一、HTML其它常用标签
1.meta标签
(1)meta标签是一个特殊的HTML标签,提供有关网页的信息,如作者姓名、公司名称和联系信息等
(2)许多搜索引擎都使用meta标签
<head>
<meta name="keywords" content="开发,测试,教育,development">
</head>
(3)属性
- name属性
- http-equiv属性
(4)name属性的主要参数
Keywords(关键字)
- <meta name="keywords" content="开发,测试,教育,development">
description(网站内容描述)
- <meta name="description" content="This page is about the computer">
robots(机器人向导)
- <meta name="robots" content="none">
- 参数值:all,none,index,noindex,follow,nofollow,默认是all
author(作者)
- <meta name="author" content="dhl">
(5)http-equiv属性的主要参数
Refresh(刷新)
- <meta http-equiv="Refresh" content="2">
content-Type(显示字符集的设定)
- <meta http-equiv="content-Type" content="text/html;charset=gb2312">
2.marquee标签
(1)marquee标签
用于浏览区域中滚动内容
<marquee direction="up" behavior="scroll" scrolldelay=100>
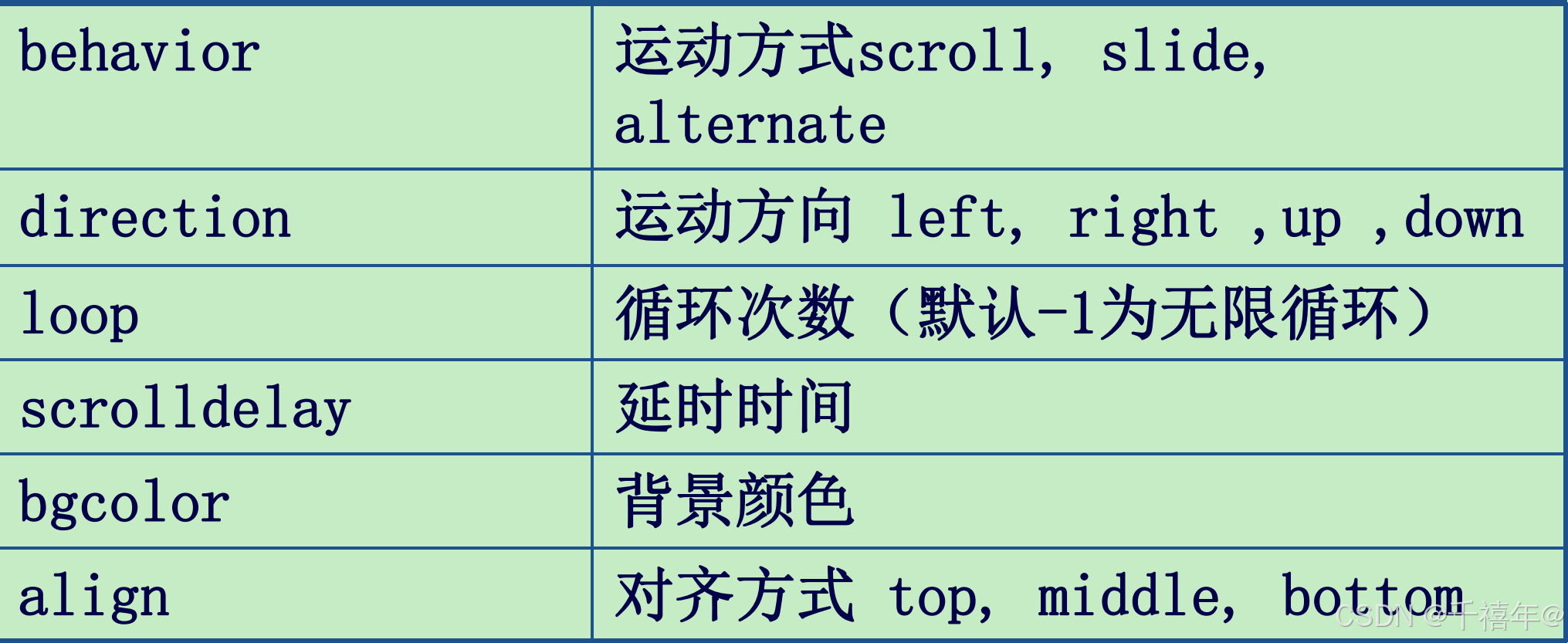
(2)marquee主要属性
3.embed标签
(1)embed标签
(2)embed标签的主要属性
4.object标签
object标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF以及Flash。
