HTTP 协议
1. 概念
HTTP(hypertext transport protocol)协议;中文叫超文本传输协议
是一种基于TCP/IP的应用层通信协议
这个协议详细规定了 浏览器 和万维网 服务器 之间互相通信的规则。
协议中主要规定了两个方面的内容:
- 客户端:用来向服务器发送数据,可以被称之为请求报文
- 服务端:向客户端返回数据,可以被称之为响应报文
报文:可以简单理解为就是一堆字符串
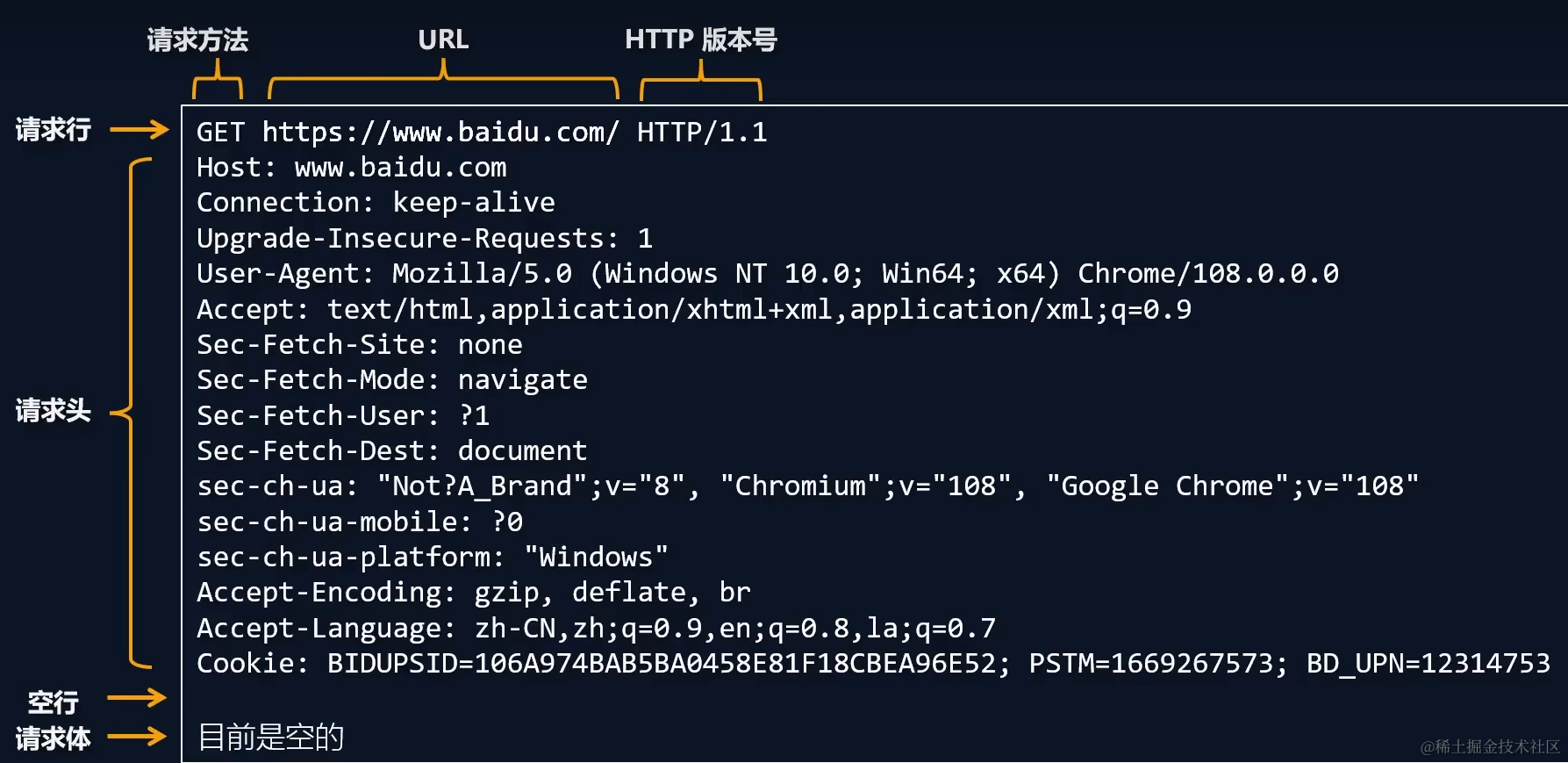
2. 请求报文的组成
- 请求行
- 请求头
- 空行
- 请求体
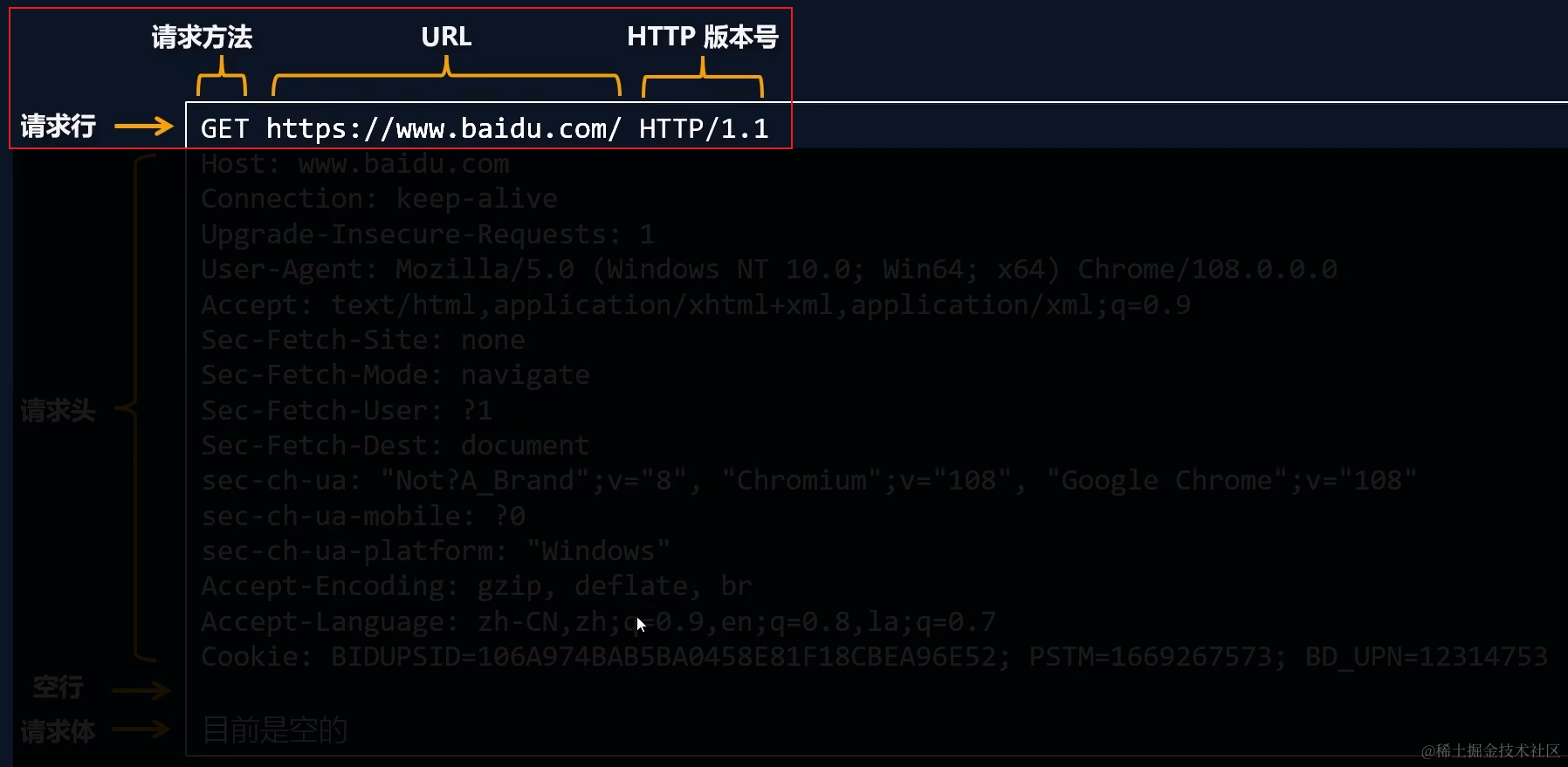
2.1 HTTP 的请求行
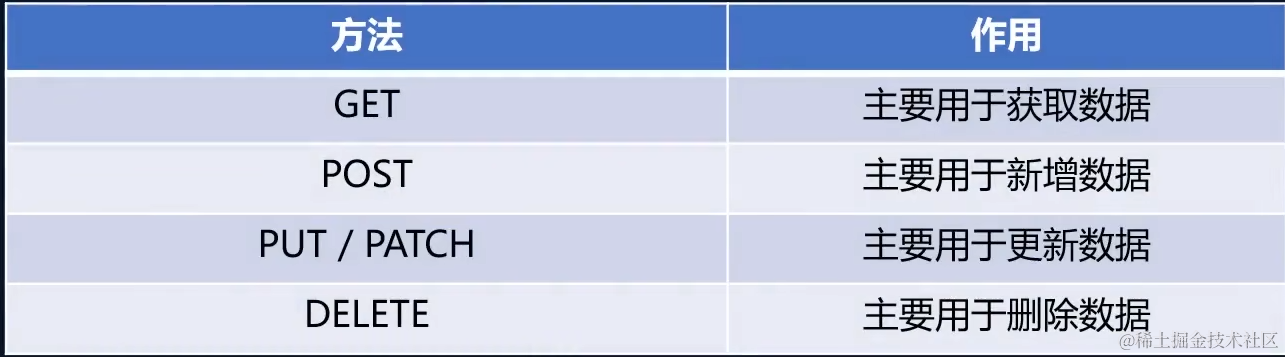
- 请求方法(get、post、put、delete等)
- 请求 URL(Uniform Resource Locator 统一资源定位器)
例如:http://www.baidu.com:80/index.html?a=100&b=200#logo
- http: 协议(https、ftp、ssh等)
- www.baidu.com 域名
- 80 端口号
- /index.html 路径
- a=100&b=200 查询字符串
- #logo 哈希(锚点链接)
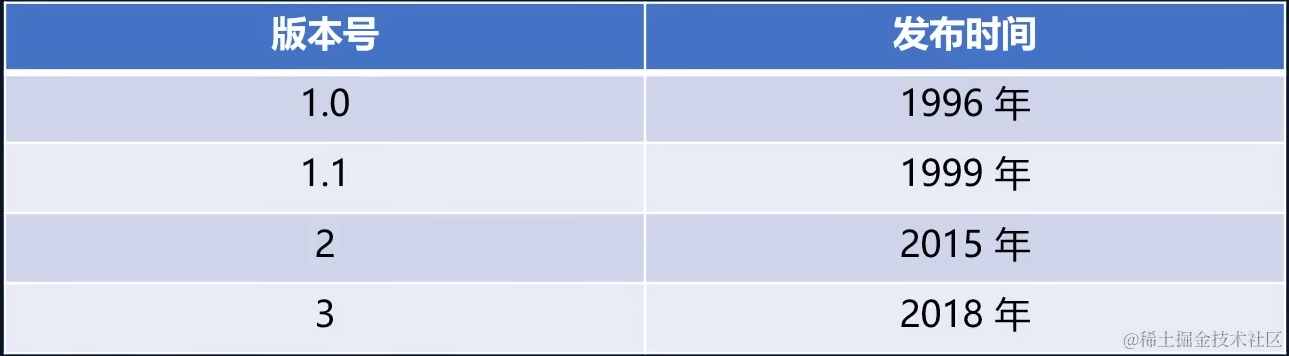
- HTTP协议版本号
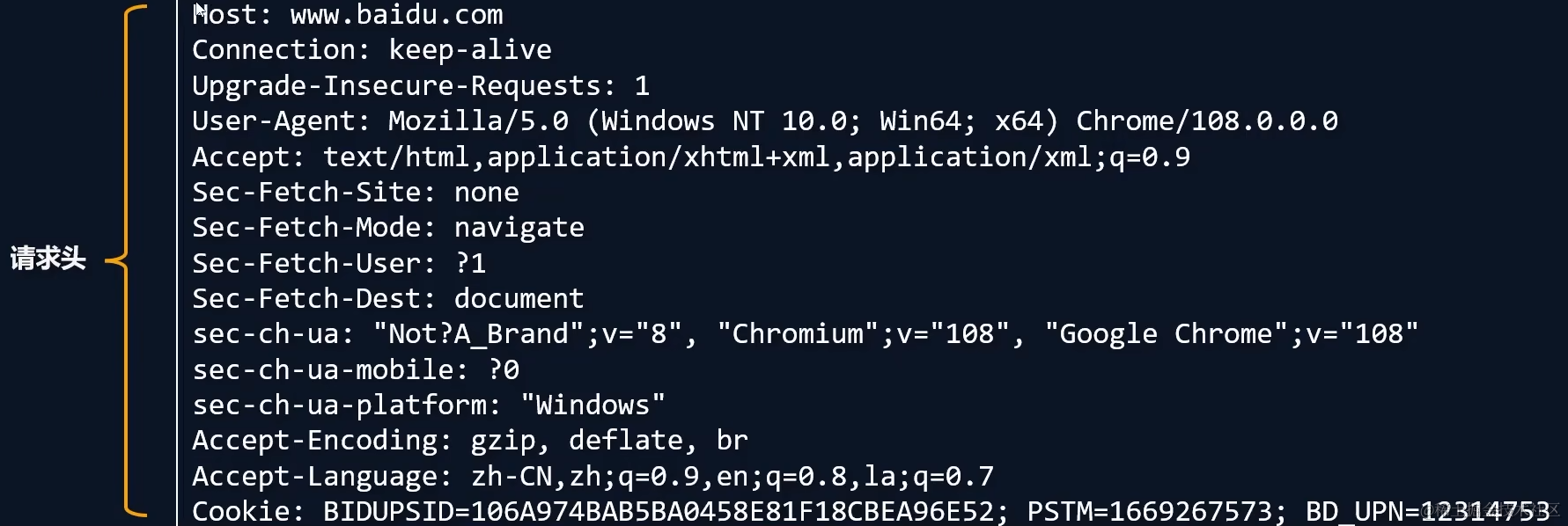
2.2 HTTP 请求头
-
格式:『头名:头值』
-
常见的请求头有:
- 其他更多请求头可以去MDN查询
2.3 HTTP 的请求体
请求体内容的格式是非常灵活的,
(可以是空)==> GET请求,
(也可以是字符串,还可以是JSON)===> POST请求
例如:
字符串:keywords=手机&price=2000
JSON:{"keywords":"手机","price":2000}
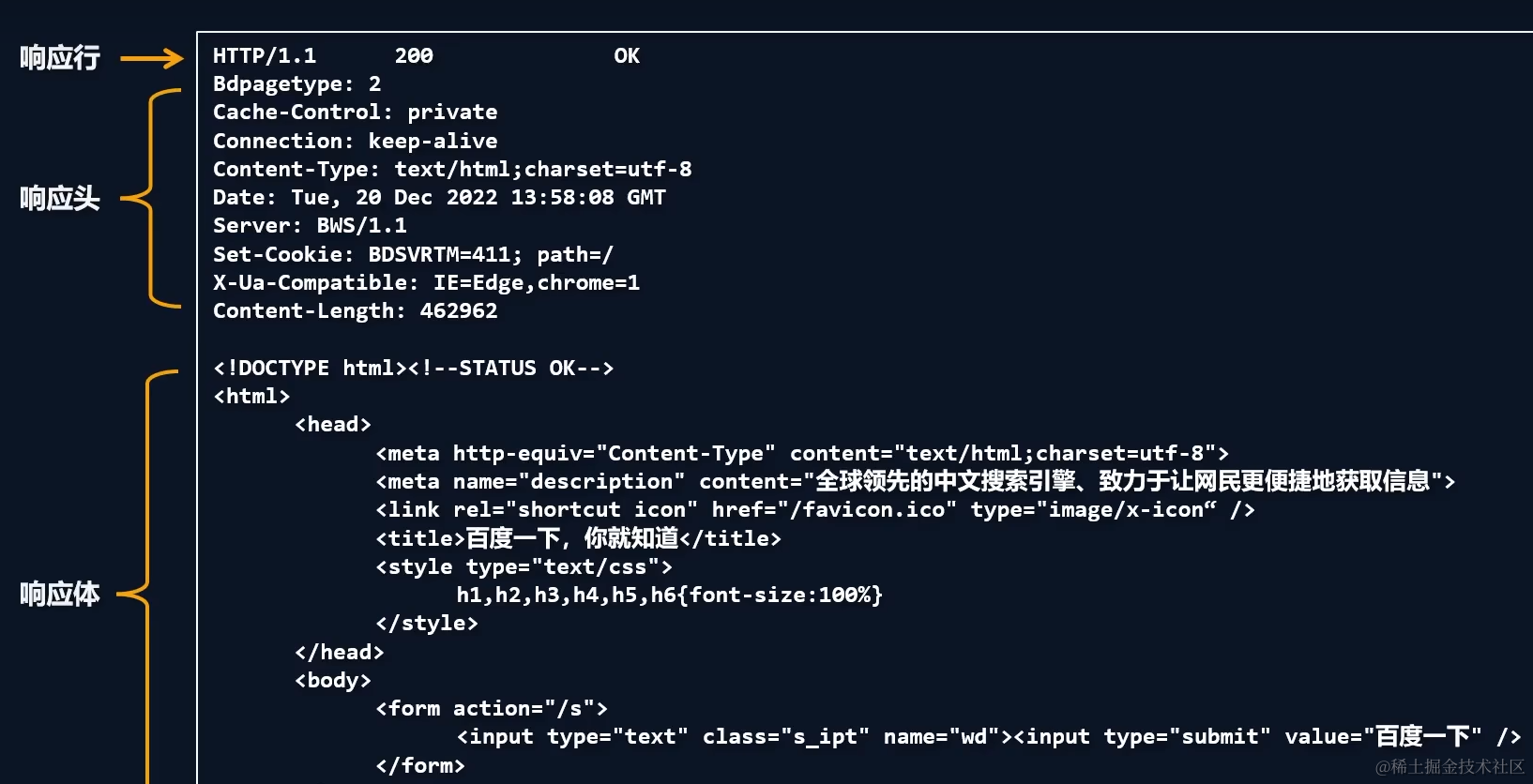
3. 响应报文的组成
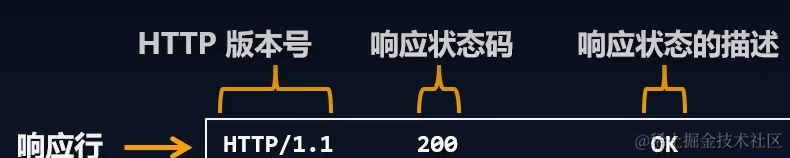
3.1 响应行
HTTP/1.1:HTTP协议版本号
