基于SpringBoot+Vue的宿舍管理系统的设计与实现~
- 开发语言:Java
- 数据库:MySQL
- 技术:SpringBoot+MyBatis
- 工具:IDEA/Ecilpse、Navicat、Maven
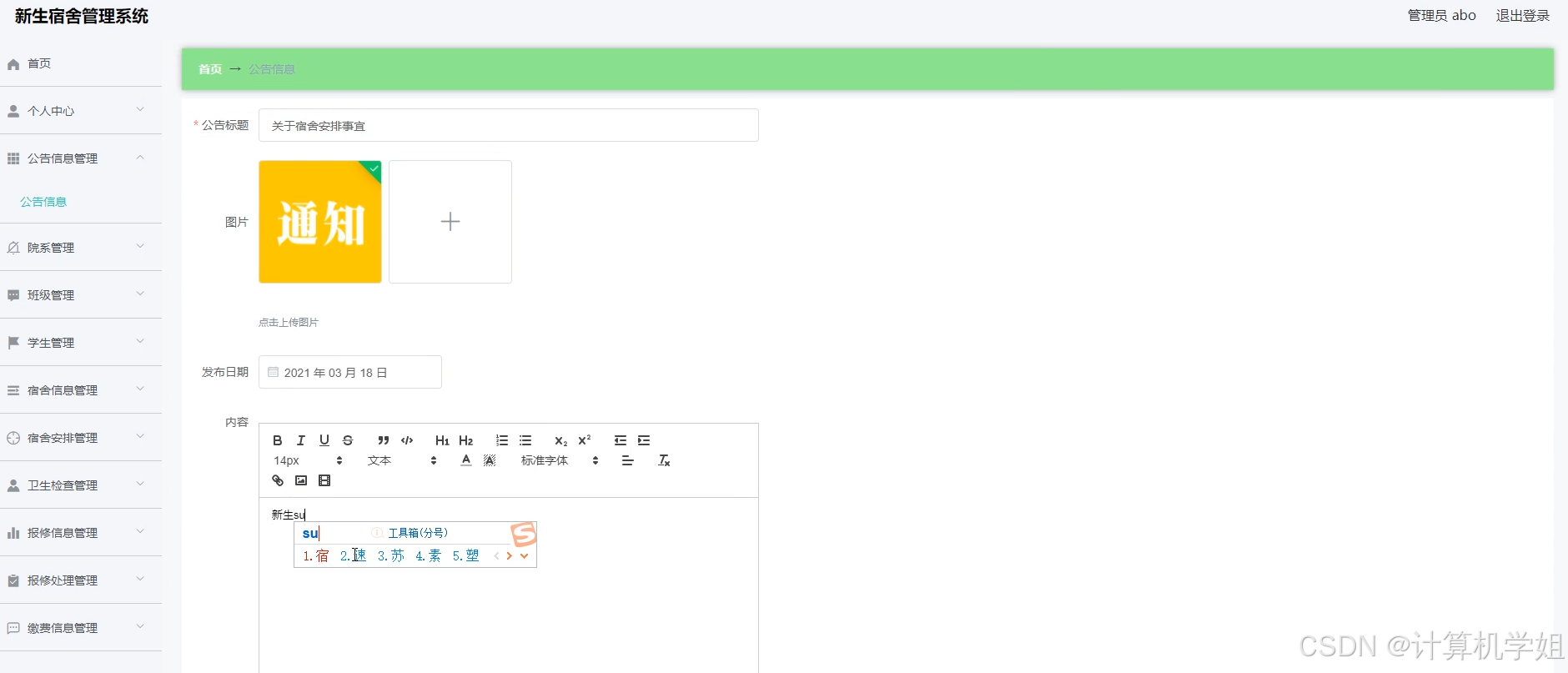
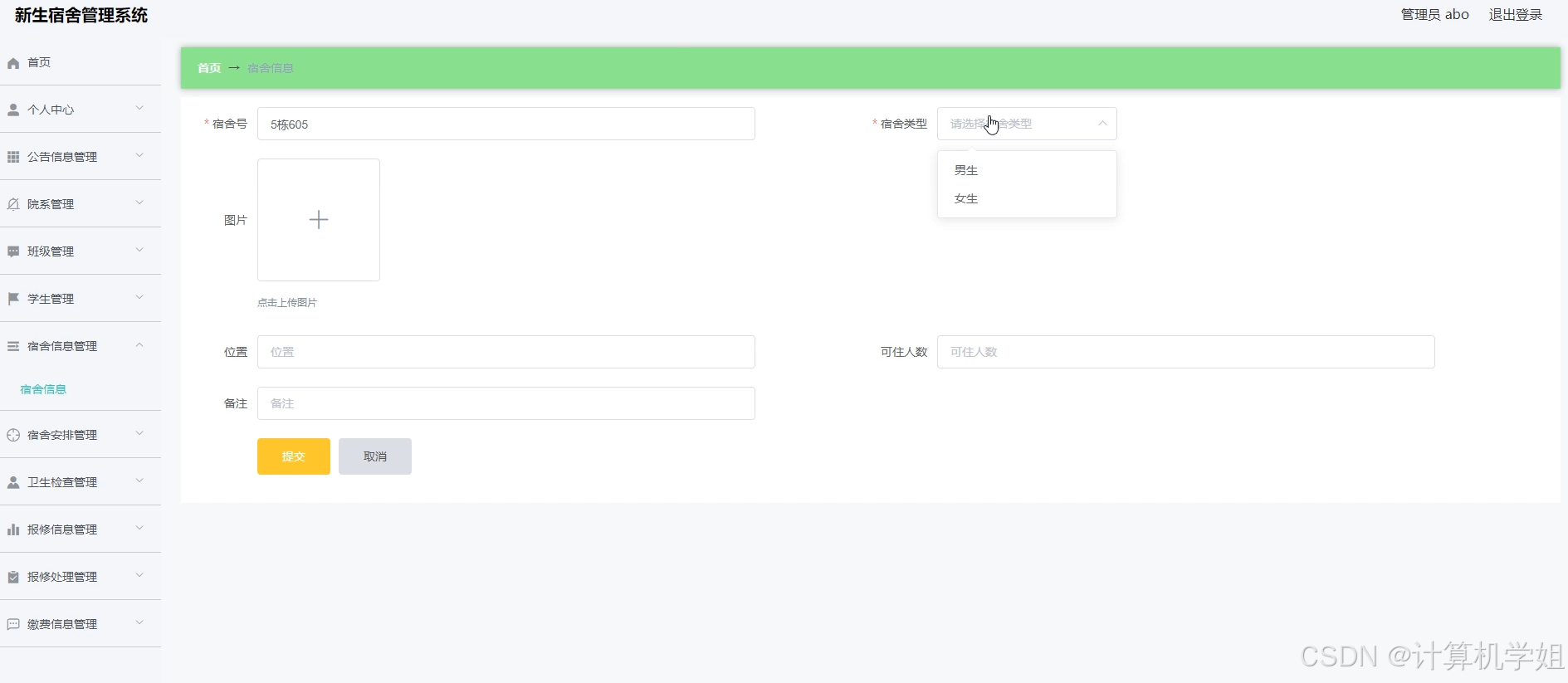
系统展示
摘要
随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,新生宿舍管理系统当然也不能排除在外。新生宿舍管理系统是以实际运用为开发背景,运用软件工程原理和开发方法,采用springboot框架构建的一个管理系统。整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。总体设计主要包括系统功能设计、系统总体结构设计、系统数据结构设计和系统安全设计等;详细设计主要包括系统数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对系统进行功能测试,并对测试结果进行分析总结,得出系统中存在的不足及需要改进的地方,为以后的系统维护提供了方便,同时也为今后开发类似系统提供了借鉴和帮助。这种个性化的网上管理系统特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对新生宿舍管理系统而言非常有利。本新生宿舍管理系统采用的数据库是Mysql,使用springboot框架开发。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
研究意义
随着社会的快速发展,计算机的影响是全面且深入的。人们生活水平的不断提高,日常生活中人们对新生宿舍管理系统方面的要求也在不断提高,新生宿舍的人数更是不断增加,使得新生宿舍管理系统的开发成为必需而且紧迫的事情。新生宿舍管理系统主要是借助计算机,通过对新生宿舍管理系统所需的信息管理,增加学生的选择,同时也方便对广大新生宿舍管理系统的及时查询、修改以及对新生宿舍管理系统的及时了解。新生宿舍管理系统对学生带来了更多的便利,该系统通过和数据库管理系统软件协作来满足学生的需求。计算机技术在现代管理中的应用,使计算机成为人们应用现代技术的重要工具。能够有效的解决获取信息便捷化、全面化的问题,提高效率。本新生宿舍管理系统主要牵扯到程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。随着国内经济形势的不断发展,中国互联网进入了一个难得的高峰发展时期,这使得中外资本家纷纷转向互联网市场。然而,许多管理领域的不合理结构,人员不足以及管理需求的增加使得更多的人具备了互联网管理的意识。在当今高度发达的信息中,信息管理改革已成为一种更加广泛和全面的趋势。“新生宿舍管理系统”是基于Mysql数据库,在springboot框架程序设计的基础上实现的。为确保中国经济的持续发展,信息时代日益更新,更是蓬勃发展。同时,随着信息社会的快速发展,新生宿舍管理系统面临着越来越多的信息,因此很难获得他们对高效信息的需求,如何使用方便快捷的方式使查询者在广阔的新生宿舍管理系统信息中查询,存储,管理和共享信息方面有效,对我们的学习,工作和生活具有重要的现实意义。因此,国内外学术界对此进行了深入而广泛的研究,一个新的研究领域——新生宿舍管理系统诞生了。
研究目的
