博主主页:一点源码
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
项目介绍
本论文针对商品信息、秒杀商品、商城资讯的特点,采用JAVA等编写语言,springboot框架,以MySQL为数据库,B/S为系统构架,对网上商城系统进行设计和开发。通过使用本系统可有效地减少运营成本,提高管理效率。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统结构设计
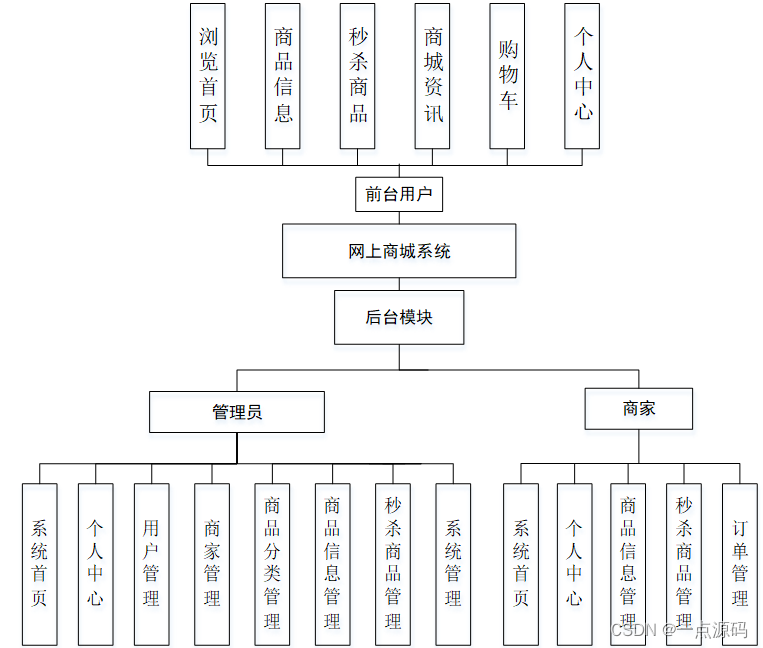