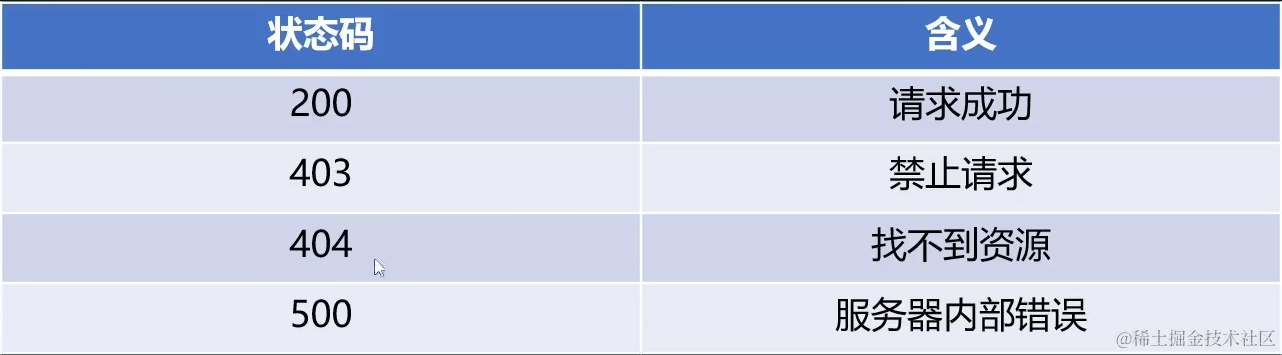
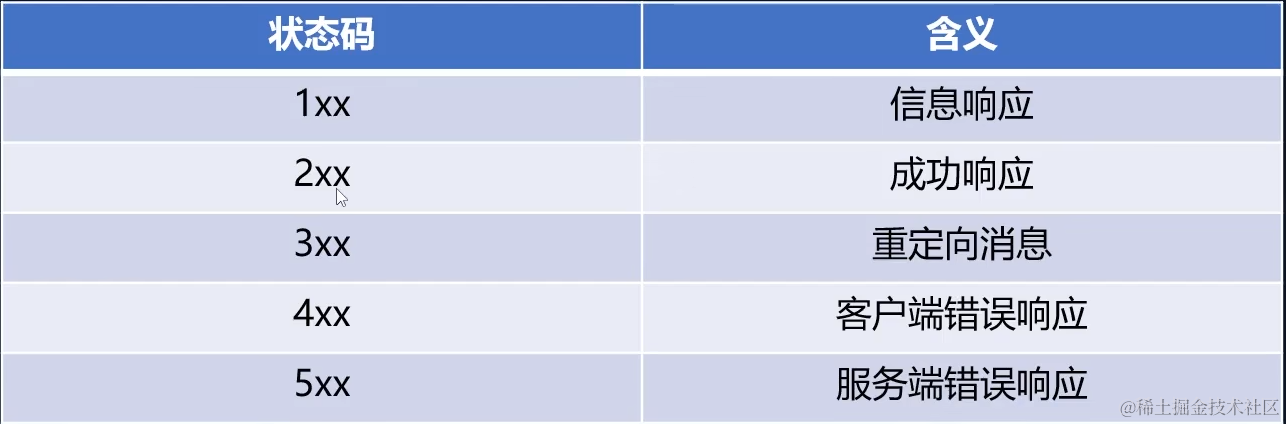
- 200:响应状态码 404 Not Found 500 Internal Server Error
-
还有一些状态码,参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status
-
OK:响应状态描述
响应状态码和响应字符串关系是一一对应的。
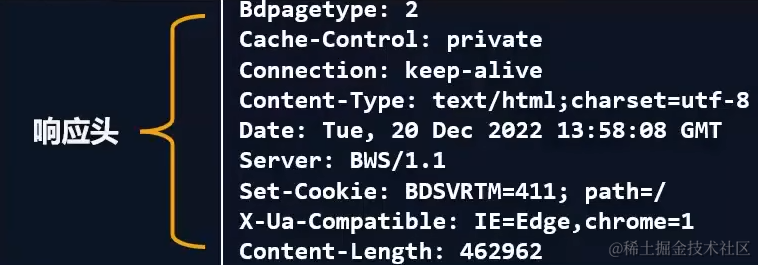
3.2 响应头
Cache-Control:缓存控制 private 私有的,只允许客户端缓存数据
Connection 链接设置
Content-Type:text/html;charset=utf-8 设置响应体的数据类型以及字符集,响应体为html,字符集utf-8
Content-Length:响应体的长度,单位为字节
- 空行
3.3 响应体
响应体内容的类型是非常灵活的,常见的类型有 HTML、CSS、JS、图片、JSON
4. IP
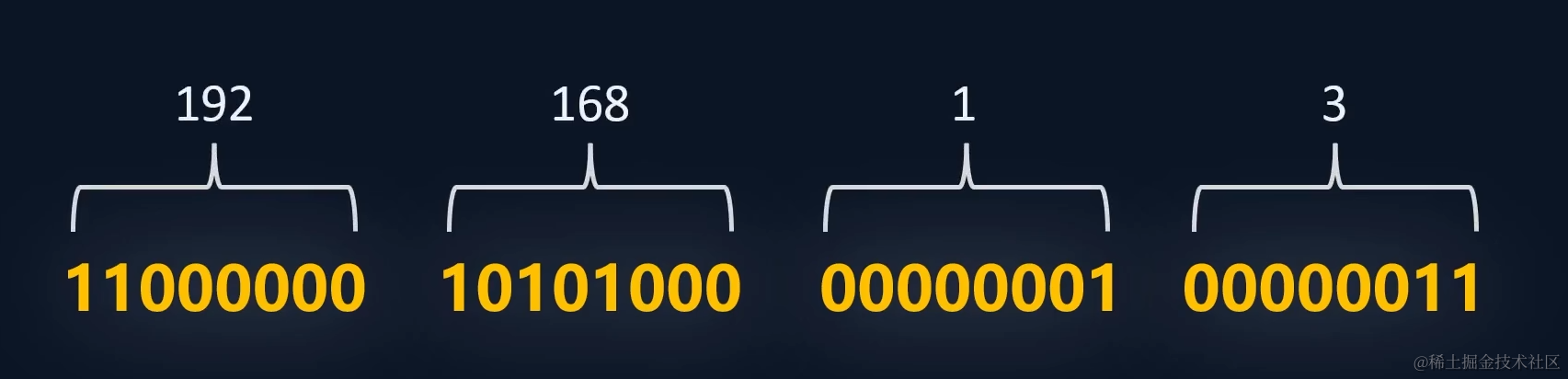
IP 也称为[IP地址],本身是一个数字标识,例如 192.168.1.3
- ip 由32bit的二进制数字组成,每八bit一组也就是一个字节然后再把每一个字节转成十进制的数字,然后再把这4个十进制数字合在一起,用dot分开,所以最大为255.255.255.255
- IP 用来标识网路中的设备,实现设备间通信
- 为防止ip不够用的情况,采用ip共享的方式
- 同一个局域网内的设备共享一个ip地址
5. 端口
- 端口:应用程序的数字标识
- 一台现代计算机有65536个端口(0 ~ 65536)
- 端口的主要作用:实现不同主机应用程序之间的通信
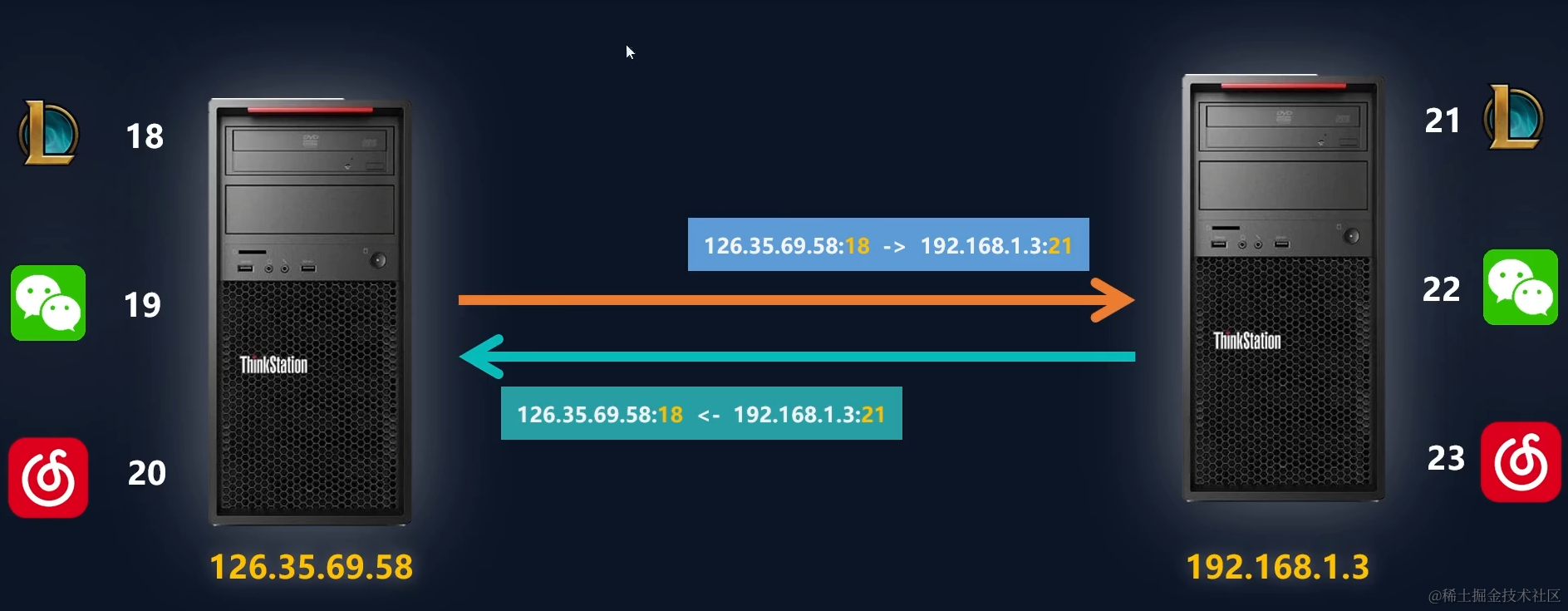
端口场景说明:
6. 创建HTTP服务
使用nodejs创建HTTP服务
6.1 操作步骤
//1. 导入 http 模块
const http = require('http');
//2. 创建服务对象 create 创建 server 服务
