1、简介
在之前的博文中,介绍了如何进行组件之间的数据传递,但是对于所有组件共享的变量来说,使用组件之间的数据传递实现复杂,因此本文引入vuex进行全局数据共享。
2、vuex的下载配置
2.1、vuex的下载
# 对于vue2来说,需要下载vuex3版本
npm i vuex@3
# 对于Vue3来说,需要下载vue4版本
npm i vuex@42.2、vuex原理和配置使用
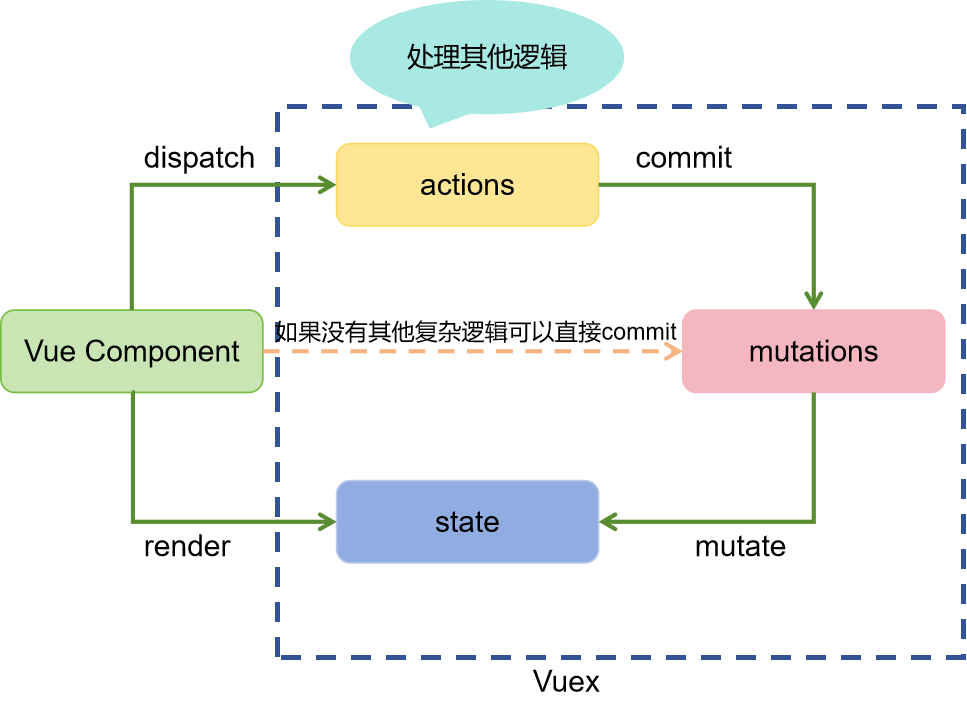
2.2.1、vuex原理
2.2.2、vuex的配置
首先进行vuex配置文件的编写,本例中新建 index.js,具体内容如下:
1、在index.js文件中:
//引入vuex
import Vuex from 'vuex'
import Vue from 'vue'
// Vue中使用vuex
Vue.use(Vuex)
// 定义actions
const actions = {}
// 定义mutations
const mutations = {}
// 定义state
const state = {}
// 定义getters
const getters = { }
}
// 新建store,并将上述定义的四个引入,并暴露出去
export default new Vuex.Store({
actions,
mutations,
state,
getters
})
2、在main.js中:
import Vue from 'vue'
import App from './App.vue'
// 引入store
import store from './store/index'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store // 在Vue中引入store
}).$mount('#app')
注:在Vue中引入store之后,在任意组件中就会包含 $store 参数,可以直接使用 $store 进行全局变量操作。
3、vuex的使用
3.1、定义全局数据
在 index.js 文件中,定义全局变量,如下:
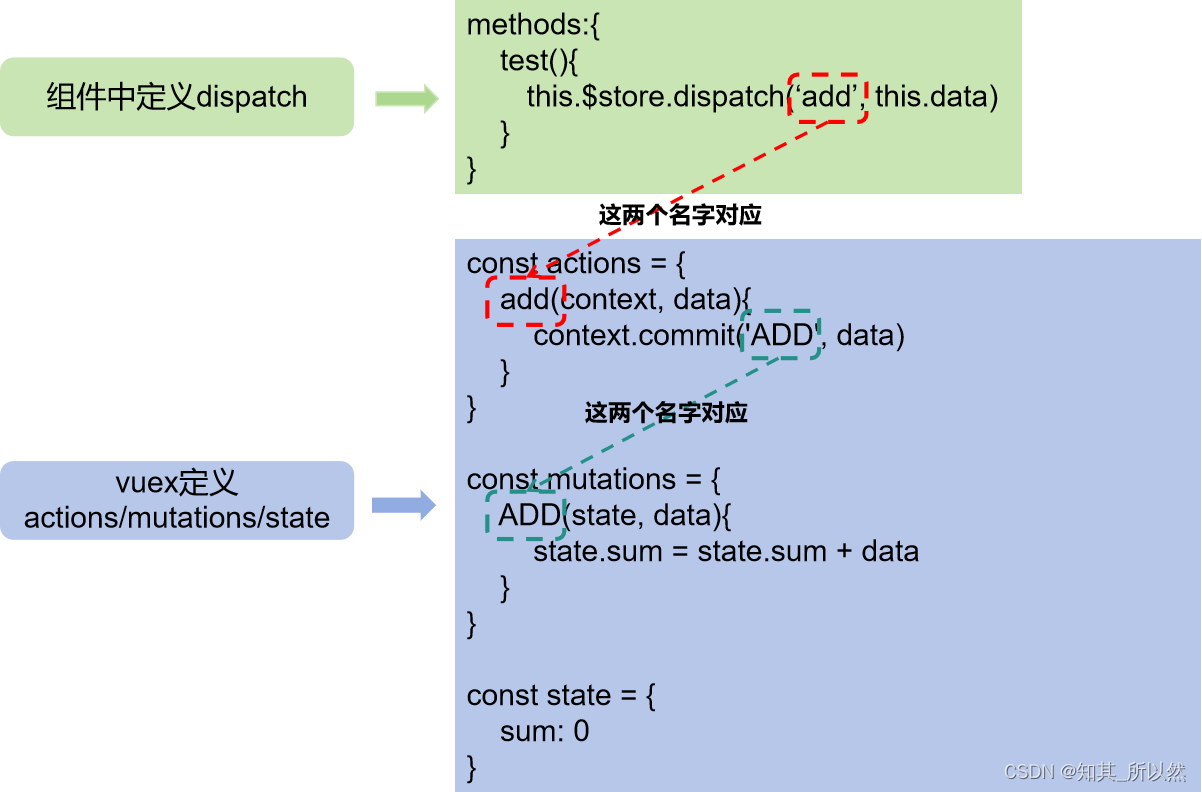
const actions = {
// 组件中使用 dispatch 定义的 add, 要与下面定义的方法名称一致
add(context, data){ // context 指的是上下文,data是 dispatch 传递过来的参数
context.commit('ADD', data) // commit中定义的ADD要与mutations中定义的方法名一致
}
}
const mutations = {
// actions中使用commit定义mutations中的方法名称
ADD(state, data){ // state是管理全局变量的,在mutation中进行参数处理
state.sum = state.sum + data
}
}
// 在state中添加全局变量 sum
const state = {
sum: 0
}在组件中如何使用全局变量,在组件中定义如下:
<template>
<div>
<!-- 使用全局变量 -->
<h1>当前求和为:{{ $store.state.sum }}</h1>
<button @click="plus">加</button>
</div>
</template>
<script>
export default {
name:'Count',
data(){
return {
num: 0
}
},
methods:{
plus(){
// 使用vuex进行全局变量,add是vuex中actions的方法名称,this.num是传递的参数
this.$store.dispatch('add', this.num)
}
}
}
</script>
<style>
</style>具体流程如图所示:
以上流程是基础流程,也可以跳过actions步骤直接在组件中进行commit。
<template>
<div>
<!-- 使用全局变量 -->
<h1>当前求和为:{{ $store.state.sum }}</h1>
<button @click="plus">加</button>