管理员后台主要功能是:用户管理、商家管理、商品分类管理、商品信息管理、秒杀商品管理、系统管理等功能。系统功能模块图如图4-1所示。
部分功能展示
(一)前台用户功能模块
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到网上商城系统的导航条显示首页、商品信息、秒杀商品、商城资讯、购物车等。系统首页界面如图5-1所示:
图5-1 系统首页界面
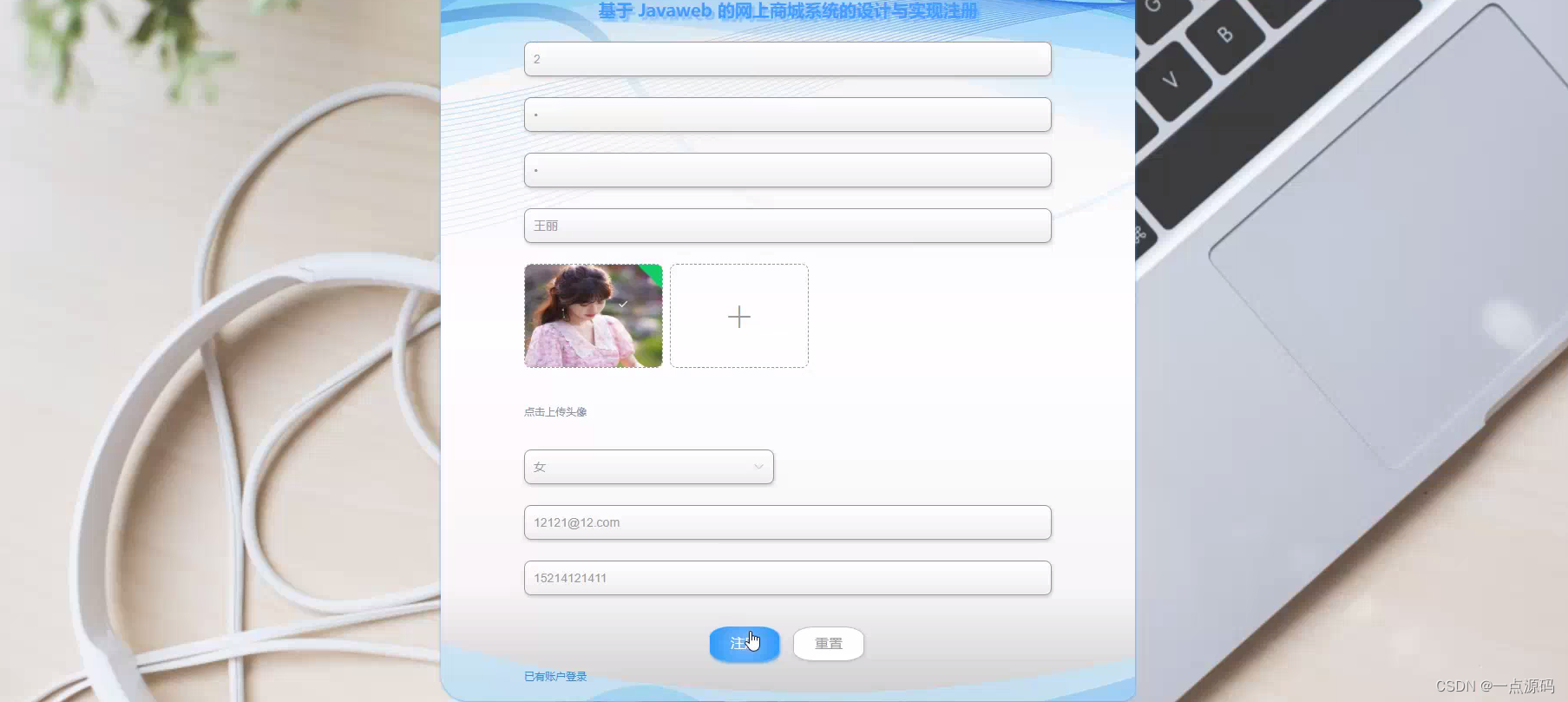