// request 意为请求. 是对请求报文的封装对象, 通过 request 对象可以获得请求报文的数据
// response 意为响应. 是对响应报文的封装对象, 通过 response 对象可以设置响应报文
const server = http.createServer((request, response) => {
// end在终端返回响应,即响应请求之后在页面上打印括号内容
response.end('Hello HTTP server');
});
//3. 监听端口, 启动服务
server.listen(9000, () => {
// ctrl + c 停止服务,一个端口只能监听一个服务
console.log('服务已经启动, 端口 9000 监听中...');
});
http.createServer 里的回调函数的执行时机: 当接收到 HTTP 请求的时候,就会执行
6.2 测试
浏览器请求对应端口
http://127.0.0.1:9000
6.3 注意事项
- 命令行
ctrl + c停止服务 - 当服务启动后,更新代码 必须重启服务才能生效
- 响应内容中文乱码的解决办法
response.setHeader('content-type','text/html;charset=utf-8') - 端口号被占用
Error: listen EADDRINUSE: address already in use :::9000- 关闭当前正在运行监听端口的服务 ( 使用较多 )
- 修改其他端口号
- HTTP 协议默认端口是 80 。HTTPS 协议的默认端口是 443, HTTP 服务开发常用端口有 3000,8080,8090,9000 等
如果端口被其他程序占用,可以使用 资源监视器 找到占用端口的程序,然后使用 任务管理器 关闭对应的程序
7. 浏览器查看 HTTP 报文
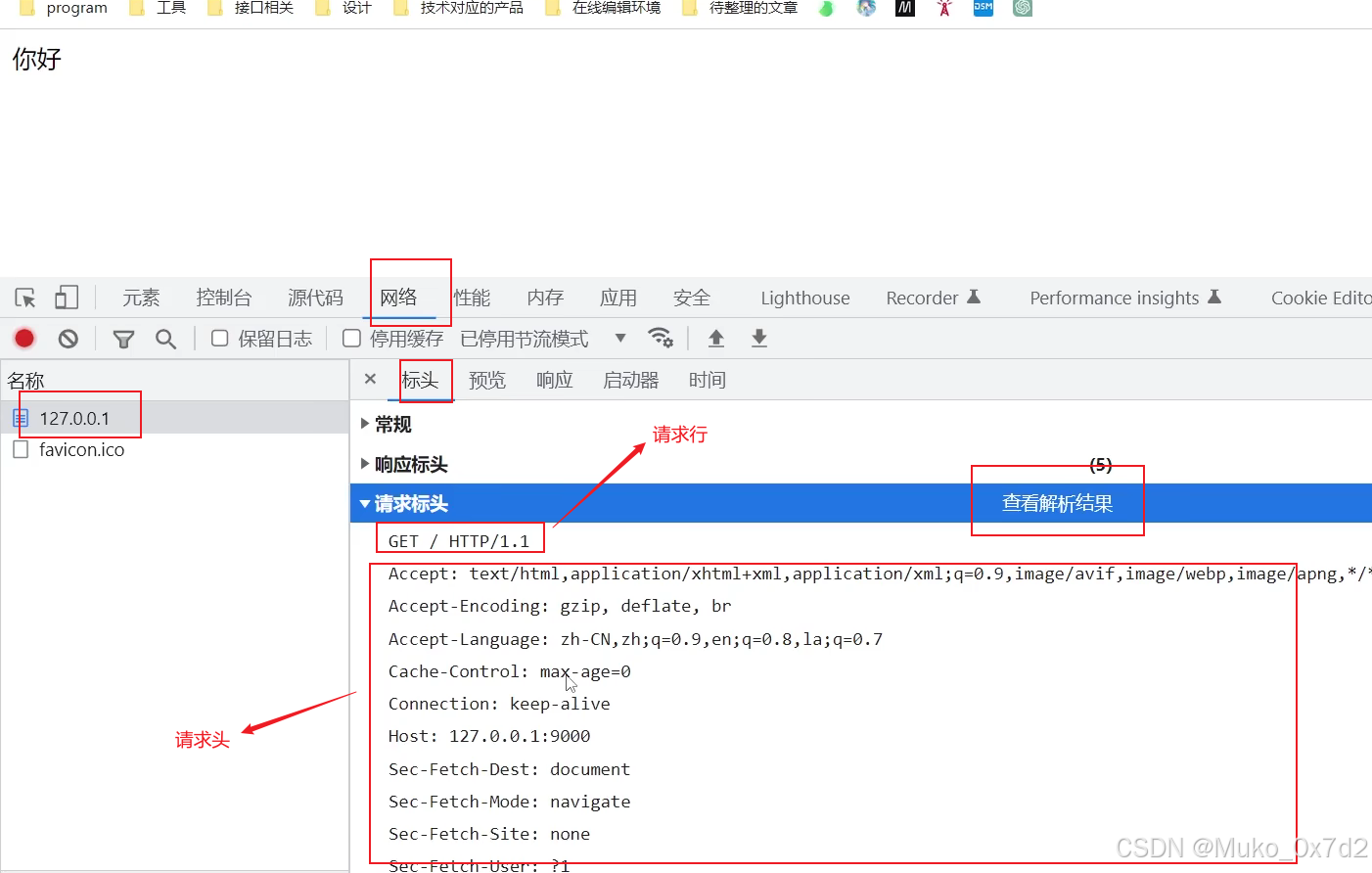
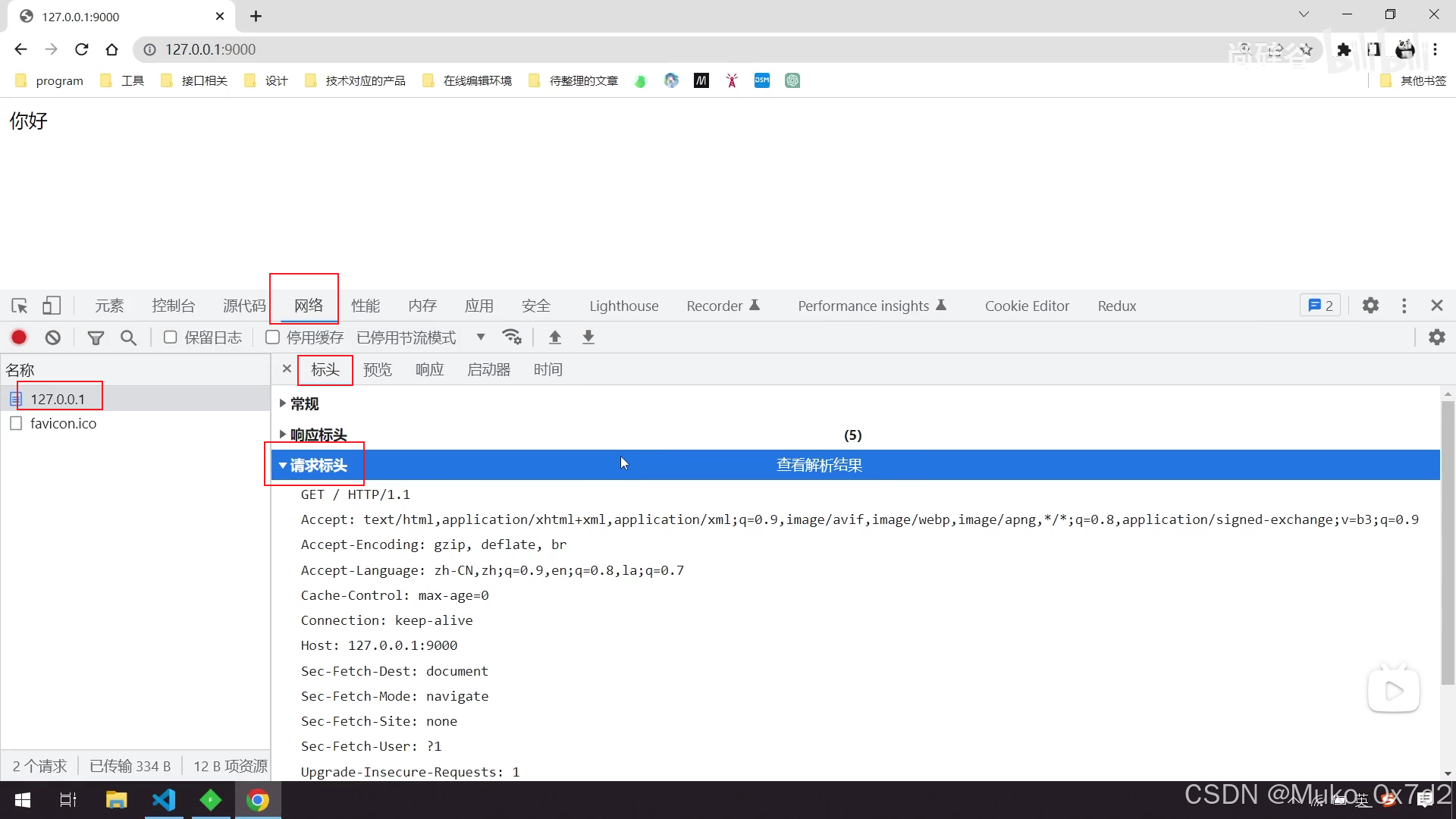
7.1 查看请求行与请求头
-
打开浏览器控制台,进行如图所示查看
-
查看请求行与请求头内容
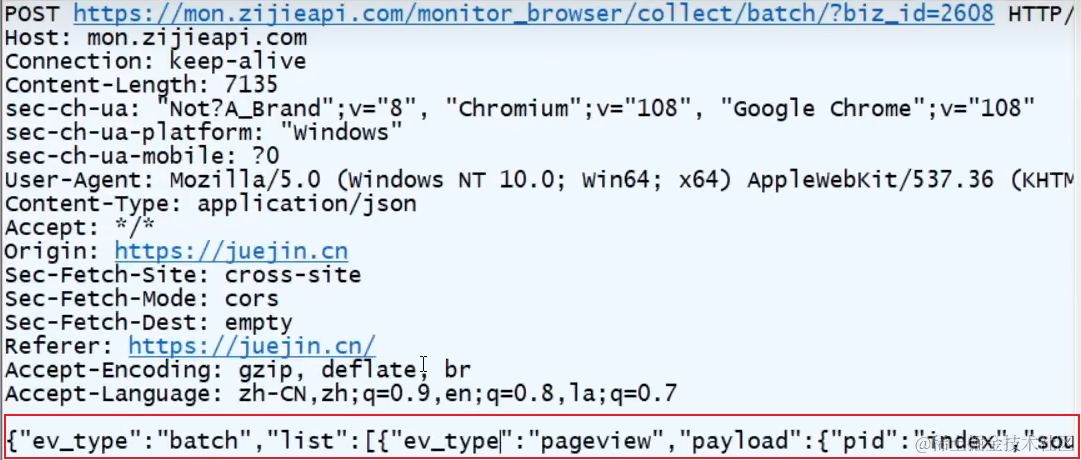
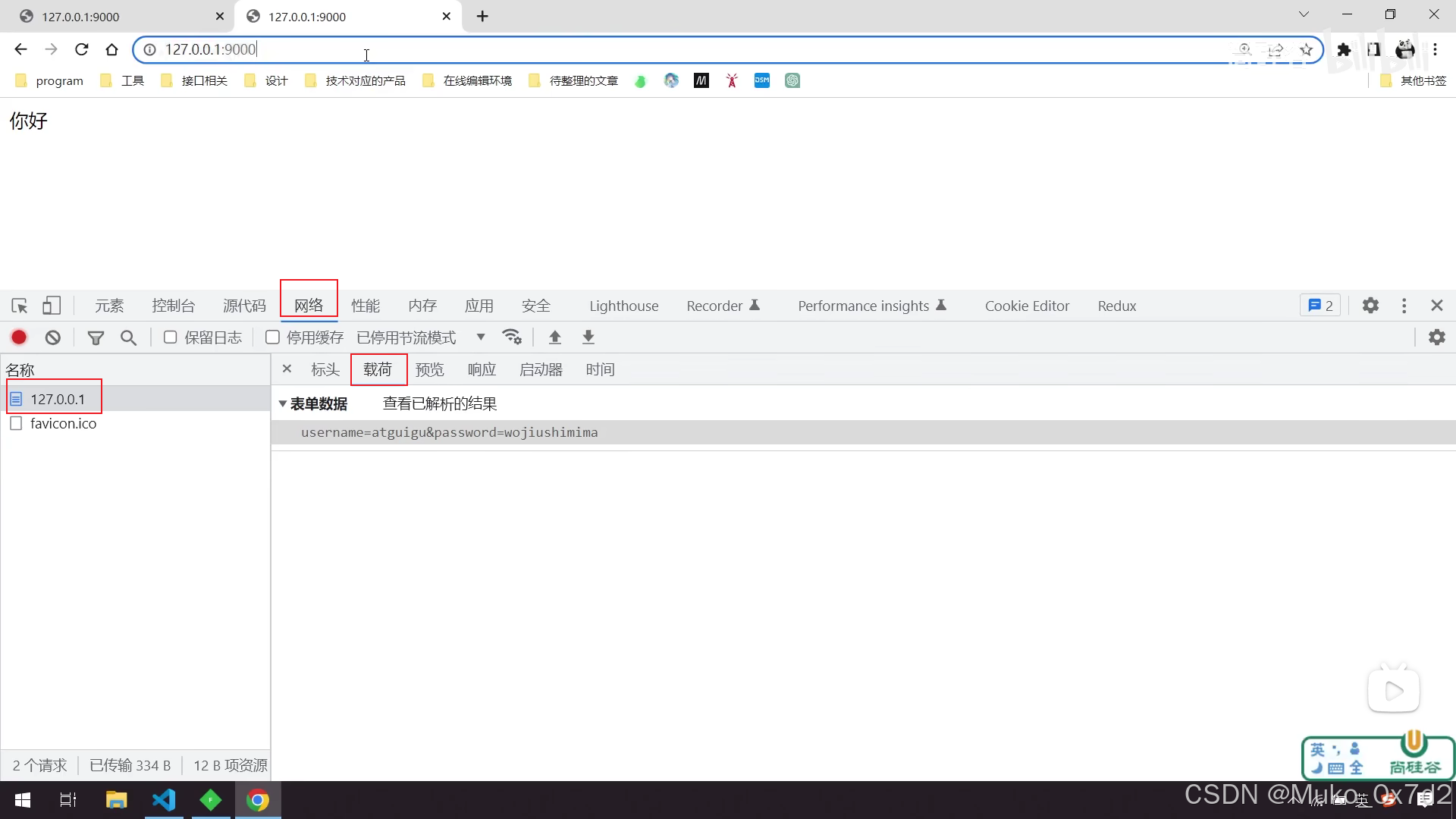
