一、简介
-
前端开发经常需要使用到 npm 安装第三方库,那么如何将自己写的库上传到 npm 进行使用呢?
-
如果在项目中使用到依赖包,可以先了解一下 npm 命令使用介绍以及区别,里面有对安装依赖包的详细介绍
二、注册 NPM 账号
- 注册好之后记得去填的注册邮箱里面验证一下,在继续下一步,否则发布会报错。
三、打开命令行,登录 NPM
-
在登录之前,先确定一下
NPM镜像,如果镜像在之前设置为了淘宝镜像,那么在使用npm login登录时会出错,所以需要先将源替换为官方源,然后再上传。// 查看当前 npm 源配置 $ npm config ls // 查看当前 npm 全部源配置 $ npm config ls -l // 修改 npm 源地址为官方源 $ npm config set registry https://registry.npmjs.org/ // 将 npm 源地址修改为淘宝源(用于安装 npm 速度慢的时候使用) $ npm config set registry https://registry.npm.taobao.org/ -
通过执行
$ npm config ls -l命令查看metrics-registry = "https://registry.npmjs.org/"是否为官方源,如果不是则使用上面命令设置为官方源。 -
进行登录
// 登录命令 $ npm login // 退出登录命令 $ npm logout -
运行登录命令之后输入
NPM 账号、密码、邮件dengzemiaodeMacBook-Pro:DZMTest dengzemiao$ npm login Username: dengzemiao Password: Email: (this IS public) [email protected] Logged in as dengzemiao on https://registry.npmjs.org/. -
登录之后出现最下面这行
Logged in as dengzemiao on https://registry.npmjs.org/.就说明登录成功了。
四、上传发包
-
创建一个文件夹,例如:DZMTest
$ cd DZMTest -
在文件中创建 package.json,运行命令之后一路回车到底,没啥好改的,等下到文件里面也可以改。
$ npm init -
package.json文件全部字段解释:一般创建出来的
package.json文件只会包含下面其中一部分字段,其他都是隐藏可选字段,根据自己的情况使用,下面列出来大部分常用的字段用于参考:{ // 发布的包名,默认是上级文件夹名。不得与现在npm中的包名重复。包名不能有大写字母/空格/下滑线! "name": "#####", // 版本号,每次要更新 "version": "1.0.0", // 包的描述 "description": "仅供测试,别下载", // 文件入口,默认是 index.js,可修改 "main": "index.js", "scripts": { // 测试命令,可以不填直接回车 "test": "echo \"Error: no test specified\" && exit 1" }, // 作者名称 "author": "###", // 包遵循的开源协议,默认是ISC "license": "ISC", // 因为组件包是公用的,所以 private 为 false "private": false, // 当前包需要依赖的第三方组件,如何安装使用依赖包,可以看看文章顶部的NPM命令介绍文章 "dependencies": {}, // "devDependencies": {} // 指定代码所在的仓库地址 "repository": { "type": "git", "url": "https://github.com/dengzemiao/DZMFullPage.git" }, // bug在哪里提 "bugs": { "url": "https://github.com/dengzemiao/DZMFullPage/issues" }, // 项目官网的地址 "homepage": "https://github.com/dengzemiao/DZMFullPage", // 指定打包后,包中存在的文件夹 "files": [ "dist", "src" ], // 指定了项目的目标浏览器的范围 "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ], // 项目关键词,供搜索 "keywords": [ "测试" ] } -
