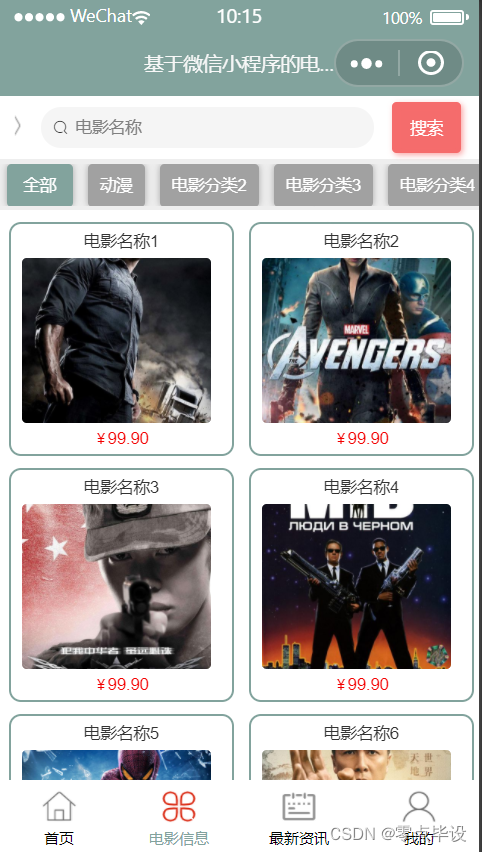
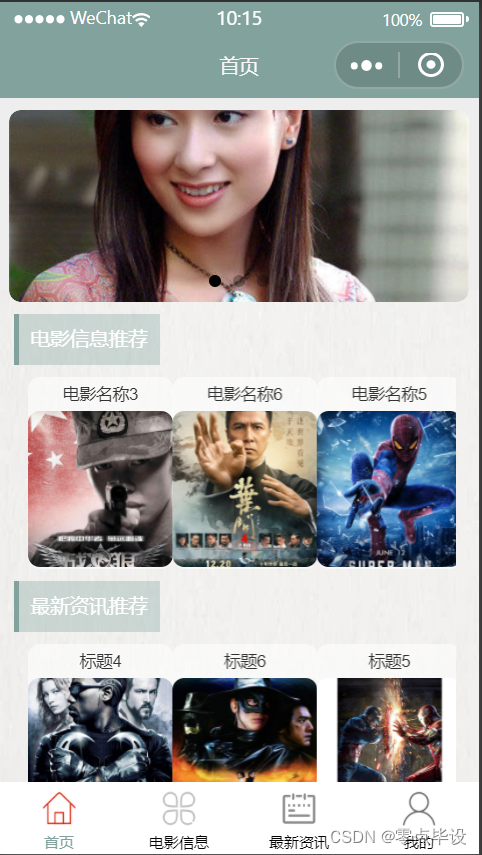
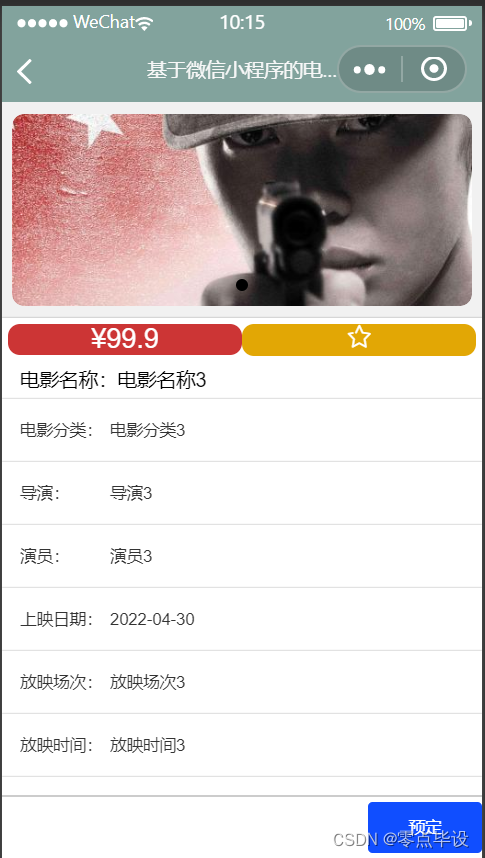
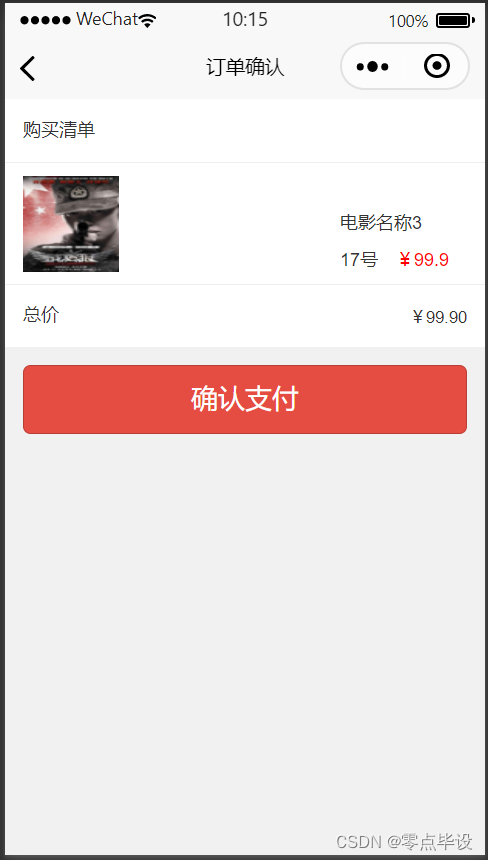
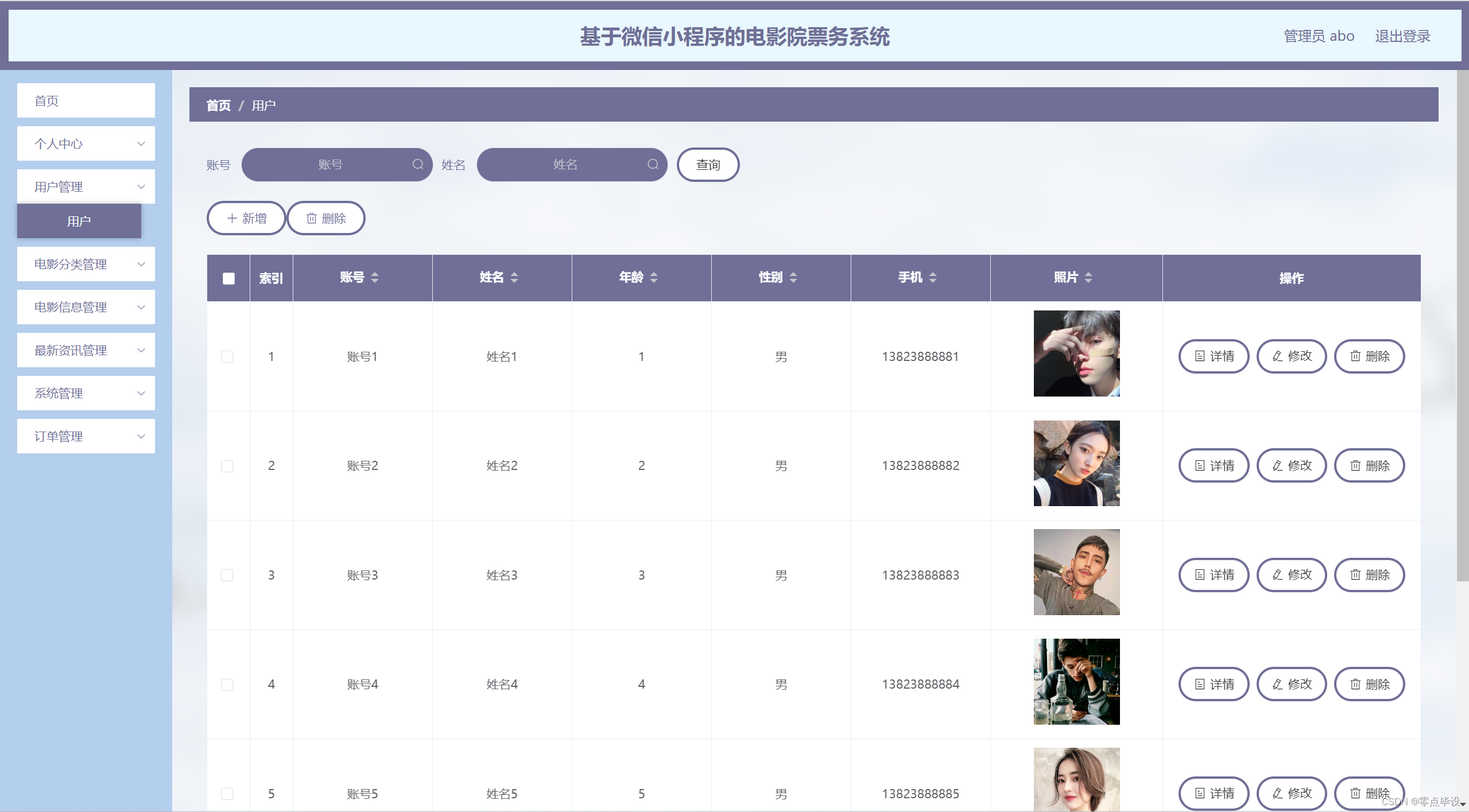
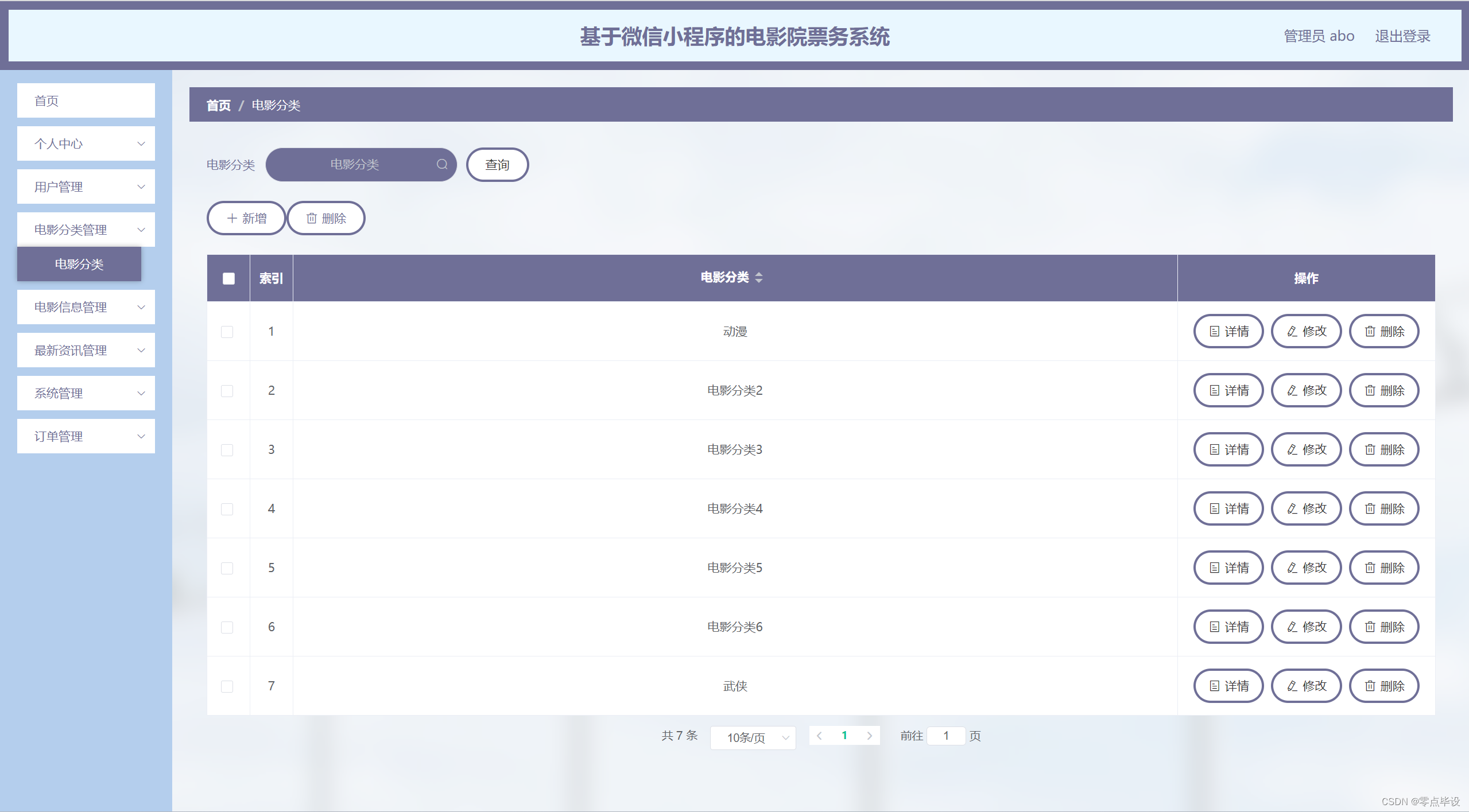
基于微信小程序的电影院票务系统
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
安卓框架:uniapp
安卓开发软件:HBuilder X
开发模式:混合开发
运行后台路径:localhost:8080/项目名称/admin/dist/index.html
管理员账号:abo
管理员密码:abo
package com.config;
import java.util.Date;
import org.apache.ibatis.reflection.MetaObject;
import com.baomidou.mybatisplus.mapper.MetaObjectHandler;
/**
* 自定义填充处理器
*/
public class MyMetaObjectHandler extends MetaObjectHandler {
@Override
public void insertFill(MetaObject metaObject) {
this.setFieldValByName("ctime", new Date(), metaObject);
}
@Override
public boolean openUpdateFill() {
return false;
}
@Override
public void updateFill(MetaObject metaObject) {
// 关闭更新填充、这里不执行
}
}