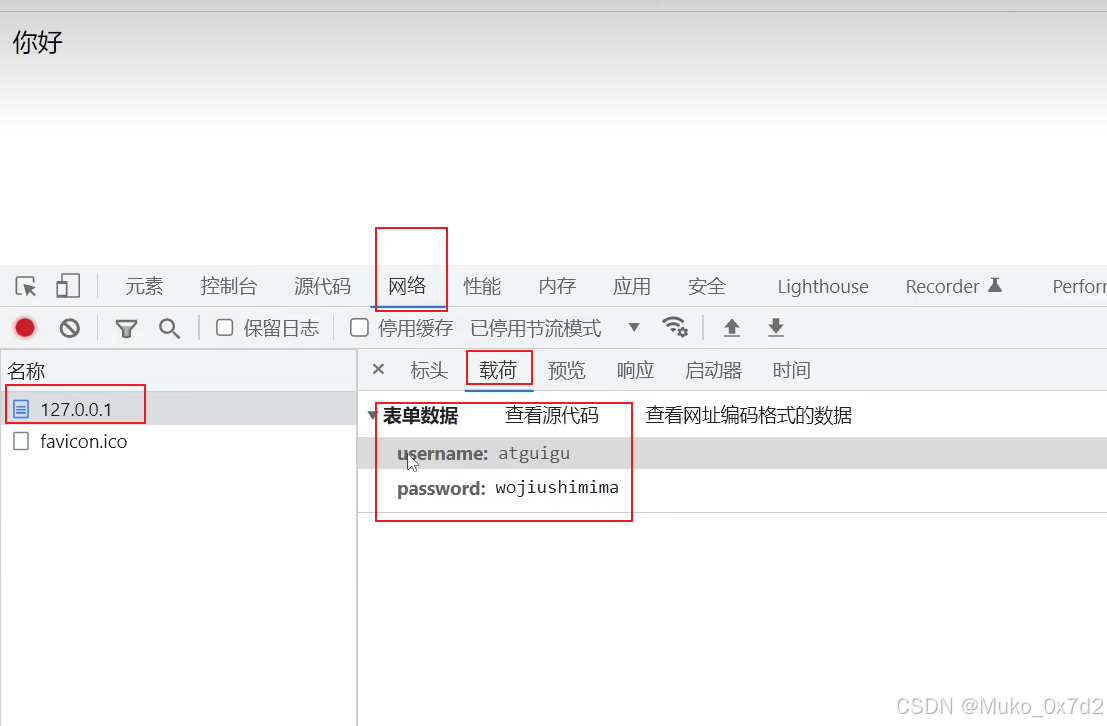
7.2 查看请求体
- get 请求没有请求体,可以查看 post 请求里面的请求体
- 格式化之后的请求体内容
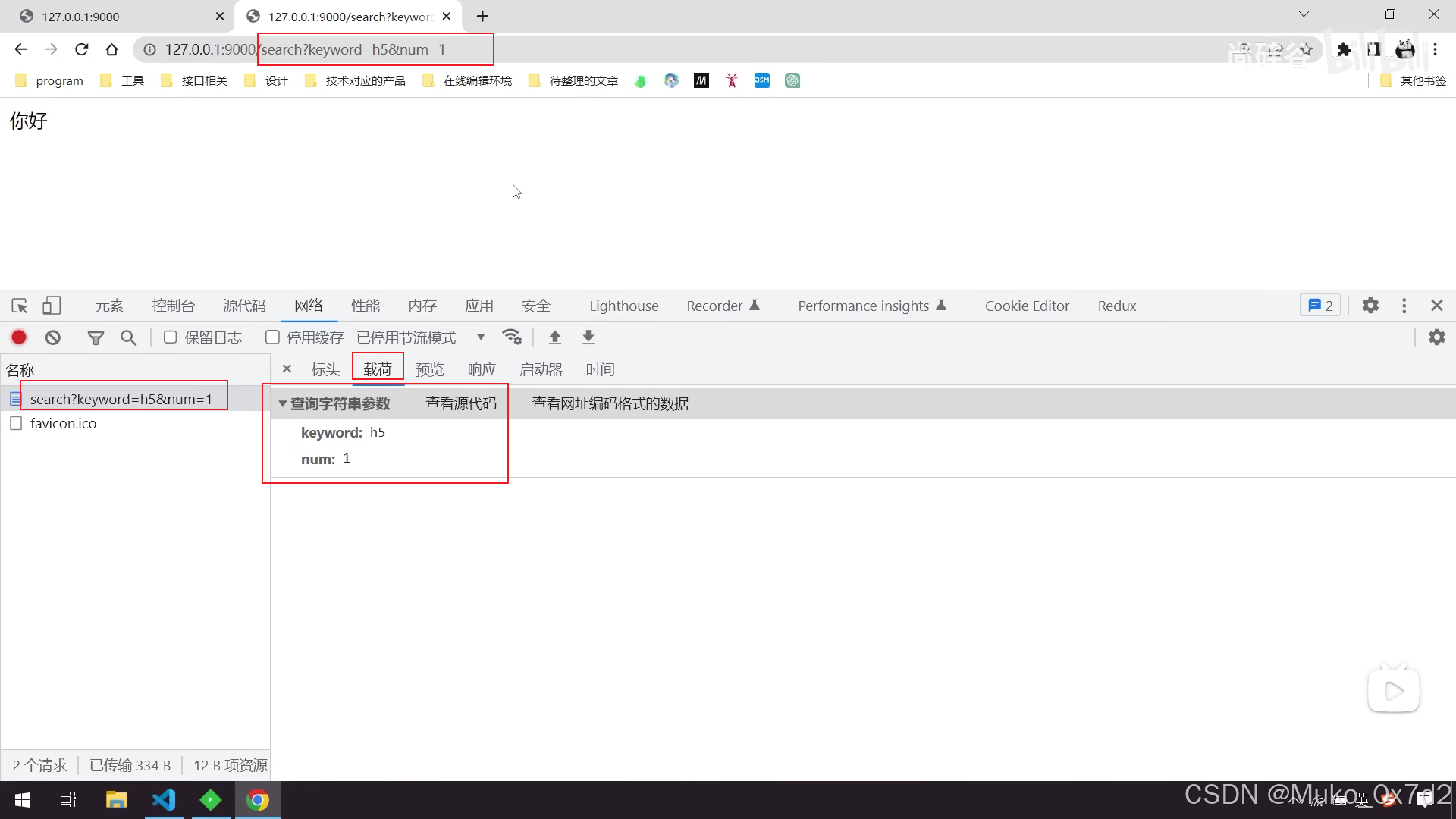
7.3 查看 URL 查询字符串
- 此处的内容是经过格式化的数据
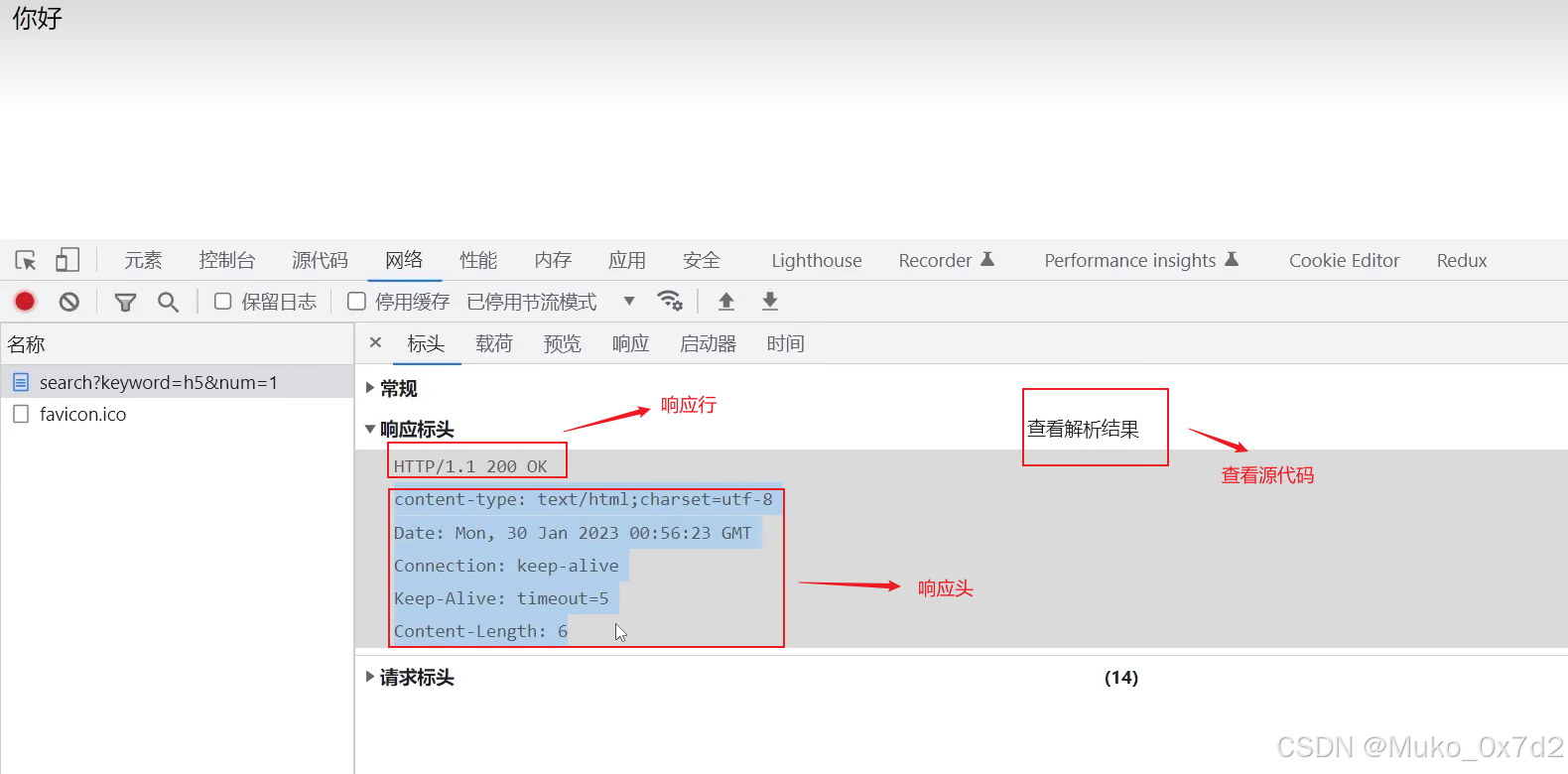
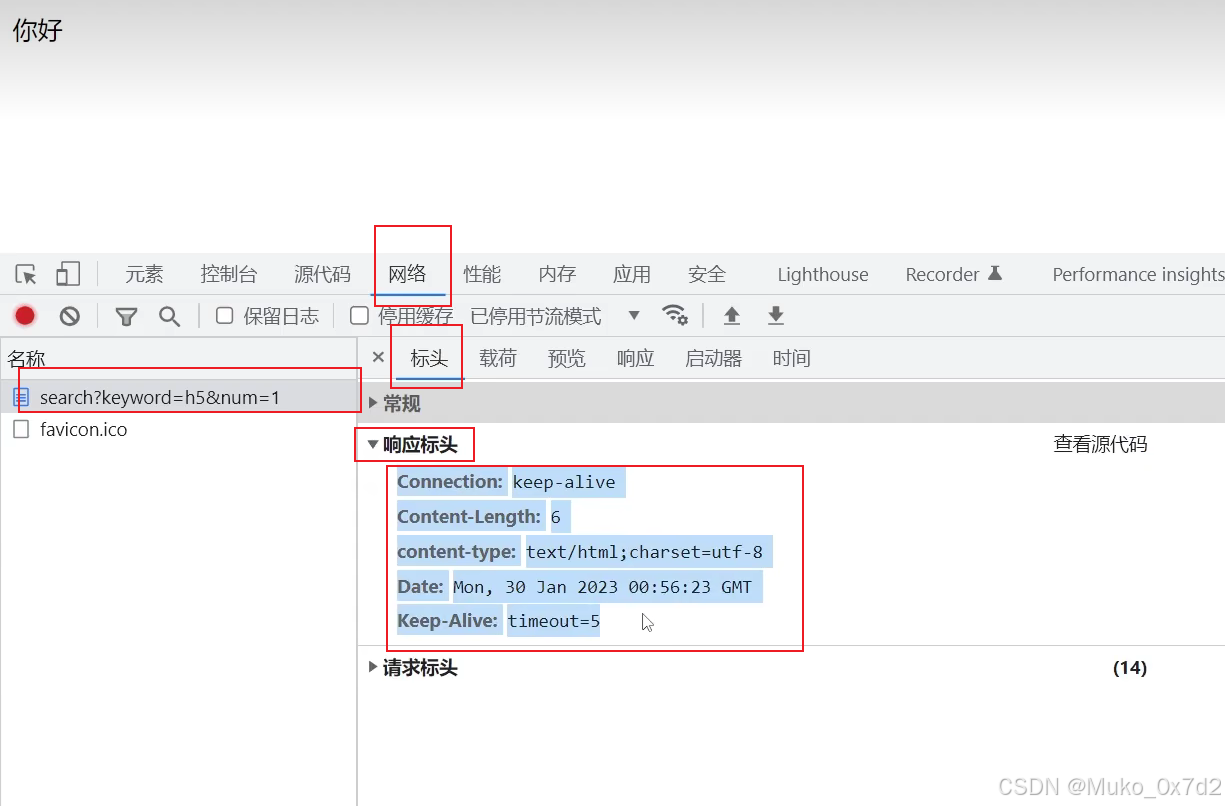
7.4 查看响应行与响应头
-
查看响应行
-
查看响应头
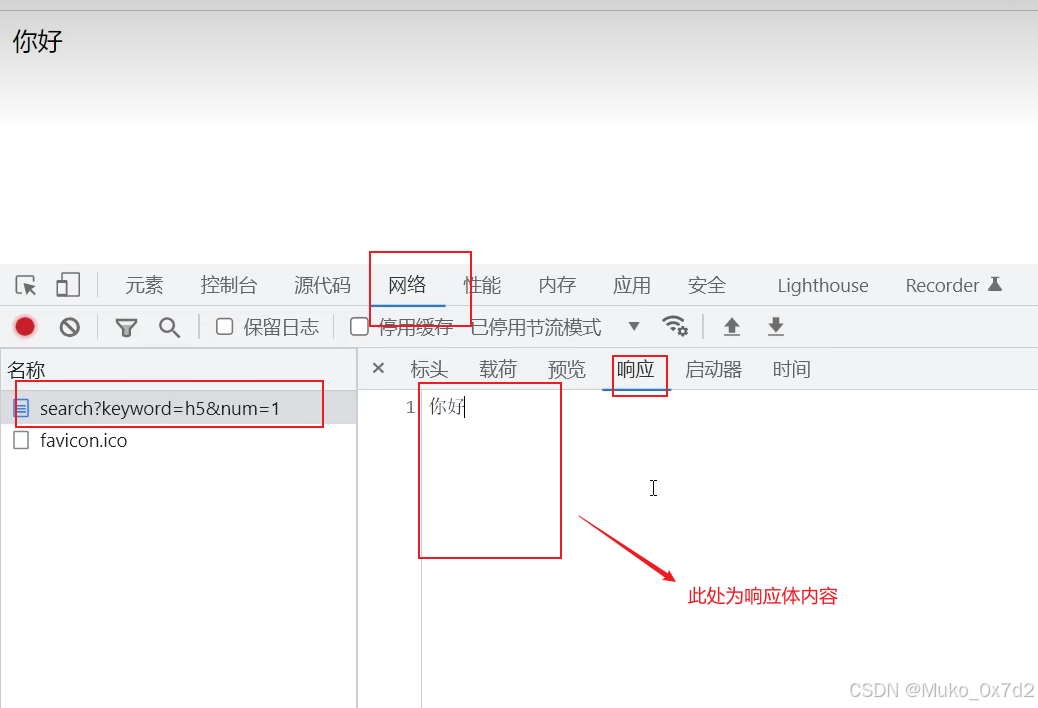
7.5 查看响应体
8. 获取 HTTP 请求报文
- 想要获取请求的数据,需要通过 request 对象
8.1 获取请求行与请求头
// 1. 导入 htpp 模块
const http = require('http');
// 2. 创建服务对象
const server = http.createServer((request, response) => {
// 获取请求的方法
console.log(request.method);
// 获取请求的 url
console.log(request.url); // 只包含 url 中的路径与查询字符串
// 获取 HTTP 协议的版本号
console.log(request.httpVersion);
// 获取 HTTP 的请求头
console.log(request.headers.host);
response.end('http'); // 设置响应体
});
// 3. 监听端口,启动服务
server.listen(9000, () => {
console.log('服务已经启动……')
});
8.2 获取请求体
- chunk 本质上是 buffer,用来接收 data 数据
// 1. 导入 htpp 模块
const http = require('http');
// 2. 创建服务对象
const server = http.createServer((request, response) => {
// 1. 声明一个变量
let body = '';