调整
package.json,文件中这两个是必须要填写的,第一个是包名,第二个是版本号,其他随意,更具自己需求调整,没什么特别需求就修改名字跟版本号直接上,其他默认是啥就是啥,看自己需求去改或者增删。{ "name": "dzmtest", "version": "1.0.0" } -
去
NPM官网查询一下当前包名是否存在,存在的话就需要换一个: -
在
DZMTest文件夹里面在创建一个index.js文件,这也是上面设置的入口文件index.js:// index.js 页面方法 function indexTest () { console.log('index.js 测试输出') } // 导出 (module.exports 如果使用不是很熟,百度一下就知道了,用法很简单) module.exports = { indexTest } -
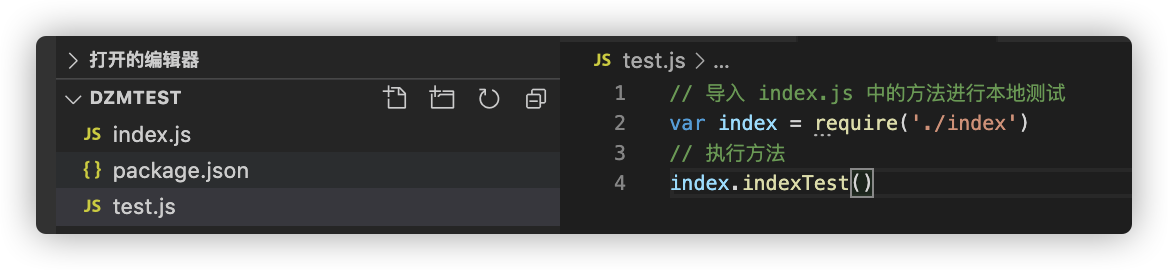
(如果不需要本地测试一下可以跳过) 创建好
index.js之后可以本地测试一下,创建一个test.js在这个文件里面导入index.js进行本地使用一下test.js:// 导入 index.js 中的方法进行本地测试 var index = require('./index') // 执行方法 index.indexTest() -
我这边用的是
VSCode装了运行js的插件可以直接右键运行代码,输出为[Running] node "/Users/dengzemiao/Desktop/NPM/DZMTest/test.js" index.js 测试输出 [Done] exited with code=0 in 0.054 seconds -
这样,说明代码是没有问题的,那么可以进行发布了!!
-
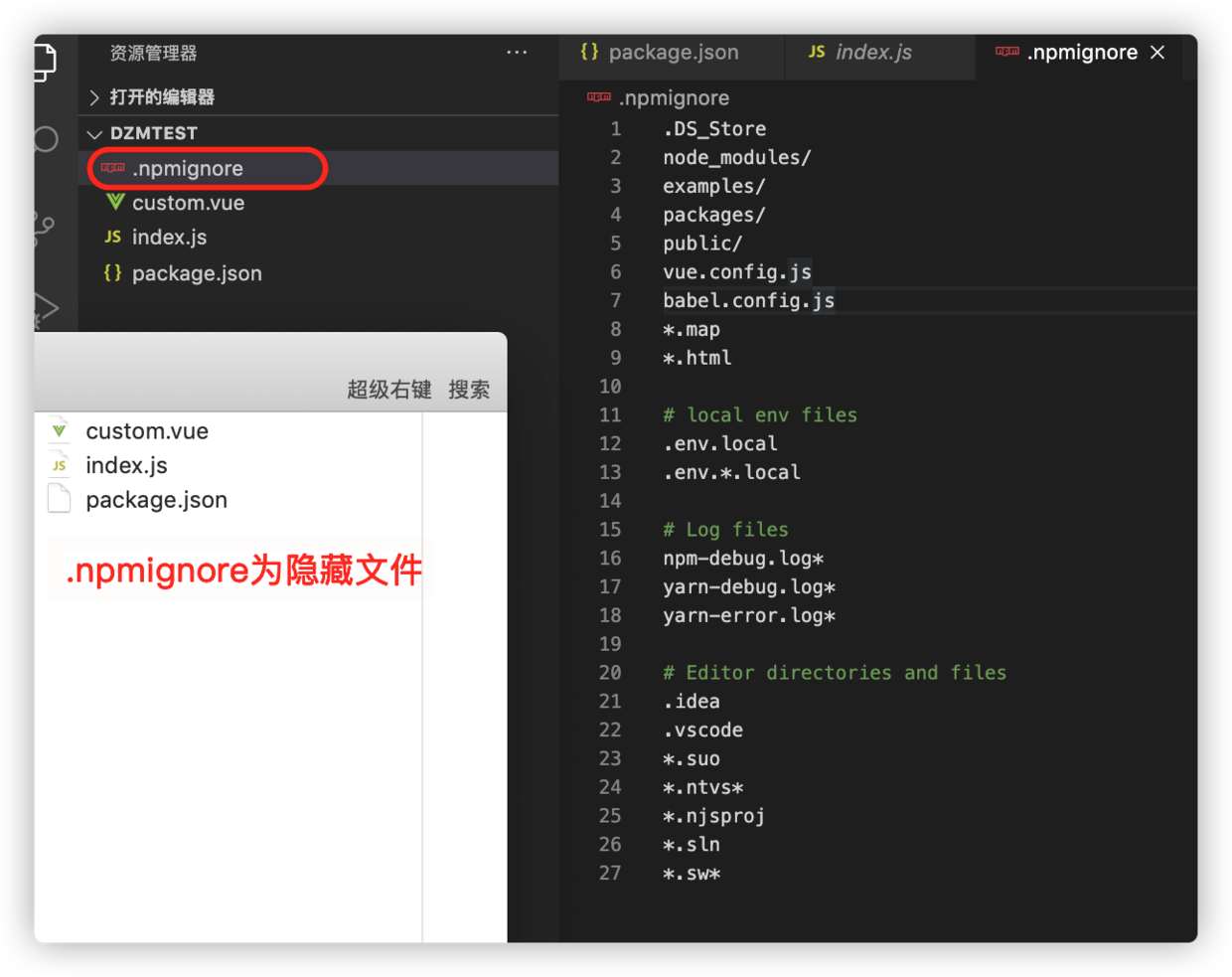
(可选) 可以在根目录下新建
.npmignore文件,设置忽略发布文件,文件不多可以不加,看自己心情。.DS_Store node_modules/ examples/ packages/ public/ vue.config.js babel.config.js *.map *.html # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw* -
发布代码
# 普通包 $ npm publish # 私域包 # 包名:@username/packageName # username 必须为当前登录的用户名,必须一致,否则会报错,然后加上参数 --access public $ npm publish --access public -
如果登录的 NPM 账号没有验证邮箱,运行命令之后会报错
you must verify your email before publishing a new package,所以注册之后记得去邮箱里面验证一下,验证之后可以再次运行发布命令,如果还报这个错误可以重新登录一下NPM账号:dengzemiaodeMacBook-Pro:DZMTest dengzemiao$ npm publish npm notice npm notice 📦 [email protected] ...... npm ERR! code E403 // 主要是这行错误 npm ERR! 403 403 Forbidden - PUT https://registry.npmjs.org/dzmtest - you must verify your email before publishing a new package: https://www.npmjs.com/email-edit npm ERR! 403 In most cases, you or one of your dependencies are requesting npm ERR! 403 a package version that is forbidden by your security policy. npm ERR! A complete log of this run can be found in: npm ERR! /Users/dengzemiao/.npm/_logs/2020-07-22T03_27_19_859Z-debug.log -
