记录一个初学小白的学习过程,记录一些浅显的学习笔记
目录
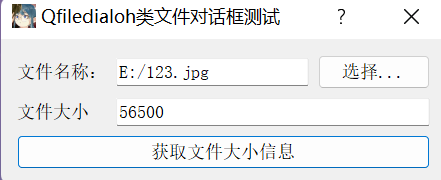
文件对话框
点击选择按钮选择一个文件,点击获取文件大小来显示文件大小的信息
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QHBoxLayout> //水平布局
#include <QVBoxLayout> //垂直布局
#include <QFileDialog> //文件对话框
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
private:
QLabel *FileNameLabel;
QLineEdit *FileNameLabelEdit;
QPushButton *FileButton;
QLabel *FileSizeLabel;
QLineEdit *FileSizeLabelEdit;
QPushButton*GetFileInfoButton;
private slots:
void GetFileInfo(); //用于打开文件
void GetFileSize(); //获取文件大小
};
#endif // DIALOG_H
#include "dialog.h"
#include <QIcon>
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
setWindowTitle("Qfiledialoh类文件对话框测试");
QIcon icon("E:\\123.jpg");
setWindowIcon(icon);
//1:创建控件
FileNameLabel =new QLabel("文件名称:");
FileNameLabelEdit=new QLineEdit;
FileButton =new QPushButton("选择...");
FileSizeLabel =new QLabel("文件大小");
FileSizeLabelEdit=new QLineEdit;
GetFileInfoButton=new QPushButton("获取文件大小信息");
//2:排列布局
QGridLayout *glayout=new QGridLayout; //网格布局 理解:安排部件在网格中的具体位置
glayout->addWidget(FileNameLabel,0,0);
glayout->addWidget(FileNameLabelEdit,0,1);
glayout->addWidget(FileButton,0,2);
glayout->addWidget(FileSizeLabel,1,0);
glayout->addWidget(FileSizeLabelEdit,1,1,1,2);
//当使用四个参数时(包括列间距和行间距),你可以指定小部件跨越的位格
//当只使用两个参数时(不包括列span和行span),小部件只占据指定的位格,不会跨越
QHBoxLayout *hlayout=new QHBoxLayout;
hlayout->addWidget(GetFileInfoButton);
QVBoxLayout *vlayout =new QVBoxLayout(this); //垂直布局 理解:安排网格布局里的展示方式
vlayout->addLayout(glayout);
vlayout->addLayout(hlayout);
//理解:为什么QGridLayout在之前计算体积的时候可以单独显示,但是现在却需要QVBoxLayout来帮助显示
//因为之前的QGridLayout在创建对象的最后有 “this”,是基于本窗口类的,而现在这个没有基于本窗口,
//但是QVBoxLayout是有“this”的,它基于本窗口所以会显示
connect(FileButton,SIGNAL(clicked()),this,SLOT(GetFileInfo()));
connect(GetFileInfoButton,SIGNAL(clicked()),this,SLOT(GetFileSize()));
}
Dialog::~Dialog()
{
}
void Dialog::GetFileInfo() //用于打开文件
{
QString strFileName = QFileDialog::getOpenFileName(this,"打开","/","Files(*)");
FileNameLabelEdit->setText(strFileName);
}
void Dialog::GetFileSize() //获取文件大小
{
//获取单行编辑框控件里面的文件路径等
QString strFileNames=FileNameLabelEdit->text();
QFileInfo fileinfo(strFileNames);
qint64 FileSize=fileinfo.size();
FileSizeLabelEdit->setText(QString::number(FileSize));
}颜色对话框
点击选择颜色按钮打开调色板,选择颜色并在对话框处显示出来
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QPushButton>
#include <QFrame> //QFrame是基本控件的基类
#include <QColorDialog>
#include <QGridLayout>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
