参考的原文链接:DOC-03-38 在图表中使用CSS | JavaFX中文资料
通过应用层叠样式表(CSS)来改变JavaFX图表的默认外观
改变图表的配色方案,修改其图例或坐标轴,以及修改图表符号
JavaFX图表中所有的视觉元素都由modena样式表定义。JavaFX API中有一个受限的方法和属性集来改变这些视觉元素。Oracle建议你在JavaFX应用程序中使用图表特有的CSS属性来实现改变图表的外观
在JavaFX CSS参考指南(JavaFX CSS Reference Guid)中找到完整的图表特有属性清单。如果你希望对图表应用CSS样式
修改基本的图表元素
所有的JavaFX图表都有一些公共属性,它们可以通过.chart、.chart-content、.chart-title、和.chart-legend样式类来设置
你可以改变并设置这些元素的以下视觉特征:
· 内外边距
· 背景颜色和背景图片
· 字体
· 字体填充颜色
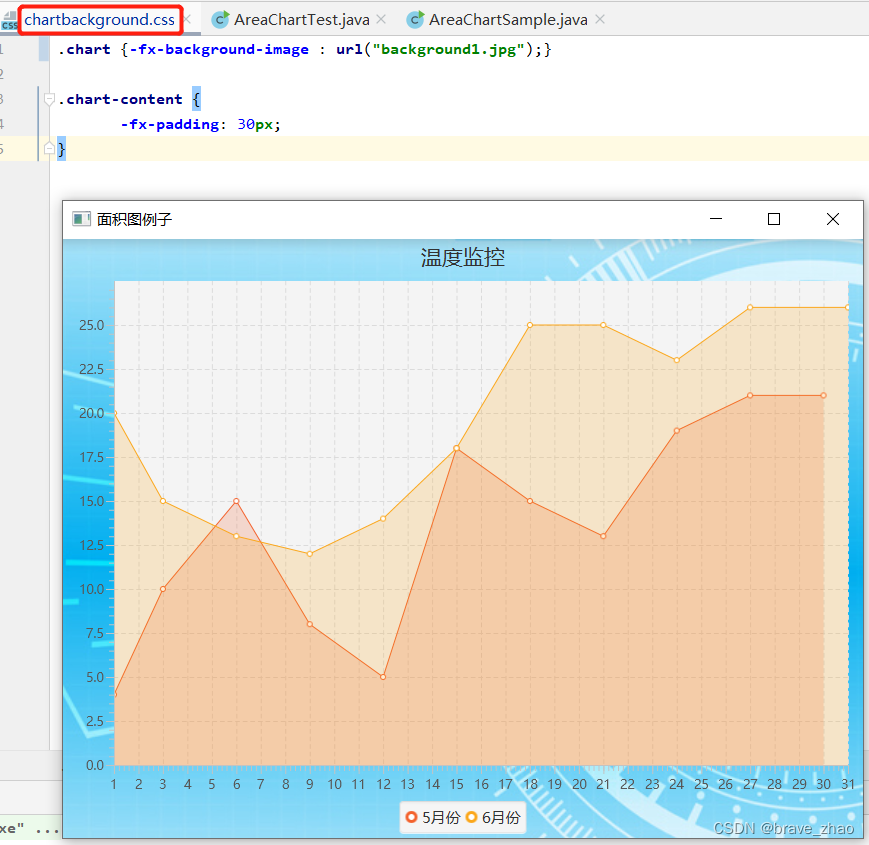
在默认情况下,所有的图表都有一个5像素的内边距,并且它的内容(Content)都有10像素的内边距。你可以通过.chart和.chart-content CSS类的-fx-padding属性来改变这些值
设置图表内边距
CSS
| 1 2 3 4 5 6 7 | .chart { -fx-padding: 10px; } .chart-content { -fx-padding: 30px; } |
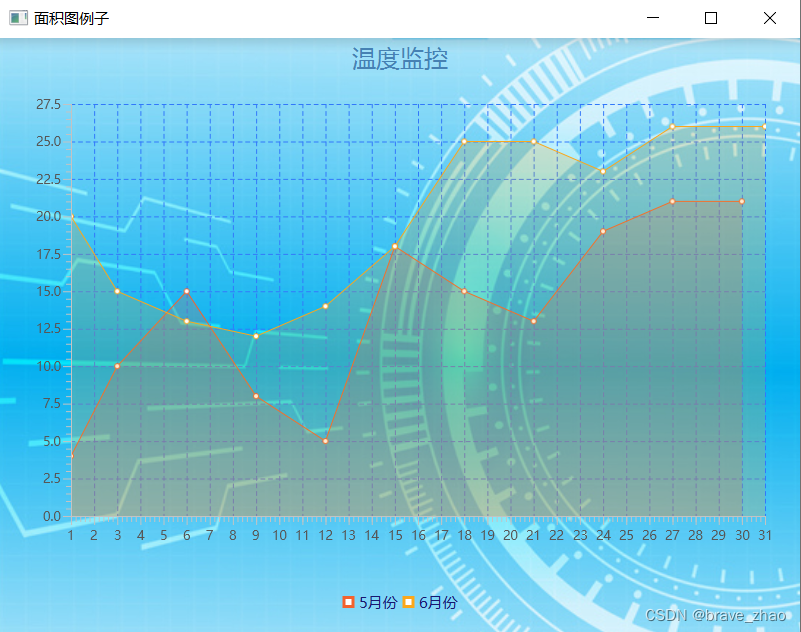
可以为图表定义一个背景颜色或背景图片。例展示了添加-fx-background-image属性来设置背景图片。
设置背景图片
CSS
| 1 2 3 4 5 6 7 8 | .chart { -fx-padding: 10px; -fx-background-image: url("icon.png"); } .chart-content { -fx-padding: 30px; } |
由于设置的
background1.jpg
比折线图要小,所以设置的图片会在剩下的区域中重复填充。图展示了设置了背景图片的折线图。

/**
* @author zhaoyong
* @Date 2022/4/29
* @Description 面积图
*/
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class AreaChartSample extends Application {
@Override public void start(Stage stage) {
stage.setTitle("面积图例子");
final NumberAxis xAxis = new NumberAxis(1, 31, 1);//x轴定义是一个数字轴
final NumberAxis yAxis = new NumberAxis();//定义y轴也是个数字轴
final AreaChart<Number,Number> ac =
new AreaChart<>(xAxis,yAxis);//创建一个面积图
ac.setTitle("温度监控");//给面积图加标题
XYChart.Series seriesApril= new XYChart.Series();//创建一个数据序列
seriesApril.setName("5月份");
seriesApril.getData().add(new XYChart.Data(1, 4));
seriesApril.getData().add(new XYChart.Data(3, 10));
seriesApril.getData().add(new XYChart.Data(6, 15));
seriesApril.getData().add(new XYChart.Data(9, 8));
seriesApril.getData().add(new XYChart.Data(12, 5));
seriesApril.getData().add(new XYChart.Data(15, 18));
seriesApril.getData().add(new XYChart.Data(18, 15));
seriesApril.getData().add(new XYChart.Data(21, 13));
