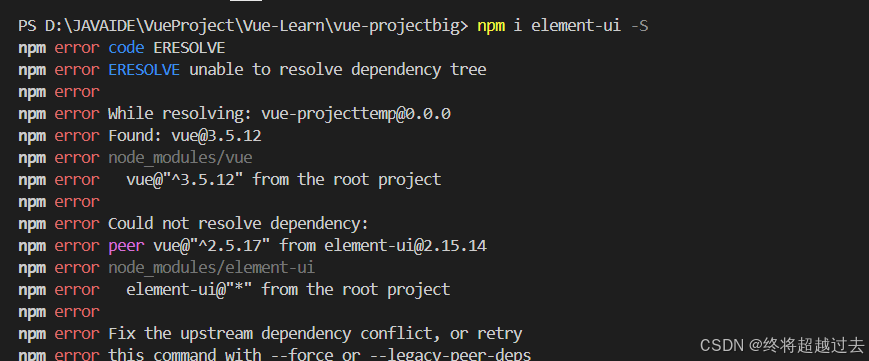
本来想下载element ui 的,但是不支持报错了
所以我们使用element plus
在终端使用下命令下载
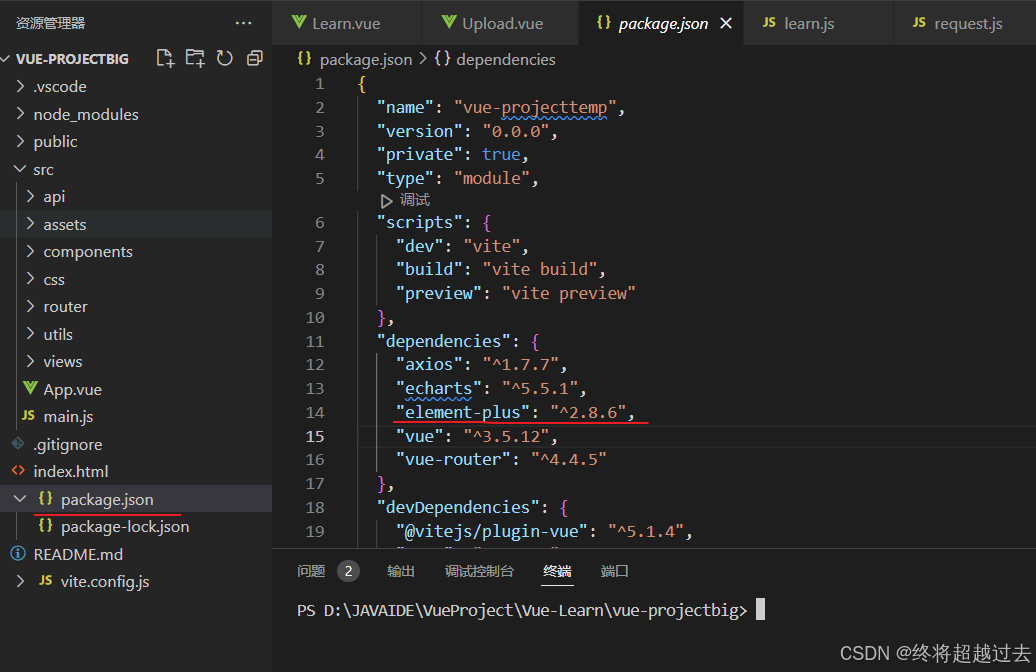
npm install element-plus --save然后就可以在package.json里面看到所下载的版本号了
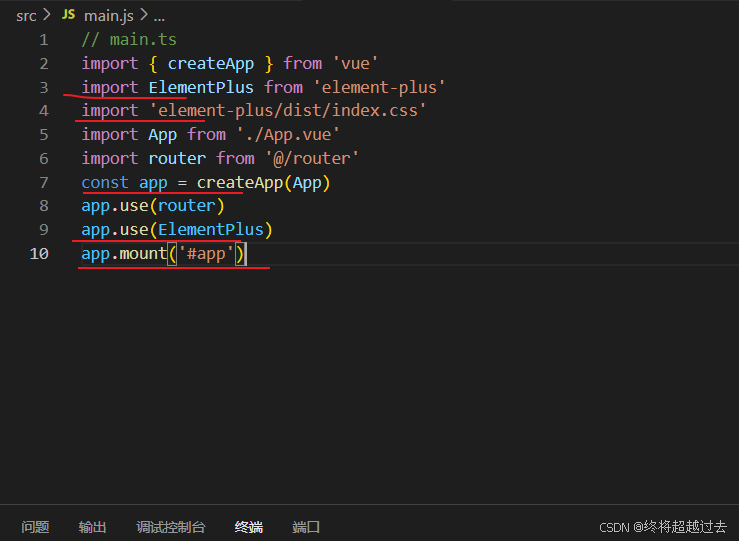
之后在main.js中根据自己的的情况配置Element-Plus

// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from '@/router'
const app = createApp(App)
app.use(router)
app.use(ElementPlus)
app.mount('#app')就可以了