object的初衷是取代img和applet元素,不过由于漏洞以及缺乏浏览器支持,这一点并未实现。
5.div标签
(1)div标签
(2)div标签的主要属性
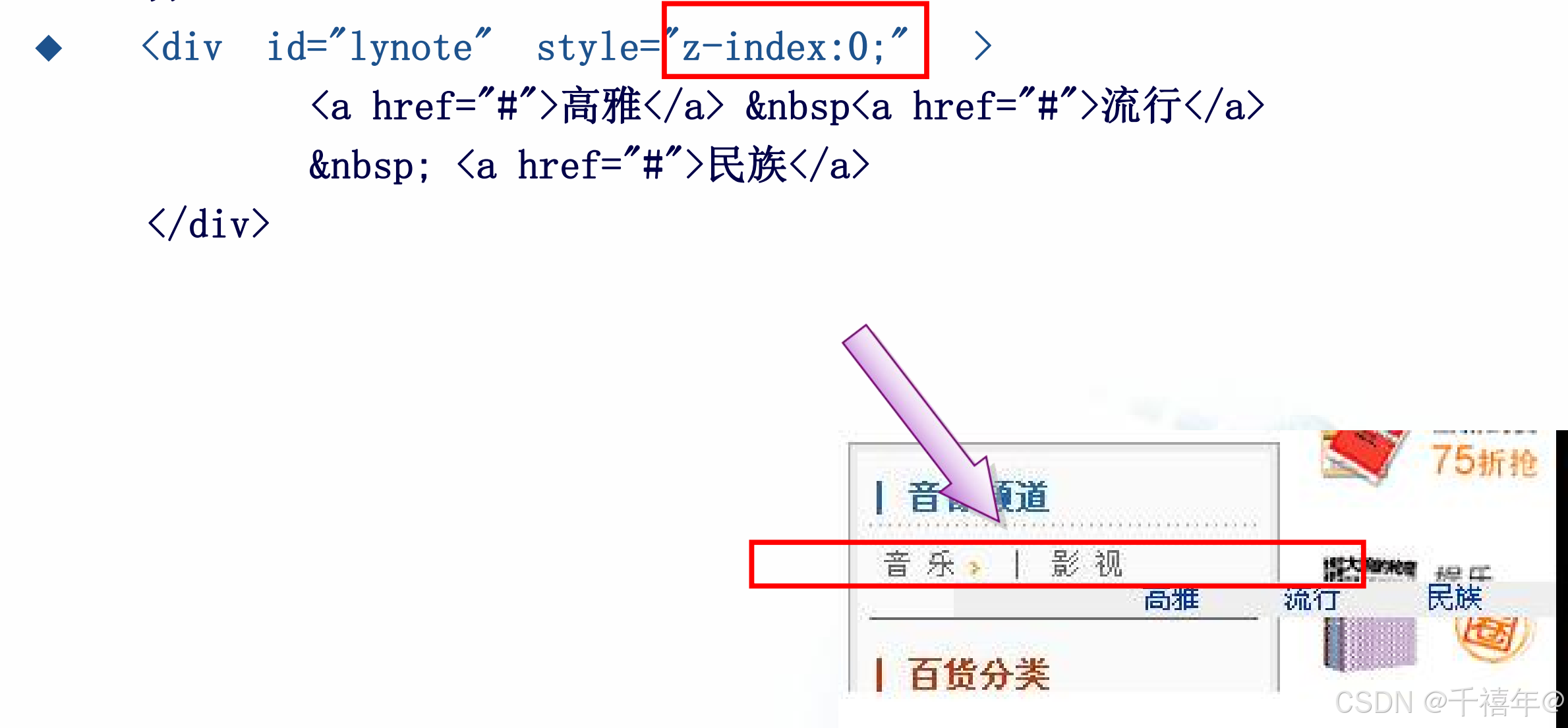
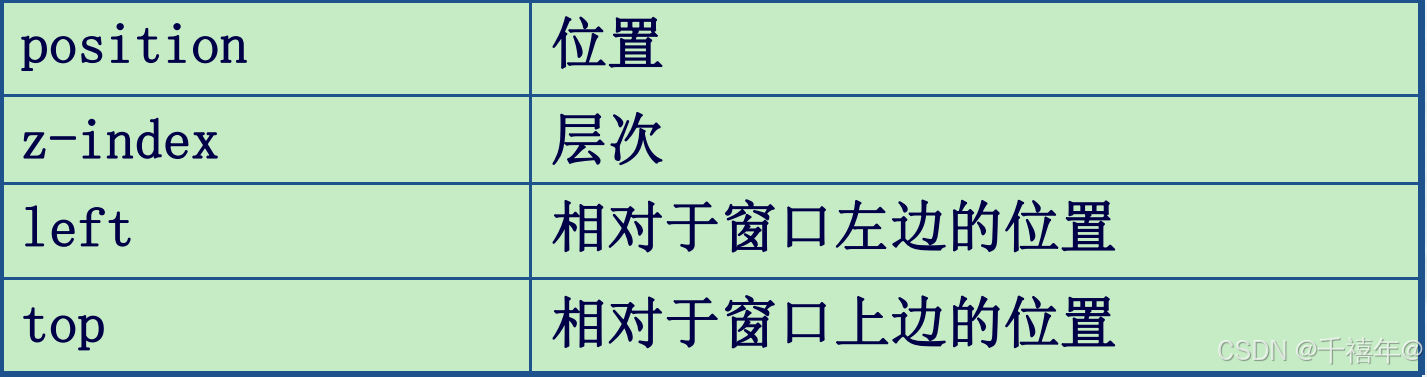
(3)style属性的常用参数
二、CSS
1.CSS是Cascading Style Sheet的缩写,译作“层叠样式表单”。
2.是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
3.CSS的优点
(1)改变浏览器的默认显示风格
(2)页面内容和显示样式分离
(3)可以重用样式表
