路由懒加载
什么是路由懒加载
Vue路由懒加载是一种优化单页面应用性能的技术。它使路由组件按需加载,避免在应用初次加载时加载所有页面组件,从而减少首屏加载时间。
为什么需要路由懒加载
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
路由懒加载的实现
-
Vue异步组件
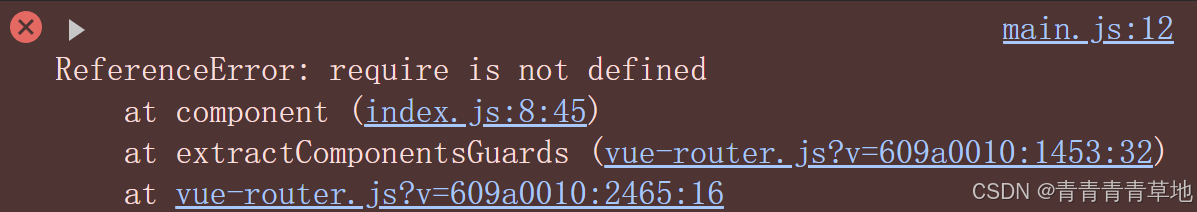
const router = new VueRouter({ // ... routes: [ { path: '/', name: 'HelloWorld', component: resolve => require(['@/components/HelloWorld'], resolve) } ] })在vue3中使用require()语法引入模块或包后,浏览器控制台出现报错:Undcaught ReferenceError: require is not defined
原因:require是webpack提供的一种加载能力,但是Vue3是用vite搭建的。 -
import动态导入
// Vue3 import { createRouter } from 'vue-router' const LoginPage = () => import('@/views/login/LoginPage.vue') const router = createRouter({ // ... routes: [ { path: '/login', component: LoginPage }, { path: '/article/manage', component: () => import('@/views/layout/LayoutContainer.vue') } ], }) export default router// Vue2 import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) export default new VueRouter({ routes:[ { path:'/', component: () => import('@/views/login/index.vue') } ] }) -
webpack中提供的require.ensure()实现
// 仅Vue2使用,Vue3是用vite搭建的。 import Vue from 'vue' import VueRouter from 'vue-router' const Login = resolve => { require.ensure(['@/views/login/index.vue'], () => { resolve(require('@/views/login/index.vue')) }) } Vue.use(VueRouter) export default new VueRouter({ routes:[ { path: '/', component: Login } ] })