<view class="content"><view class="box" style="{{'padding:'+('80rpx')+';'+('box-shadow:'+('0 0 0px #59f43e')+';')+('margin:'+('0')+';')+('background-color:'+('rgba(255, 255, 255, 0)')+';')+('border-color:'+('#ccc')+';')+('border-radius:'+('8rpx')+';')+('border-width:'+('0')+';')+('width:'+('100%')+';')+('border-style:'+('solid')+';')+('height:'+('auto')+';')}}"><view class="forget-input forget-margin-b" style="{{'padding:'+('0')+';'+('box-shadow:'+('0 2rpx 12rpx rgba(0,0,0,0)')+';')+('margin:'+('0 0 24rpx')+';')+('border-color:'+('#ccc')+';')+('background-color:'+('rgba(255, 255, 255, 0)')+';')+('border-radius:'+('0')+';')+('border-width:'+('0')+';')+('width:'+('100%')+';')+('border-style:'+('solid')+';')+('height:'+('auto')+';')}}"><input style="{{'padding:'+('0 24rpx')+';'+('box-shadow:'+('0 0 0px rgba(0,0,0,0)')+';')+('margin:'+('0')+';')+('border-color:'+('#ccc')+';')+('background-color:'+('#fff')+';')+('color:'+('#333')+';')+('text-align:'+('left')+';')+('border-radius:'+('20rpx')+';')+('border