// 2. 绑定 data 事件,获取请求体数据,chunk 本质上是 buffer,用来接收 data 数据
request.on('data', chunk => {
body += chunk;
});
// 3. 绑定 end 事件,获取请求体数据结束
request.on('end', () => {
// 4. 调用 response.end() 方法,向客户端响应数据
response.end('hello HTTP');
});
});
// 3. 监听端口,启动服务
server.listen(9000, () => {
console.log('服务已经启动……')
});
8.3 获取请求路径与查询字符串
// 1. 导入 htpp 模块
const http = require('http');
// 1. 导入 url 模块
const url = require('url');
// 2. 创建服务对象
const server = http.createServer((request, response) => {
// 2. 解析 request.url
// console.log(request.url);
let res = url.parse(request.url, true);
// 路径
let pathname = res.pathname;
// 查询字符串
let keyword = res.query.keyword;
response.end('url');
});
// 3. 监听端口,启动服务
server.listen(9000, () => {
console.log('服务已经启动……')
});
- 另外一种方式:只要将该参数补全为完整的url即可进行请求
//导入 http 模块
const http = require('http');
//创建服务对象
const server = http.createServer((request, response) => {
//实例化 URL 的对象
// let url = new URL('/search?a=100&b=200', 'http://127.0.0.1:9000');
let url = new URL(request.url, 'http://127.0.0.1'); // 只要将该参数补全为完整的url即可进行请求
