一、获得一台免费的服务器
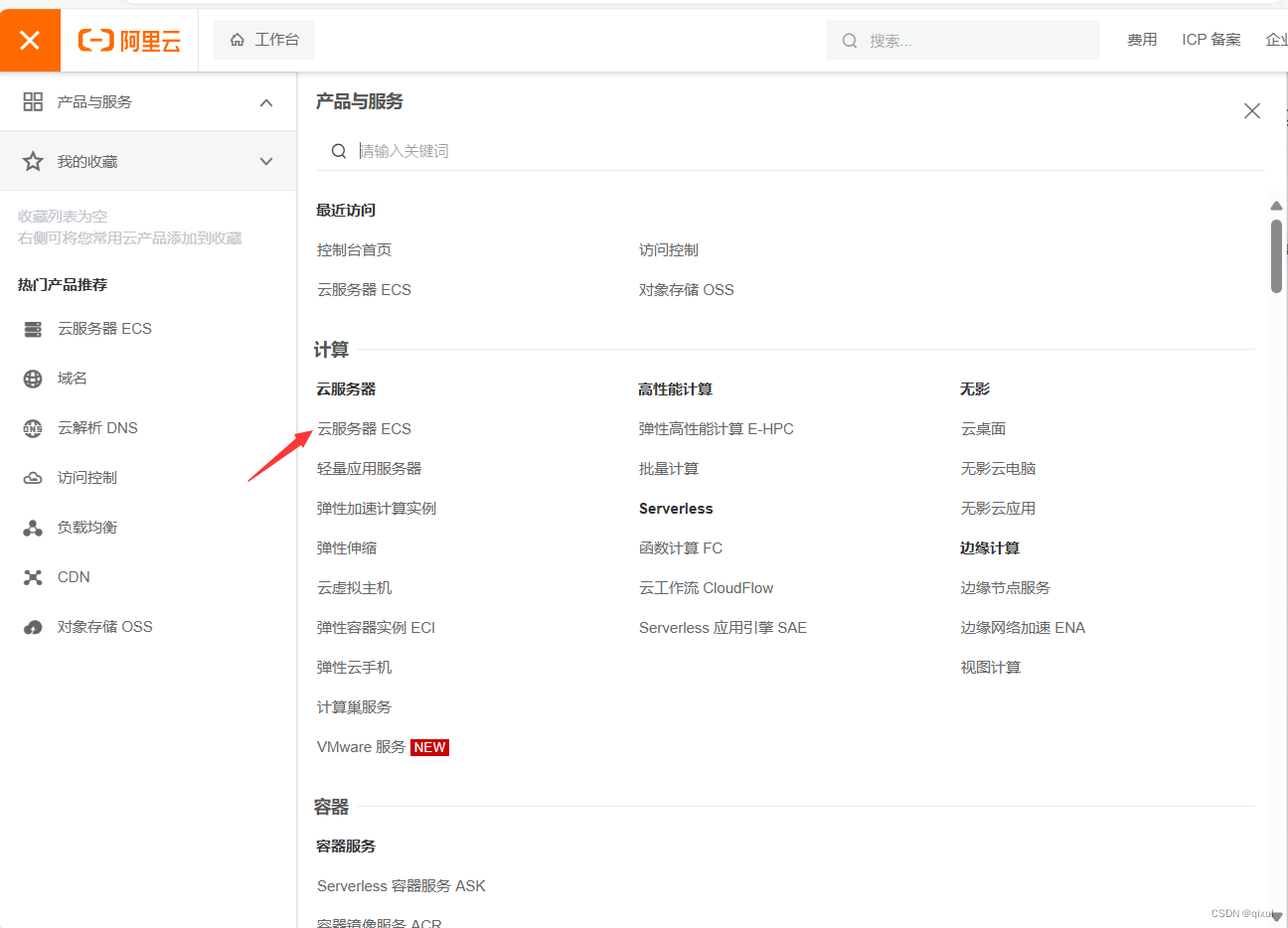
这里博主申请的是阿里云里面的三个月试用期的云服务器,对于短期学习来说是完全足够的。