点击用户注册,用户通过注册页面填写用户名、密码、确认密码、姓名、头像、性别、邮箱、手机等信息,并点击注册操作,如图5-2所示。
图5-2用户注册界面图
点击用户登录,用户通过登录页面输入账户、密码,并点击登录操作,如图5-3所示。
图5-3用户登录界面图
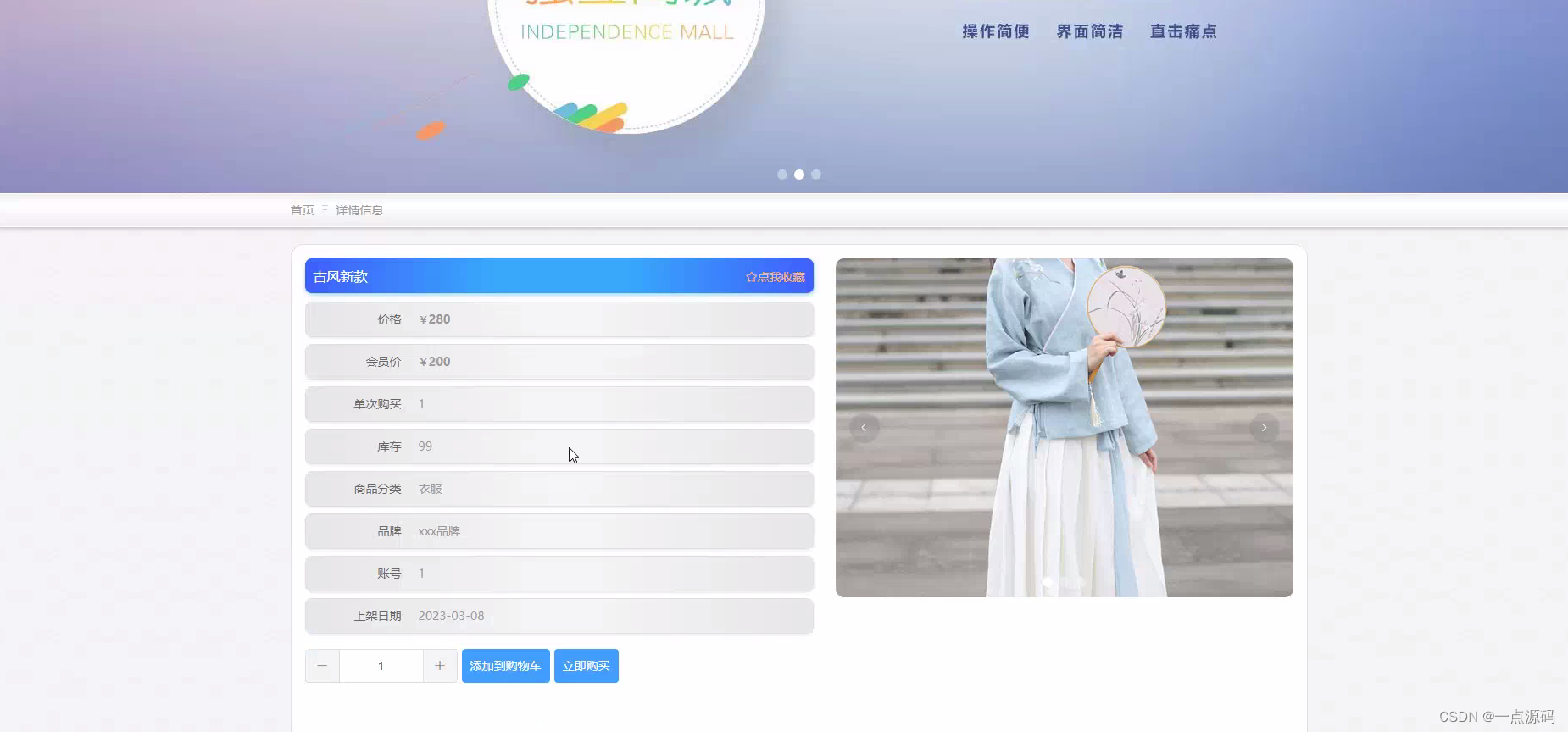
用户点击商品信息;在商品信息页面的搜索栏输入商品名称、商品分类,进行查询,然后可以查看商品名称、商品分类、图片、品牌、上架日期、单限、库存、价格、会员价等信息,如有需要可以添加到购物车、立即购买、收藏和评论等操作;如图5-4所示。