目前许多人仍将传统的纸质工具作为信息管理的主要工具,而网络技术的应用只是起到辅助作用。在对网络工具的认知程度上,较为传统的office软件等仍是人们使用的主要工具,而相对全面且专业的新生宿舍管理系统的信息管理软件仍没有得到大多数人的了解或认可。本选题则旨在通过标签分类管理等方式,实现管理员:首页、个人中心、公告信息管理、院系管理、班级管理、学生管理、宿舍信息管理、宿舍安排管理、卫生检查管理、报修信息管理、报修处理管理、缴费信息管理,学生;首页、个人中心、公告信息管理、宿舍安排管理、卫生检查管理、报修信息管理、报修处理管理、缴费信息管理等功能。从而达到对新生宿舍管理系统信息的高效管理。
代码
<template>
<el-aside class="index-aside" height="100vh" width="210px">
<div class="index-aside-inner menulist" style="height:100%">
<div v-for="item in menuList" :key="item.roleName" v-if="role==item.roleName" class="menulist-item" style="height:100%;broder:0;background-color:#F5F6FA">
<div class="menulistImg" style="backgroundColor:#ff0000;padding:25px 0" v-if="false && menulistStyle == 'vertical'">
<el-image v-if="'http://codegen.caihongy.cn/20201021/cc7d45d9c8164b58b18351764eba9be1.jpg'" src="http://codegen.caihongy.cn/20201021/cc7d45d9c8164b58b18351764eba9be1.jpg" fit="cover" />
</div>
<el-menu mode="vertical" :unique-opened="true" class="el-menu-demo" style="height:100%;" background-color="#F5F6FA" text-color="#4D5259" active-text-color="#33CABB" default-active="0">
<el-menu-item index="0" :style="menulistBorderBottom" @click="menuHandler('')"><i v-if="true" class="el-icon-s-home" />首页</el-menu-item>
<el-submenu :index="1+''" :style="menulistBorderBottom">
<template slot="title">
<i v-if="true" class="el-icon-user-solid" />
<span>个人中心</span>
</template>
<el-menu-item :index="1-1" @click="menuHandler('updatePassword')">修改密码</el-menu-item>
<el-menu-item :index="1-2" @click="menuHandler('center')">个人信息</el-menu-item>
</el-submenu>
<el-submenu :style="menulistBorderBottom" v-for=" (menu,index) in item.backMenu" :key="menu.menu" :index="index+2+''">
<template slot="title">
<i v-if="true" :class="icons[index]" />
<span>{{ menu.menu }}</span>
</template>