-width:'+('4rpx')+';')+('width:'+('100%')+';')+('font-size:'+('28rpx')+';')+('border-style:'+('solid')+';')+('height:'+('88rpx')+';')}}" type="text" placeholder="请输入您的账号" data-event-opts="{{[['input',[['__set_model',['','username','$event',[]]]]]]}}" value="{{username}}" bindinput="__e"/></view><view class="login-input login-margin-b" style="{{'padding:'+('0')+';'+('box-shadow:'+('0 2rpx 12rpx rgba(0,0,0,0)')+';')+('margin:'+('0 0 24rpx')+';')+('border-color:'+('#ccc')+';')+('background-color:'+('rgba(255, 255, 255, 0)')+';')+('border-radius:'+('0')+';')+('border-width:'+('0')+';')+('width:'+('100%')+';')+('border-style:'+('solid')+';')+('height:'+('auto')+';')}}"><picker style="color:#888888;padding:0 40rpx;box-sizing:border-box;margin-top:20rpx;" value="{{index}}" range="{{options}}" data-event-opts="{{[['change',[['optionsChange',['$event']]]]]}}" bindchange="__e"><view class="uni-input" style="{{'padding:'+('0 20rpx')+';'+('box-shadow:'+('0 2rpx 12rpx rgba(0,0,0,0)')+';')+('margin:'+('0')+';')+('border-color:'+('#ccc')+';')+('background-color:'+('rgba(255, 255, 255, 0.93)')+';')+('color:'+('#333')+';')+('text-align:'+('left')+';')+('border-radius:'+('0')+';')+('border-width:'+('0')+';')+('width:'+('100%')+';')+('line-height:'+('80rpx')+';')+('font-size:'+('28rpx')+';')+('border-style:'+('solid')+';')}}">{{options[index]}}</view></picker></view><button class="landing" style="{{'padding:'+('0')+';'+('box-shadow:'+('0 2rpx 12rpx rgba(0,0,0,0)')+';')+('margin:'+('0')+';')+('border-color:'+('#ccc')+';')+('background-color:'+('rgba(130, 163, 157, 1)')+';')+('border-radius:'+('20rpx')+';')+('color:'+('rgba(255, 255, 255, 1)')+';')+('border-width:'+('2rpx')+';')+('width:'+('100%')+';')+('font-size:'+('32rpx')+';')+('border-style:'+('solid')+';')+('height:'+('88rpx')+';')}}" type="primary" data-event-opts="{{[['tap',[['onResetPass',['$event']]]]]}}" bindtap="__e">重置密码</button></view></view>