然后根据自己的需求选择云服务器的相关配置。(白嫖的服务器,真是舒舒有服服)
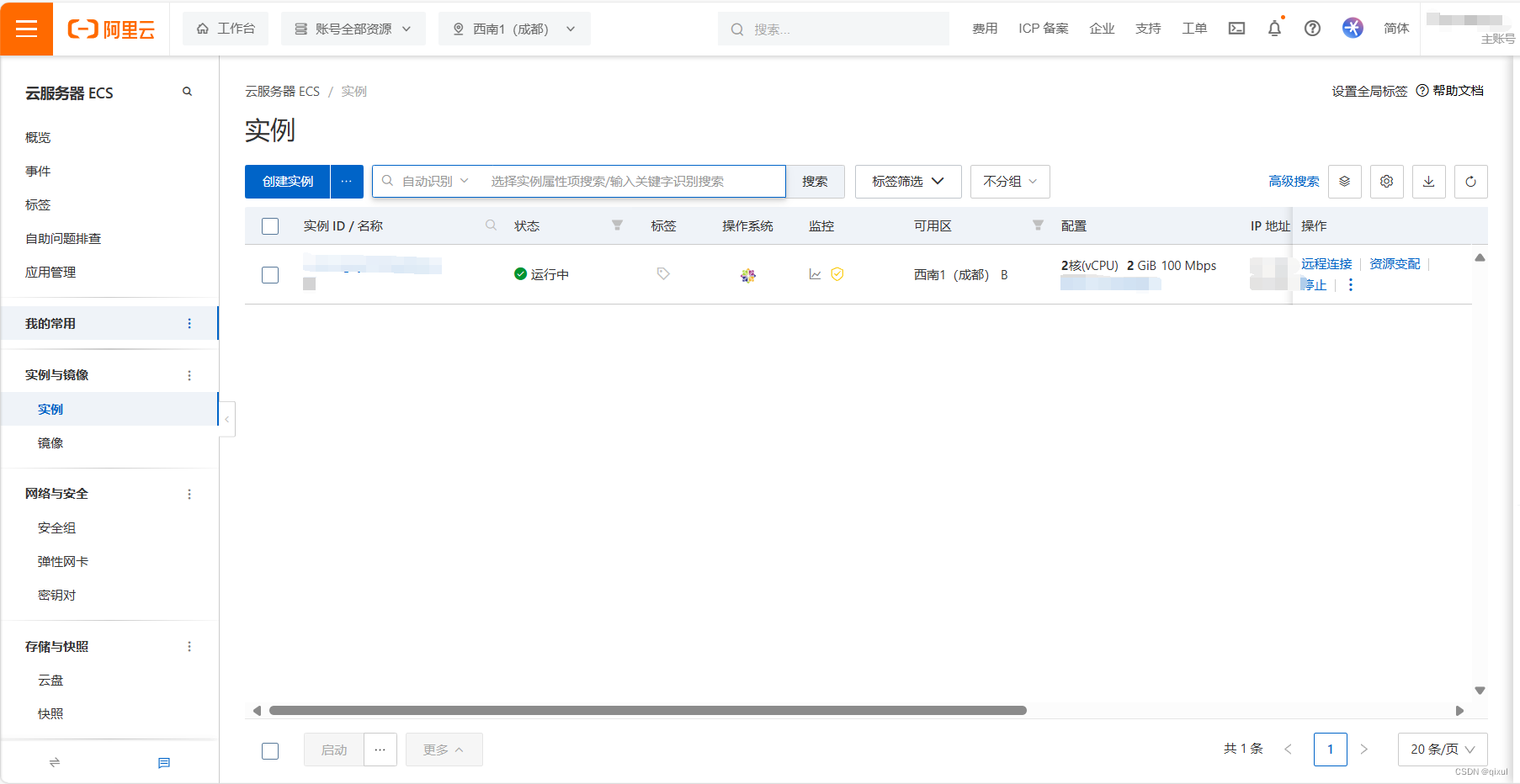