如果出现这个错误,意思是需要修改
package.json中的version版本号,一般是版本已经存在,新项目发布应该不会报这个错误。dengzemiaodeMacBook-Pro:DZMTest dengzemiao$ npm publish npm notice npm notice 📦 [email protected] ...... npm ERR! code E403 // 主要是这行错误 npm ERR! 403 403 Forbidden - PUT https://registry.npmjs.org/dzmtest - You cannot publish over the previously published versions: 1.0.0. npm ERR! 403 In most cases, you or one of your dependencies are requesting npm ERR! 403 a package version that is forbidden by your security policy. npm ERR! A complete log of this run can be found in: npm ERR! /Users/dengzemiao/.npm/_logs/2020-07-23T03_32_29_970Z-debug.log -
You cannot publish over the previously published versions: 1.0.0.这个错误是版本已经存在,需要修改一个新版本号在上传,这种问题一般在后续版本迭代中出现,忘记修改版本号就直接提交。 -
下面是
version字段版本格式(这里只是建议这么写,不在意可以随意)1、版本格式:主版本号、次版本号、修订号 2、版本号递增规则如下:(例如:我原本的项目是 1.0.0 版本的话) 主版本号:当你做了不兼容的 API 修改,此情况版本应该为 1.0.1 次版本号:当你做了向下兼容的功能性新增,此情况版本应该为 1.1.0 修订号:当你做了向下兼容的问题修正。此情况版本应该为 2.0.0 3、通过 npm version <update_type> 自动改变版本 update_type 为 patch、minor,、major 其中之一,分别表示补丁,小改,大改。 例如: $ npm version minor v2.0.0 -
如果有这个错误,可以修改一下
package.json中的version为1.0.1版本,然后再次执行发布命令{ "name": "dzmtest", "version": "1.0.1", } -
再次执行发布命令
$ npm publishdengzemiaodeMacBook-Pro:DZMTest dengzemiao$ npm publish npm notice npm notice 📦 [email protected] npm notice === Tarball Contents === npm notice 130B index.js npm notice 114B test.js npm notice 202B package.json npm notice === Tarball Details === npm notice name: dzmtest npm notice version: 1.0.0 npm notice package size: 471 B npm notice unpacked size: 446 B npm notice shasum: fc4453748f8b0ca687a2ddea8f650ab75b4c5bec npm notice integrity: sha512-V+RHefgSXWB/Q[...]Qm/FP3BNcaL9g== npm notice total files: 3 npm notice + [email protected] dengzemiaodeMacBook-Pro:DZMTest dengzemiao$ -
这样就发布成功了!!!
