4.26初步认识Vscode
(一)快捷键的使用
1. 打开控制端
ctrl + ~
2. 结束终端
ctrl + c
3. 多行同时对齐输出
按住shift + alt 光标多选
4. 多行同时任意位置输出
按住alt + 光标单点你想要输入的位置
5. 代码太长了,想混行编辑
alt + z
6. 打开设置控制面板
ctrl + v
(二)插件的安装
先打开插件应用市场:
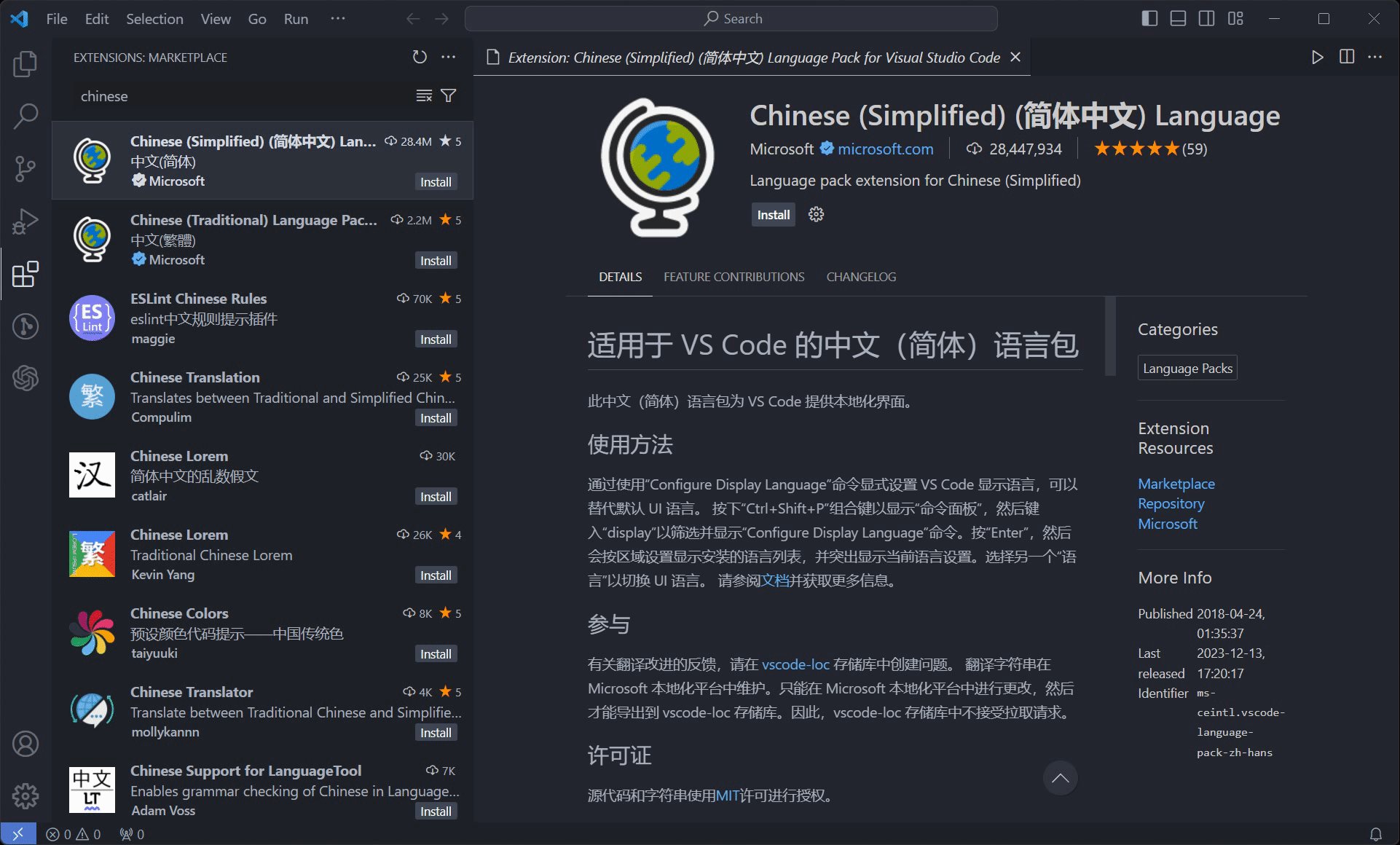
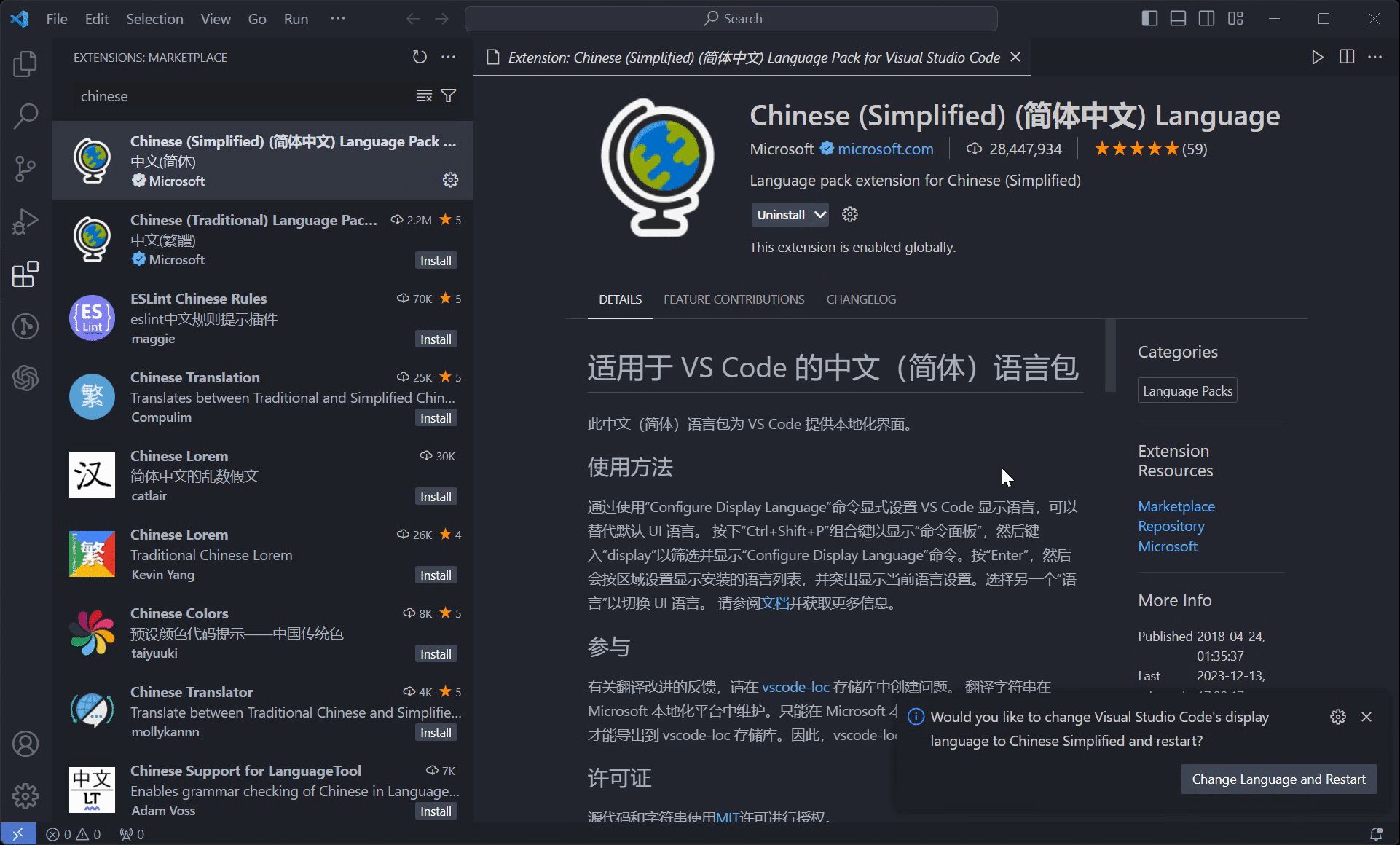
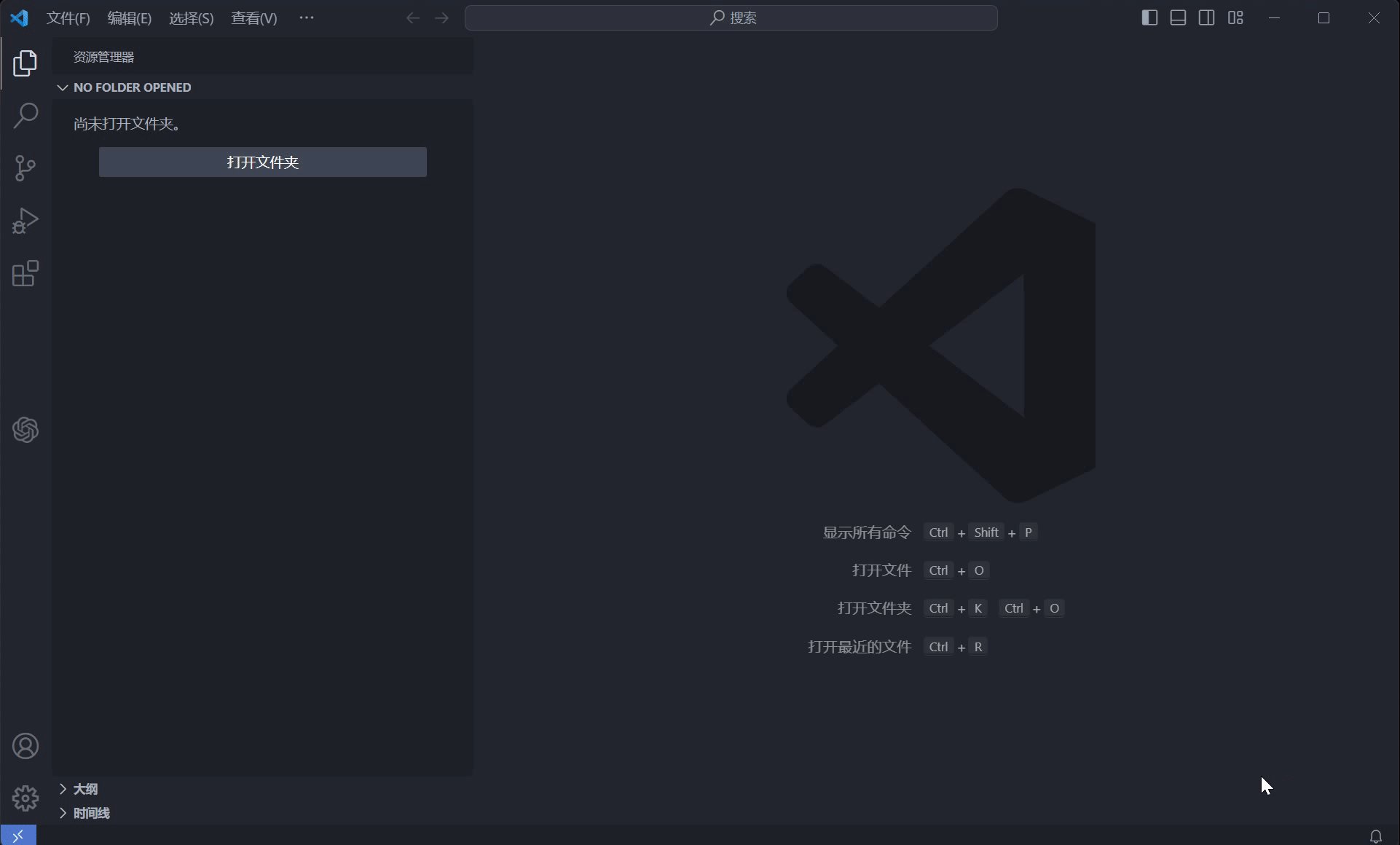