private:
QGridLayout *glayout;
QPushButton *colorbutton;
QFrame *colorframe;
private slots:
void displaycolor();
};
#endif // DIALOG_H#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
setGeometry(200,500,1200,1000);
glayout = new QGridLayout(this);
colorbutton =new QPushButton("点击选择颜色");
colorframe= new QFrame;
colorframe->setFrameShape(QFrame::Box); //设置形状
colorframe->setAutoFillBackground(true); //设置填充背景
glayout->addWidget(colorbutton,0,0);
glayout->addWidget(colorframe,1,0);
connect(colorbutton,SIGNAL(clicked()),this,SLOT(displaycolor()));
}
Dialog::~Dialog()
{
}
void Dialog::displaycolor()
{
QColor colorvalues=QColorDialog::getColor(Qt::blue); //设置调色板的默认值
if(colorvalues.isValid())
{
colorframe->setPalette(QPalette(colorvalues)); //palette 调色板
}
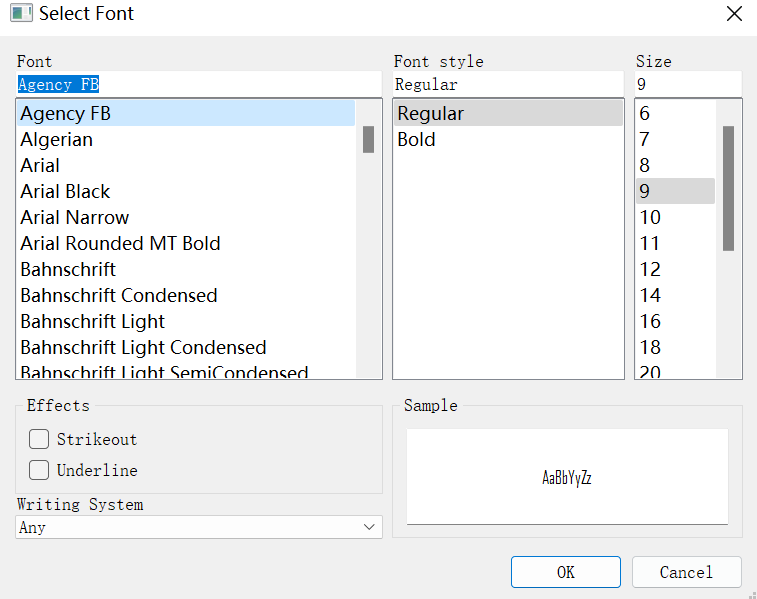
}字体对话框
编辑框内可以输入字符,可以选择字体
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QPushButton>
#include <QLineEdit>
#include <QFontDialog>
#include <QGridLayout>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
private:
QPushButton *fontbutton;
QGridLayout *layout;
QLineEdit *lineedit;
private slots:
void displayfunc();
};
#endif // DIALOG_H
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
layout=new QGridLayout(this);
fontbutton=new QPushButton("选择字体");
lineedit=new QLineEdit;
lineedit->setText("你好呀");
layout->addWidget(fontbutton,0,0);
layout->addWidget(lineedit,0,1);
connect(fontbutton,SIGNAL(clicked()),this,SLOT(displayfunc()));
}
Dialog::~Dialog()
{
}
void Dialog::displayfunc()
{
bool isbool;
QFont font =QFontDialog::getFont(&isbool);
if(isbool){
lineedit->setFont(font);
}
}
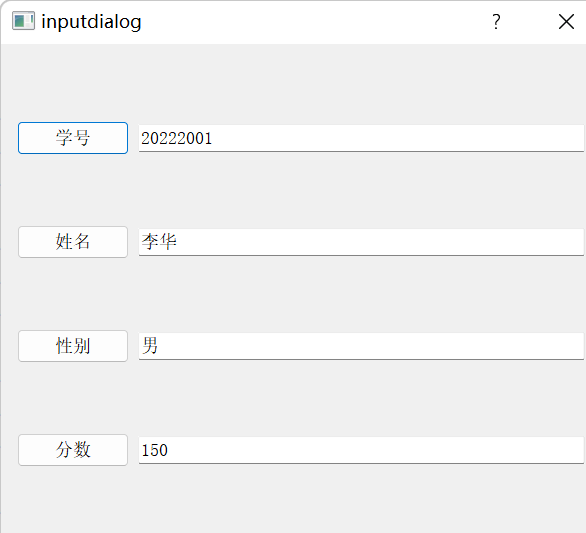
输入对话框
实现学号、姓名、性别、分数的输入展示
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QPushButton>
#include <QLineEdit>
#include <QGridLayout>
#include <QInputDialog>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
private:
QGridLayout *layout;
QPushButton *inputstudentnobutton;
QLineEdit *inputstudentnolineedit;
QPushButton *inputstudentnamebutton;
QLineEdit *inputstudentnamelineedit;
QPushButton *inputstudentsexbutton;
QLineEdit *inputstudentsexlineedit;
QPushButton *inputstudentscorebutton;
QLineEdit *inputstudentscorelineedit;
private slots:
void modifynofunc();
void modifysexfunc();
};
#endif // DIALOG_H
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
resize(600,500);
layout=new QGridLayout(this);
inputstudentnobutton =new QPushButton("学号");
inputstudentnolineedit =new QLineEdit();
inputstudentnolineedit->setText("20222001");