seriesApril.getData().add(new XYChart.Data(24, 19));
seriesApril.getData().add(new XYChart.Data(27, 21));
seriesApril.getData().add(new XYChart.Data(30, 21));
XYChart.Series seriesMay = new XYChart.Series();//创建一个数据序列
seriesMay.setName("6月份");
seriesMay.getData().add(new XYChart.Data(1, 20));
seriesMay.getData().add(new XYChart.Data(3, 15));
seriesMay.getData().add(new XYChart.Data(6, 13));
seriesMay.getData().add(new XYChart.Data(9, 12));
seriesMay.getData().add(new XYChart.Data(12, 14));
seriesMay.getData().add(new XYChart.Data(15, 18));
seriesMay.getData().add(new XYChart.Data(18, 25));
seriesMay.getData().add(new XYChart.Data(21, 25));
seriesMay.getData().add(new XYChart.Data(24, 23));
seriesMay.getData().add(new XYChart.Data(27, 26));
seriesMay.getData().add(new XYChart.Data(31, 26));
Scene scene = new Scene(ac,800,600);//创建场景
scene.getStylesheets().add("chartbackground.css");
ac.getData().addAll(seriesApril, seriesMay);//面积图的数据区域添加数据序列
stage.setScene(scene);//舞台设置场景
stage.show();//舞台展现
}
public static void main(String[] args) {
launch(null);//开启程序
}
}
折线图的图例具有默认的外观。你可以通过修改在.chart-legend CSS类中定义的属性来改变图例的默认外观
.chart {
-fx-padding: 10px;
-fx-background-image: url("icon.png");
}
.chart-content {
-fx-padding: 30px;
}
.chart-legend {
-fx-background-color: transparent;
-fx-padding: 20px;
}
.chart-legend-item-symbol{
-fx-background-radius: 0;
}
.chart-legend-item{
-fx-text-fill: #191970;
}
在默认情况下,由于图例被声明为高为5像素、宽为5像素、半径也为5像素的圆角矩形,因此图例符号看起来是圆形。如果你将半径严格指定为0,那么圆形就会变成方形。你也可以通过-fx-shape属性来定义图例符号。例如,下面的代码行通过指定SVG路径创建了一个三角形:-fx-shape: “M5,0 L10,8 L0,8 Z.”。
要改变图表的文本元素,你可以使用如例38-4所示的对应样式。.chart-title类设置了图表标题的填充颜色和字体大小。.axis-label类定义了坐标轴标签的填充颜色
修改文本元素的颜色
CSS
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | .chart { -fx-padding: 10px; -fx-background-image: url("icon.png"); } .chart-content { -fx-padding: 30px; } .chart-title { -fx-text-fill: #4682b4; -fx-font-size: 1.6em; } .axis-label { -fx-text-fill: #4682b4; } .chart-legend { -fx-background-color: transparent; -fx-padding: 20px; } .chart-legend-item-symbol{ -fx-background-radius: 0; } .chart-legend-item{ -fx-text-fill: #191970; } |
