CSS学习第一篇
1. CSS简介
1.1 什么是CSS?
CSS是层叠样式表(Cascading style sheets)的简称,有时我们也称之为CSS样式表或级联样式表
(CSS也是一种标记语言)
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
简言之,CSS是用来美化网页、布局页面的
1.2 CSS语法规范
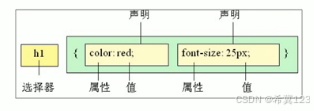
CSS规则由两个主要的部分构成:
选择器以及一条或多条声明
选择器是用于指定CSS样式的HTML标签
2. CSS选择器
2.1 CSS选择器的作用
选择器(选择符)是根据不同需求把不同的标签选出来
2.2 CSS选择器的分类
CSS选择器分为基础选择器和复合选择器两个大类。
此篇我们先讲基础选择器。
基础选择器是由单个选择器组成的
基础选择器包括标签选择器、类选择器、id选择器、通配符选择器
2.3 标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式
作用:标签选择器可以将某一类标签全部选择出来
优点:能快速为页面中同类型的标签统一设置样式
缺点:不能设计差异化样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: pink;
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p>拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
2.4 类选择器
如果想要差异化选择不同的标签,单独选一个或者几个标签,可以使用类选择器。
在HTML中以class属性表示,在CSS中以一个"."号表示
命名规范:见“web前端开发规范手册.doc”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.pink {
color: pink;
}
</style>
</head>
<body>
<h2 class="pink">pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p>拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
类选择器在修改样式中用的最多
2.5 id选择器
id选择器一般用于页面唯一性的元素上,
经常和JavaScript搭配使用
(只能使用一次)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
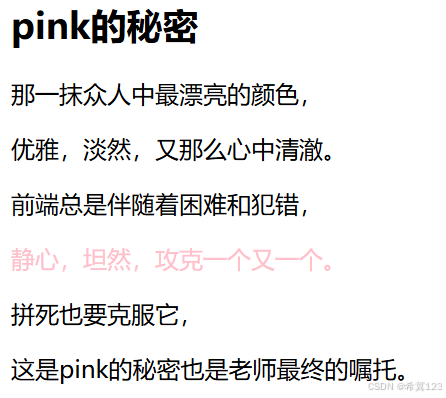
#pink {
color: pink;
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p id="pink">静心,坦然,攻克一个又一个。</p>
<p>拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
2.6 通配符选择器
在CSS中,通配符选择器使用“*”定义,
它表示选取页面中所有元素(标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
color: pink;
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p>拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
3. CSS字体属性
CSS font(字体)属性用于定义字体系列、大小、粗细和文字样式(如斜体)
3.1 font-family设置字体系列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之字体系列</title>
<style>
h2 {
font-family: 'Microsoft YaHei';
}
p {
font-family: 'Times New Roman', Times;
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p>拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
3.2 font-size字号大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之字号大小</title>
<style>
body {
font-size: 16px;
}
/* 标题标签比较特殊,需要单独指定文字大小 */
h2 {
font-size: 20px;
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p>拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
3.3 font-weight字体粗细
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100-900 | 400等同于normal,而700等同于bold(注意数字后不跟单位) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之字体粗细</title>
<style>
.bold {
/* font-weight: bold; */
font-weight: 700;
}
h2 {
font-weight: 400;
/* font-weight: normal; */
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p class="bold">拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
3.4 font-style字体样式
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 |
| italic | 浏览器会显示斜体的字体样式 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之字体样式</title>
<style>
p {
font-style: italic;
}
em {
/* 让倾斜的字体不倾斜*/
font-style: normal;
}
</style>
</head>
<body>
<p>同学,上课时候的你</p>
<em>下课时候的你</em>
</body>
</html>
3.5 font复合属性写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之字体font复合属性</title>
<style>
p {
/* 复合属性:简写的方式 节约代码 */
/* font: font-style font-weight font-size/line-height font-family */
font: italic 700 16px 'Microsoft YaHei';
/* 必须留下font-size font-family */
/* font: 20px '黑体'; */
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p>拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
4. CSS文本属性
CSS text(文本)属性用于定义文本的外观,比如文本的颜色,对齐文本、装饰文本、文本缩进、行间距等
4.1 文本颜色color
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red、green、blue、pink |
| 十六进制 | ##FF0000 |
| RGB代码 | rgb(255,0,0)或者rgb(100%,0%,0%) |
开发中最常用的是十六进制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之文本颜色</title>
<style>
p {
/*color: deeppink;*/
color: #a94ba9;
/* color: rgb(37, 126, 110);*/
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p>拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
4.2 文本对齐text-aligh
一般指的是水平对齐,包括left、center、right
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之文本对齐</title>
<style>
h2 {
/* 让h1盒子里面的文字水平居中对齐 */
text-align: center;
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p>拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
4.3 文本装饰text-decoration
我们可以给文本添加下划线、删除线、上划线等。
| 属性值 | 描述 |
|---|---|
| none | 默认,没有装饰线(最常用) |
| underline | 下划线。(常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线。(几乎不用) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之文本装饰</title>
<style>
p {
/* 下划线 */
text-decoration: underline;
/* 删除线 */
/* text-decoration: line-through; */
/* 上划线 */
/* text-decoration: overline; */
}
a {
/* 取消a默认的下划线 */
text-decoration: none;
color: #333;
}
</style>
</head>
<body>
<a href="#">正文</a>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p>拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
4.4 文本缩进text-indent
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之文本缩进</title>
<style>
p {
font-size: 24px;
text-indent: 2em;
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p>拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
注意:em是一个相对单位,是当前元素(font-size)1个文字的大小。如果当前元素没有设置大小,则会按照父元素的1个文字大小定义em。
4.5 行间距line-height
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之字体系列</title>
<style>
p {
line-height: 50px;
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p>拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
5. CSS的引入方式
根据CSS样式书写的位置(或者引入的方式),
CSS样式表可以分为三大类:
(1)行内式样式表(行内式)
(2)内部样式表(嵌入式)
(3)外部样式表(链接式)
(1)行内式样式表(行内式):
是在元素标签内部的style属性中设定CSS属性
(适合于修改简单样式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p style="color: pink;">拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
(2)内部样式表(嵌入式):
是写到HTML页面内部,将所有的CSS代码抽取出来,
单独放到一个<style>标签中
前面我们所举的例子均是如此
这样做代码结构清晰,但并没有实现结构和样式完全分离
(3)外部样式表(链接式)
样式单独写到CSS文件中,
之后把CSS文件引入到HTML页面中使用。
引入外部样式表分为两步:
新建一个后缀名为.css的样式文件,把所有的CSS代码都放入此文件中
在HTML页面中,使用<link>标签引入这个文件
<link rel="stylesheet" href="css文件路径">
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈。</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个。</p>
<p>拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托。</p>
</body>
</html>
CSS代码:
p {
color: pink;
}
后记
还未完成知识点:
(1)chrome调试工具未写入
(2)这篇学太久了,没按照正常的方法走