Cesium高级教程-反射水面-可视化反射相机
可视化反射相机
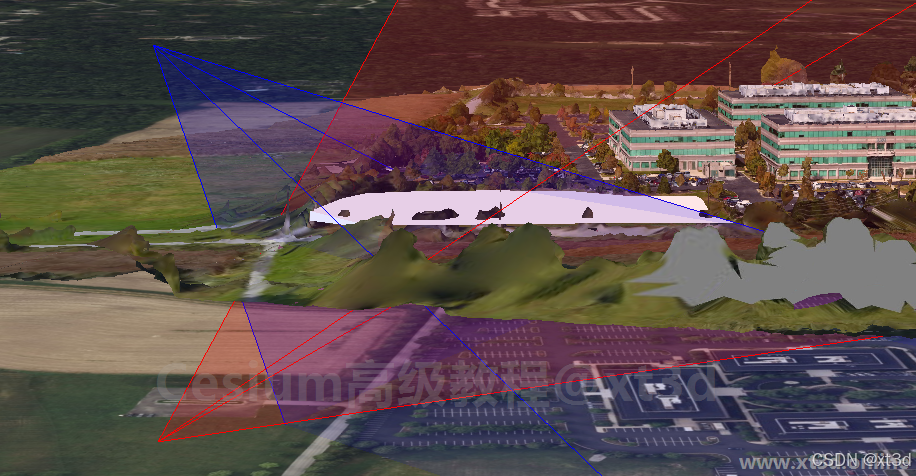
上一节我们成功创建了反射相机,但是一切都是按照原理进行计算的,并不知道过程中是否有计算错误,在前面我们也学习了相机的可视化方法,现在我们将场景相机和反射相机同时可视化出来,看看是否正确。
//将反射相机可视化出来
viewer.scene.primitives.add(new Cesium.DebugCameraPrimitive({
camera: reflectCamera,
color: Cesium.Color.RED,
show: true,
}));
//将场景相机可视化出来
viewer.scene.primitives.add(new Cesium.DebugCameraPrimitive({
camera: viewer.camera,
color: Cesium.Color.BLUE,
updateOnChange:false,//不更新
show: true,
}));
示例效果可到 xt3d 官网 运行查看
其中蓝色的是场景相机,红色的是反射相机,从结果中看计算是正确的
该过程需要在某个时机下执行,比如点击一个按钮
更多内容见 Cesium高级教程-教程简介