目录
前言
在开始编写Vue应用程序之前,搭建一个合适的开发环境至关重要。本章节将详细指导如何设置和配置Vue的开发环境,确保有一个稳定、高效的工作空间。从安装Node.js开始,因为Vue.js项目需要Node.js来执行构建和打包过程。然后,我们会介绍如何使用Vue CLI(命令行界面)以及Vite创建新的Vue项目,包括一些常见的选项和配置。在创建项目之后,继续探索如何安装和管理项目依赖,以及如何设置开发服务器以便实时预览应用程序。
学习目标
-
掌握Visual Studio Code编辑器的使用方法,能够使用Visual Studio Code编辑器进行项目开发
-
掌握Node.is环境的搭建,能够独立完成Node.is的下载和安装
-
掌握常见的包管理工具的使用方法,能够应用npm和yarn相关命令下载、升级卸载包
-
掌握Vite的使用方法,能够使用Vite创建Vue 3项目
正篇开始 —— 部署vue开发环境
Vue.js作为一款渐进式JavaScript框架,以其简洁的API和高效的开发模式,成为了现代前端开发的热门选择。构建Vue项目的第一步,便是搭建一个高效、便捷的开发环境。本文将引导你从零开始,逐步部署一个Vue开发环境,涵盖Visual Studio Code编辑器的配置、Node.js环境的安装、包管理工具的设置,以及利用Vite快速启动Vue 3项目。
一、Visual Studio Code编辑器
1、简介
Visual Studio Code(简称VSCode)是一款由微软开发的免费源代码编辑器,支持几乎所有主流的开发语言。其强大的插件生态系统、智能代码补全、实时语法检查等功能,使其成为Vue开发的优选工具。
2、下载和安装VSCode编辑器
访问Visual Studio Code官网,根据你的操作系统(Windows、macOS或Linux)下载对应的安装包,并按照提示完成安装。
- 在浏览器中输入VSCode官网地址
