使用flexible.js可以实现页面自适应,单位使用rem,会随页面的变化而自适应页面的内容
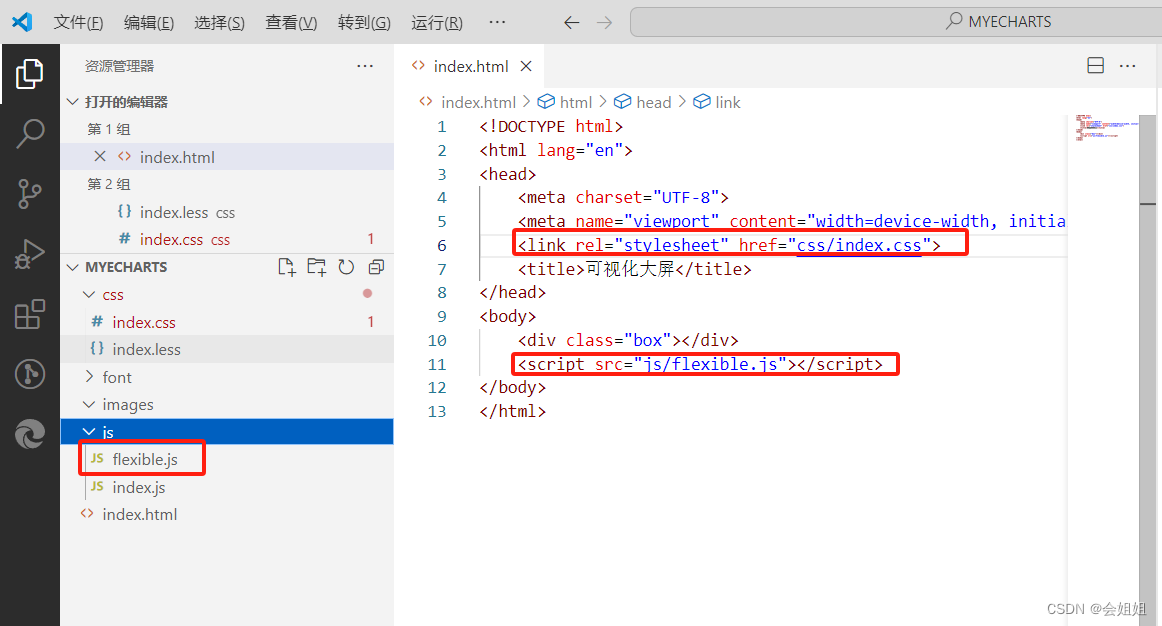
将flexible.js引入到项目中
flexible.js下载链接:https://pan.baidu.com/s/1RToh6kAFVVckuvtH0EG-rw?pwd=rirg
