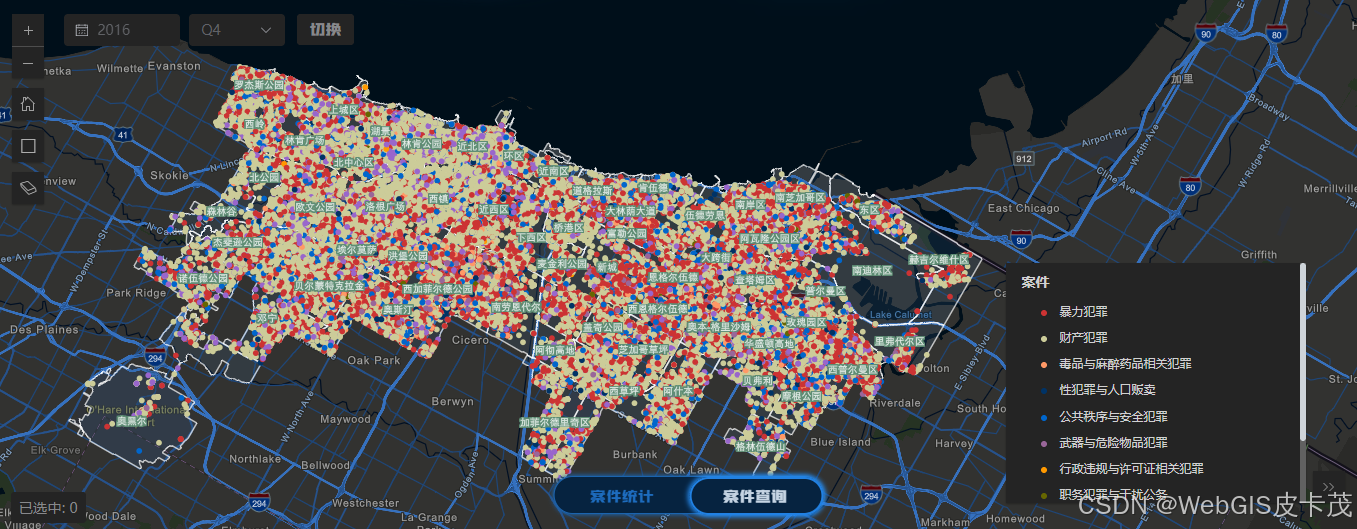
1.根据字段值渲染(唯一值渲染)
定义唯一值渲染器中每个唯一值的样式,以根据数据字段的不同值为要素指定不同的符号,从而实现基于分类数据的图形化表示。
const renderer = {
type: "unique-value",
field: "type",
defaultSymbol: { type: "simple-marker" },
uniqueValueInfos: [
{
value: "暴力犯罪",
label: "暴力犯罪",
symbol: {
type: "simple-marker",
color: [204, 51, 51, 1],
outline: {
color: [255, 255, 255, 0],
width: 0,
},
size: "6px",
},
},
{
value: "财产犯罪",
label: "财产犯罪",
symbol: {
type: "simple-marker",
color: [204, 204, 153, 1],
outline: {
color: [255, 255, 255, 0],
width: 0,
},
size: "6px",
},
},
],
}; 这段代码定义了一个渲染器,它会根据"type"字段中的值来改变点要素的符号,使得"暴力犯罪"和"财产犯罪"在地图上以不同颜色的标记显示,便于区分不同类型的犯罪。
-
type: "unique-value":这定义了渲染器的类型为unique-value,意味着它将根据数据中的唯一值来渲染要素。 -
field: "type":指明了渲染器将根据要素的"type"字段中的值来区分不同的符号。在这个场景中,"type"字段可能包含如"暴力犯罪"或"财产犯罪"这样的值。 -
defaultSymbol: 当"type"字段中的值未在uniqueValueInfos中定义时,使用此默认符号。这里设置了一个简单的标记符号,颜色为默认状态,但代码中未明确指定颜色,因此默认颜色将由ArcGIS API决定。标记的边框颜色为白色且透明,宽度为0,意味着没有可见的边框。 -
uniqueValueInfos: 这是一个数组,包含多个uniqueValueInfo对象,每个对象定义了如何渲染特定的值。