然后打开控制台查看自己的云服务器,实例中是一些相关配置
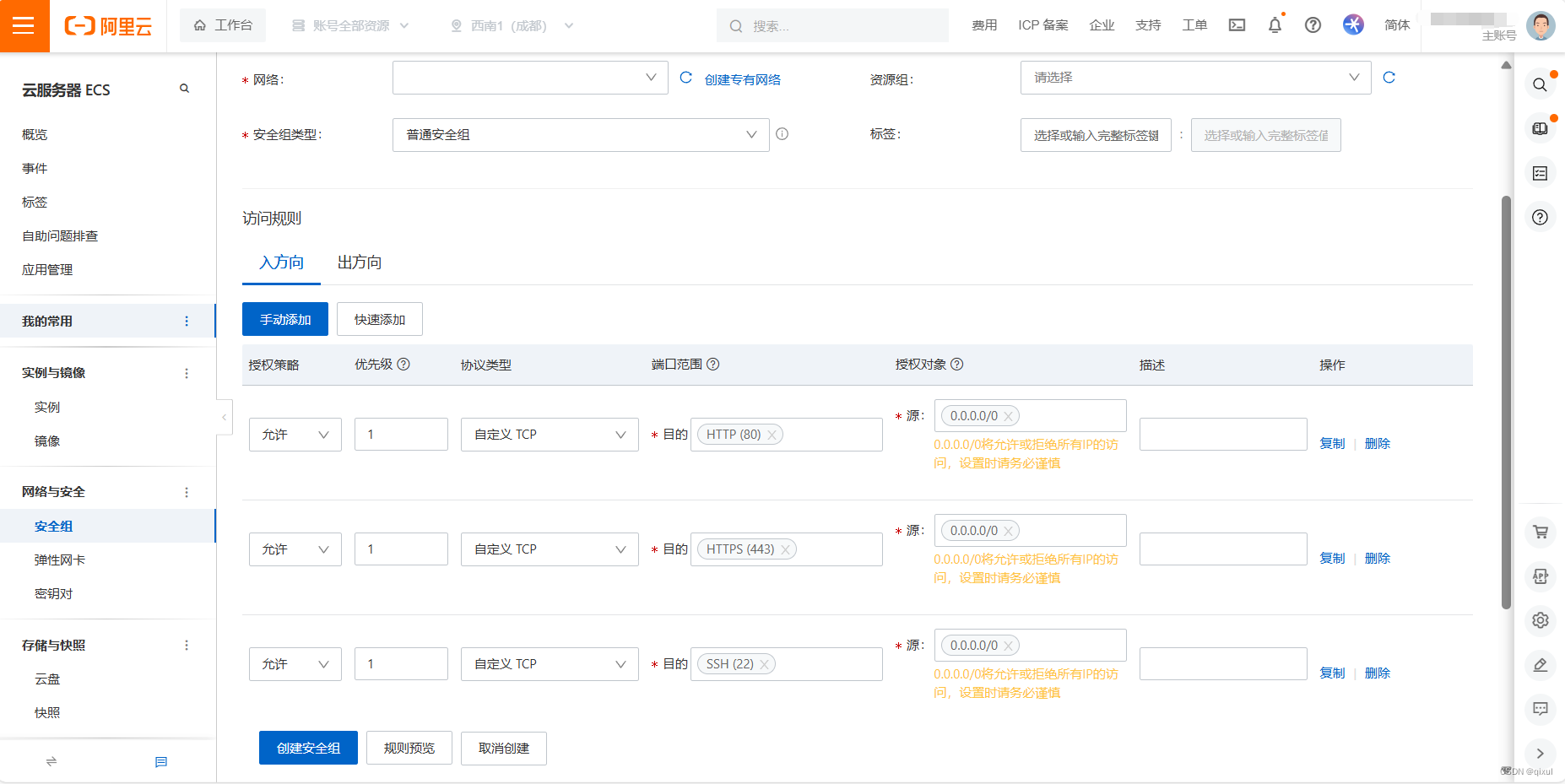
构建并运行镜像后一定要在服务器的控制台开放对应的端口!!!