inputstudentnamebutton =new QPushButton("姓名");
inputstudentnamelineedit =new QLineEdit();
inputstudentnamelineedit->setText("李华");
inputstudentsexbutton =new QPushButton("性别");
inputstudentsexlineedit =new QLineEdit();
inputstudentsexlineedit->setText("男");
inputstudentscorebutton =new QPushButton("分数");
inputstudentscorelineedit =new QLineEdit();
inputstudentscorelineedit->setText("150");
layout->addWidget(inputstudentnobutton,0,0);
layout->addWidget(inputstudentnolineedit,0,1);
layout->addWidget(inputstudentnamebutton,1,0);
layout->addWidget(inputstudentnamelineedit,1,1);
layout->addWidget(inputstudentsexbutton,2,0);
layout->addWidget(inputstudentsexlineedit,2,1);
layout->addWidget(inputstudentscorebutton,3,0);
layout->addWidget(inputstudentscorelineedit,3,1);
connect(inputstudentnobutton,SIGNAL(clicked()),this,SLOT(modifynofunc()));
connect(inputstudentsexbutton,SIGNAL(clicked()),this,SLOT(modifysexfunc()));
}
Dialog::~Dialog()
{
}
void Dialog::modifynofunc()
{
bool isbool;
QString strText=QInputDialog::getText(this,"标准输入对话框","请输入学号:",
QLineEdit::Normal,inputstudentnolineedit->text(),&isbool);
if(isbool && !strText.isEmpty())
{
inputstudentnolineedit->setText(strText);
}
}
void Dialog::modifysexfunc()
{
QStringList strSexItems;
strSexItems<<"男"<<"女";
bool isbool;
QString strsexItem=QInputDialog::getItem(this,"标准输入对话框","请选择性别",
strSexItems,0,false,&isbool);
if(isbool && !strsexItem.isEmpty()){
inputstudentsexlineedit->setText(strsexItem);
}
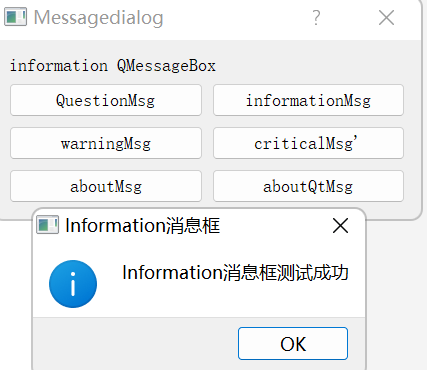
}消息对话框
实现各种消息的对话框提示
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QLabel>
#include <QPushButton>
#include <QGridLayout>
#include <QMessageBox>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
private:
QGridLayout *layout;
QLabel *displabel;
QPushButton *questionbutton; //问题消息框命令按钮
QPushButton *informationbutton; //信息消息框命令按钮
QPushButton *waringbutton; //警告消息框命令按钮
QPushButton *criticalbutton; //错误消息框命令按钮
QPushButton *aboutbutton; //关于消息框命令按钮
QPushButton *aboutqtbutton;
private slots:
void displayquestionMsg();
void displayinformationMsg();
void displaywarningMsg();
void displaycriticalMsg();
void displayaboutMsg();
void displayaboutqtMsg();
};
#endif // DIALOG_H
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
layout=new QGridLayout(this);
displabel=new QLabel("请你选择一个消息框");
questionbutton=new QPushButton("QuestionMsg"); //问题消息框命令按钮
informationbutton=new QPushButton("informationMsg"); //信息消息框命令按钮