<el-menu-item v-for=" (child,sort) in menu.child" :key="sort" :index="(index+2)+'-'+sort" @click="menuHandler(child.tableName)">{{ child.menu }}</el-menu-item>
</el-submenu>
</el-menu>
</div>
</div>
</el-aside>
</template>
<script>
import menu from '@/utils/menu'
export default {
data() {
return {
menuList: [],
dynamicMenuRoutes: [],
role: '',
icons: [
'el-icon-s-cooperation',
'el-icon-s-order',
'el-icon-s-platform',
'el-icon-s-fold',
'el-icon-s-unfold',
'el-icon-s-operation',
'el-icon-s-promotion',
'el-icon-s-release',
'el-icon-s-ticket',
'el-icon-s-management',
'el-icon-s-open',
'el-icon-s-shop',
'el-icon-s-marketing',
'el-icon-s-flag',
'el-icon-s-comment',
'el-icon-s-finance',
'el-icon-s-claim',
'el-icon-s-custom',
'el-icon-s-opportunity',
'el-icon-s-data',
'el-icon-s-check',
'el-icon-s-grid',
'el-icon-menu',
'el-icon-chat-dot-square',
'el-icon-message',
'el-icon-postcard',
'el-icon-position',
'el-icon-microphone',
'el-icon-close-notification',
'el-icon-bangzhu',
'el-icon-time',
'el-icon-odometer',
'el-icon-crop',
'el-icon-aim',
'el-icon-switch-button',
'el-icon-full-screen',
'el-icon-copy-document',
'el-icon-mic',
'el-icon-stopwatch',
],
menulistStyle: 'vertical',
menulistBorderBottom: {},
}
},
mounted() {
const menus = menu.list()
this.menuList = menus
this.role = this.$storage.get('role')
},
created(){
setTimeout(()=>{
this.menulistStyleChange()
},10)
this.icons.sort(()=>{
return (0.5-Math.random())
})
this.lineBorder()
},
methods: {
lineBorder() {
let style = 'vertical'
let w = '1px'
let s = 'solid'
let c = '#ccc'
if(style == 'vertical') {
this.menulistBorderBottom = {
borderBottomWidth: w,
borderBottomStyle: s,