- 在VS Code编辑器的官方网站中,单击“Download for Windows”按钮,下载windows版本的安装包。如果需要下载其他系统的安装包,可以单击按钮右侧的小箭头“ ”打开下拉菜单,就会看到其他系统的安装包对应的下载图标,如下图所示:
- 下载VS Code编辑器的安装包后,在下载目录中找到该安装包,如下图所示:
-
双击上图所示的图标,启动安装程序,然后按照程序的提示一步一步进行操作,直到安装完成。
-
将VS Code编辑器安装成功后,启动该编辑器,即可进入VS Code编辑器的初始界面,如下图所示:
3、安装中文插件
- 启动VSCode。
- 点击左侧侧边栏的扩展图标(或按
Ctrl+Shift+X)。 - 搜索“Chinese (Simplified) Language Pack for Visual Studio Code”,点击安装。
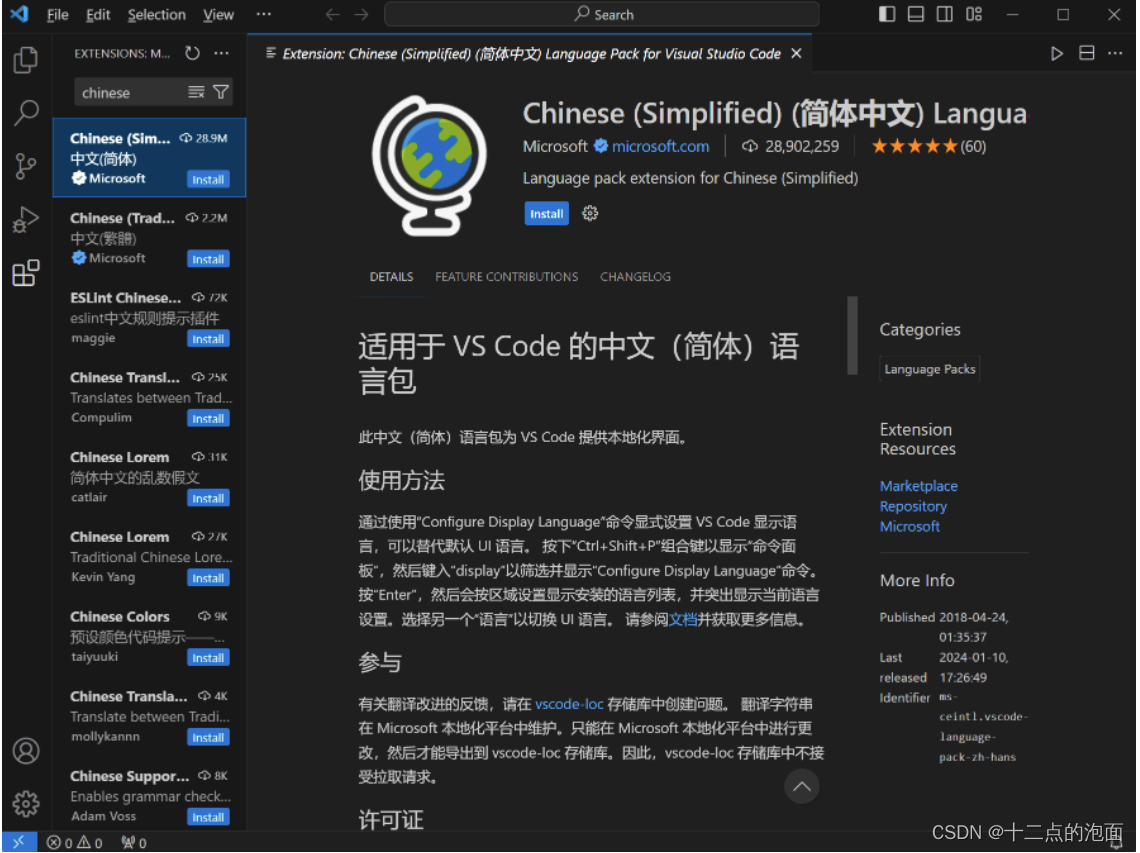
安装成功后,需要重新启动VS Code编辑器,中文语言扩展才可以生效。重新启动VS Code编辑器后,VS Code编辑器的中文界面如下图所示:
4、安装Volar插件
Volar是专为Vue 3设计的官方语言支持插件,提供了出色的类型检查、智能提示和代码片段等功能。
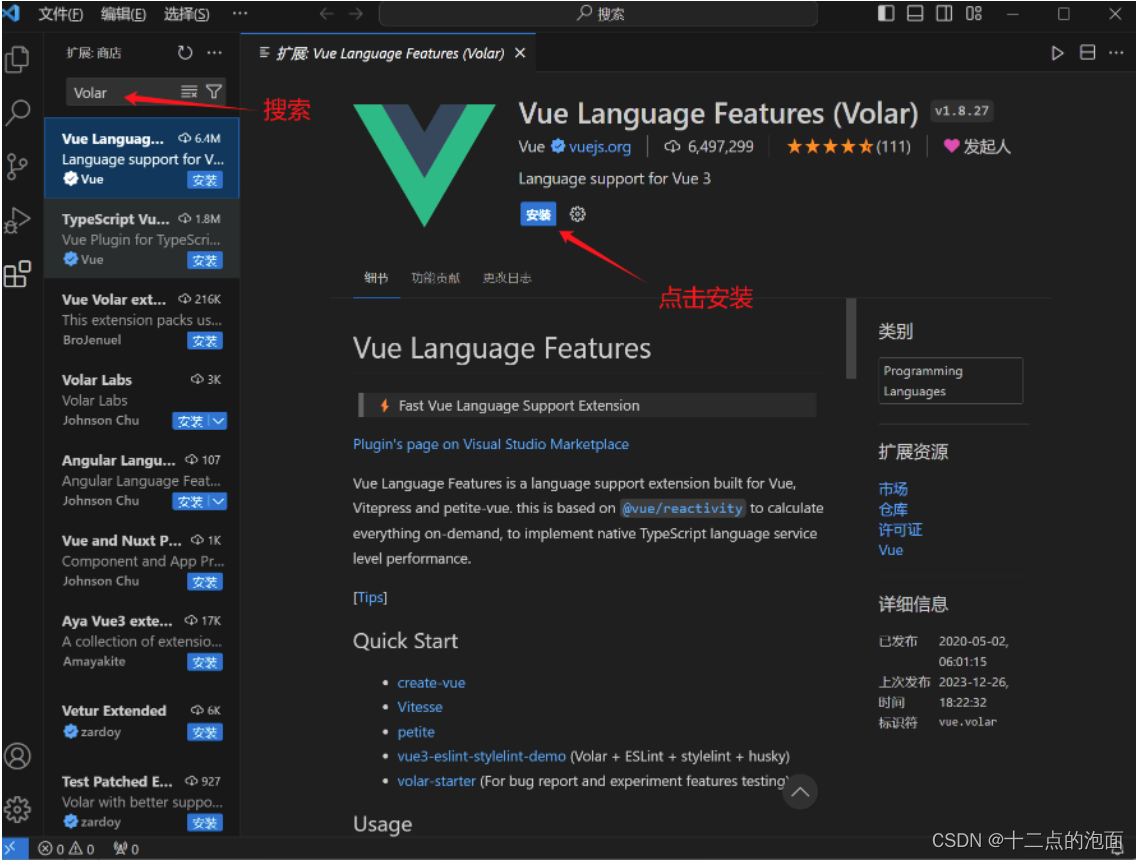
- 在扩展市场搜索“Volar”。
- 找到“Volar - Vue 3 IDE”并点击安装。
需要注意的是,Vue 3的组件代码与Vue 2有所区别,这也导致它们使用的语法提示和高亮插件不一样。另外,Volar在Vue 2中并不可用,而是应该使用Vetur扩展。如果你想找到并安装Vetur,只需在扩展界面的搜索框中键入“Vetur”,然后找到相应的扩展进行安装即可。
5、使用VCode编辑器
①在D:\webProject目录下创建一个项目文件夹Demo01,如下图所示:
②在VS Code编辑器的菜单栏中选择“文件”→“打开文件夹”命令,然后选择Demo01文件夹。打开文件夹后的界面效果如下图所示:
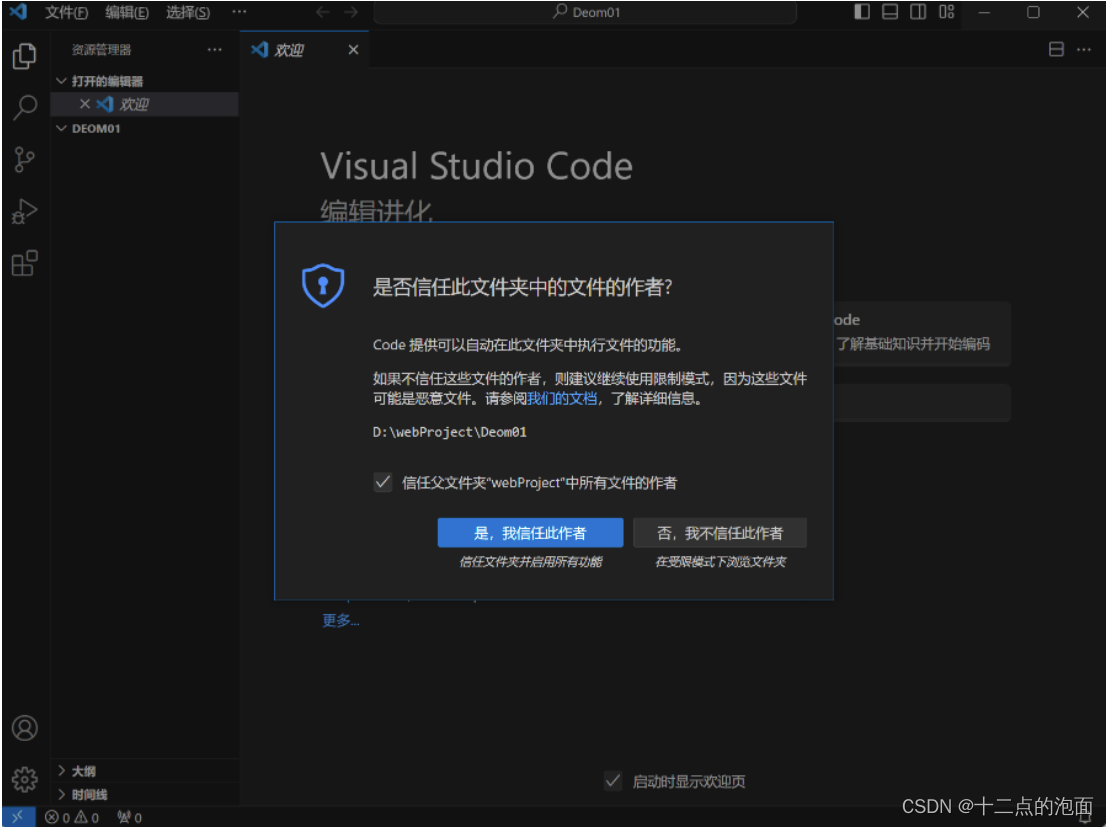
