😊博主:小猫娃来啦
😊文章核心:js数组高阶函数——filter方法
filter()方法
⭐一般来说,filter() 方法用于过滤数组中的元素,并返回一个新数组。
语法:
array.filter(function(value, index, arr), thisValue)
参数说明:
- function:函数,规定了过滤条件。必需。该函数接受三个参数:当前元素的值、当前元素的索引和包含该元素的数组。
- thisValue:可选项。对象作为该执行回调时使用,传递给函数,用作 “this” 的值。如果省略thisValue,则默认是全局对象(浏览器环境下是 window 对象)。
返回值:
返回一个新数组,其中包含符合条件的元素。以下会举5个例子,看懂例子,基本就掌握了。
-------------------------------------------------------------⭐------------------------------------------------------------------
5个例子说明一切
⭐⭐⭐例1
假设我们有一个数字数组,现在想要过滤出其中所有大于等于5的数字:
let numbers = [1, 2, 3, 4, 5, 6, 7, 8];
let result = numbers.filter(function(num) {
return num >= 5;
});
console.log(result); // 输出:[5, 6, 7, 8]
上述代码中使用匿名函数定义了过滤条件,并将其作为第一个参数传递给 filter() 方法。最终结果保存在变量 result 中,并输出到控制台中。
-------------------------------------------------------------⭐------------------------------------------------------------------
⭐⭐⭐例2
let arr = [{
id: 1,
name: '神墓'
}, {
id: 2,
name: '完美世界'
}, {
id: 1,
name: '长生界'
}, {
id: 7,
name: '遮天'
}, {
id: 1,
name: '不死不灭'
}]
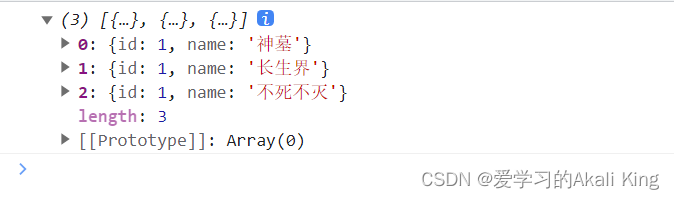
console.log(arr.filter(item => item.id == 1));
打印结果:
上面这个例子,我们将数组中每一项id为1的筛选出来。后端有SQL语句可以查询,前端也可以通过这样的方式来实现查询,筛选。
也有别的写法,数组不变:
let fe = arr.filter((item)=function (){
return (item.id ==1 )
})
console.log(fe);
这样写,和上面打印的结果一模一样。
-------------------------------------------------------------⭐------------------------------------------------------------------
⭐⭐⭐例3
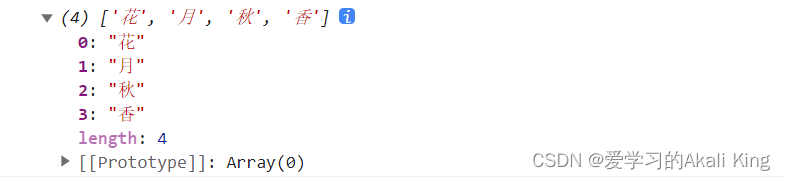
const words = ['赏', '花', '赏', '月', '赏', '秋','香'];
const result = words.filter(word => word != '赏');
console.log(result);

-------------------------------------------------------------⭐------------------------------------------------------------------
⭐⭐⭐例4
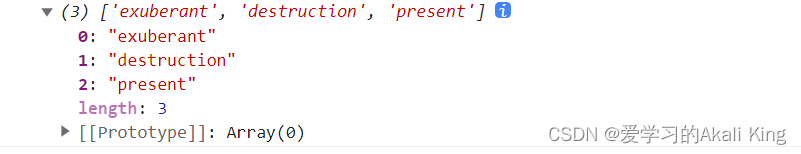
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result);

-------------------------------------------------------------⭐------------------------------------------------------------------
⭐⭐⭐例5
function isBigEnoughcount(value) {
return value >= 10;
}
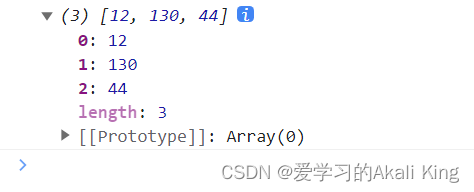
const filtered = [12, 5, 8, 130, 44].filter(isBigEnoughcount);
console.log(filtered);
这个例子中,声明一个数组,并过滤,执行的逻辑是一个条件。条件为值大于等于10,也就是说,我们声明了一个数组,并且筛选了数组中每一项大于10的数字。
filter()使用场景总结
-
过滤数组
最常见的用法是根据指定的条件从数组中筛选出符合要求的元素,形成一个新的子数组。例如,从一个学生成绩数组中筛选出所有及格(大于等于60分)的成绩。 -
删除数组中的特定元素
可以利用 filter() 方法来删除数组中满足某个条件的元素。例如,从一个商品列表中删除库存为零的商品。 -
去重数组
如果数组中存在重复的元素,可以使用 filter() 方法去除重复项,生成一个不包含重复元素的新数组。 -
根据条件获取对象数组
当操作对象数组时,可以使用 filter() 方法根据对象属性的特定条件筛选出所需的对象。例如,在一个用户列表中,筛选出所有年龄大于等于18岁、性别为女性的用户。 -
条件筛选和转换元素
通过 filter() 方法结合其他方法,如 map(),可以实现对数组元素进行条件筛选和转换。例如,从一个用户评论列表中筛选出所有评分大于等于4星的评论,并提取出评论内容构成一个新数组。 -
动态过滤
可以根据用户的输入或其他条件动态地使用 filter() 方法对数组进行过滤,实现实时搜索或动态筛选的功能。
使用filter()的注意事项
第一:回调函数
filter() 方法接受一个回调函数作为参数,用于对数组元素进行判断并返回布尔值。在编写回调函数时,要确保它返回 true 或 false,以指示是否选择该元素。否则,filter() 方法将无法正常工作。
第二:原数组不变
filter() 方法不会修改原始数组,而是返回一个新的筛选后的数组。因此,在使用该方法后,应该使用新的数组来存储结果,或者将结果直接赋给变量,而不是期望原数组被修改。
第三点;处理空数组
如果原始数组为空(即没有任何元素),那么经过过滤后的结果也将是一个空数组。因此,在使用 filter() 方法之前,最好先检查数组是否为空,以避免不必要的操作。
第四点:隐式类型转换
使用 filter() 方法时,要注意 JavaScript 的隐式类型转换规则。回调函数中的条件表达式可能导致意外的结果,例如字符串和数字之间的比较。确保在进行条件判断时,类型一致性与预期一致。
我们可以这样用:
const numbers = [1, 2, 3, 4, 5];
const evenNumbers = numbers.filter(num => num % 2 === 0);
console.log(evenNumbers); // 输出: [2, 4]
const emptyArray = [];
const filteredArray = emptyArray.filter(item => item > 0);
console.log(filteredArray); // 输出: []
const mixedArray = [1, '2', 3, '4', 5];
const filteredMixedArray = mixedArray.filter(item => typeof item === 'number');
console.log(filteredMixedArray); // 输出: [1, 3, 5]