五、使用刚发布的包
1)、创建一个vue项目,并运行起来。
$ vue create npm-test
2)、在新建的 npm-test 项目中导入 dzmtest 包,npm 命令使用介绍以及区别。
$ npm i dzmtest
dengzemiaodeMacBook-Pro:npm-test dengzemiao$ npm i dzmtest
+ [email protected]
added 1 package and audited 1170 packages in 6.872s
41 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
这样就导入成功了!!
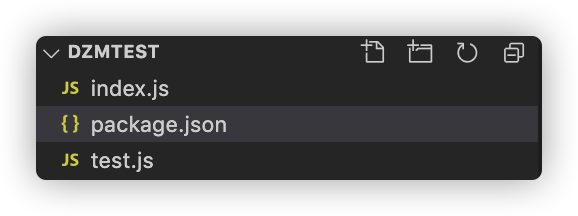
之前在编写 NPM 项目的时候内部文件是这样的:
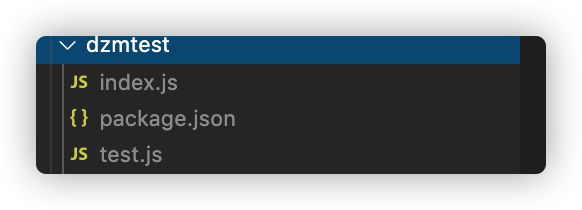
导入到其他项目之后文件内部是这样的,在 node_modules 文件目录下:
这样就很清楚明白该怎么去编写 NPM 项目了,它是直接整个导入进来了之前的 NPM 项目。
3)、导入成功之后,支持使用
需要在新建的 npm-test 项目里面找到 main.js 全局导入一下 dzmtest