构建并运行镜像后一定要在服务器的控制台开放对应的端口!!!
构建并运行镜像后一定要在服务器的控制台开放对应的端口!!!
在安全组中进行配置
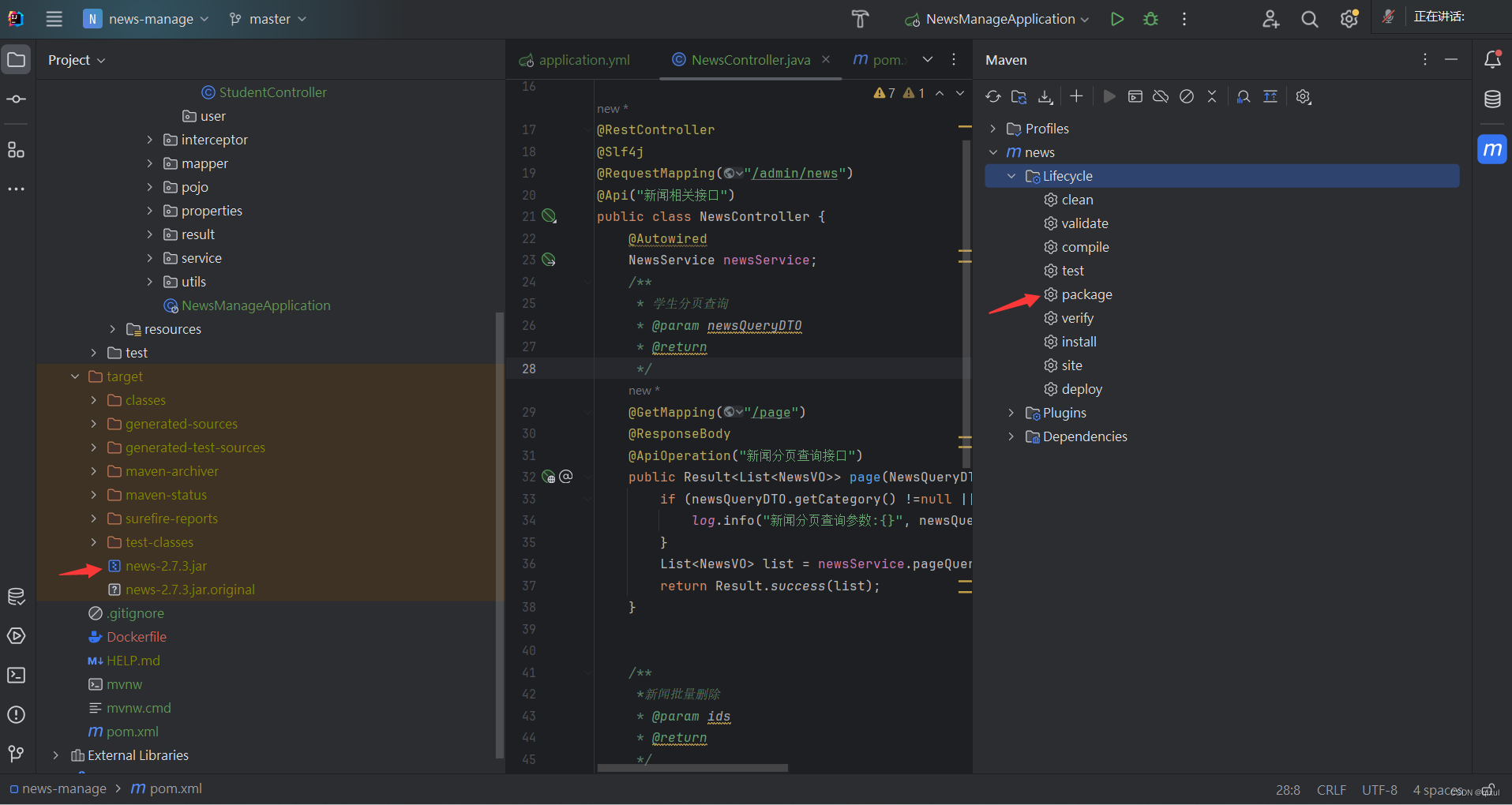
二、打包Spring项目
使用maven打包之后自动生成target文件夹 里面的jar包就是我们想要的(jar包名字一定不要出现大写,不然构建镜像不会成功)
创建一个Dockerfile文件
基础镜像用的是其他人已经制作好的一个,我们直接在这个基础上制作java镜像,就可以省去繁琐的JDK配置(私信博主 发你压缩包)
注意:这里的jdk版本是11 所以我们的spring项目版本也应该是11
在idae中打开项目结构(Project Structure) -->Project Setting -->Project,然后博主也在pom文件也对其版本进行了修改
# 基础镜像
FROM openjdk:11.0-jre-buster
# 设定时区
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
# 拷贝jar包
COPY news-2.7.3.jar /app.jar
# 入口
ENTRYPOINT ["java", "-jar", "/app.jar"]三、部署java项目