③勾选“信任父文件夹“webProject”中所有文件的作者”,点击“是,我信任此作者“,效果如下图所示:
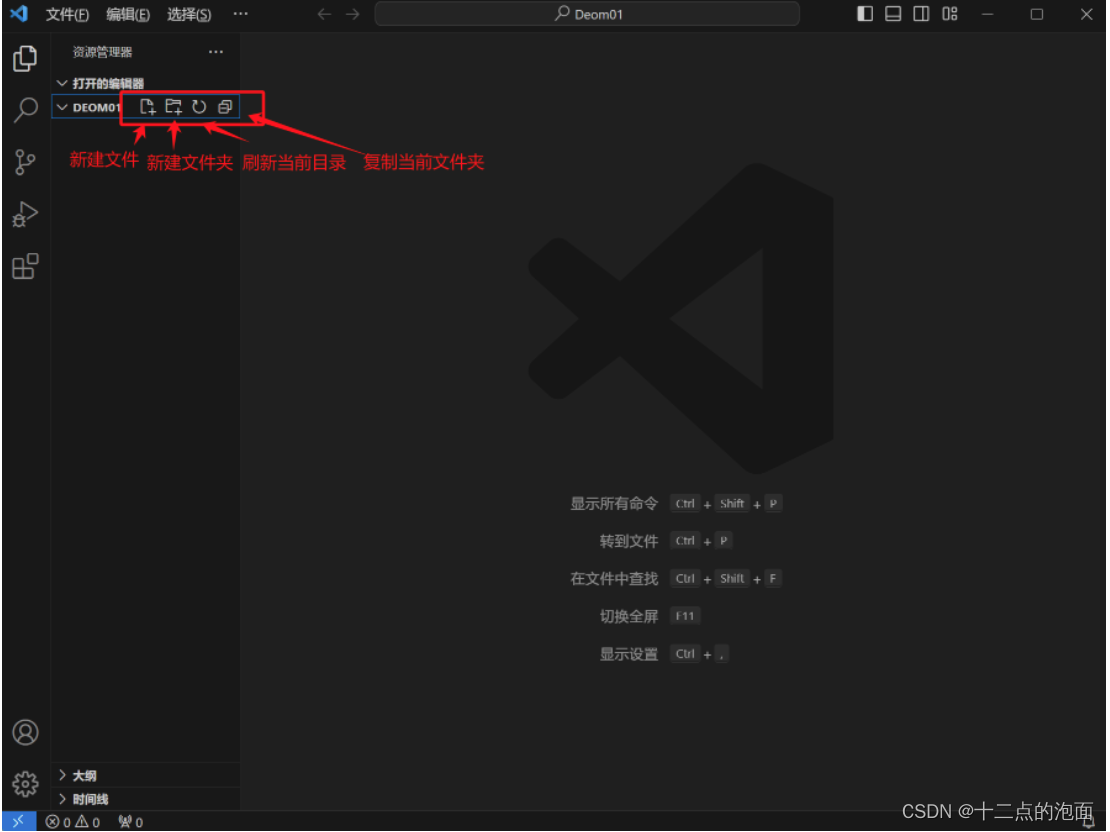
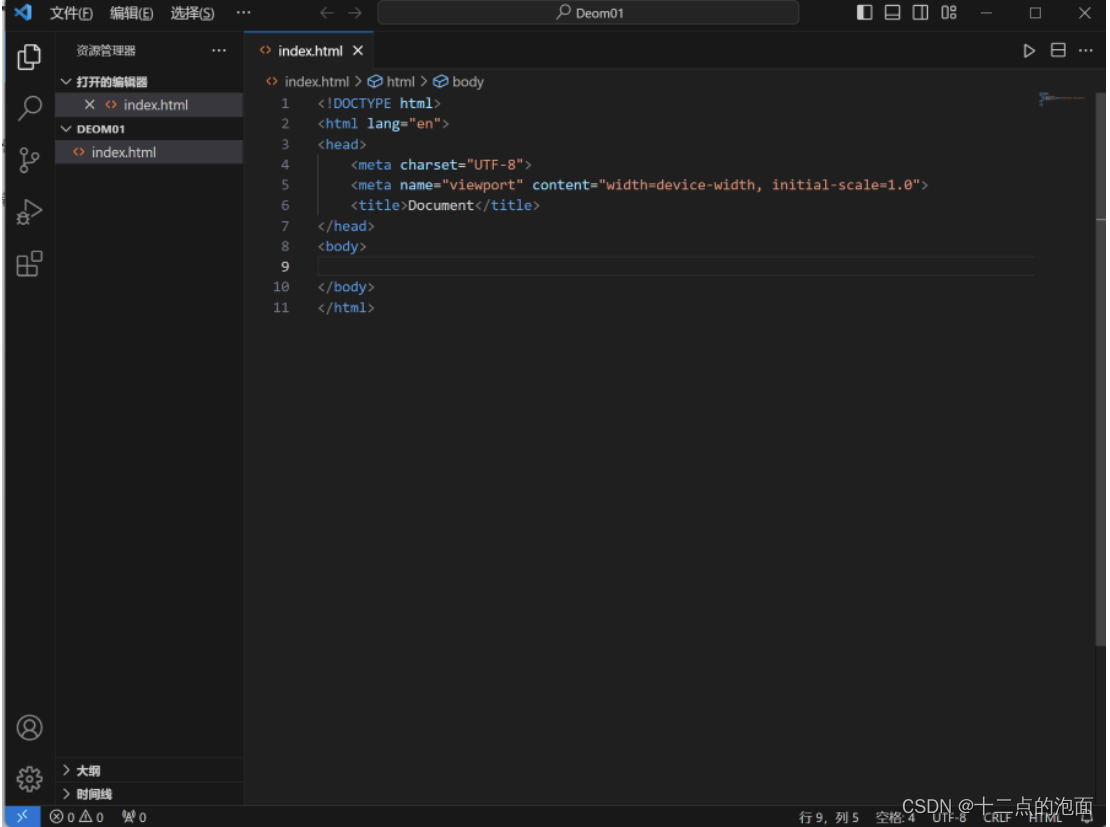
④单击上图所示的新建文件图标,输入要创建的文件名称index.html,即可创建该文件。此时创建的index.html文件是一个空白的文档,在文件中输入“html:5”,VS Code会给出智能提示,然后按“TAB” 键会自动生成一个HTML5文档结构,效果如下图所示:
二、Node.js环境
简介
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许在服务器端运行JavaScript,也是Vue项目构建和运行的基础。
下载和安装Node.js环境
访问Node.js官网,下载LTS(长期支持)版本,根据指引完成安装。安装过程中,建议勾选“Add to PATH”选项以便全局使用Node和npm。
①在浏览器中输入Node.js官网地址:Node.js — Download (nodejs.org),打开后如下图所示:
②从Node.js官网中可以看出(如上图所示),Node.js有两个版本,一个是20.11.0LTS版本和21.6.0Current版本。其中,LTS(Long Term Support)表示提供长期支持的版本,只进行Bug修复且版本稳定,因此有很多用户在使用,Current表示当前发布的新版本,增加了一些新特性,有利于进行新技术的开发使用。这里选择下载20.11.0 LTS版本。下载完成后会得到一个名称为node-v20.11.0-x64.msi的安装包文件。
③双击node-v20.11.0-x64.msi安装包图标,会弹出安装向导窗口,如下图所示。安装过程全部使用默认值
④测试Node.js是否安装成功,在cmd命令行中输入命令:node -v。其中v是version的简写,表示当前Node.js版本。命令输入完成后,按“Enter”键,查看当前安装的Node.js版本,如下图所示:
三、包管理工具
1、简介
npm(Node Package Manager)是Node.js的默认包管理器,用于安装和管理JavaScript模块。
Yarn则是Facebook推出的一个替代方案,提供了更快的安装速度和更好的依赖管理。
2、配置npm
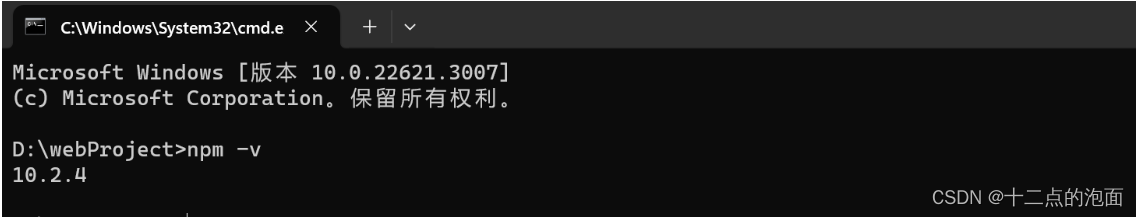
安装Node.js后,npm会自动安装。npm -v 查看它的版本
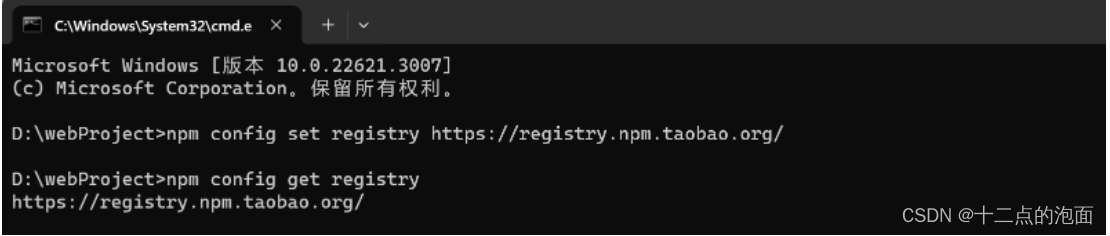
npm -v 首次使用前,建议运行npm config set registry https://registry.npm.taobao.org/更改镜像源,加速后续包的下载。
npm config set registry https://registry.npm.taobao.org/为了验证镜像地址是否设置成功,可以通过执行命令:npm config get registry来验证,
npm config get registry若输出了上面设置的镜像地址,说明成功,效果如下图所示:
npm的常用命令
-
npm install 包名:可简写为“npm i 包名”,用于为项目安装指定名称的包。如果加上-g选项,则会把包安装为全局包,否则只安装到本项目中。如果省略包名,则npm会根据当前目录下的package.json文件中保存的依赖信息为项目安装所有的包。
-
npm uninstall 包名:用于卸载指定名称的包。
-
npm update 包名:用于更新指定名称的包。
3、配置yarn
通过npm安装yarn:npm install -g yarn。安装完成后,可通过类似的方式更改yarn的镜像源:yarn config set registry https://registry.npm.taobao.org。
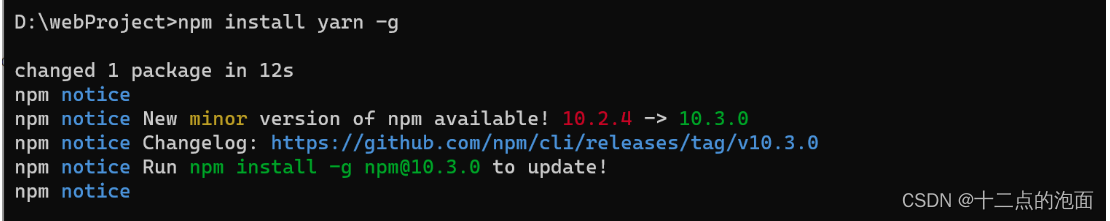