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 如果不是很明白这两种导入方式,可自己百度一下
// JS是这样导入
import DZMTest from 'dzmtest'
Vue.prototype.$dzmtest = DZMTest
// 如果是自定义UI组件,就需要这样使用,这样就可以直接支持全局使用
// import DZMTest from 'dzmtest'
// Vue.use(DZMTest)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
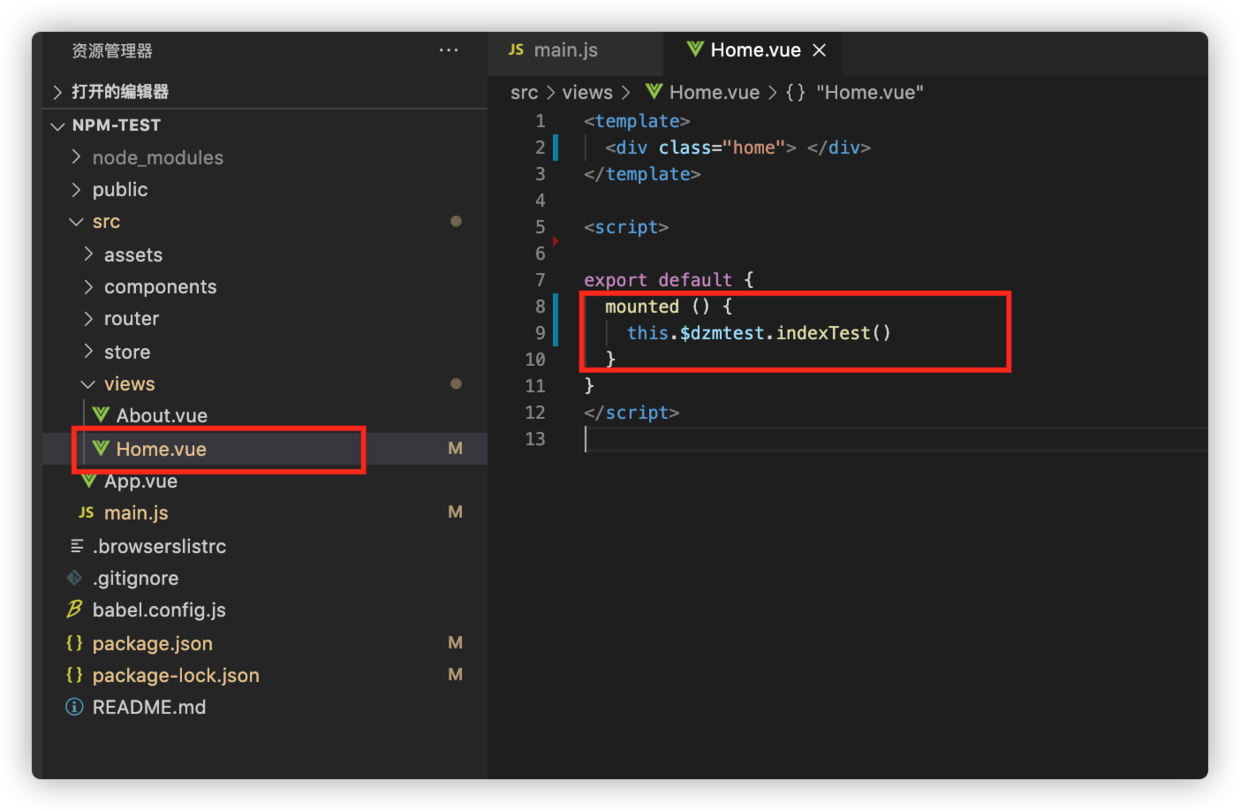
导入成功之后,可以在任何页面中去使用 $dzmtest 这个属性了,这里是新建的项目,就直接在 Home 页面测试一下就行了
<template>
<div class="home"> </div>
</template>
<script>
export default {
mounted () {
this.$dzmtest.indexTest()
}
}
</script>
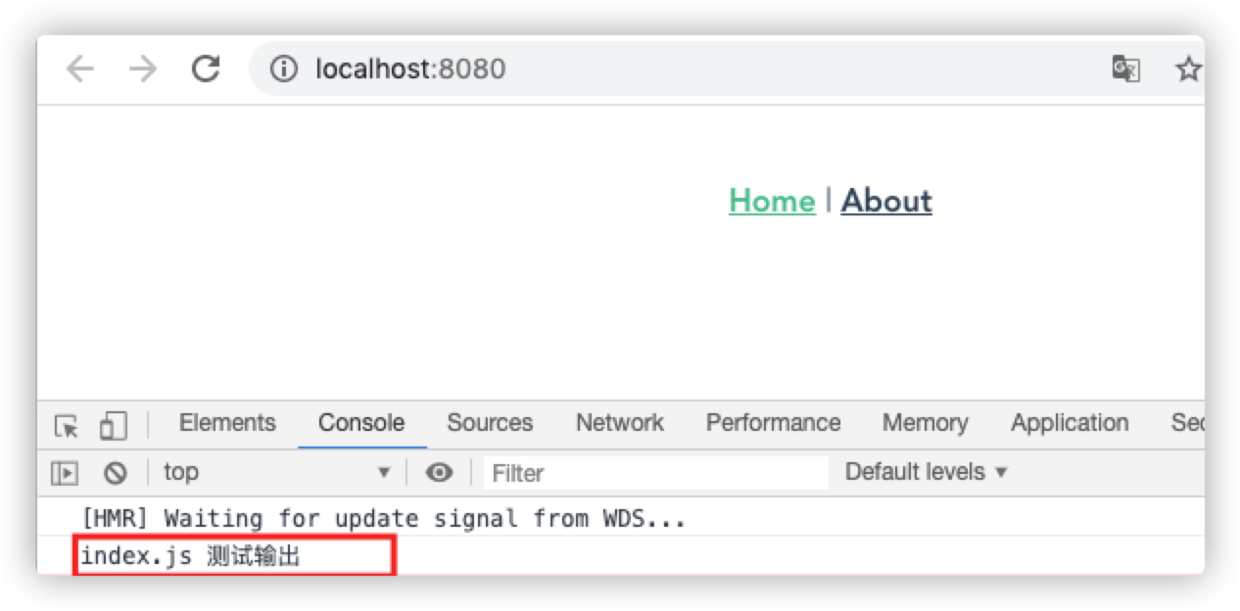
然后运行项目就会输出成功了
$ npm run serve
上传自定义组件到 NPM 到这里就完成了!!!!!!