将我们的jar包和Dockerfile拖进管理服务器的地方(这里博主用的是FinalShell) 安装路径的话,博主直接放在root目录下的(就三个月试用期不想搞太多文件夹)
构建镜像(检查大小写) 主要要加一个"."指定当前目录
docker build -t news-2.7.3 .查看自己创建的镜像
docker images运行这个镜像
# 1.创建并运行容器
docker run -d --name news -p 81:81 news-2.7.3
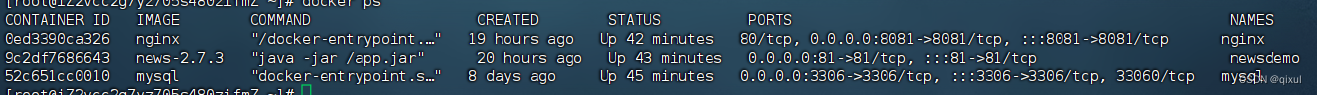
查看容器
docker ps
可以看见我们的容器已经创建成功(如果没有显示创建的容器 使用docker ps -a 查看所有容器 检查当前容器状态,根据状态进行解决)
四、打包Vue项目
在vue.config里面进行配置
打码处换成你自己的服务器地址
打包完成之后 在工程目录中自动生成了一个dist文件夹
创建一个nginx文件夹
html里面是我们的dist文件夹
这是nginx.config相关配置
http server listen中 填写在vue.config中devServer中的port 见上图
