目录
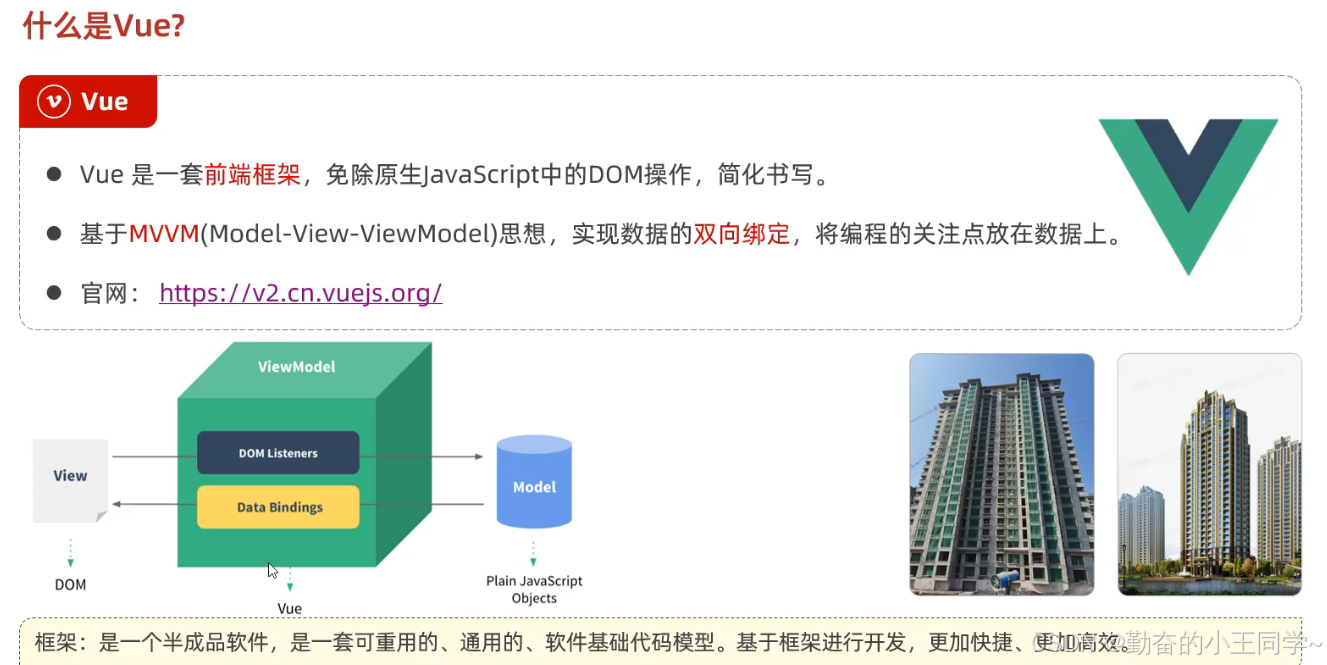
一.Vue概述
1.model--数据模型:包含了很多的业务数据以及数据的处理方法
2.view--视图层--数据的展示--DOM元素
3.viewmodel--完成数据绑定的核心,实现model与viewmodel之间的数据连接
其中,MVVM由三部分组成,model,view,viewmodel
model--数据模型,包含业务数据以及数据的处理方法。 view--视图层,负责数据的展示,相当于标签,DOM元素
通过viewmodel,完成两只之间的数据绑定,是双向数据绑定的核心。
1.要想使用vue,必须引入vue.js文件
el---表示view要控制哪个区 #app--id选择器,data--定义的数据模型 v-model--绑定的数据模型:v打头--指令
{{message}}--直接获取数据模型当中的数据,然后展示出来--表达式:差值表达式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <input type="text" v-model="message"> {{message}} </div> </body> <script> new Vue({ el:"#app", data:{ message:"hello vue" } }) </script> </html>
二Vue指令
1.
