分形,具有以非整数维形式充填空间的形态特征。1973年,曼德布罗特(B.B.Mandelbrot)在法兰西学院讲课时,首次提出了分维和分形几何的设想。分形(Fractal)一词,是曼德布罗特创造出来的,其原意具有不规则、支离破碎等意义,分形几何学是一门以不规则几何形态为研究对象的几何学。由于不规则现象在自然界普遍存在,因此分形几何学又被称为描述大自然的几何学。分形几何学建立以后,很快就引起了各个学科领域的关注。不仅在理论上,而且在实用上分形几何都具有重要价值。
好吧。。我承认这是百度的。。。分形这个东西,在我看来,在计算机上,通过递归迭代即可完成,难度不大。首先是用分形画出立体的正方体和圆,这个比较容易实现。
for (int h = 0; h < 60; h++) {
for (int z = 0; z < 50; z++) {
g.setColor(new Color(2 * z + 2 * h, 2 * z + 2 * h, 2 * z
+ 2 * h));
g.fillRect(50 + h, h-25, 400 - z * 8, 400 - z * 8);
}
}
for (int l = 0; l < 80; l++) {
g.setColor(new Color(3 * l, 3 * l, 3 * l));
g.fillOval(100 + 2 * l, 50+2 * l, (500 - 7 * l)/2, (500 - 7 * l)/2);
}
下面的是简单的递归的知识:
publicvoid actionPerformed(ActionEvent e) {
Graphics g = jf.getGraphics();
int x1 = 100, y1 = 100, x2 = 700, y2 = 100;
g.drawLine(x1, y1, x2, y2);
draw(g, x1, x2, y1);
}
privatevoid draw(Graphics g, int x1, int x2, int y1) {
g.drawLine(x1, y1 + 20, (x2 - x1) / 3 + x1, y1 + 20);
g.drawLine((x2 - x1) / 3 * 2 + x1, y1 + 20, x2, y1 + 20);
if (y1 < 200) {
draw(g, x1, (x2 - x1) / 3 + x1, y1 + 20);
draw(g, (x2 - x1) / 3 * 2 + x1, x2, y1 + 20);
} else
return;
}
publicvoid actionPerformed(ActionEvent e) {
Graphics g = jf.getGraphics();
int x1 = 300, x2 = 100, x3 = 500, y1 = 100, y2 = 300, y3 = 300;
g.drawLine(x1, y1, x2, y2);
g.drawLine(x3, y3, x2, y2);
g.drawLine(x1, y1, x3, y3);
draw(g, x1, y1, x2, y2, x3);
}
publicvoid draw(Graphics g, int x1, int y1, int x2, int y2, int x3) {
g.drawLine((x1 + x2) / 2, (y1 + y2) / 2, (x1 + x3) / 2, (y1 + y2) / 2);
g.drawLine((x1 + x2) / 2, (y1 + y2) / 2, x1, y2);
g.drawLine((x1 + x3) / 2, (y1 + y2) / 2, x1, y2);
if (((x1 + x3) / 2 - (x1 + x2) / 2) > 10) {
draw(g, x1, y1, (x1 + x2) / 2, (y1 + y2) / 2, (x1 + x3) / 2);
draw(g, (x1 + x2) / 2, (y1 + y2) / 2, x2, y2, x1);
draw(g, (x1 + x3) / 2, (y1 + y2) / 2, x1, y2, x3);
} else
return;
}
publicvoid actionPerformed(ActionEvent e) {
Graphics g = jf.getGraphics();
g.fillRect(500, 300, 150, 150);
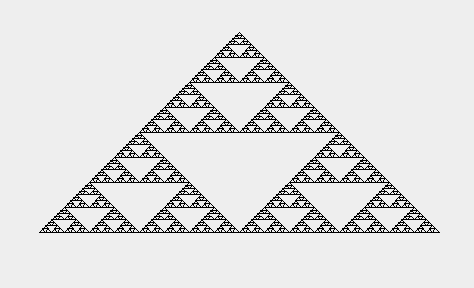
draw(g, 500, 300, 150);
}
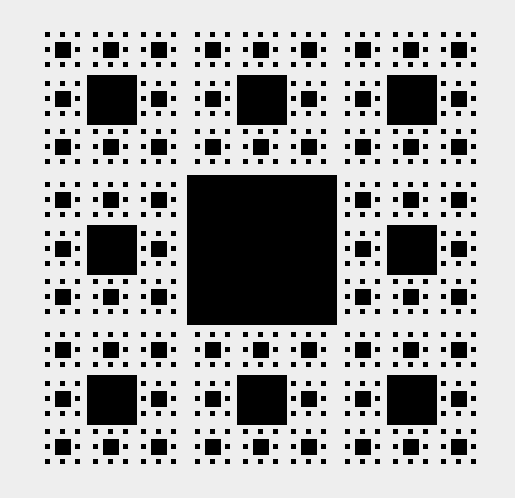
privatevoid draw(Graphics g, int x1, int y1, int a) {
g.fillRect(x1 - a / 3 * 2, y1 - a * 2 / 3, a / 3, a / 3);