图5-4商品信息界面图
购物车:用户将想要购买的商品加入购物车,加入购物车后可以增减数量、删除、点击购买,可一键清除失效商品,如图5-5所示。
图5-5购物车界面图
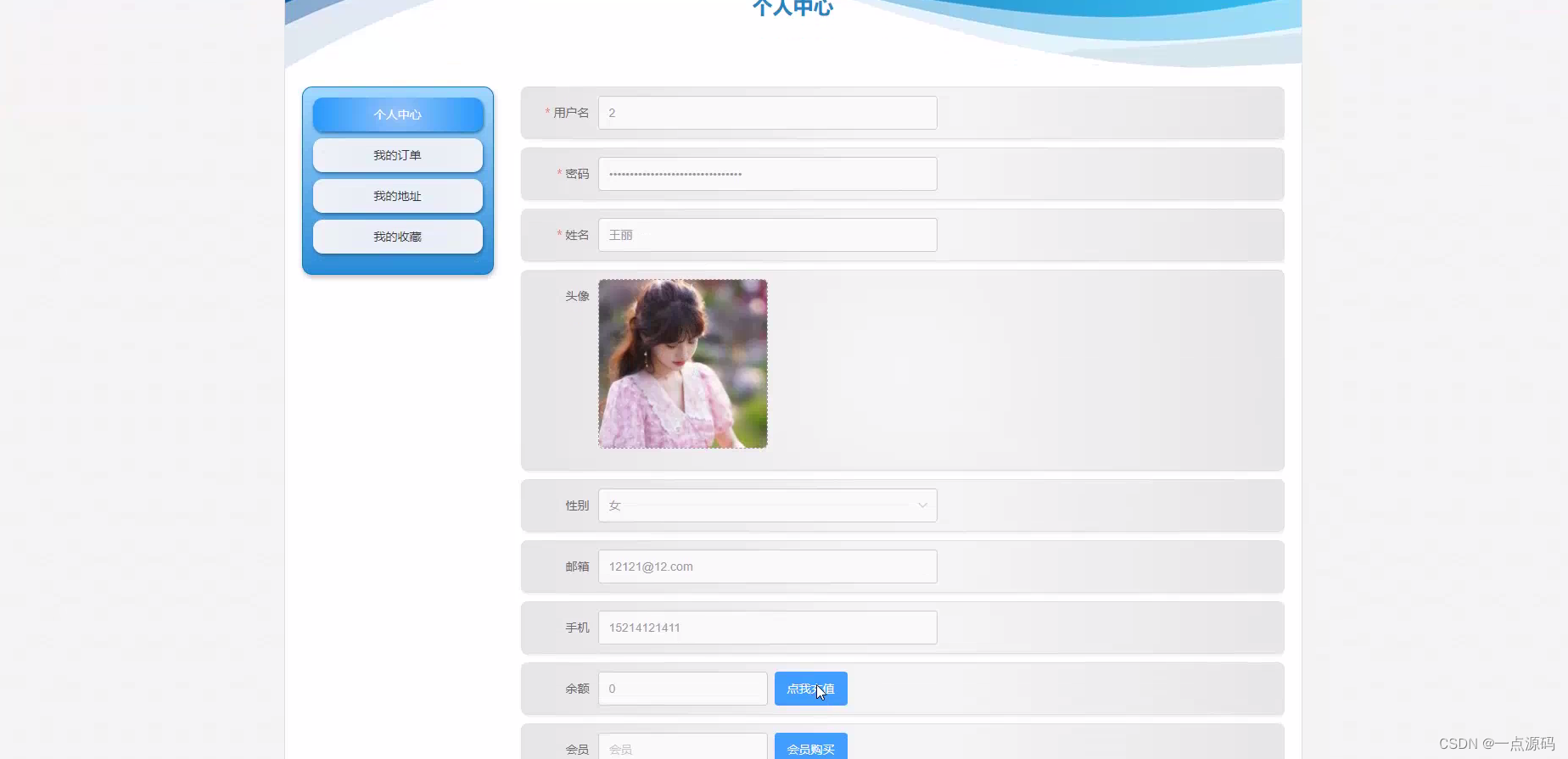
用户点击个人中心,在个人中心页面对用户名、密码、姓名、头像、性别、邮箱、手机、是否会员,进行更新信息,还可以对我的订单、我的地址、我的收藏进行详细操作,如图5-6所示。
图5-6个人中心界面图
(二)后台管理员功能模块
管理员如果要登录到系统后台,首先得先通过输入用户名、密码、选择角色进行登录的操作。管理员登录界面如图5-7所示。