npm install -g yarnyarn config set registry http://registry.npm.taobao.org/①在cmd命令行中执行命令:npm install yarn -g,效果如下图所示:
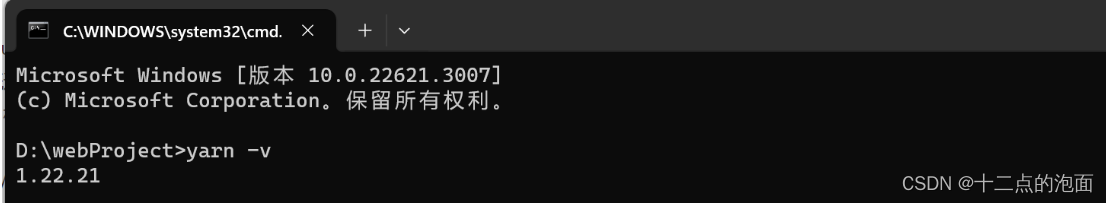
②验证yarn是否安装成功,可以通过“yarn -v”命令查看yarn的版本信息,效果如下图所示:
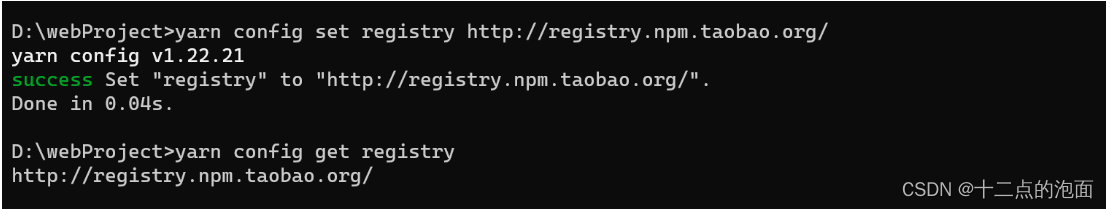
yarn -v③在cmd命令行中执行 “yarn config set registry http://registry.npm.taobao.org/
④验证是否成功
yarn config get registryyarn中一些常用的命令
-
yarn install:可简写为yarn,用于为项目安装所有包。如果提供了-g选项,则会把包安装为全局包,否则只安装到本项目中。
-
yarn remove 包名:用于卸载指定名称的包。
-
yarn up 包名:用于更新指定名称的包。
-
yarn add 包名:用于添加指定名称的包。
4、npm与yarn的区别
-
使用npm安装同一个包时,每次安装都需要重新下载,而yarn会缓存每个下载过的包,再次使用时无须重复下载。
-
npm按照队列安装每个包,也就是说,必须要等到当前包安装完成后,才能继续安装后面的包,而yarn可以利用并行下载的方式提高资源利用率,安装速度更快。
-
npm的输出信息比较冗长,在执行npm install命令时,命令提示符里会输出所有被安装的包的信息。相比之下,yarn的输出信息比较简洁,只输出必要的信息,同时也提供了一些命令供开发者查询额外的安装信息。
四、Vite
1、简介
Vite是Vue.js作者尤雨溪开发的一款新型前端构建工具,利用ES模块导入的原生能力,实现了超快的开发服务器启动速度和即时热更新。
