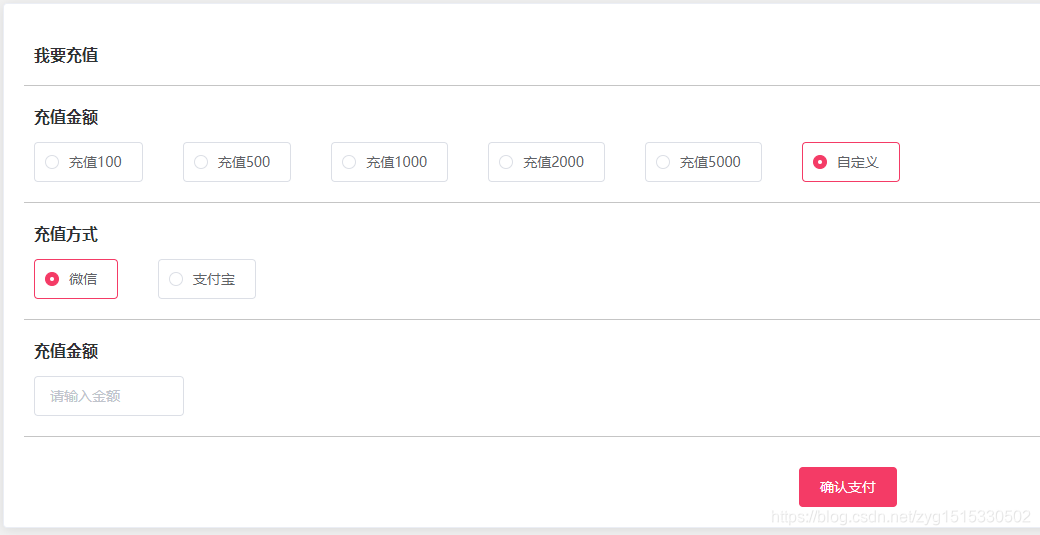
做了一个项目,有充值功能,充值方式为 微信和支付宝,效果如下:
代码:
<template>
<el-card class="box-card">
<ul class="msg-box">
<li>
<h4>我要充值</h4>
</li>
<li>
<h4 style="margin-bottom: 15px;">充值金额</h4>
<el-radio-group v-model="amountVal" @change="amountChange">
<el-radio border :label="''+ 100">充值100</el-radio>
<el-radio border :label="''+ 500">充值500</el-radio>
<el-radio border :label="''+ 1000">充值1000</el-radio>
<el-radio border :label="''+ 2000">充值2000</el-radio>
<el-radio border :label="''+ 5000">充值5000</el-radio>
<el-radio border :label="''">自定义</el-radio>
</el-radio-group>
</li>
<li>
<h4 style="margin-bottom: 15px;">充值方式</h4>
<el-radio-group v-model="rechargeParams.paymentType" @change="paymentTypeChange">
<el-radio border :label="''+ 0">微信</el-radio>
<el-radio border :label="''+ 1">支付宝</el-radio>
</el-radio-group>
</li>
<li>
<h4 style="margin-bottom: 15px;">充值金额</h4>
<el-input :disabled="disabled" clearable v-model="rechargeParams.totalAmt" placeholder="请输入金额" style="width: 150px;"></el-input>
</li>
</ul>
<div style="text-align: center; margin-top: 30px;">
<el-button type="primary" @click="surePay">确认支付</el-button>
</div>
</el-card>
</template>
<script>
export default {
data() {
return {
amountVal: '',
disabled: false,
//充值参数
rechargeParams: {
"totalAmt": '', //金额
"paymentType": "0", //支付方式[0:微信,1:支付宝,2:余额,3:活动]
"transType": "0" //交易类型[0:充值,1:消费]
}
}
},
methods: {
//充值金额
amountChange(val) {
this.rechargeParams.totalAmt = val;
if (val == '') {
this.disabled = false
} else {
this.disabled = true
}
},
//支付方式
paymentTypeChange(val) {
this.rechargeParams.paymentType = val
},
//确认支付
async surePay() {
if (this.rechargeParams.totalAmt == '') {
this.$message.warning('请输入金额');
return;
}
const res = await this.$http.post('orderInfo/createOrderInfo', this.rechargeParams)
const {
code,
msg,
result
} = res.data
if (code === '200') {
//支付方式跳转
if (this.rechargeParams.paymentType == '0') {
this.$message.success('微信支付');
this.wechatPay(result);
} else if (this.rechargeParams.paymentType == '1') {
this.$message.success('支付宝支付')
const payDiv = document.getElementById('payDiv');
if (payDiv) {
document.body.removeChild(payDiv);
}
const div = document.createElement('div');
div.id = 'payDiv';
div.innerHTML = result;
document.body.appendChild(div);
document.getElementById('payDiv').getElementsByTagName('form')[0].submit();
} else if (this.rechargeParams.paymentType == '2') {
this.$message.success('余额支付成功');
this.$router.push({
name: 'order'
})
} else {
this.$message.success('活动支付')
}
} else if (code === 401) {
this.$message.error(msg)
this.$router.push({
name: 'login'
})
} else {
this.$message.error(msg)
}
},
//微信支付
wechatPay(result) {