borderBottomColor: c
}
} else {
this.menulistBorderBottom = {
borderRightWidth: w,
borderRightStyle: s,
borderRightColor: c
}
}
},
menuHandler(name) {
let router = this.$router
name = '/'+name
router.push(name)
},
// 菜单
setMenulistHoverColor(){
let that = this
this.$nextTick(()=>{
document.querySelectorAll('.menulist .el-menu-item').forEach(el=>{
el.addEventListener("mouseenter", e => {
e.stopPropagation()
el.style.backgroundColor = "rgba(245, 247, 250, 1)"
})
el.addEventListener("mouseleave", e => {
e.stopPropagation()
el.style.backgroundColor = "#F5F6FA"
})
el.addEventListener("focus", e => {
e.stopPropagation()
el.style.backgroundColor = "rgba(245, 247, 250, 1)"
})
})
document.querySelectorAll('.menulist .el-submenu__title').forEach(el=>{
el.addEventListener("mouseenter", e => {
e.stopPropagation()
el.style.backgroundColor = "rgba(245, 247, 250, 1)"
})
el.addEventListener("mouseleave", e => {
e.stopPropagation()
el.style.backgroundColor = "#F5F6FA"
})
})
})
},
setMenulistIconColor() {
this.$nextTick(()=>{
document.querySelectorAll('.menulist .el-submenu__title .el-submenu__icon-arrow').forEach(el=>{
el.style.color = "rgba(153, 153, 153, 1)"
})
})
},
menulistStyleChange() {
this.setMenulistIconColor()
this.setMenulistHoverColor()
this.setMenulistStyleHeightChange()
let str = "vertical"
if("horizontal" === str) {
this.$nextTick(()=>{
document.querySelectorAll('.el-container .el-container').forEach(el=>{
el.style.display = "block"
el.style.paddingTop = "60px" // header 高度
})
document.querySelectorAll('.el-aside').forEach(el=>{
el.style.width = "100%"
el.style.height = "60px"
el.style.paddingTop = '0'
})