在Vue 3出现前,Vue 2一般使用Vue CLI创建。Vue CLI基于Webpack构建并配置项目,在项目启动时,Webpack需要从入口文件索引整个项目的文件,编译成一个或多个单独的.js文件。虽然Webpack对代码进行了拆分,但是仍可能一次生成所有路由下的编译后的文件,导致服务启动时间随着项目的复杂度增加而呈指数式的增长。而Vite改进了这 一点,在项目启动时,Vite会对模块代码进行按需加载,启动速度更快。 因此,当使用Vue3 开发新项目时,推荐使用Vite进行创建。
2、使用Vite创建Vue3项目
使用npm或yarn包管理工具都可以搭配Vite手动创建项目,具体命令如下:
# 使用npm create命令创建项目
npm create vite@latest# 使用yarn create命令创建项目
yarn create vite上述命令展示了两种包管理工具用于创建Vite项目,在使用时任选其一即可。npm create和yarn create命令后跟一个vite包名,表示初始化Vite。vite@latest表示在 npm中安装最新版本的Vite。下面演示使用yarn创建一个Vue3项目:
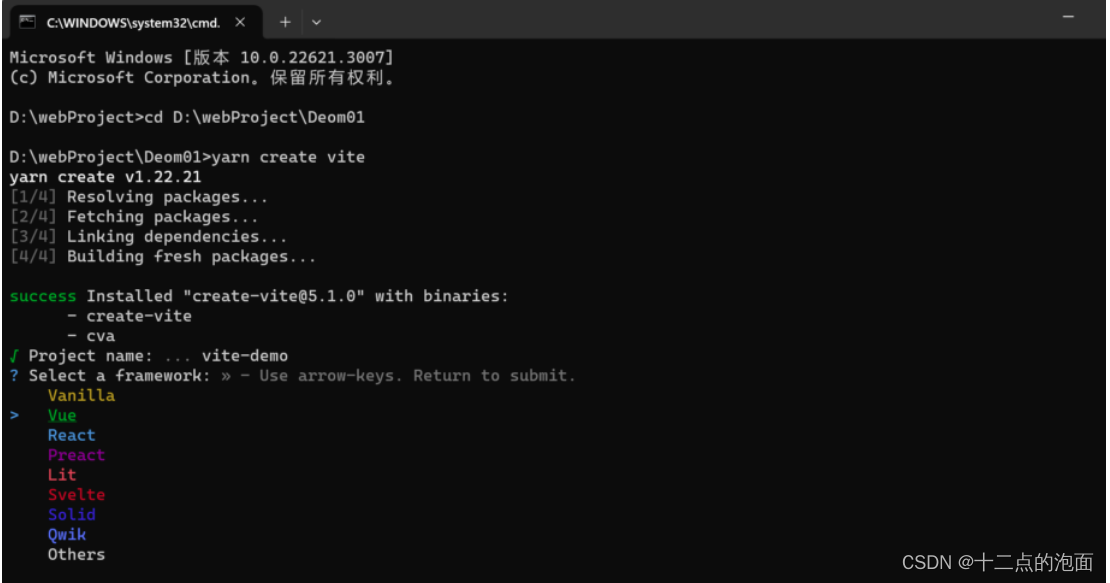
①打开cmd命令行,切换到D:\webProject\Demo1目录下,执行命令:yarn create vite。在执行命令后,Vite会提示填写项目名称,如下图所示:
②使用vite-demo作为项目名称后,Vite会提示选择创建项目所使用的框架,选择Vue,如下图所示:
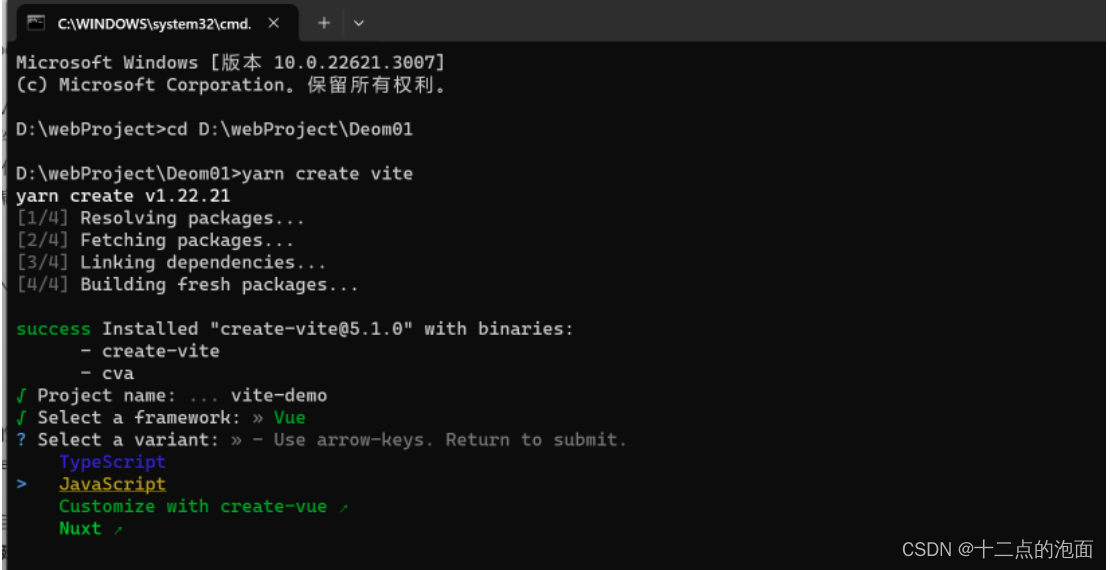
③选择好框架后,Vite会提示选择一个变体,选择JavaScript,如下图所示:
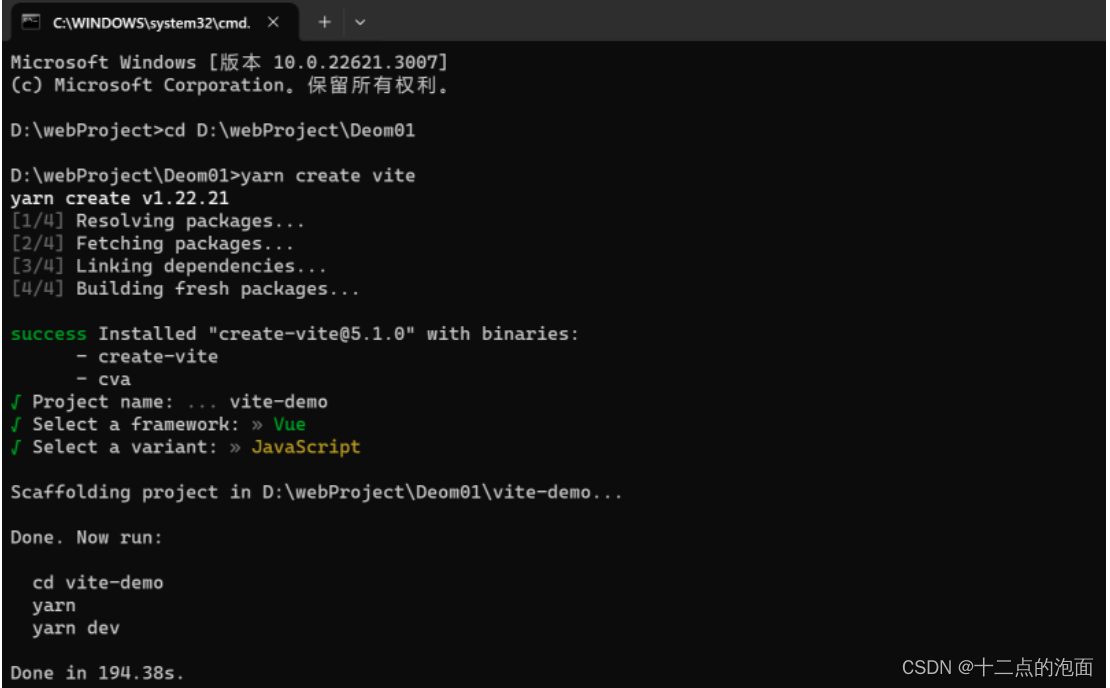
④选择好变体后,Vite会提示项目创建完成,如下图所示:
项目创建完成后提示的三个命令解释如下:
cd vite-project # 切换到项目目录
yarn # 安装项目的全部依赖
yarn dev # 启动服务