if (result) {
const orderParams = JSON.parse(result);
sessionStorage.qrurl = orderParams.qrurl;
sessionStorage.amt = orderParams.amt;
sessionStorage.returnUrl = orderParams.returnUrl;
sessionStorage.order_id = orderParams.order_id;
this.$router.push({
name: 'wechatPay'
})
}
}
}
}
</script>
<style scoped>
/* 信息列表样式 */
.msg-box > li {
list-style: none;
border-bottom: 1px solid #c5c5c5;
padding: 20px 10px;
}
</style>
支付宝方式:后台会返回来一个form,然后提交form自动跳转到支付宝支付页面。
微信方式:需要自己根据后台返回的url生成二维码页面,如图所示:
代码:
<template>
<div class="payBox">
<div class="img-logo">
<img src="http://img.huoxingbeidiao.com/public/WePayLogo.png" alt="">
</div>
<div class="info-box">
<div style="padding-bottom: 20px;">
<qrcode-vue :value="qrurl" :size="200" level="H"></qrcode-vue>
</div>
<img src="http://img.huoxingbeidiao.com/public/WePayInfo.png" alt="">
<p class="price">¥ {{amt}}</p>
</div>
</div>
</template>
<script>
import QrcodeVue from 'qrcode.vue'
export default {
data() {
return {
amt: 0,
qrurl: '',
timer: null
}
},
components: {
QrcodeVue
},
methods: {
getOrderInfo() {
if (sessionStorage.qrurl && sessionStorage.amt) {
this.qrurl = sessionStorage.qrurl;
this.amt = sessionStorage.amt;
}
},
startLoop() {
this.timer = setInterval(() => {
this.isPaySuccess()
}, 3000)
},
async isPaySuccess() {
const orderId = sessionStorage.order_id;
const res = await this.$http.get('orderInfo/queryOrder?orderId=' + orderId)
const {
code,
msg,
resultList
} = res.data
if (code === '200') {
clearInterval(this.timer);
this.timer = null;
sessionStorage.removeItem('qrurl');
sessionStorage.removeItem('amt');
sessionStorage.removeItem('order_id');
sessionStorage.removeItem('returnUrl');
setTimeout(() => {
this.$router.push({
name: 'order'
})
}, 3000)
} else if (code === 401) {
clearInterval(this.timer);
this.timer = null;
sessionStorage.removeItem('qrurl');
sessionStorage.removeItem('amt');
sessionStorage.removeItem('order_id');
sessionStorage.removeItem('returnUrl');
this.$message.error(msg)
this.$router.push({
name: 'login'
})
} else {
}
}
},
created() {
this.getOrderInfo()
this.startLoop()
},
beforeDestroy() {
clearInterval(this.timer)
this.timer = null
}
}
</script>
<style scoped>
.payBox {
width: 1000px;
margin: 0 auto;
}
.payBox .img-logo {
padding: 20px 0;
text-align: center;
}
.payBox .img-logo img {
width: 180px;
}
.info-box {
padding: 60px 0;
border-top: 3px solid #F43B66;
-webkit-box-shadow: 0 0 32px 0 rgba(0, 0, 0, .18);
box-shadow: 0 0 32px 0 rgba(0, 0, 0, .18);
text-align: center;
}
.info-box .price {
color: #F43B66;
font-size: 40px;
padding-top: 20px;
padding-bottom: 20px;
border-bottom: 1px solid #f1f1f1;
}
</style>
需要安装qrcode.vue
npm install --save qrcode.vue 或 yarn add qrcode.vue