(4)方便网站维护
三、样式表
1.根据样式代码的位置,分为三类:
2.常用的样式属性
3.行内样式
- 适用范围:使某段文字和其它段落的文字显示风格不一样。
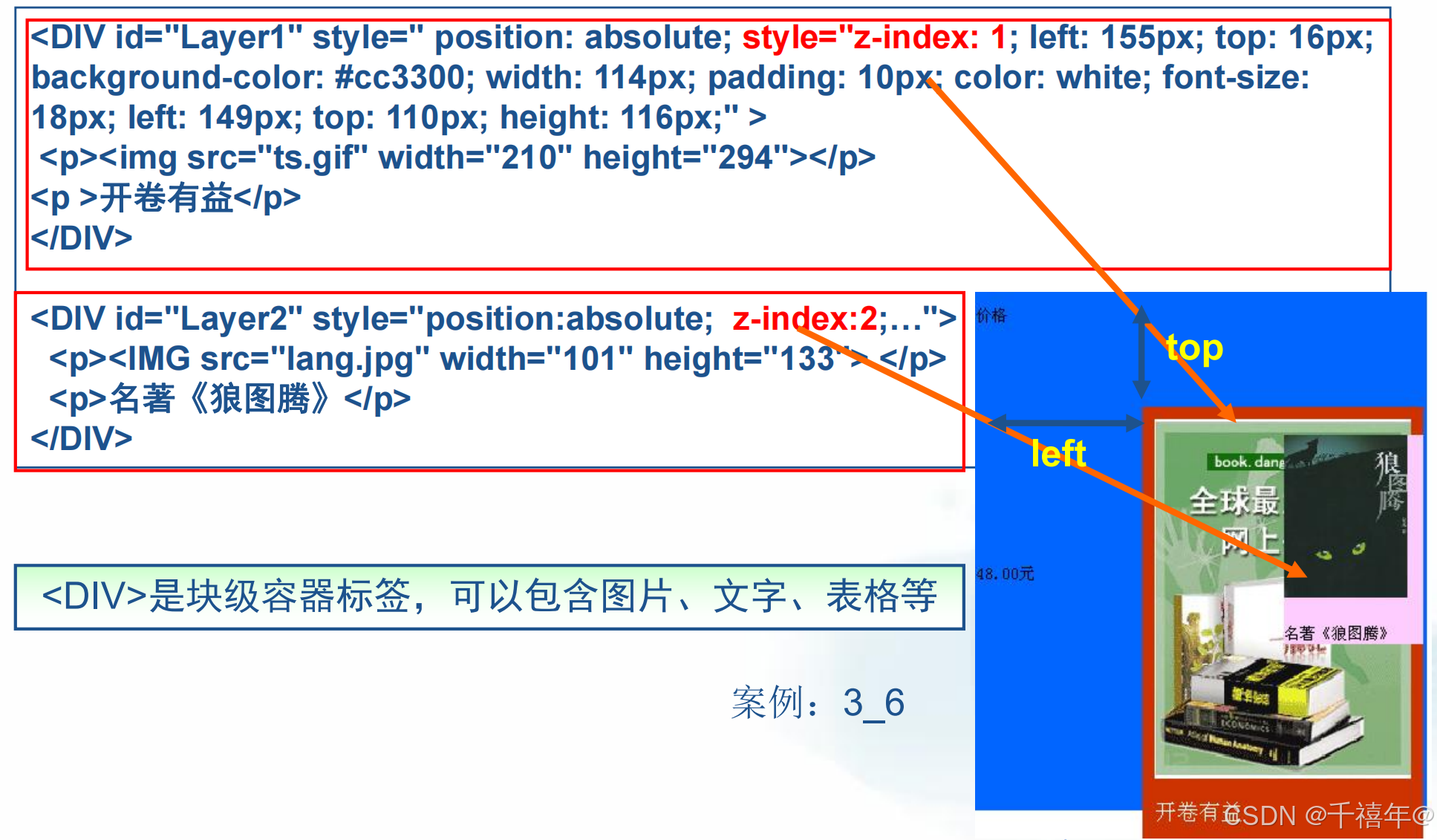
- 行内样式使用元素标签的STYLE属性定义
<DIV id="Layerl" style="position: absolute;z-index:1;left:155px;top:16px; background-color:#cc3300;width:114px;padding:10px; color:white;font-size:18px;left:149px;top:110px; height:116px;"