上述命令中,yarn dev命令是Vue3项目中package.json文件里面scripts节点配置的命令。除了yarn dev命令外,还有2个常用命令yarn build和yarn preview,它们分别表示构建生产环境项目和构建本地预览环境项目。这3个命令实际上都是别名,是为了便于开发人员记忆。当执行这3个命令时,yarn会读取当前项目的package.json文件中的命令配置,找到真正的命令并执行。
Vue 3项目的package.json文件中的命令配置如下:
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
}上述配置中,dev是vite的别名,build是vite build的别名,preview是vite preview的别名。也就是说,当执行yarn dev时,实际执行的命令是yarn vite。别名可以自定义,如果修改了别名,在执行命令时需要使用修改后的别名。
接下来演示如何启动上面创建的Vite项目:
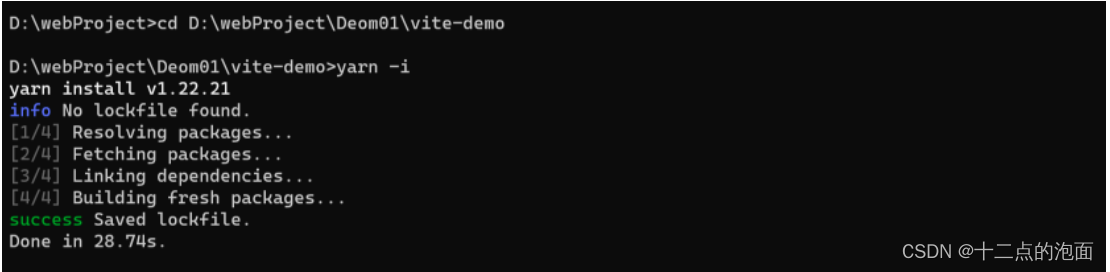
①在cmd命令行中进入创建好的Vite的项目目录,执行命令:“yarn -i”,安装项目所需依赖,效果如下图所示:
②执行命令:“yarn dev”启动项目,项目启动后,会默认开启一个本地服务,效果如下图所示:
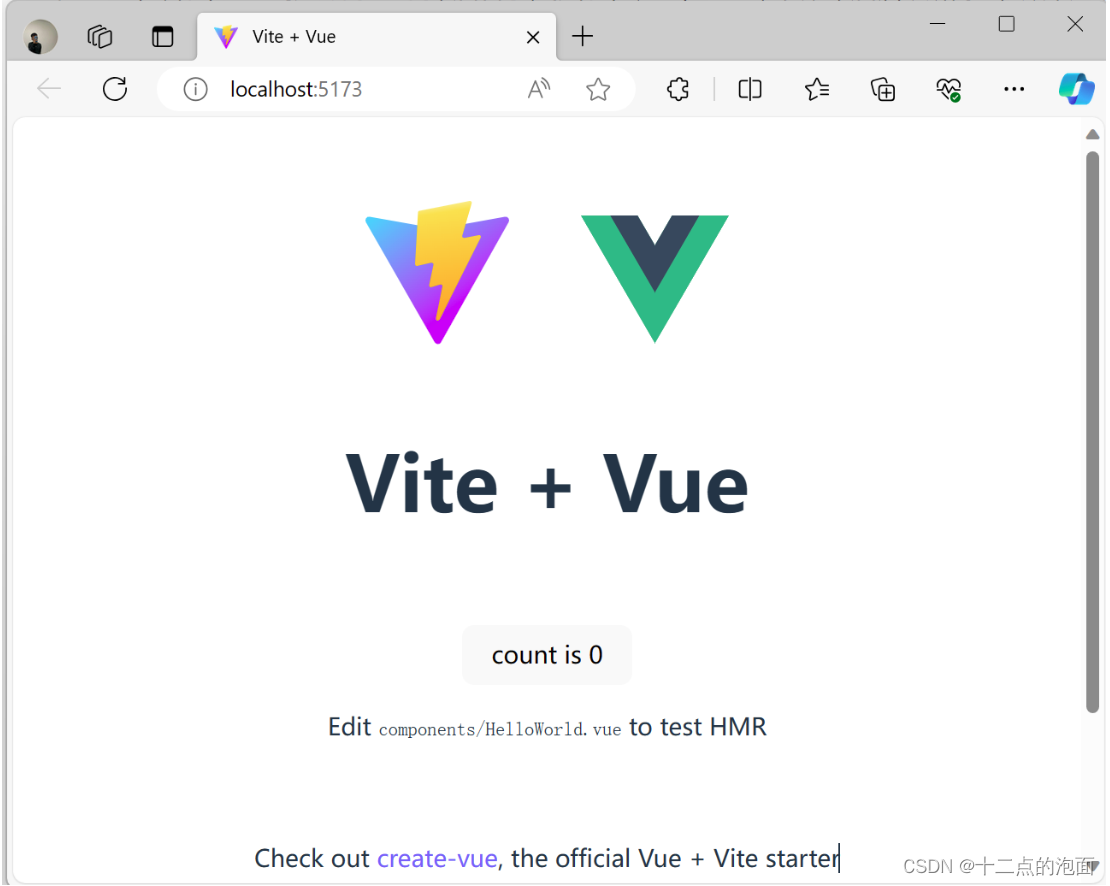
③在浏览器中打开"http://localhost:5173/"网址,如下图所示:
3、Vue3项目结构
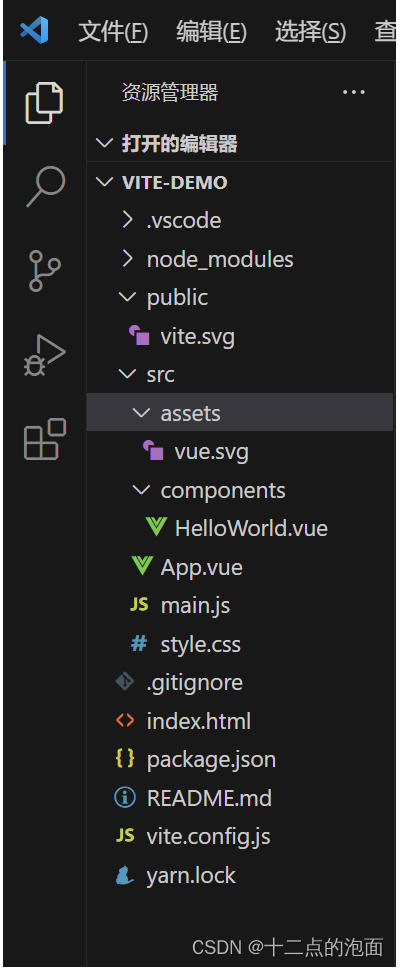
Vue3项目创建成功后,使用VSCode打开项目目录,可以看到默认生成的项目目录结构,如下图所示:
下面简要介绍Vue 3项目的目录结构中各个目录和文件的作用:
-
.vscode: 这一目录用于存放Visual Studio Code编辑器的相关配置文件,确保的开发环境按照习惯进行个性化设置。 -