图5-7管理员登录界面
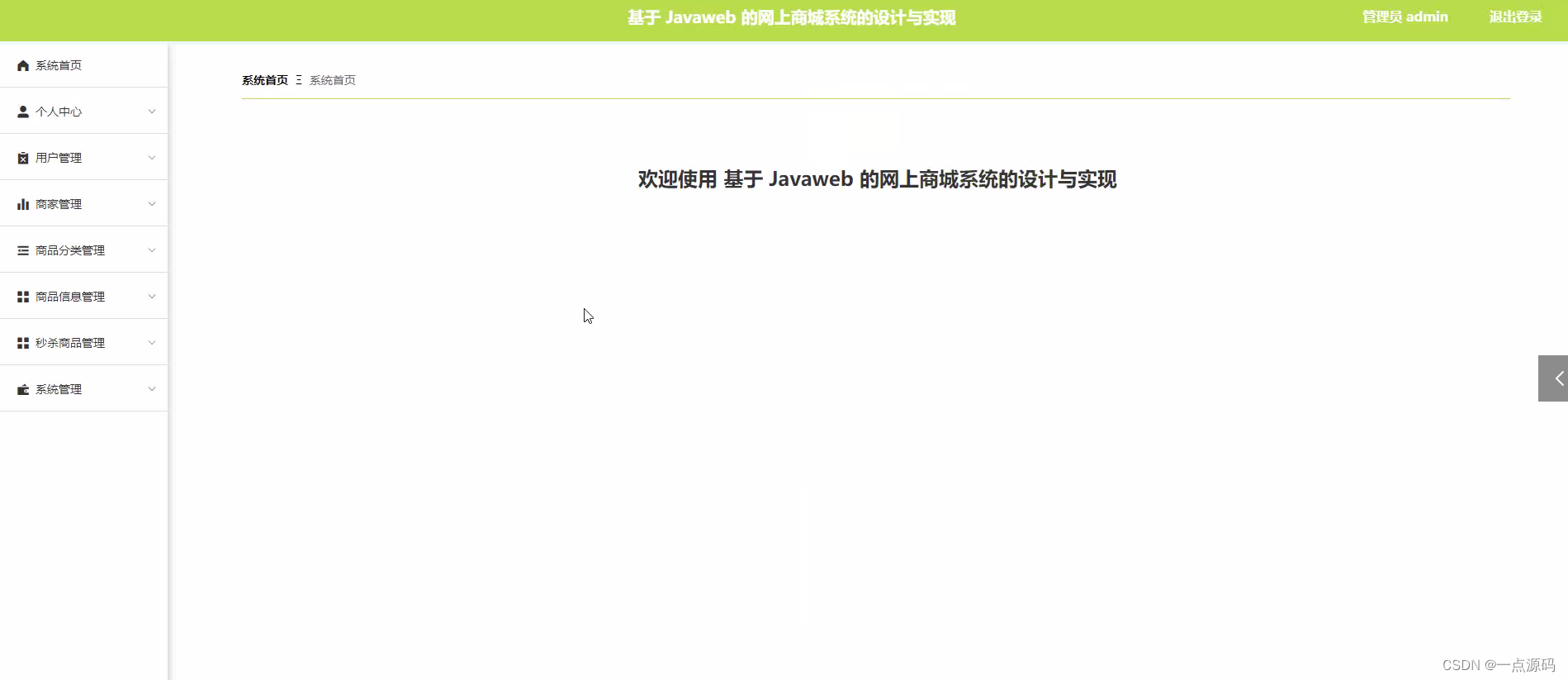
管理员登录到系统后台后,可以对系统首页、个人中心、用户管理、商家管理、商品分类管理、商品信息管理、秒杀商品管理、系统管理等功能模块进行管理;如图5-8所示。
图5-8管理员功能界面
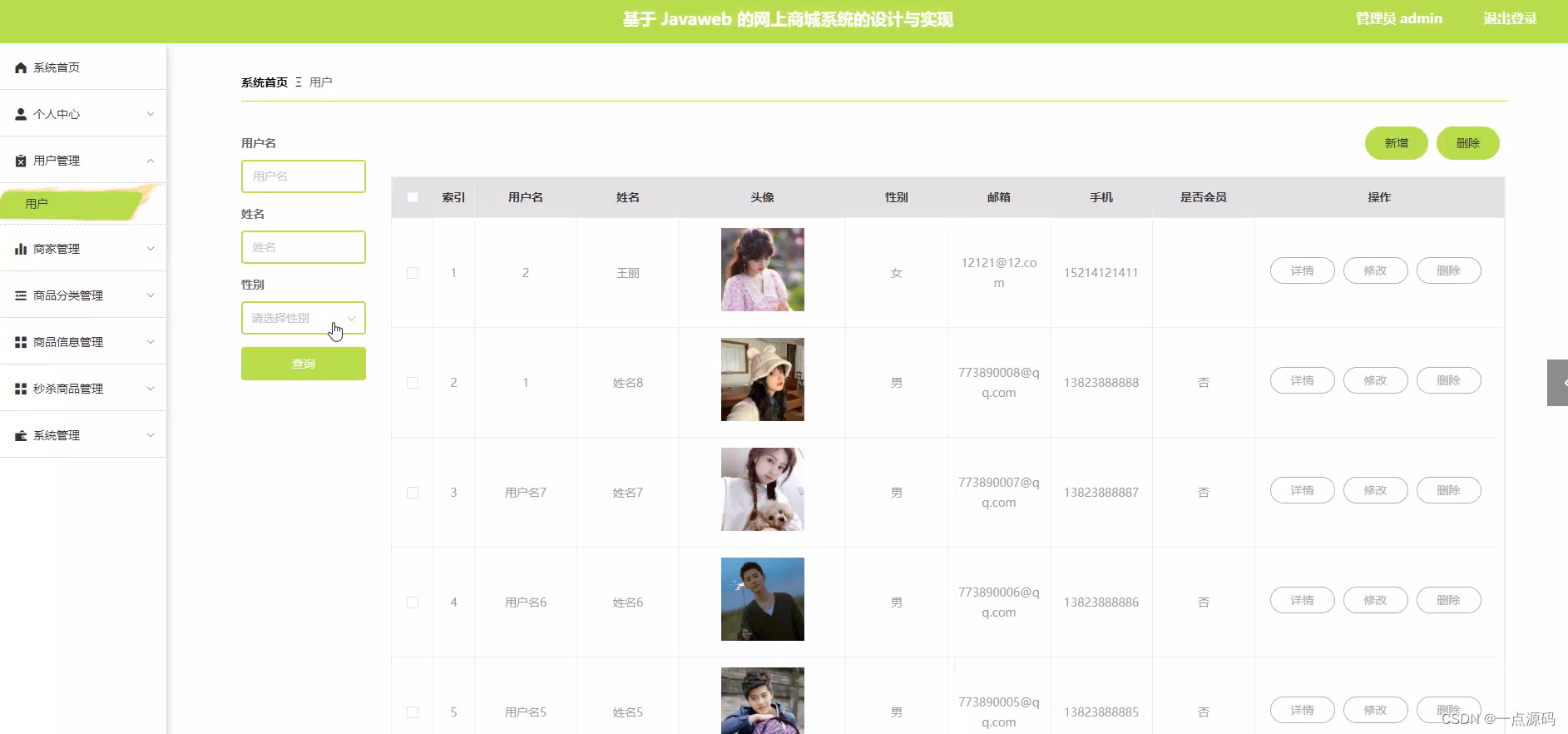
管理员点击用户管理,在用户管理页面,对用户名、姓名、头像、性别、邮箱、手机、是否会员等内容,进行查询或者新增、删除用户信息等操作,如图5-9所示。