waringbutton=new QPushButton("warningMsg"); //警告消息框命令按钮
criticalbutton=new QPushButton("criticalMsg'"); //错误消息框命令按钮
aboutbutton=new QPushButton("aboutMsg"); //关于消息框命令按钮
aboutqtbutton=new QPushButton("aboutQtMsg");
layout->addWidget(displabel,0,0,1,2);
layout->addWidget(questionbutton,1,0);
layout->addWidget(informationbutton,1,1);
layout->addWidget(waringbutton,2,0);
layout->addWidget(criticalbutton,2,1);
layout->addWidget(aboutbutton,3,0);
layout->addWidget(aboutqtbutton,3,1);
connect(questionbutton,SIGNAL(clicked()),this,SLOT(displayquestionMsg()));
connect(informationbutton,SIGNAL(clicked()),this,SLOT(displayinformationMsg()));
connect(waringbutton,SIGNAL(clicked()),this,SLOT(displaywarningMsg()));
connect(criticalbutton,SIGNAL(clicked()),this,SLOT(displaycriticalMsg()));
connect(aboutbutton,SIGNAL(clicked()),this,SLOT(displayaboutMsg()));
connect(aboutqtbutton,SIGNAL(clicked()),this,SLOT(displayaboutqtMsg()));
}
Dialog::~Dialog()
{
}
void Dialog::displayquestionMsg()
{
displabel->setText("Question Message Box");
switch (QMessageBox::question(this,"Question消息框","你是否想退出应用程序,请选择?"
,QMessageBox::Ok|QMessageBox::Cancel,QMessageBox::Ok))
{
case QMessageBox::Ok:
displabel->setText("你选择的QuestionMsg命令按钮当中的button/Ok");
break;
case QMessageBox::Cancel:
displabel->setText("你选择的QuestionMsg命令按钮中的button/Cancel");
break;
default:
break;
}
}
void Dialog::displayinformationMsg()
{
displabel->setText("information QMessageBox");
QMessageBox::information(this,"Information消息框","Information消息框测试成功");
return ;
}
void Dialog::displaywarningMsg()
{
displabel->setText("Waring Message Box");
switch (QMessageBox::warning(this,"Waring消息框","是否删除数据",
QMessageBox::Save|QMessageBox::Discard|QMessageBox::Cancel,QMessageBox::Save))
{
case QMessageBox::Save:
displabel->setText("你选择的WaringMsg命令按钮当中的button/Save");
break;
case QMessageBox::Discard:
displabel->setText("你选择的WaringMsg命令按钮中的button/Discard");
break;
case QMessageBox::Cancel:
displabel->setText("你选择的WaringMsg命令按钮中的button/Cancel");
break;
default:
break;
}
}
void Dialog::displaycriticalMsg()
{
displabel->setText("critical QMessageBox");
QMessageBox::critical(this,"critical消息框","数据库文件备份错误,请重新检查?");
return ;
}
void Dialog::displayaboutMsg()
{
displabel->setText("about QMessageBox");
QMessageBox::about(this,"about消息框","测试Qt about消息");
return ;
}
void Dialog::displayaboutqtMsg()
{
displabel->setText("about Qt QMessageBox");
QMessageBox::aboutQt(this,"about消息框 测试Qt aboutQt消息");
return ;
}
gg,推荐课程:https://xxetb.xetslk.com/s/kNPSd