1.问题
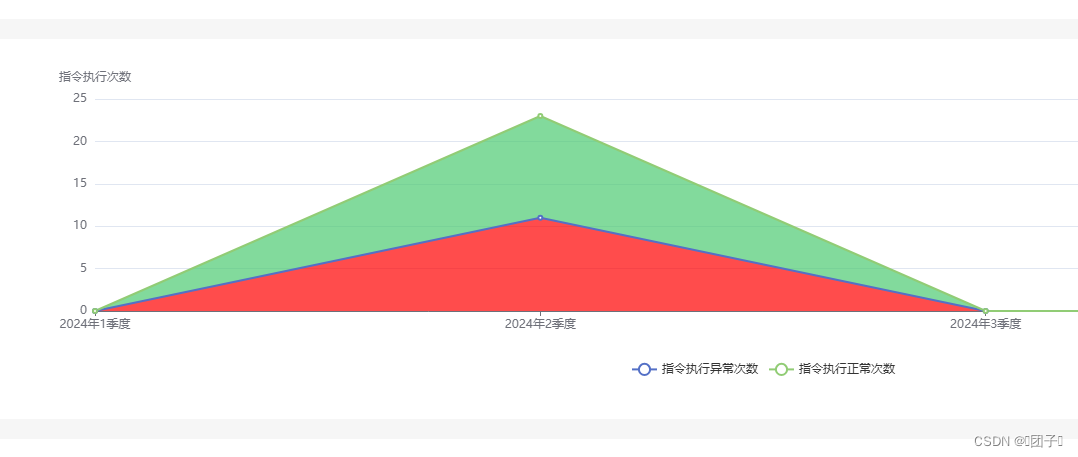
在折线面积图中,areaStyle属性分别给了绿色和红色,但是红色被绿色覆盖了
2.问题解决
在series配置项中给每个折线对象添加一样stack:"666"属性,这样一般是能解决该问题了;如果不行就去除itemStyle属性并且给areaStyle添加color属性;还不行那就yAxis配置项改成数组(也就是多条y轴);还不行就毁灭吧!!
3.代码
function initLineEcharts() {
let chartDom = document.getElementById('line-echarts');
let myChart = echarts.init(chartDom);
let option;
let xAxisData = [];
let seriesData = [[], []];
console.log("面积图数据处理前", lineEchartsDate.value);
lineEchartsDate.value.forEach(item => {
xAxisData.push(item.dimension);
seriesData[0].push(item.exceptionCount);
seriesData[1].push(item.normalCount);
})
option = {
tooltip: {
trigger: 'axis',
show: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xAxisData,
axisLabel: {
interval: 0,
width: 100,
inside: false,
// rotate: -15,
overflow: 'truncate',
ellipsis: '...'
}
},
yAxis: {
type: 'value',
name: '指令执行次数',
width: '100%',
axisLabel: {
formatter: '{value}'
}
},
dataZoom: [
{
type: "slider",
show: seriesData[0].length > 30,
realtime: true,
startValue: 0,
endValue: 30,
height: 4,
fillerColor: "#0D3772", // 滚动条颜色
borderColor: "#0D3772",
handleSize: 0, // 两边手柄尺寸
showDetail: false, // 拖拽时是否展示滚动条两侧的文字
top: "86.5%",
moveHandleStyle: {
color: "#0d3772",
},
}
],
legend: {
orient: "horizontal",
bottom: '0px'
},
series: [
{
name: '指令执行异常次数',
data: seriesData[0],
type: 'line',
areaStyle: {
color: '#3aa0ff'
},
colorBy: 'series',
stack:'666'
},
{
name: '指令执行正常次数',
data: seriesData[1],
type: 'line',
areaStyle: {
color: '#4ecb73'
},
colorBy: 'series',
stack:'666'
}
]
};
option && myChart.setOption(option);
}