//输出路径
console.log(url.pathname);
//输出 keyword 查询字符串
console.log(url.searchParams.get('keyword'));
response.end('url new');
});
//监听端口, 启动服务
server.listen(9000, () => {
console.log('服务已经启动....')
});
8.4 HTTP 请求练习
- 按照以下要求搭建 HTTP 服务
//1、引入http模块
const http = require("http");
//2、建立服务
const server = http.createServer((request,response) => {
// let method = request.method;
// let pathname = new URL(request.url , 'http://127.0.01')
// 因为request这个对象里面有method和pathname这两个属性
// 所以可以使用对象的解构赋值去写,更加简洁
let {url,method} = request; //对象的解构赋值
//设置响应头信息
//解决中文乱码
response.setHeader("Content-Type","text/html;charset=utf-8")
if(url == "/register" && method == "GET"){
response.end("注册页面");
} else if(url=="/login" && method == "GET"){
response.end("登录页面");
} else{
response.end("<h1>404 Not Found</h1>")
}
})
//3、监听端口
server.listen(8000, () => {
console.log('服务启动中....');
})
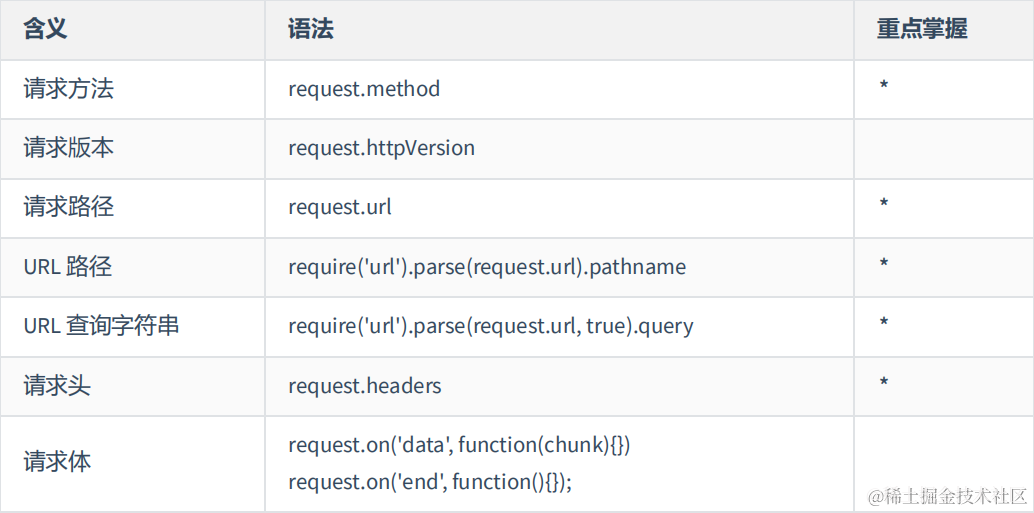
8.5 获取 HTTP 请求报文总结
注意事项:
- request.url 只能获取路径以及查询字符串,无法获取 URL 中的域名以及协议的内容
- request.headers 将请求信息转化成一个对象,并将属性名都转化成了『小写』