对外观进行这些改变后的运行结果如图

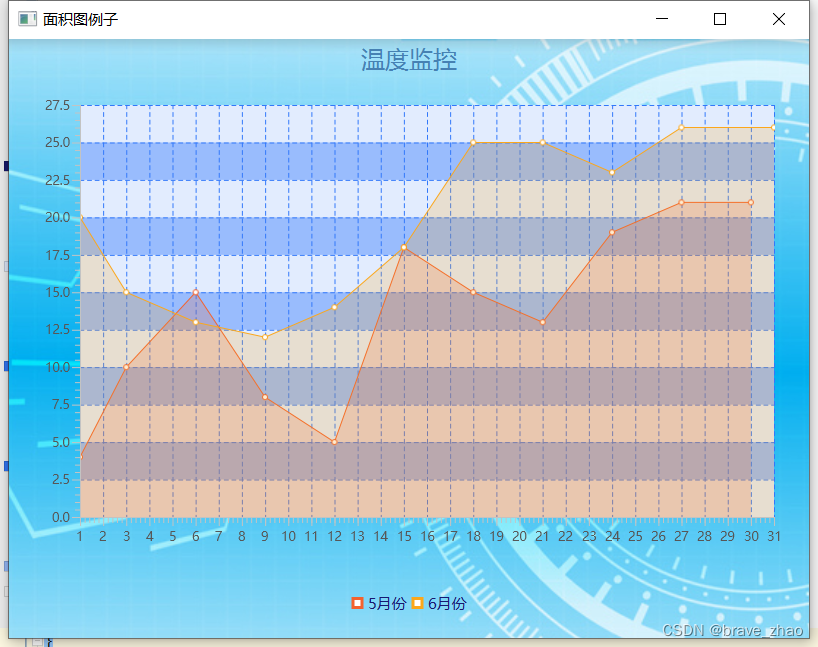
改变图表绘图区的颜色
当你改变图表的默认背景颜色或者设置背景图片时,对应的改变并不会影响图像本身。根据modena样式表中的设定,双轴图表的绘图区具有一个浅灰色的背景,并且它的交替行是灰色的。你可以使用.chart-plot-background类中的-fx-background-color和-fx-background-image属性来设置绘图区的背景,绘图区的背景色、可选行的填充色以及横向和纵向网格线的颜色
为图表绘图区设置背景色
.chart-content {
-fx-padding: 30px;
}
.chart-title {
-fx-text-fill: #4682b4;
-fx-font-size: 1.6em;
}
.axis-label {
-fx-text-fill: #4682b4;
}
.chart-legend {
-fx-background-color: transparent;
-fx-padding: 20px;
}
.chart-legend-item-symbol{
-fx-background-radius: 0;
}
.chart-legend-item{
-fx-text-fill: #191970;
}
.chart-plot-background {
-fx-background-color: #e2ecfe;
}
.chart-vertical-grid-lines {
-fx-stroke: #3278fa;
}
.chart-horizontal-grid-lines {
-fx-stroke: #3278fa;
}
.chart-alternative-row-fill {
-fx-fill: #99bcfd;
-fx-stroke: transparent;
-fx-stroke-width: 0;
}

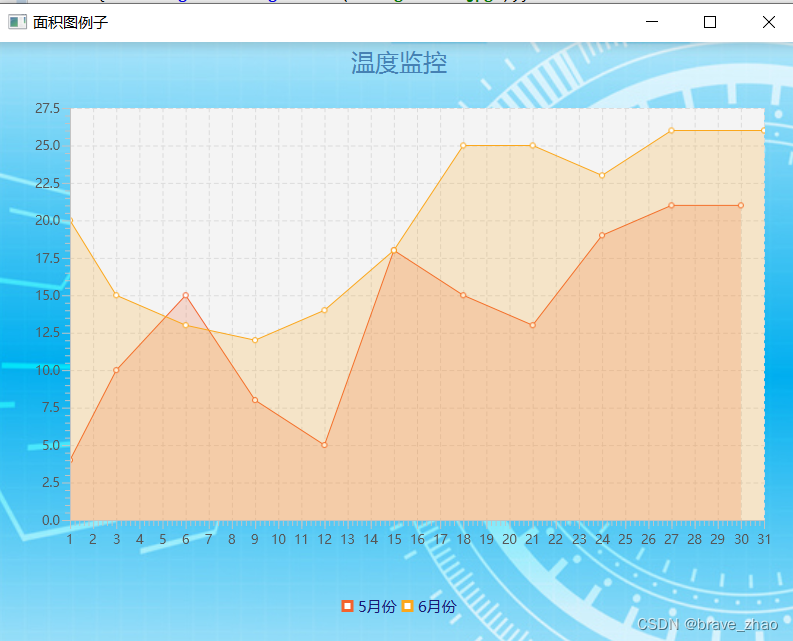
当你在设计图表时,如果希望绘图区与图表的其它区域具有相同的背景,可以为绘图区和交替行设置透明的背景
.chart-content {
-fx-padding: 30px;
}
.chart-title {
-fx-text-fill: #4682b4;
-fx-font-size: 1.6em;
}
.axis-label {
-fx-text-fill: #4682b4;
}
.chart-legend {
-fx-background-color: transparent;
-fx-padding: 20px;
}
.chart-legend-item-symbol{
-fx-background-radius: 0;
}
.chart-legend-item{
-fx-text-fill: #191970;
}
.chart-plot-background {
-fx-background-color: transparent;
}
.chart-vertical-grid-lines {
-fx-stroke: #3278fa;
}
.chart-horizontal-grid-lines {
-fx-stroke: #3278fa;
}
.chart-alternative-row-fill {
-fx-fill: transparent;
-fx-stroke: transparent;
-fx-stroke-width: 0;
}
在JavaFX应用程序的图表中,你可以通过使用setAlternativeRowFillVisible(false)方法来使交替行变得不可见。
/**
* @author zhaoyong
* @Date 2022/4/29
* @Description 面积图
*/
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class AreaChartSample extends Application {