图5-9用户管理界面图
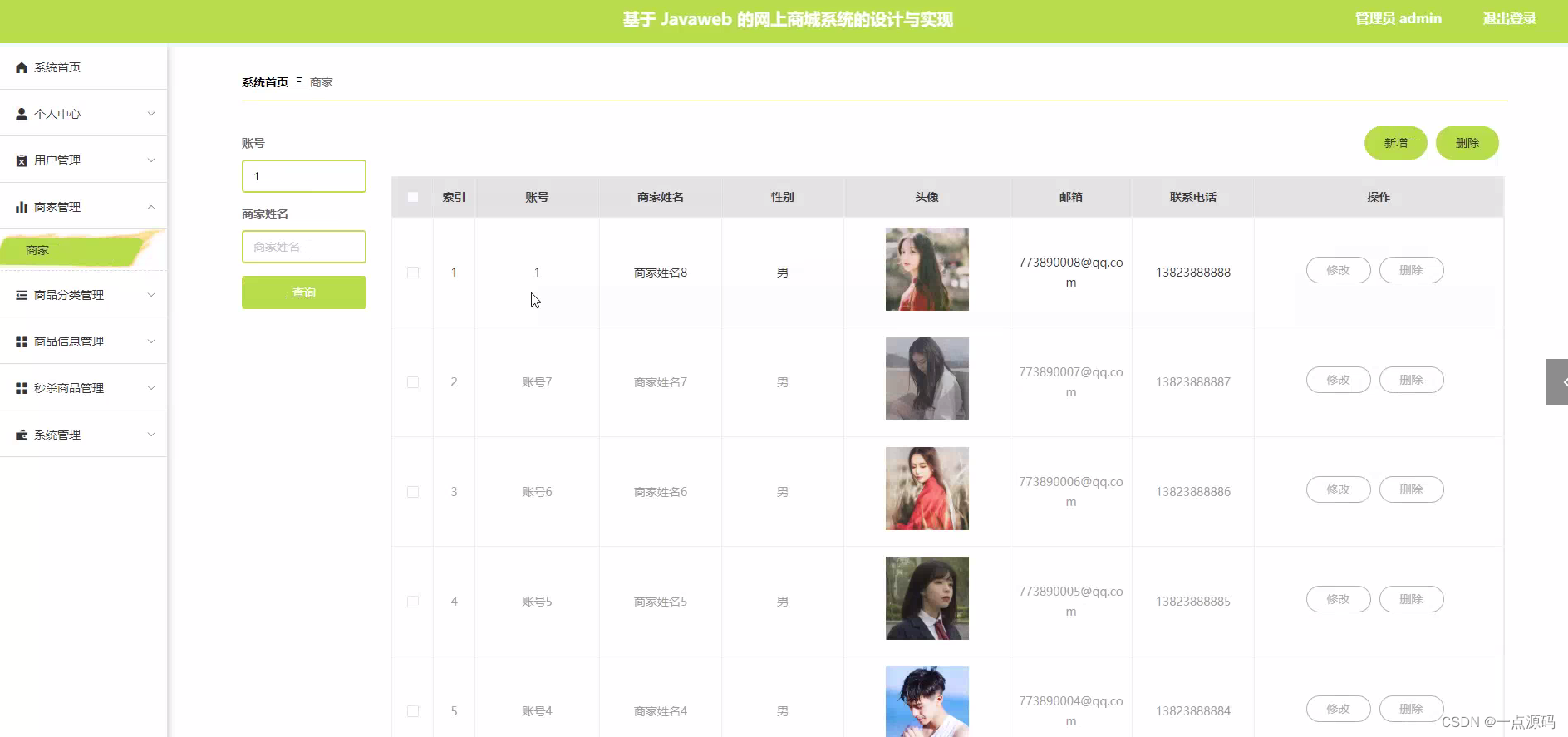
管理员点击商家管理,在商家管理页面,对账号、商家姓名、性别、头像、邮箱、联系电话等内容,进行查询或者新增、删除商家信息等操作,如图5-10所示。
图5-10商家管理界面图
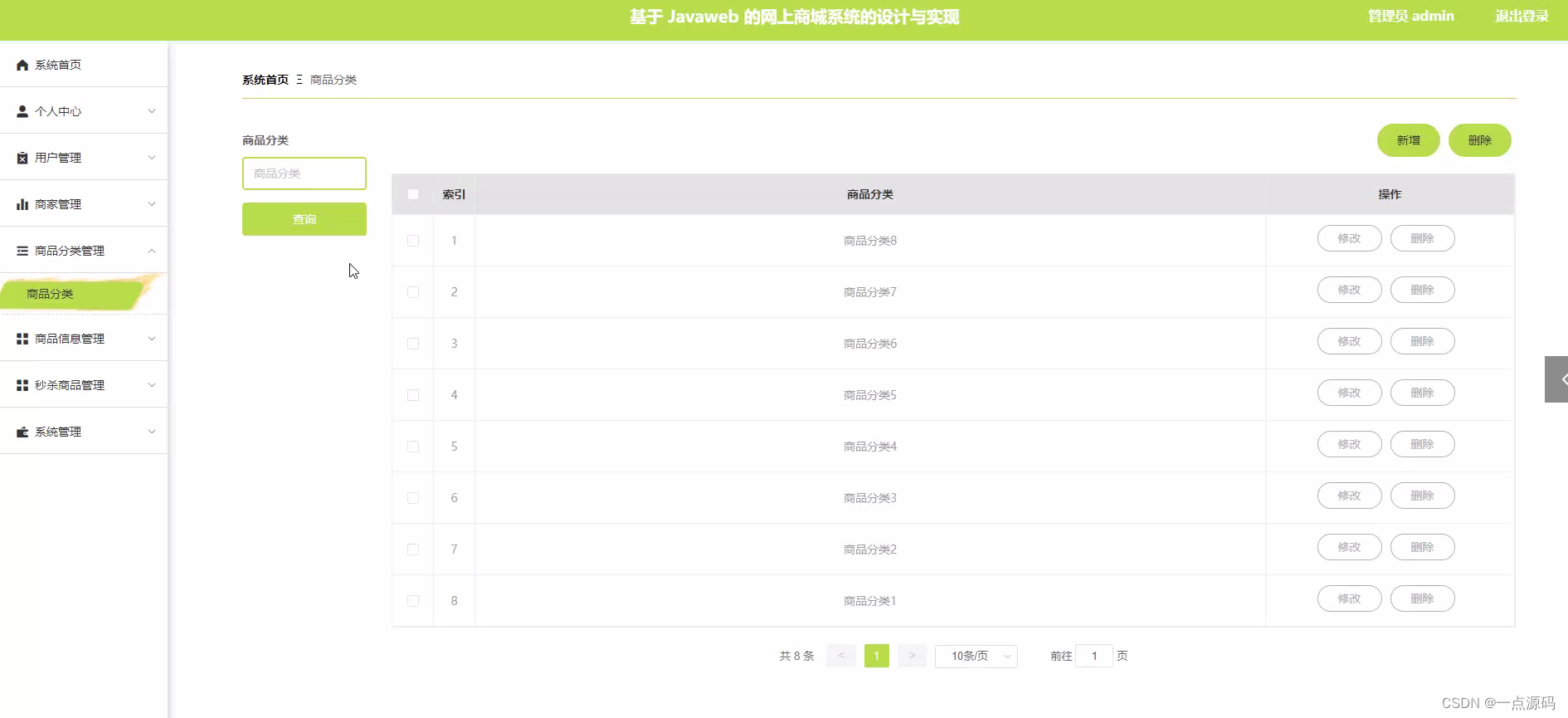
管理员点击商品分类管理,在商品分类管理页面,对商品分类等内容,进行查询或者删除商品分类等操作,如图5-11所示。
图5-11商品分类管理界面图