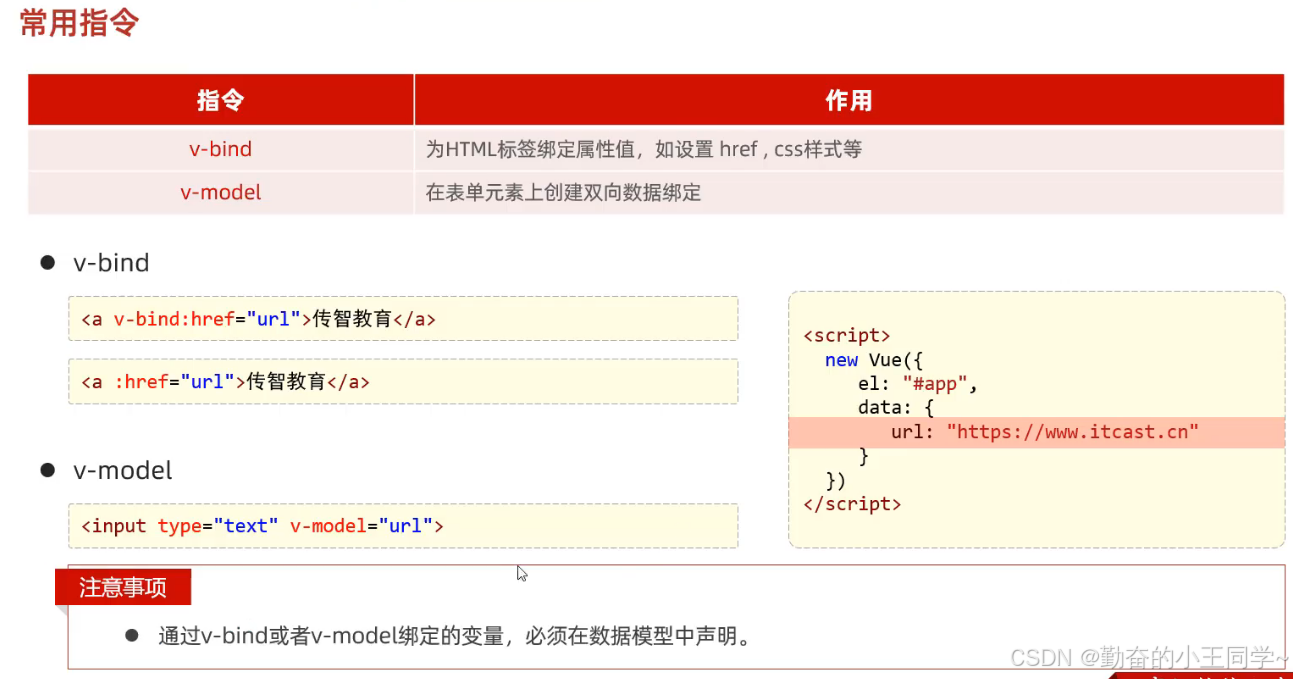
2.v-bind:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <a v-bind:href="url">链接1</a> <a :href="url">链接2</a> </div> </body> <script> new Vue({ el:"#app", data:{ url:"https://www.baidu.com" } }) </script> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <a v-bind:href="url">链接1</a> <a :href="url">链接2</a> <input type="text" v-model="url"> </div> </body> <script> new Vue({ el:"#app", data:{ url:"https://www.baidu.com" } }) </script> </html>
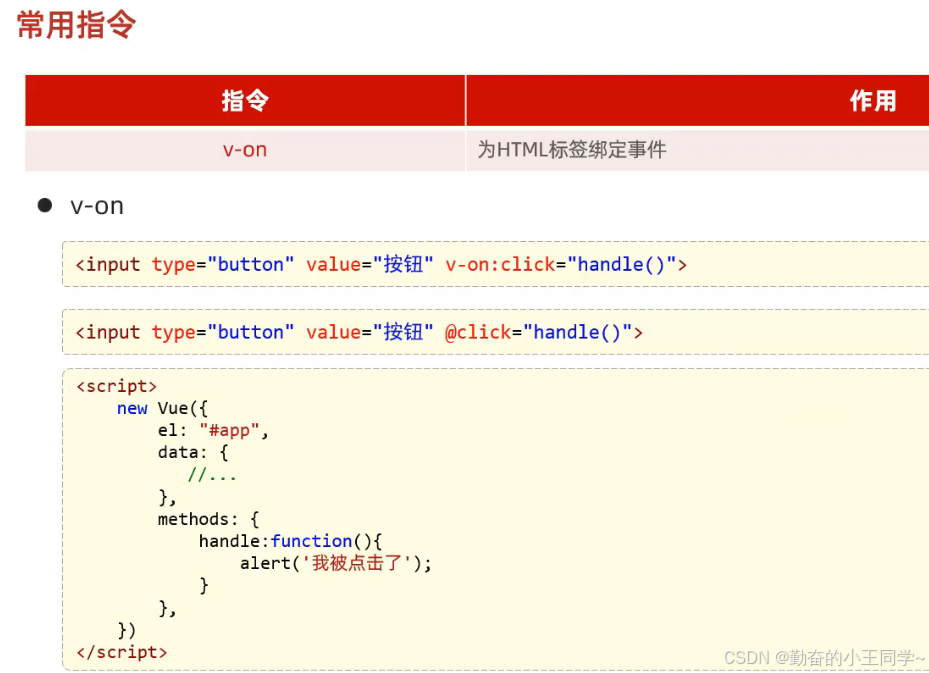
定义函数--放在method函数当中,method与data平齐
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <input type="button" value="点我一下" v-on:click="handle()"> </div> </body> <script> new Vue({ el:"#app", data:{ }, methods: { handle:function(){ alert("你点我了一下"); } } }) </script> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <script src="js/vue.js"></script> <body> <div id="app"> 年龄<input type="text" v-model="age">经判定,为: <span v-if="age <= 35">年轻人(35以下)</span> <span v-else-if="age>=35&&age<=60">中年人(35-60)</span> <span v-else="age>=60">老年人(60以上)</span> </div> </body> <script> new Vue({ el:"#app", data:{ age:20 }, methods: { } }) </script> </html><br><br> 年龄<input type="text" v-model="age">经判定,为: <span v-show="age <= 35">年轻人(35以下)</span> <span