- 关于路径:如果访问网站的时候,只填写了 IP 地址或者是域名信息,此时请求的路径为『 / 』
- 关于 favicon.ico:这个请求是属于浏览器自动发送的请求
9. 设置 HTTP 响应报文
- write 和 end 的两种使用情况:
//1. write 和 end 的结合使用 响应体相对分散
response.write('xx');
response.write('xx');
response.write('xx');
response.end(); //每一个请求,在处理的时候必须要执行 end 方法的
//2. 单独使用 end 方法 响应体相对集中
response.end('xxx');
9.1 HTTP 设置响应
//导入 http 模块
const http = require('http');
//创建服务对象
const server = http.createServer((request, response) => {
//1. 设置响应状态码
// response.statusCode = 203;
// response.statusCode = 404;
//2. 响应状态的描述
// response.statusMessage = 'iloveyou';
//3. 响应头
// response.setHeader('content-type', 'text/html;charset=utf-8');
// response.setHeader('Server', 'Node.js');
// response.setHeader('myHeader', 'test test test');
// response.setHeader('test', ['a','b','c']);
//4. 响应体的设置
response.write('love');
response.write('love');
response.write('love');
response.write('love');
response.end('love'); //设置响应体
response.end('xxx'); //设置响应体
});
//监听端口, 启动服务
server.listen(9000, () => {
console.log('服务已经启动....')