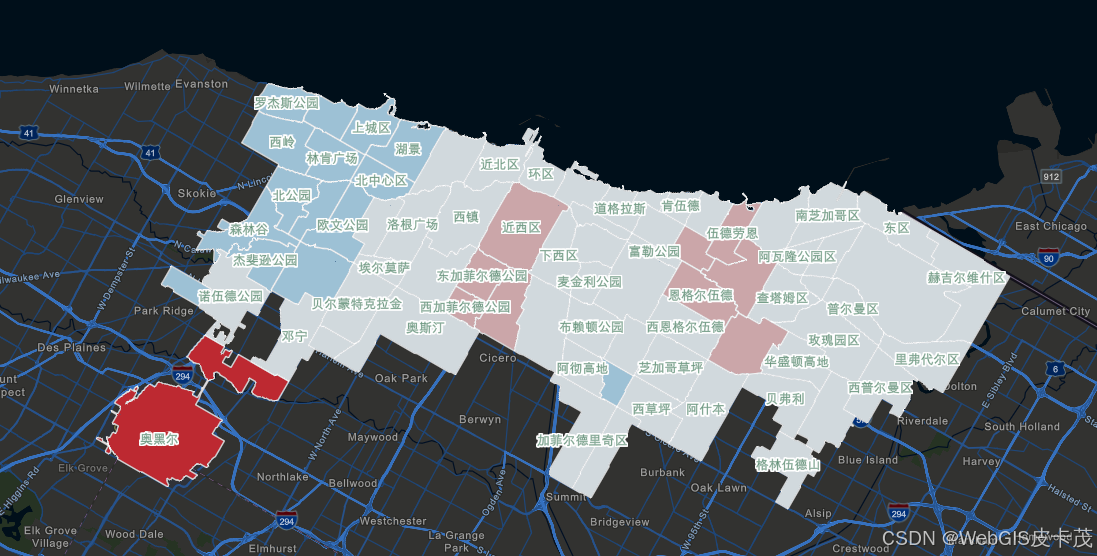
2.根据字段值范围渲染(分级渲染)
数据字段的值要素分组,每组设置高值和低值,并为每个组指定不同的符号样式,从而实现数据的分级显示。
const renderer = {
type: "class-breaks",
field: "data",
defaultSymbol: {
type: "simple-fill",
color: "transparent",
outline: {
color: "#666666",
width: 1,
},
},
classBreakInfos: [
{
minValue: 0.715152,
maxValue: 3.7414365,
label: "",
symbol: {
type: "simple-fill",
color: "#EFF3FF",
outline: {
width: 0.1,
color: "#666666",
},
},
},
{
minValue: 3.741437,
maxValue: 7.128294,
label: "",
symbol: {
type: "simple-fill",
color: "#BDD7E7",
outline: {
width: 0.1,
color: "#666666",
},
},
},
],
} 这段代码定义了一个class-breaks renderer,用于在地图上对要素进行分级色彩渲染,基于数据字段"data"中的数值。
-
type: "class-breaks":指明渲染器的类型是class-breaks,意味着它将根据数据的数值范围来改变要素的填充颜色,实现分级渲染。 -
field: "data":指明渲染器将根据要素中的"data"字段值来确定其所属的等级和颜色。 -
defaultSymbol: 当"data"字段的值没有落在任何定义的classBreakInfo范围内时,应用此默认符号。这里设置为透明的填充颜色和灰色的边框(宽度1个单位),但是透明填充意味着要素将不会有任何填充颜色显示。 -
classBreakInfos: 定义了不同数值范围(即类别的最小值和最大值)以及每个类别的渲染样式。
(如果文章对你有帮助,请点个赞鼓励下博主噢!)