<p>
<img src="ts.gif"width="210"height="294">
</p>
<p>开卷有益</p>
</DIV>
4.内嵌样式
- 适用范围:本网页内的所有同类标签都采用统一样式。
根据选择器的不同,内嵌样式又分为:
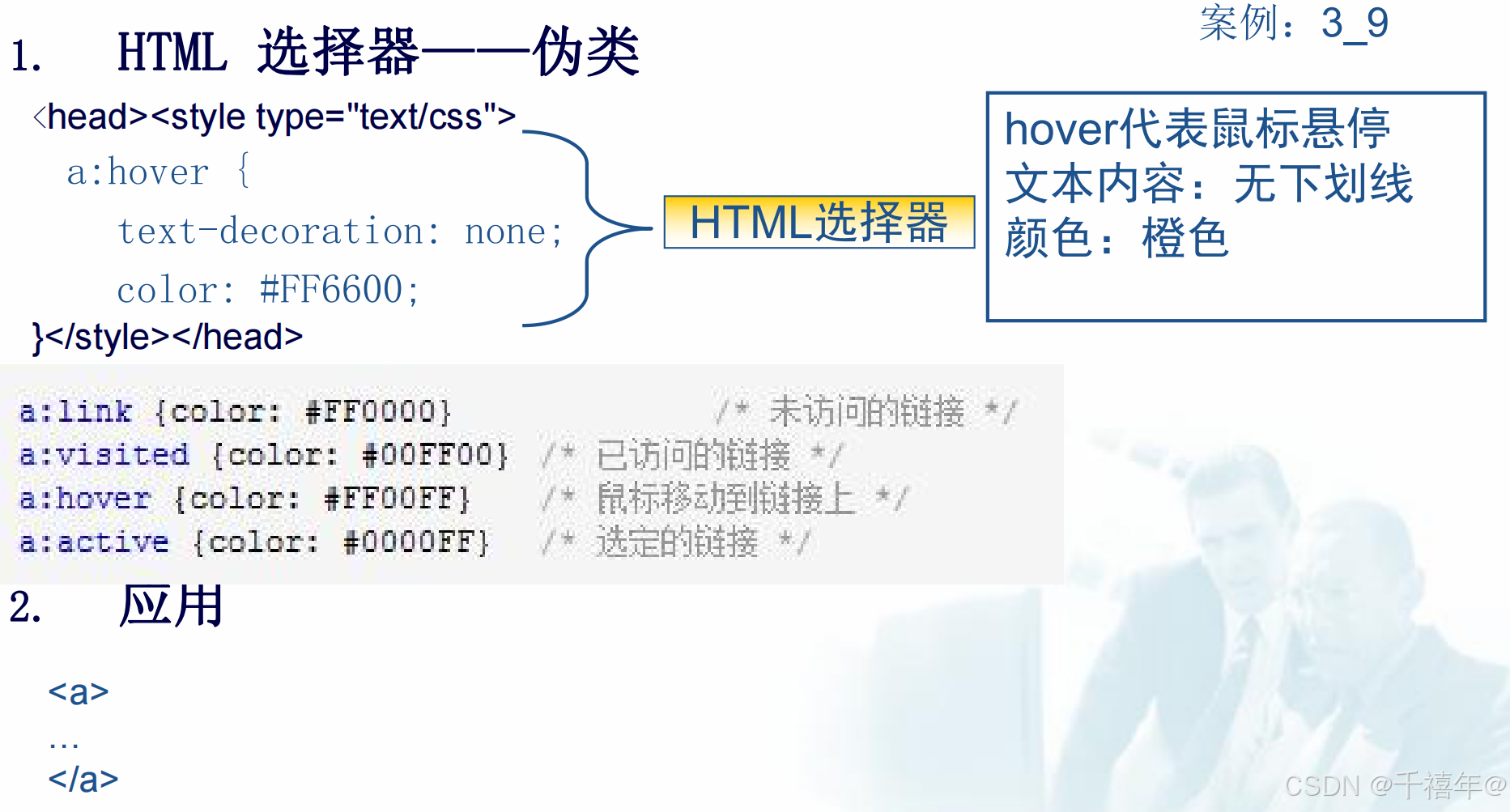
- HTML选择器
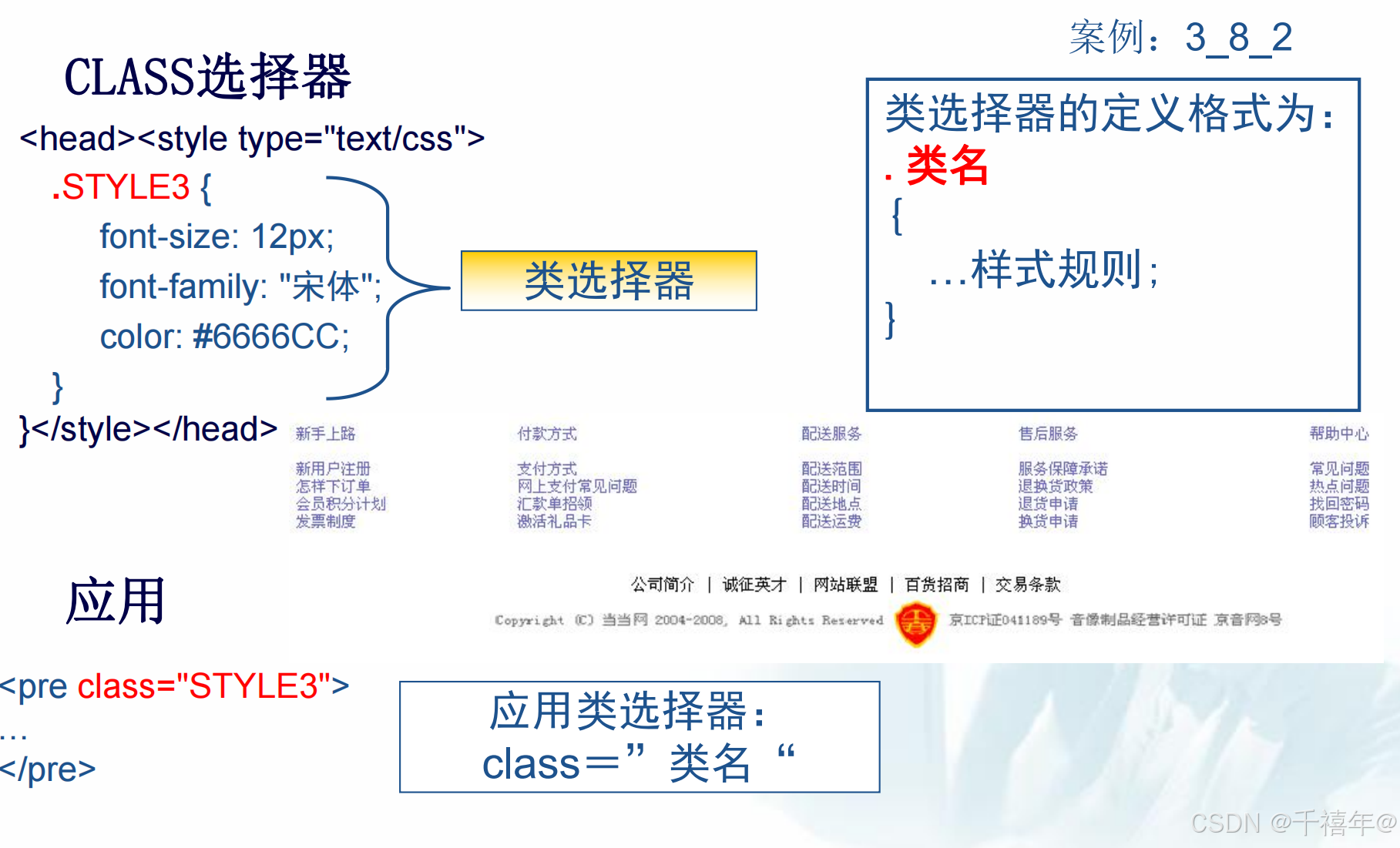
- CLASS类选择器
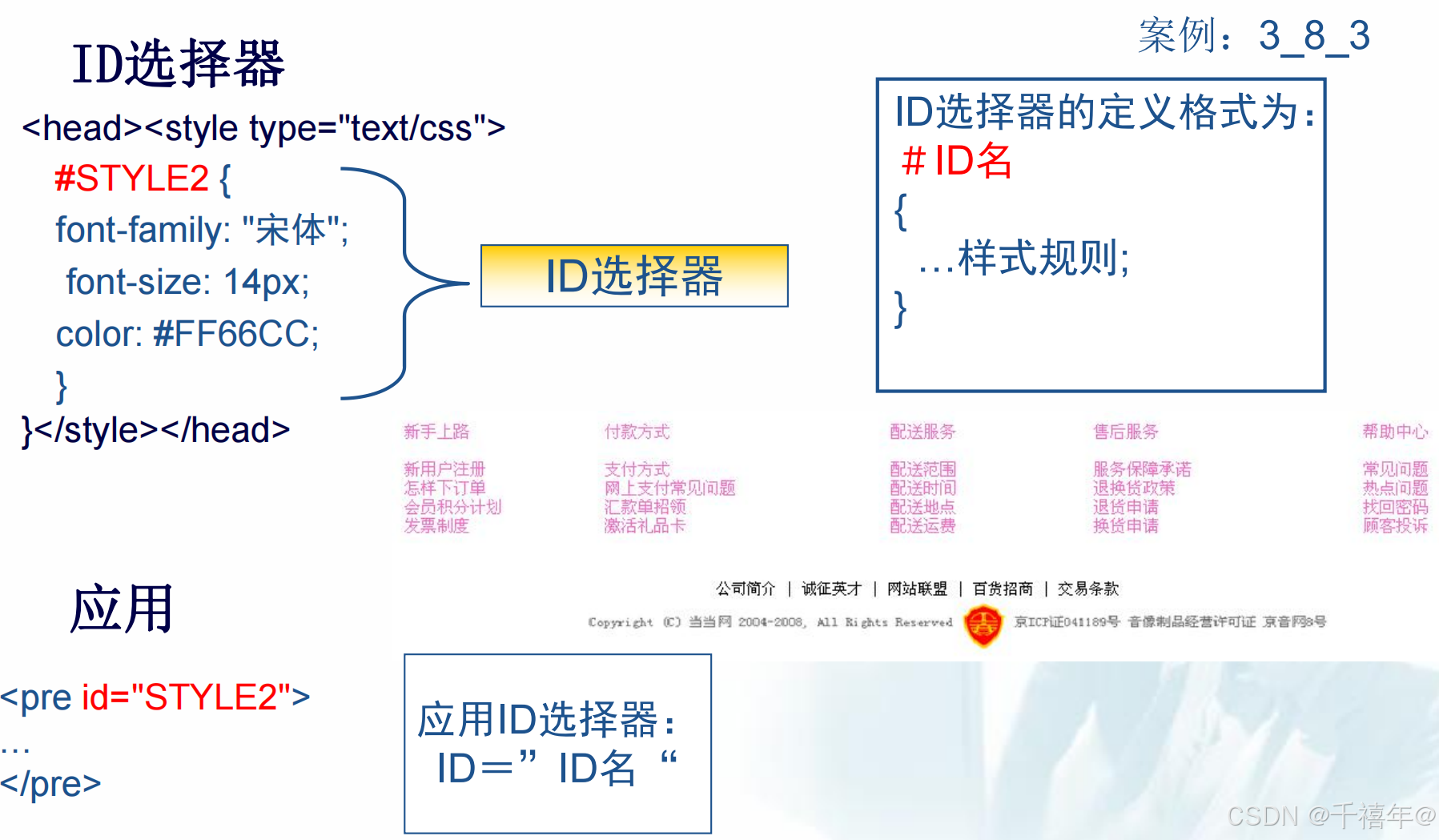
- ID选择器
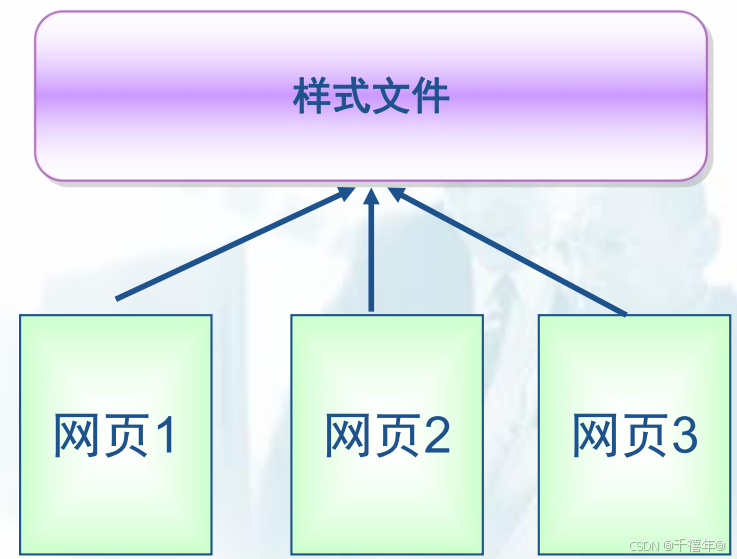
5.外部样式
根据样式文件与网页的关联方式又分为:
链接(LINK)外部样式表
- <LINK rel="stylesheet" type="text/css" href="样式表文件.css">
导入(import)外部样式表
- <STYLE TYPE="text/css">
- @import 样式表文件.css;
- </STYLE>
6.样式的混合使用
(1)行内样式表、内嵌样式表、外部样式表在开发中常常需要混合使用
(2)对于某个HTML标签:
- 多种样式没有冲突,则叠加;
- 多种样式有冲突,行内样式表优先显示,如果没有,再考虑内嵌样式显示,最后采用外部样式表显示,否则就按HTML的默认样式显示;