自己开发项目中用到这个插件遇到的问题,bootstrap-select插件如果没有选中任何选项,会显示Nothing selected的解决办法有两种:
第一种: 1. 如果没有默认提示的效果,就在select上添加属性 data-none-selected-text,什么也不显示。
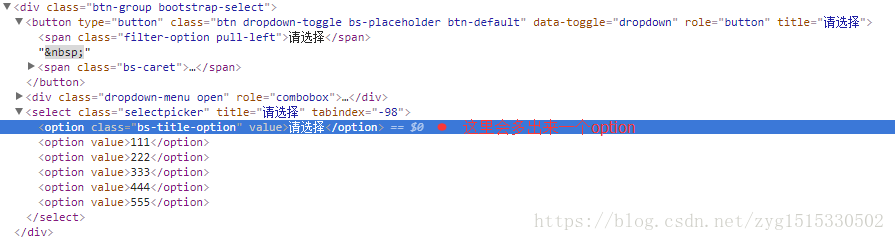
2. 如果有默认提示的效果,比如:‘请选择’,就在select上添加属性 title="请选择" 。
第二种: 1. 如果没有默认提示的效果,js:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText: ' ' //默认显示内容
});
});
1. 如果有默认提示的效果,js:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText: '请选择' //默认显示内容
});
});
注意:添加属性 title="请选择" 和 js设置noneSelectedText: '请选择' 的区别:
添加属性 title="请选择":
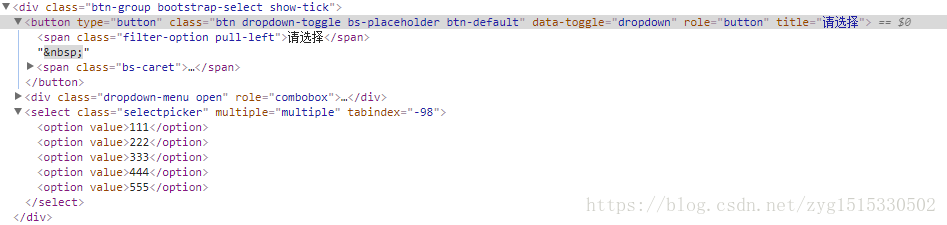
js设置noneSelectedText: '请选择': (这个必须在多选的情况下)