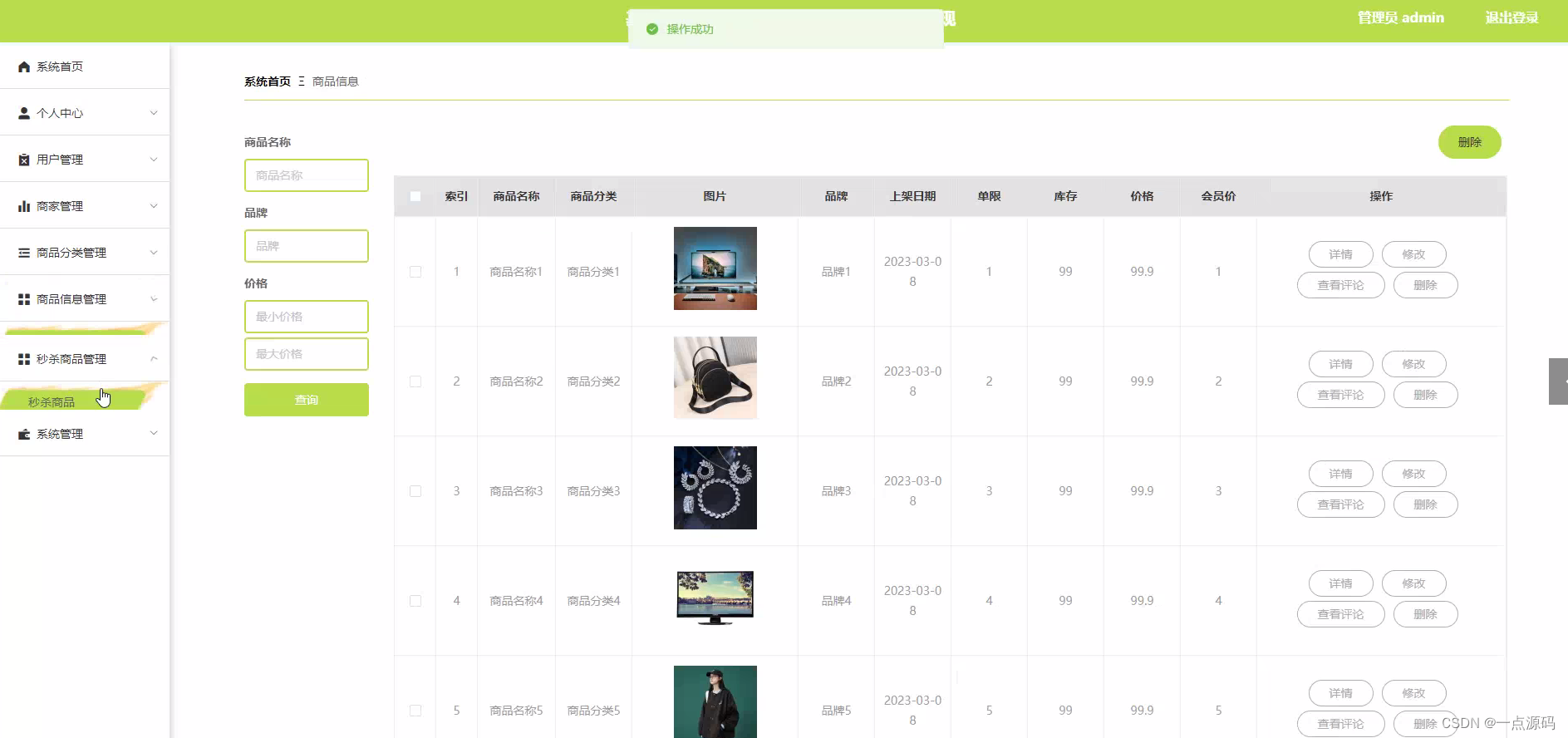
管理员点击商品信息管理,在商品信息管理页面,对商品名称、商品分类、图片、品牌、上架日期、单限、库存、价格、会员价等内容,进行查询或者删除商品信息等操作,如图5-12所示。
图5-12商品信息管理界面图
管理员点击秒杀商品管理,在秒杀商品管理页面,对商品名称、商品分类、品牌、图片、账号、上架日期、单限、库存、价格等内容,进行查询或者删除秒杀商品等操作,如图5-13所示。
图5-13秒杀商品管理界面图
(三)后台商家功能模块