1、Chinese (汉化编译器)
chinese 插件适用于 VS Code 的中文(简体)语言包。此中文(简体)语言包为 VS Code 提供本地化界面。
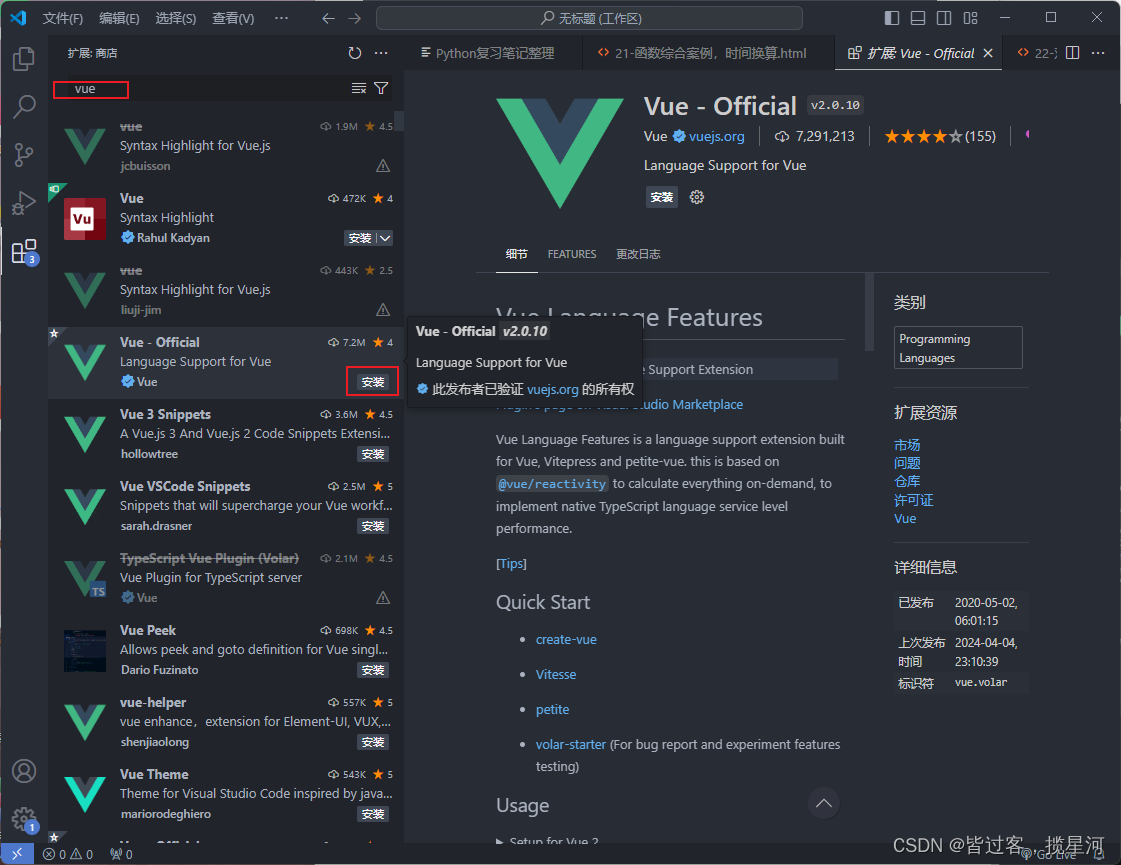
2、vetur(vue 开发必备)