</div>
</template>
<script>
export default {
name:'Count',
data(){
return {
num: 0
}
},
methods:{
plus(){
// 使用vuex进行全局变量,可以直接进行commit,ADD是vuex中actions的方法名称,this.num是传递的参数
this.$store.commit('ADD', this.num)
}
}
}
</script>
<style>
</style>3.2、简化vuex的使用
3.2.1、简化state参数使用
使用计算属性实现引用全局共享变量,进行如下定义后,可以不用再使用 {{ $store.state.sum }} 获取对应的参数值,直接使用 {{sum}} 即可。
computed:{
// 借助mapState生成计算属性(对象写法)指定计算属性名和state中参数名对应关系
...mapState({sum:'sum'})
// 借助mapState生成计算属性(数组写法)指定计算属性名和state中参数名要一致
...mapState(['sum']),
}3.2.2、简化getters中参数的使用
在vuex中定义getters,其中使用的方法名称可以作为全局变量名引用,例如在index.js文件中定义getters:
// 定义getters
const getters = {
test(state){
return state.sum * 100
}
}
在组件中通过 {{ $store.getters.test }} 进行获取,在简化之后,通过计算属性 {{ test }} 获取:
computed:{
// 第一种:借助mapgetters生成计算属性(对象写法)指定计算属性名和state中方法名对应关系
...mapGetters({test:'test'})
// 第二种:借助mapGetters生成计算属性(数组写法)指定计算属性名和getters中方法名要一致
...mapGetters(['test'])
}3.2.3、简化actions使用
在组件中进行actions的使用需要定义 this.$store.dispatch('test', ths.data),简化之后如下,在定义方法处要进行传参,例如: @click='plus(n)':
methods:{
// 原始写法
// plus(){
// this.$store.dispatch('add', this.num)
// },
// 简化写法
// 借助mapActions生成对应方法(对象写法),在方法调用处需要传参 plus(n)
...mapActions({plus:'add'}),
// 借助mapActions生成对应方法(数组写法),方法名相同,在方法调用处需要传参 plus(n)
...mapActions(['plus']),
}3.2.4、简化mutations使用
在组件中进行mutations的使用直接commit时需要定义 this.$store.commit('test', ths.data),简化之后如下,在定义方法处要进行传参,例如: @click='plus(n)':
methods:{
// 原始实现
// plus(){
// this.$store.commit('ADD', this.num)
// },
// 简化实现
// 借助mapMutations生成对应方法,会调用commit联系mutations(对象写法)
...mapMutations({plus:'ADD'}),
// 借助mapMutations生成对应方法,会调用commit联系mutations(数组写法),方法名相同
...mapMutations(['plus'])
}4、总结
对于全局数据使用引入vuex进行实现,对于初学者来说首先需要掌握其数据处理的原理,在掌握原理之后,熟悉普通使用和简化使用方法,根据具体的场景进行选择实现方式。
本人是一个从小白自学计算机技术,对前端、运维、后端、各种中间件技术、大数据等有一定的学习心得,想获取自学总结资料(pdf版本)或者希望共同学习,关注微信公众号:it自学社团。后台回复相应技术名称/技术点即可获得。(本人学习宗旨:学会了就要免费分享)