@Override public void start(Stage stage) {
stage.setTitle("面积图例子");
final NumberAxis xAxis = new NumberAxis(1, 31, 1);//x轴定义是一个数字轴
final NumberAxis yAxis = new NumberAxis();//定义y轴也是个数字轴
final AreaChart<Number,Number> ac =
new AreaChart<>(xAxis,yAxis);//创建一个面积图
ac.setTitle("温度监控");//给面积图加标题
XYChart.Series seriesApril= new XYChart.Series();//创建一个数据序列
seriesApril.setName("5月份");
seriesApril.getData().add(new XYChart.Data(1, 4));
seriesApril.getData().add(new XYChart.Data(3, 10));
seriesApril.getData().add(new XYChart.Data(6, 15));
seriesApril.getData().add(new XYChart.Data(9, 8));
seriesApril.getData().add(new XYChart.Data(12, 5));
seriesApril.getData().add(new XYChart.Data(15, 18));
seriesApril.getData().add(new XYChart.Data(18, 15));
seriesApril.getData().add(new XYChart.Data(21, 13));
seriesApril.getData().add(new XYChart.Data(24, 19));
seriesApril.getData().add(new XYChart.Data(27, 21));
seriesApril.getData().add(new XYChart.Data(30, 21));
XYChart.Series seriesMay = new XYChart.Series();//创建一个数据序列
seriesMay.setName("6月份");
seriesMay.getData().add(new XYChart.Data(1, 20));
seriesMay.getData().add(new XYChart.Data(3, 15));
seriesMay.getData().add(new XYChart.Data(6, 13));
seriesMay.getData().add(new XYChart.Data(9, 12));
seriesMay.getData().add(new XYChart.Data(12, 14));
seriesMay.getData().add(new XYChart.Data(15, 18));
seriesMay.getData().add(new XYChart.Data(18, 25));
seriesMay.getData().add(new XYChart.Data(21, 25));
seriesMay.getData().add(new XYChart.Data(24, 23));
seriesMay.getData().add(new XYChart.Data(27, 26));
seriesMay.getData().add(new XYChart.Data(31, 26));
Scene scene = new Scene(ac,800,600);//创建场景
scene.getStylesheets().add("chartbackground.css");
ac.getData().addAll(seriesApril, seriesMay);//面积图的数据区域添加数据序列
ac.setAlternativeRowFillVisible(false);
stage.setScene(scene);//舞台设置场景
stage.show();//舞台展现
}
public static void main(String[] args) {
launch(null);//开启程序
}
}
在应用了透明背景色之后,图表的外观会变得如图