Vue 扩展内容
六、Vue 如何自定义 UI 组件上传并使用
1)、先看看 Vue 自定义全局UI组件 怎么编写
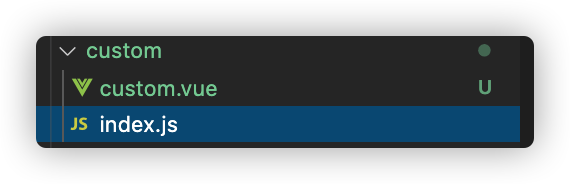
2)、根据上面文章写好插件之后,通过新建一个 npm 项目,将自定义组件 custom 文件里面的放到新建的 npm 项目中:
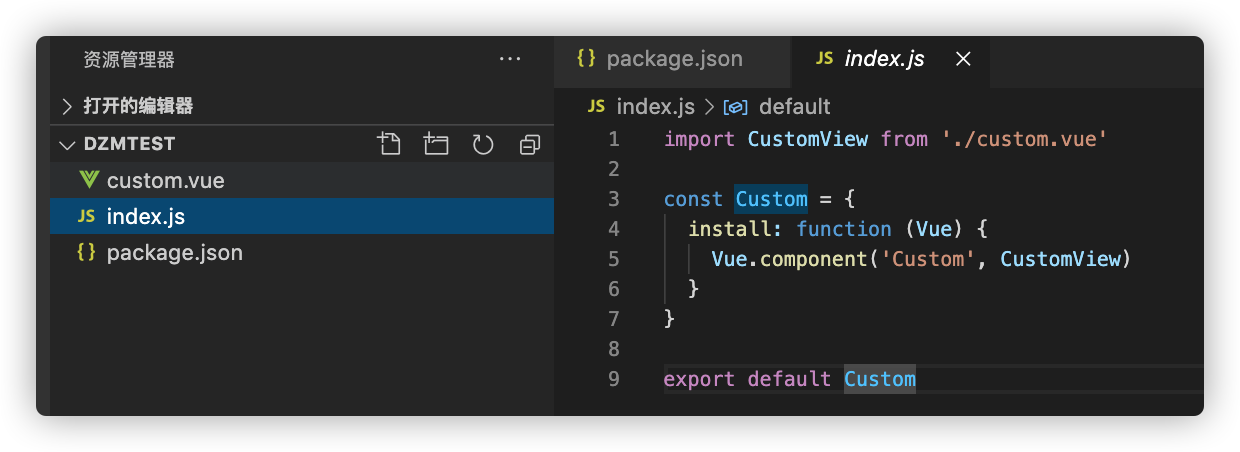
3)、index.js 导入方式介绍 (选其一即可,看自己需求调整)
-
方式一:
// 导入单个组件 import CustomView from './custom.vue' // Vue 直接导入 const Custom = { install: function (Vue) { Vue.component('Custom', CustomView) } } // 导出 export default Custom -
方式二:
// 导入单个组件 import Test from './test/index.js' // 以数组的结构保存组件,便于遍历 const components = [ Test ] // 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册 const install = function (Vue) { // 判断是否安装 if (install.installed) return install.installed = true // 遍历并注册全局组件 components.map(component => Vue.component(component.name, component)) } // 对于那些没有在应用中使用模块化系统的用户,他们往往将通过 <script> 标签引用你的插件,并期待插件无需调用 Vue.use() 便会自动安装 。 // 你可以在插件最后添加如下几行代码来实现自动安装: // 判断是否是直接引入文件,如果Vue是全局对象自动安装插件 if (typeof window !== 'undefined' && window.Vue) { install(window.Vue) } export default { // 导出的对象必须具有 install,才能被 Vue.use() 方法安装 install, // 组件列表 ...components }
4)、然后发布即可,使用也是跟 Vue 自定义全局UI组件 文件一样的使用 Vue.use() 进行使用,唯一区别就是可以删除原文件 custom 文件,并且通过 npm i <包名> 导入即可。
5)、Vue 自定义插件上传 NPM 到这也结束了!!!!