v-show="age>=35&&age<=60">中年人(35-60)</span> <span v-show="age>=60">老年人(60以上)</span><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <script src="js/vue.js"></script> <body> <div id="app"> <div v-for="(i,index) in addrs">{{index+1}}:{{i}}</div> <hr> <div v-for="i in addrs">{{i}}</div> </div> </body> <script> new Vue({ el:"#app", data:{ addrs:["北京","上海","西安","长沙"] }, methods: { } }) </script> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <script src="js/vue.js"></script> <body> <div id="app"> <table border="1" cellspacing="0" width="60%"> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>成绩</th> <th>等级</th> </tr> <tr align="center" v-for="(user,index) in users"> <td>{{index+1}}</td> <td>{{user.name}}</td> <td>{{user.age}}</td> <td> <span v-if="user.gender==1">男</span> <span v-if="user.gender==2">女</span> </td> <td>{{user.score}}</td> <td> <span v-if="user.score>=85">优秀</span> <span v-else-if="user.score>=60">几个</span> <span style="color: red;"v-else>不及格</span> </td> </tr> </table> </div> </body> <script> new Vue({ el:"#app", data:{ users:[{name:"tom",age:20,gender:1,score:78}, {name:"rose",age:18,gender:2,score:63},{name:"jerry",age:26,gender:1,score:90}, {name:"tony",age:30,gender:1,score:52}] }, methods: { } }) </script> </html>