node_modules: 此目录存储了项目所需的各种依赖和已安装的插件。它们是项目运行和构建所必需的。 -
public: 这个目录用于存放那些不需要编译的静态资源文件。当构建项目时,此目录下的文件会被复制到dist目录。请注意,需要使用绝对路径来访问此目录下的文件。 -
src: 这是源代码的主要存放地,其中包含了开发人员编写的项目源代码。 -
src/assets: 此子目录用于存放可以编译的静态资源文件,如图片、样式文件等。需要使用相对路径来访问此目录下的文件。 -
src/components: 这里存放的是单文件组件,即.vue文件。这些组件构建了项目的用户界面。 -
src/components/HelloWorld.vue: 这是一个名为HelloWorld的单文件组件示例,展示了如何在Vue中创建组件。 -
src/App.vue: 这是项目的根组件,它定义了整个应用程序的结构和样式。 -
src/main.js: 这是项目的入口文件,负责创建Vue应用实例。 -
src/style.css: 此文件是项目的全局样式表,用于统一管理项目的样式,提升用户体验。 -
.gitignore: 此文件列出了在向Git仓库上传代码时需要忽略的文件和目录,确保不会上传不必要的临时文件或敏感数据。 -
index.html: 这是默认的主渲染页面文件,也是项目的入口点。 -
package.json:包配置文件。 -
README.md:项目使用说明文件。 -
vite.config.js:存放Vite的相关配置。 -
yarn.lock:存储每一个依赖项的安装版本,在使用yarn安装、升级、卸载依赖时,会自动更新yarn.lock文件。 -
此外,当执行了yarn build命令后,在项目目录中会出现
dist目录,该目录中保存的是项目构建后的文件。
4、Vue项目的运行流程
使用Vite构建Vue 3项目后,当执行yarn dev命令启动服务时,项目就会运行起来,该项目会通过src\main.js文件将src\App.vue组件渲染到index.html文件的指定区域。