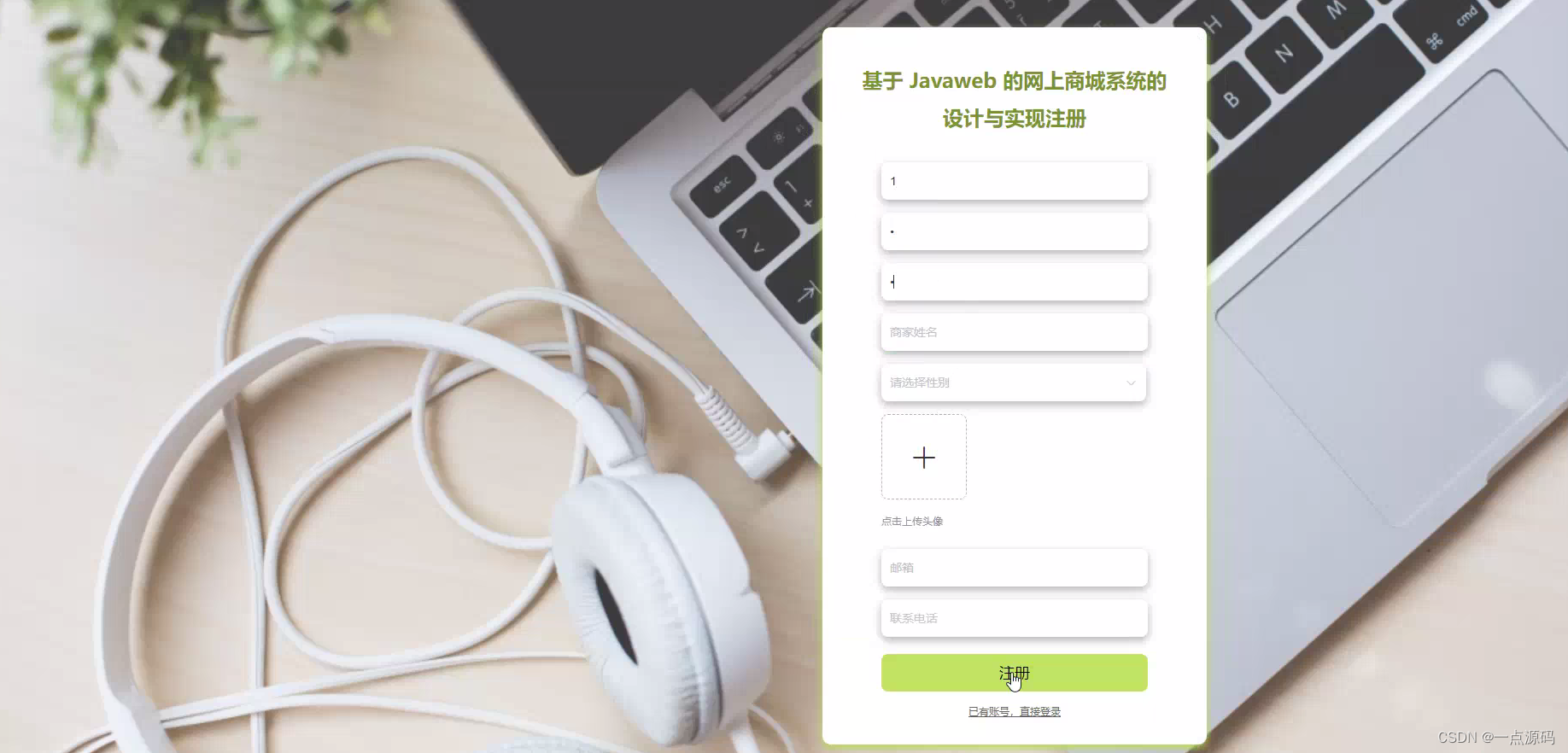
商家注册、登录,商家通过注册、登录页面输入信息完成后,并点击注册或者登录操作,如图5-14所示。
图5-14商家注册、商家登录界面图
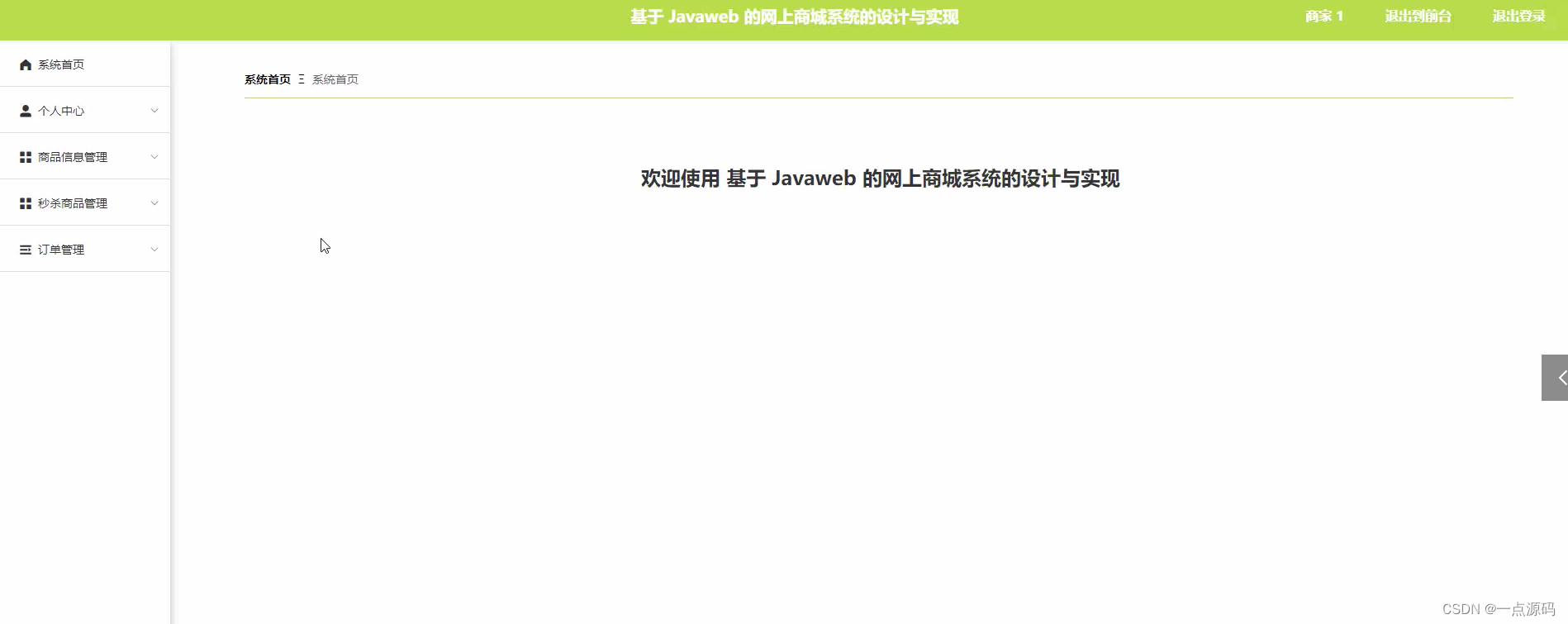
商家登录系统后,可以对系统首页、个人中心、商品信息管理、秒杀商品管理、订单管理等功能进行相应操作,如图5-15所示。
图5-15商家功能界图面
部分代码实现
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}