提取码:rirg
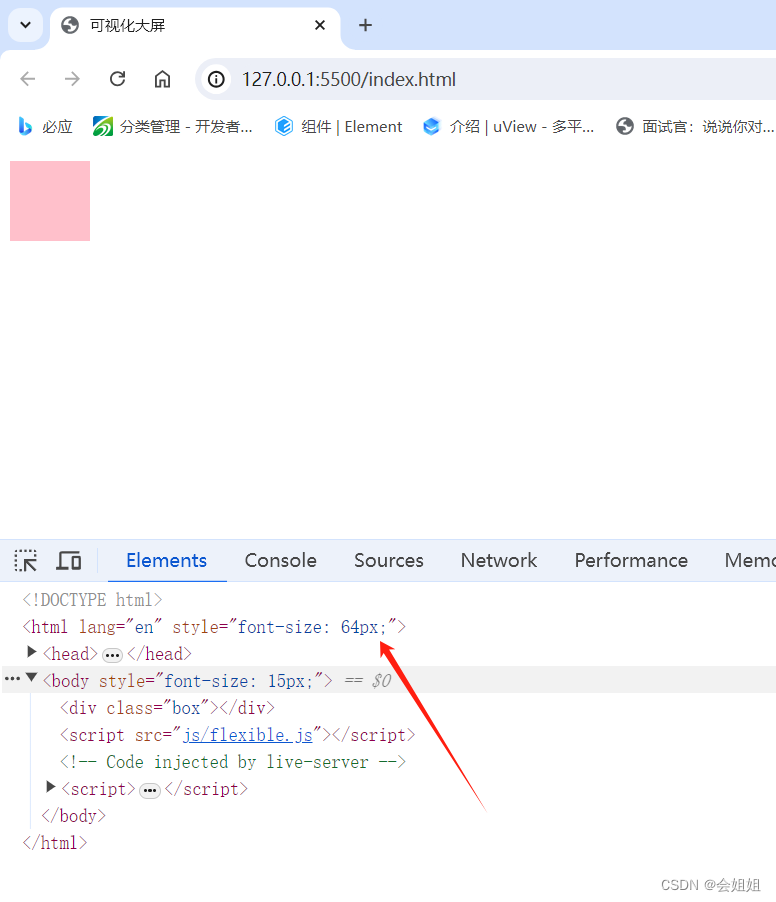
F12坚持是否引入成功,font-size会随着页面而变化,代表引入成功
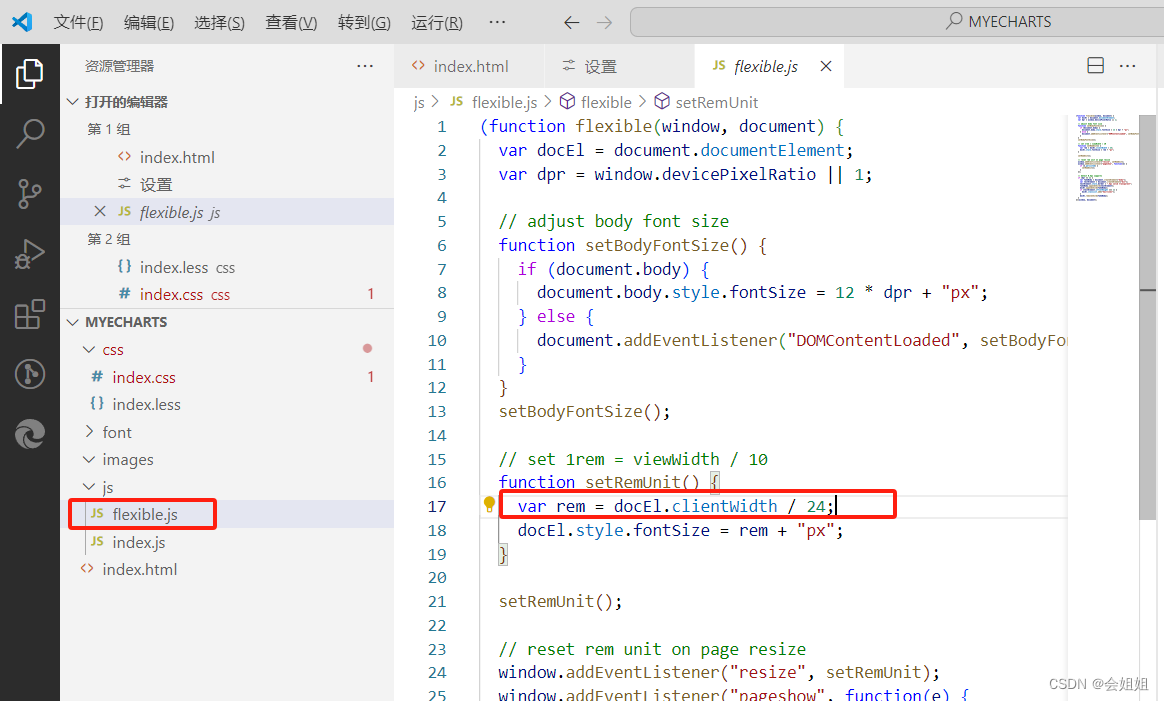
电脑屏幕为1920px,在flexible.js中,