g.fillRect(x1 + a / 3, y1 - a * 2 / 3, a / 3, a / 3);
g.fillRect(x1 + a / 3 * 4, y1 - a * 2 / 3, a / 3, a / 3);
g.fillRect(x1 - a / 3 * 2, y1 + a / 3, a / 3, a / 3);
g.fillRect(x1 + a / 3 * 4, y1 + a / 3, a / 3, a / 3);
g.fillRect(x1 - a / 3 * 2, y1 + a / 3 * 4, a / 3, a / 3);
g.fillRect(x1 + a / 3, y1 + a / 3 * 4, a / 3, a / 3);
g.fillRect(x1 + a / 3 * 4, y1 + a / 3 * 4, a / 3, a / 3);
if (a > 20) {
draw(g, x1 - a / 3 * 2, y1 - a * 2 / 3, a / 3);
draw(g, x1 + a / 3, y1 - a * 2 / 3, a / 3);
draw(g, x1 + a / 3 * 4, y1 - a * 2 / 3, a / 3);
draw(g, x1 - a / 3 * 2, y1 + a / 3, a / 3);
draw(g, x1 + a / 3 * 4, y1 + a / 3, a / 3);
draw(g, x1 - a / 3 * 2, y1 + a / 3 * 4, a / 3);
draw(g, x1 + a / 3, y1 + a / 3 * 4, a / 3);
draw(g, x1 + a / 3 * 4, y1 + a / 3 * 4, a / 3);
} else
return;
}
最后这个。。是科赫曲线,由于我采用了误差较大的方法,所以画出来有点奇怪。不过这是我自己一个人想出来的方法!所以还是有小小的成就感啦~
publicvoid actionPerformed(ActionEvent e) {
Graphics g = jf.getGraphics();
g.drawLine(243, 243, 729,243 );
draw(g, 243, 243, 729,243,a);
a++;
}
privatevoid draw(Graphics g, double x1, double y1, double x2, double y2,int a) {
g.setColor(new Color(255, 255, 255));
g.drawLine((int)(x2 / 3 + 2 * x1 / 3), (int)(y2 / 3 + y1 * 2 / 3), (int)(2 * x2 / 3
+ x1 / 3), (int)(y2 * 2 / 3 + y1 / 3));
g.setColor(new Color(0, 0, 0));
g.drawLine((int)(x2 / 3 + 2 * x1 / 3), (int) (y2 / 3 + y1 * 2 / 3),
(int) (Math.sqrt(3) * (y2 - y1) / 3 + (x1 + x2) / 2),
(int) (Math.sqrt(3) * (x2 - x1) / (-6) + (y1 + y2) / 2));
g.drawLine((int) (Math.sqrt(3) * (y2 - y1) / 3 + (x1 + x2) / 2),
(int) (Math.sqrt(3) * (x2 - x1) / (-6) + (y1 + y2) / 2),
(int) (x1 / 3 + x2 * 2 / 3), (int) (y2 * 2 / 3 + y1 / 3));
if(a>0){
draw(g, x1, y1, (x2 / 3 + 2 * x1 / 3),
(y2 / 3 + y1 * 2 / 3),a-1);
draw(g, (x2 / 3 + 2 * x1 / 3), (y2 / 3 + y1 * 2 / 3),
(Math.sqrt(3) * (y2 - y1) / 3 + (x1 + x2) / 2),
(Math.sqrt(3) * (x2 - x1) / (-6) + (y1 + y2) / 2),a-1);
draw(g, (Math.sqrt(3) * (y2 - y1) / 3 + (x1 + x2) / 2),
(Math.sqrt(3) * (x2 - x1) / (-6) + (y1 + y2) / 2), (2 * x2
/ 3 + x1 / 3), (y2 * 2 / 3 + y1 / 3),a-1);
draw(g, (2 * x2 / 3 + x1 / 3), (y2 * 2 / 3 + y1 / 3), x2, y2,a-1);
}elsereturn;
}
}