重生之我要当前端大王–node篇
第一篇章 后端服务篇–nodeJS启动!
06websocket
前言
阅读本章学习使用实时通信,websocket
一、websocket是什么?
WebSocket 是一种网络通信协议,提供了浏览器与服务器之间的全双工通信能力。这意味着可以在建立连接后,浏览器和服务器之间随时互相发送数据,而不需要像传统的 HTTP 请求那样,每次通信都需要建立新的请求。
二、使用步骤
1.引入库
借助ws使用webcoket: pnpm i ws
首先先了解websocket的主要事件
open:当 WebSocket 连接成功建立时,会触发 open 事件。
message:当客户端接收到服务器发送的消息时,会触发 message 事件。这个消息可以是文本或二进制数据。
error:如果在连接过程中发生错误,或者连接无法继续进行时,会触发 error 事件。
close:当 WebSocket 连接关闭时,会触发 close 事件。这可能是因为客户端或服务器端主动关闭连接,或者是因为发生了错误。
2.接下来用代码实现一个简易聊天
后端:
const websocket=require('ws')
;((websocket)=>{
const server=new websocket.Server({port:8311})
const init=()=>{
bindhandle()
}
const messageTypes = {
'EVENT_keepAlive': 1,
'EVENT_mesage': 2
};
const bindhandle=()=>{
server.on('error',handleError)
server.on('connection',handleConnection)
}
const handleError=()=>{
console.log('error');
}
//客户端连接触发
const handleConnection=(socket)=>{
console.log('客户端连接');
//监听message接收客户端发送的信息,是一个buffer对象,需要toString()才能查看内容
socket.on('message',(msg)=>{
server.clients.forEach((client=>{
//对客户端发送的消息进行广播,传递给连接到的客户端
if(client.readyState==websocket.OPEN){
client.send(JSON.stringify({
type:messageTypes.EVENT_mesage,
message:msg.toString()
}))
}
}))
})
//websocket长时间不通信会断掉,隔五秒发送一个心跳包进行保持连接
let timer=null
const keepAlive=()=>{
if(socket.readyState==websocket.OPEN){
timer= setInterval(()=>{
socket.send(JSON.stringify({
type:messageTypes.EVENT_keepAlive,
message:'保持鲜活'
}))
},5000)
}else{
//客户端断开连接清除计时器,停止发心跳包
clearInterval(timer)
}
}
keepAlive()
}
init()
})(websocket)
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<input type="text" id="username" placeholder="请输入用户名">
</div>
<div>
<input type="text" id="inp">
<button id="send">send</button>
</div>
<div>
<button id="leave">离开</button>
</div>
<div id="box">
</div>
<script>
let box=document.querySelector('#box')
//通过WebSocket连接服务端
const ws=new WebSocket('ws://localhost:8311')
//监听open事件
ws.addEventListener('open',()=>{
console.log('连接成功');
})
//发送消息,通过ws.send传递消息
send.onclick=()=>{
if(inp.value&&username.value){
ws.send(JSON.stringify({
username:username.value,
centent:inp.value
}))
inp.value=''
}
}
ws.addEventListener('close',()=>{
ws.close()
})
//监听广播事件
ws.addEventListener('message',(val)=>{
let data=JSON.parse(val.data)
if(data.type==2){
let val=JSON.parse(data.message)
let message=document.createElement('div')
message.innerHTML=
`
<h3>${val.username}</h3>
<p>${val.centent}
<span>${new Date().toLocaleString()}</span>
</p>
`
box.appendChild(message)
}
})
//断开连接
const leave=document.querySelector('#leave')
leave.onclick=()=>{
ws.close()
alert('成功断开连接')
}
</script>
</body>
</html>
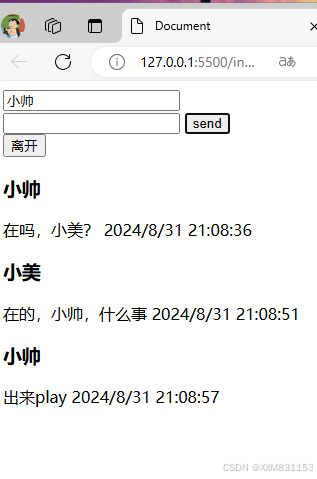
启动服务查看一下,能否进行通信
总结
以上就是今天要讲的内容,如何使用websocket进行实时通信,本文到此结束,你的点赞是我更新的动力。