默认分为10份,改为分为24份,所以1920/24 = 80
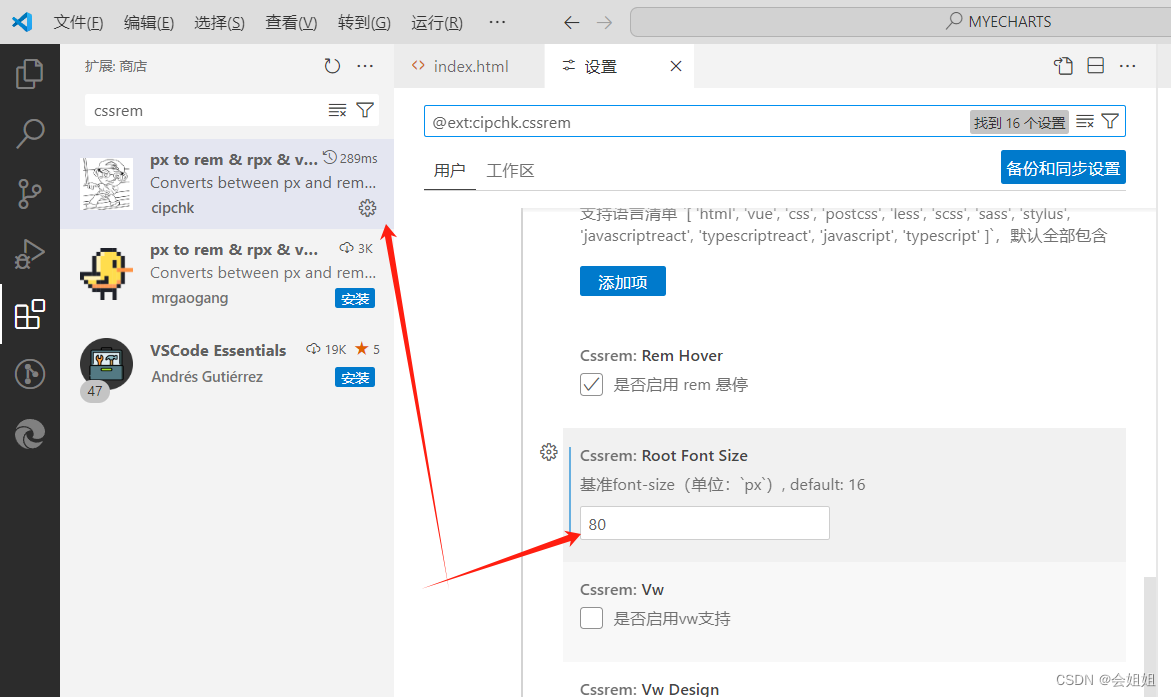
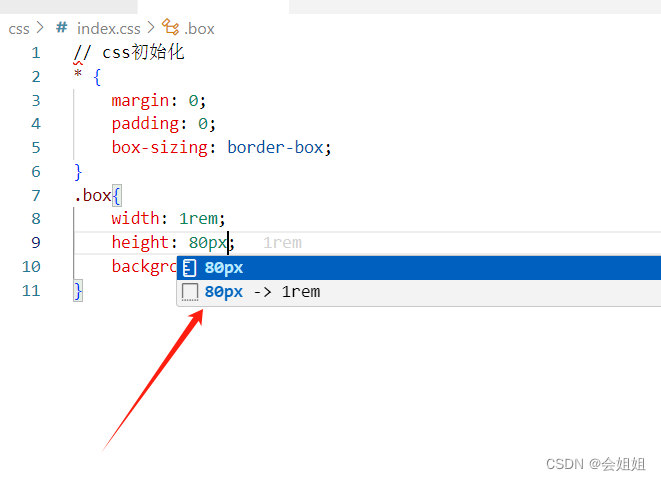
安装如图所示插件,将基准改为80(80px 代表1rem)
以后写代码就会有以下提示,并且也实现了屏幕自适应