document.querySelectorAll('.index-aside .index-aside-inner').forEach(el=>{
el.style.paddingTop = '0'
})
})
}
if("vertical" === str) {
this.$nextTick(()=>{
document.querySelectorAll('.index-aside .index-aside-inner').forEach(el=>{
el.style.paddingTop = "60px"
})
})
}
},
setMenulistStyleHeightChange() {
this.$nextTick(()=>{
document.querySelectorAll('.menulist-item>.el-menu--horizontal>.el-menu-item').forEach(el=>{
el.style.height = "60px"
el.style.lineHeight = "60px"
})
document.querySelectorAll('.menulist-item>.el-menu--horizontal>.el-submenu>.el-submenu__title').forEach(el=>{
el.style.height = "60px"
el.style.lineHeight = "60px"
})
})
},
}
}
</script>
<style lang="scss" scoped>
.index-aside {
position: relative;
overflow: hidden;
.menulistImg {
padding: 24px 0;
box-sizing: border-box;
.el-image {
margin: 0 auto;
width: 100px;
height: 100px;
border-radius: 100%;
display: block;
}
}
.index-aside-inner {
height: 100%;
margin-right: -17px;
margin-bottom: -17px;
overflow: scroll;
overflow-x: hidden !important;
padding-top: 60px;
box-sizing: border-box;
&:focus {
outline: none;
}
.el-menu {
border: 0;
}
}
}
</style>
总结
此时项目已经完成,即使实施的时间不是很长,但是这个过程中需要准备很长的一段时间去对系统设计开发所实际到的技术进行学习。在学习的过程中,我逐渐认识得到了我自身存在的一些不足。对于一些控制是必要的应用技能,能够理解,整个过程中仅仅是一个掌握了常用的性能和控制方法,我觉得挺容易的。从该系统中,系统的分析和设计的调查数据,并且已经经历了几个月,并努力几个月,该系统已经完成。很显然,该系统仍有很多不成熟,在系统设计过程中有许多技术缺陷存在。在设计的过程中也涉及到了很多自己无法解决的问题,主要通过找专业的网站和论坛来解决这些问题,对于圆满完成我的毕业设计,他们也贡献了很大一部分力量。系统的开发环境和配置都是可以自行安装的,系统使用springboot框架开发工具,使用比较成熟的Mysql数据库进行对系统后台的数据交互,根据技术语言对数据库,结合需求进行修改维护,可以使得系统运行更具有稳定性和安全性,从而完成实现系统的开发。回顾毕业设计的整个过程,既付出汗水也收获了很多。虽然经历了各种各样的困难,自己的不断研究探索,系统的实现仍有不足之处。在以后的学习及工作中,我仍然继续学习计算机方面的技术,让我在后期的平台开发中可以更好更快的实现需求功能。