});
9.2 HTTP 响应练习
搭建 HTTP 服务,响应一个 4 行 3 列的表格,并且要求表格有 隔行换色效果 ,且 点击 单元格能 高亮显示
//导入 http 模块
const http = require('http');
//创建服务对象
const server = http.createServer((request, response) => {
response.end(`
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
td{
padding: 20px 40px;
}
table tr:nth-child(odd){
background: #aef;
}
table tr:nth-child(even){
background: #fcb;
}
table, td{
border-collapse: collapse;
}
</style>
</head>
<body>
<table border="1">
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</table>
<script>
//获取所有的 td
let tds = document.querySelectorAll('td');
//遍历
tds.forEach(item => {
item.onclick = function(){
this.style.background = '#222';
}
})
</script>
</body>
</html>
`); //设置响应体
});
//监听端口, 启动服务
server.listen(9000, () => {
console.log('服务已经启动....')
});
9.3 HTTP 响应练习 优化
//导入 http 模块
const http = require('http');
const fs = require('fs');
//创建服务对象
const server = http.createServer((request, response) => {
//读取文件内容
let html = fs.readFileSync(__dirname + '/10_table.html');
response.end(html); //设置响应体
});
//监听端口, 启动服务
server.listen(9000, () => {
console.log('服务已经启动....')
});
9.4 table.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
td {
padding: 20px 40px;
}
table tr:nth-child(odd) {
background: rgb(179, 165, 201);
}
table tr:nth-child(even) {
background: #fcb;
}
table,
td {
border-collapse: collapse;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<script>
//获取所有的 td
let tds = document.querySelectorAll('td');
//遍历
tds.forEach(item => {
item.onclick = function () {
this.style.background = '#222';
}
})
</script>
</body>
</html>
10. 网页资源的基本加载过程
网页资源的加载都是循序渐进的,首先获取 HTML 的内容, 然后解析 HTML 在发送其他资源的请求,如CSS,Javascript,图片等。
11. 静态资源服务
-
静态资源是指 内容长时间不发生改变的资源 ,例如图片,视频,CSS 文件,JS文件,HTML文件,字体文件等
-
动态资源是指 内容经常更新的资源 ,例如百度首页,网易首页,京东搜索列表页面等
11.1 网站根目录或静态资源目录
HTTP 服务在哪个文件夹中寻找静态资源,那个文件夹就是 静态资源目录 ,也称之为 网站根目录
思考:vscode 中使用 live-server 访问 HTML 时, 它启动的服务中网站根目录是谁?
- 思考回答:它会在当前工作目录(即你打开的 HTML 文件所在的目录)启动一个本地服务器。这个目录被视为网站的根目录。
11.2 网页中的 URL
网页中的 URL 主要分为两大类:相对路径与绝对路径
11.2.1 绝对路径
绝对路径可靠性强,而且相对容易理解,在项目中运用较多
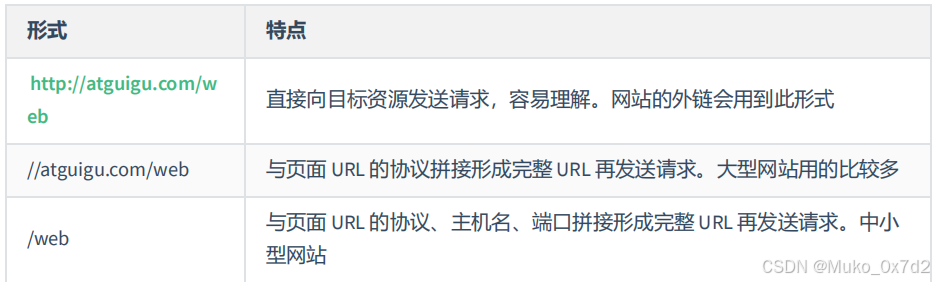
11.2.2 相对路径
相对路径在发送请求时,需要与当前页面 URL 路径进行 计算 ,得到完整 URL 后,再发送请求,学习阶
段用的较多
例如当前网页 url 为 http://www.atguigu.com/course/h5.html
11.2.3 绝对路径与相对路径 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>URL</title>
</head>
<body>
<!-- 绝对路径 -->
<a href="https://www.baidu.com">百度</a>
<a href="//jd.com">京东</a>
<a href="/search">搜索</a>
<hr>
<!-- 相对路径 -->
<a href="./css/app.css">访问CSS</a>
<a href="js/app.js">访问JS</a>
<a href="../img/logo.png">访问图片</a>
<a href="../../img/logo.png">访问图片</a>
</body>
</html>
11.2.4 网页中使用 URL 的场景小结
包括但不限于如下场景:
- a 标签 href
- link 标签 href
- script 标签 src
- img 标签 srcvideo audio 标签 src
- form 中的 action
- AJAX 请求中的 URL
11.3 设置资源类型(mime类型)
-
媒体类型(通常称为 Multipurpose Internet Mail Extensions 或 MIME 类型 )是一种标准,用来表示文档、文件或字节流的性质和格式。
-
mime 类型结构: [type]/[subType]
-
例如: text/html text/css image/jpeg image/png application/json
-
HTTP 服务可以设置响应头 Content-Type 来表明响应体的 MIME 类型,浏览器会根据该类型决定如何处理资源
-
下面是常见文件对应的 mime 类型
html: 'text/html',
css: 'text/css',
js: 'text/javascript',
png: 'image/png',
jpg: 'image/jpeg',
gif: 'image/gif',
mp4: 'video/mp4',
mp3: 'audio/mpeg',
json: 'application/json'
对于未知的资源类型,可以选择 application/octet-stream 类型,浏览器在遇到该类型的响应时,会对响应体内容进行独立存储,也就是我们常见的 下载 效果
require('http').createServer((request,response) => {
//获取请求的方法已经路径
let {url,method} = request;
//判断请求方式以及请求路径
if(method == "GET" && url == "/index.html") {
//需要响应文件中的内容
let data = require('fs').readFileSync(__dirname + '/index.html');
response.end(data);
} else if(method == "GET" && url == "/css/app.css"){
//需要响应文件中的内容
let data = require('fs').readFileSync(__dirname + '/public/css/app.css');
response.end(data);
} else if(method == "GET" && url == "/js/app.js"){
//需要响应文件中的内容
let data = require('fs').readFileSync(__dirname + '/public/js/app.js');
response.end(data);
}
else{
//404响应
response.statusCode = 404;
response.end("<h1>404 Not Found</h1>");
}
}).listen(80,() => {
console.log('80端口正在启动中....');
})
很明显上面的代码,当只要有一个请求路径就需要进行判断,显然这种方式不够完美,那么我们需要封装
require('http').createServer((request,response) => {
//获取请求的方法已经路径
let {url,method} = request;
//文件夹路径
let rootDir = __dirname + '/public';
//拼接文件路径
let filePath = rootDir + url;
//读取文件内容
fs.readFile(filePath,(err,data) => {
//判断
if(err){
//如果出现错误,响应404状态码
response.statusCode = 404;
response.end('<h1>404 Not Found</h1>');
} else{
//响应文件内容
response.end(data);
}
})
}).listen(80,() => {
console.log('80端口正在启动中....');
})
11.4 GET 和 POST 请求场景小结
GET 请求的情况:
- 在地址栏直接输入 url 访问
- 点击 a 链接
- link 标签引入 css
- script 标签引入 js
- img 标签引入图片
- form 标签中的 method 为 get (不区分大小写)
- ajax 中的 get 请求
POST 请求的情况:
- form 标签中的 method 为 post(不区分大小写)
- AJAX 的 post 请求
12. GET和POST请求的区别
GET 和 POST 是 HTTP 协议请求的两种方式:
- GET 主要用来获取数据,POST 主要用来提交数据
- GET 带参数请求是将参数缀到 URL 之后,在地址栏中输入 url 访问网站就是 GET 请求,POST 带参数请求是将参数放到请求体中
- POST 请求相对 GET 安全一些,因为在浏览器中参数会暴露在地址栏
- GET 请求大小有限制,一般为 2K,而 POST 请求则没有大小限制