innerHTML在JS是双向功能:获取对象的内容 或 向对象插入内容;
我们可以通过 document.getElementById(‘aa’).innerHTML 来获取id为aa的对象的内嵌内容;
也可以对某对象插入内容,如 document.getElementById(‘abc’).innerHTML=’这是被插入的内容’;
这样就能向id为abc的对象插入内容。
setInnerHTML同等与setHTML() 方法用于解析和清理(sanitize)HTML 字符串,然后将其作为元素的子树插入到 DOM 中
<!DOCTYPE html>
<html>
<body>
<script>
//1.获取段落p的 innerHTML(html内容)
function getdiHTML(){
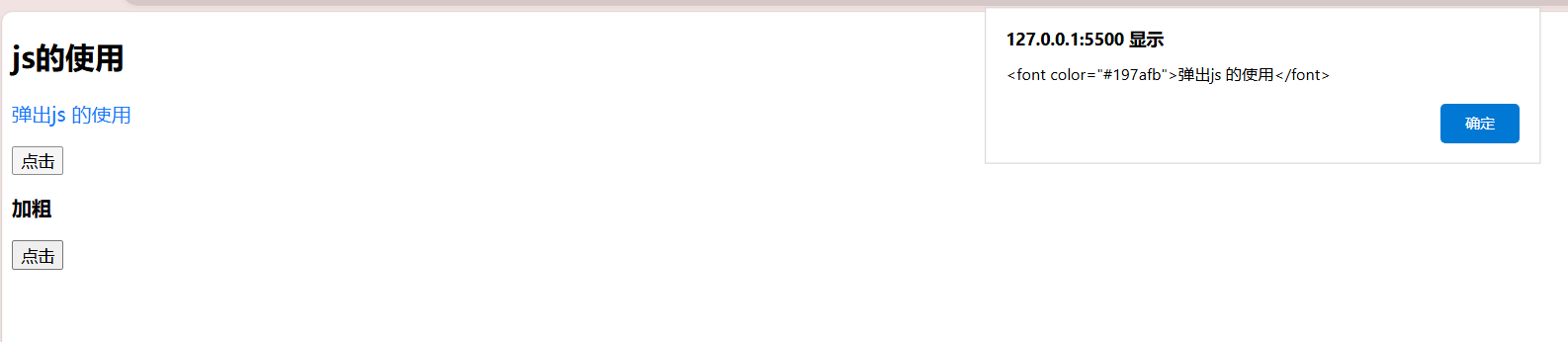
alert(document.getElementById("test").innerHTML);
}
//.设置段落p的 innerHTML(html内容)
function setInnerHTML(){
document.getElementById("two").innerHTML = "<strong>加粗</strong>";
}
document.getElementById("demo").innerHTML = "我的第一段 JavaScript";
document.getElementById("one").innerHTML="js的使用"
</script>
<h2>js的使用</h2>
<p id="demo"></p>
<p id="one"></p>
<p id="test"><font color="#197afb">弹出js 的使用</font></p>
<input type="button" onclick="getdiHTML()" value="点击" />
<p id="two"><font color="#000">黑色</font></p>
<input type="button" onclick="setInnerHTML()" value="点击" />
</body>
</html>
点击前
点击后