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/json;
sendfile on;
keepalive_timeout 65;
server {
listen 8081;
# 指定前端项目所在的位置
location / {
root /usr/share/nginx/html/dist;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /api {
rewrite /api/(.*) /$1 break;
proxy_pass http://服务器ip地址;
}
}
}五、部署前端项目
将创建好的ngxin文件夹拖入,然后创建nginx镜像并进行数据挂载
如果创建失败,请检查数据卷挂载的地址是否正确
docker run -d \
--name nginx \
-p 8081:8081 \
-v /root/nginx/html:/usr/share/nginx/html \
-v /root/nginx/nginx.conf:/etc/nginx/nginx.conf \
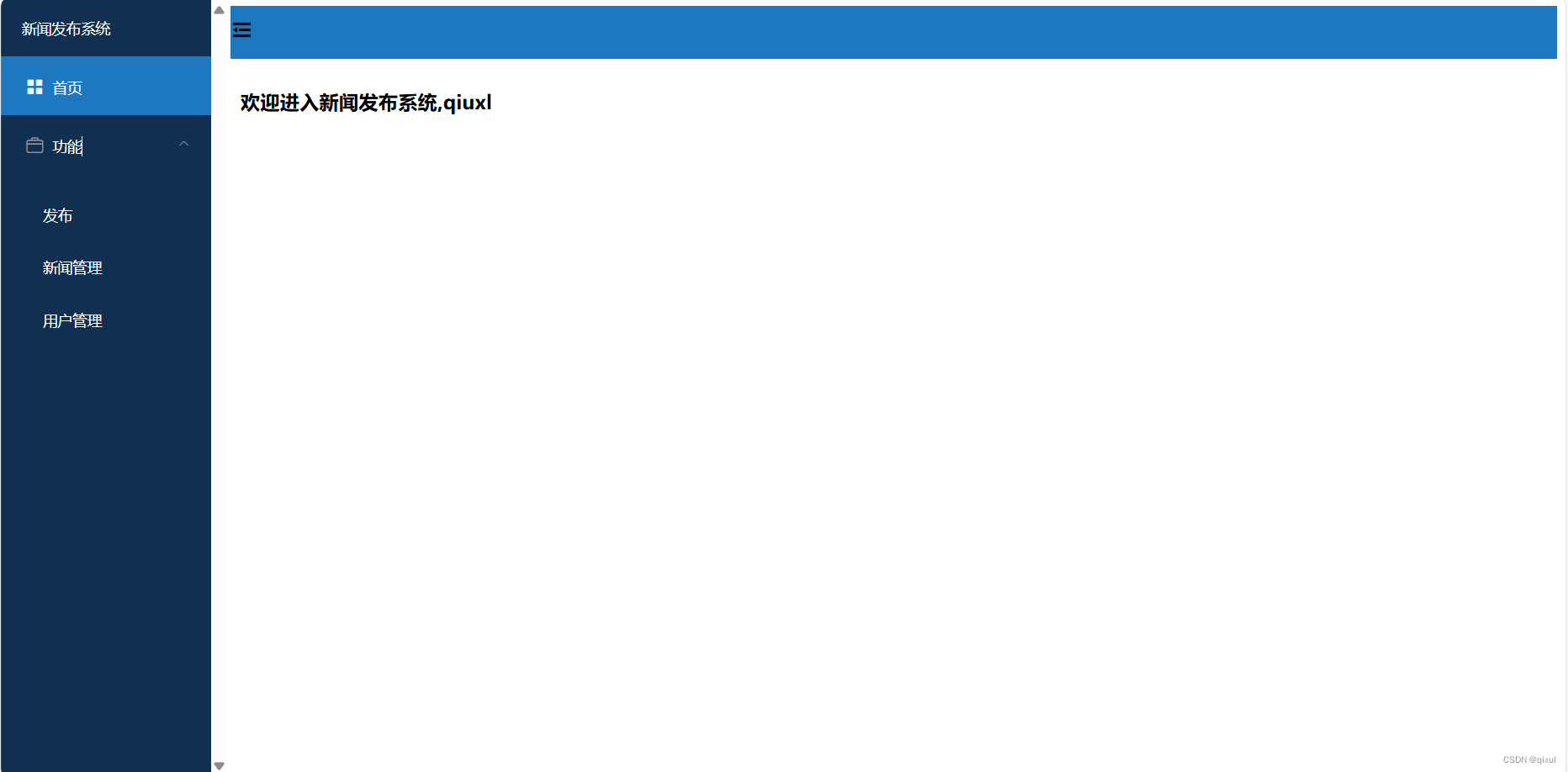
nginx六、测试结果
PS:创建完容器 记得去控制台里面的安全组开放相对应的端口
通过!!! 舒舒又服服