vetur 插件是一个专门用于开发 Vue.js 项目。它提供了许多有用的功能,包括语法高亮、代码补全、错误检查、格式化、调试等。
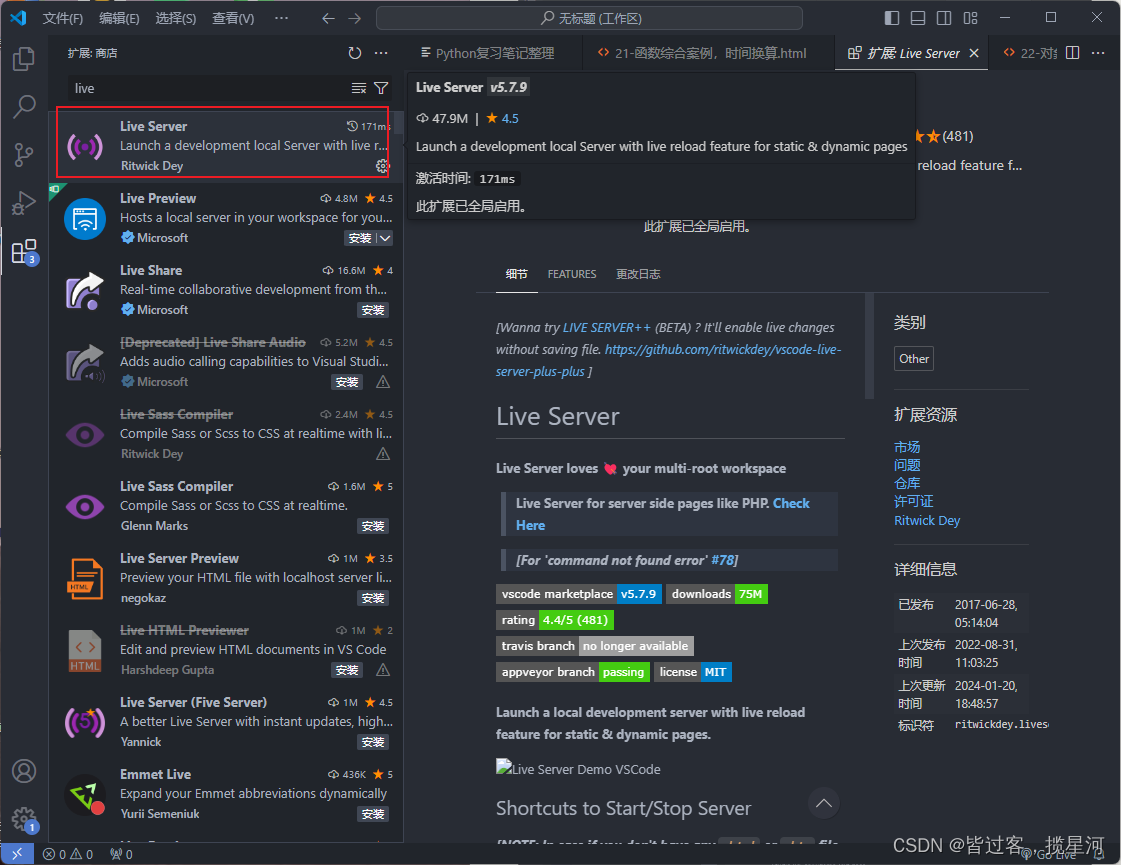
live server
可以通过分屏,边写代码,边显示效果,Ctrl+a是分屏显示快捷键。
其他比较好用的插件:
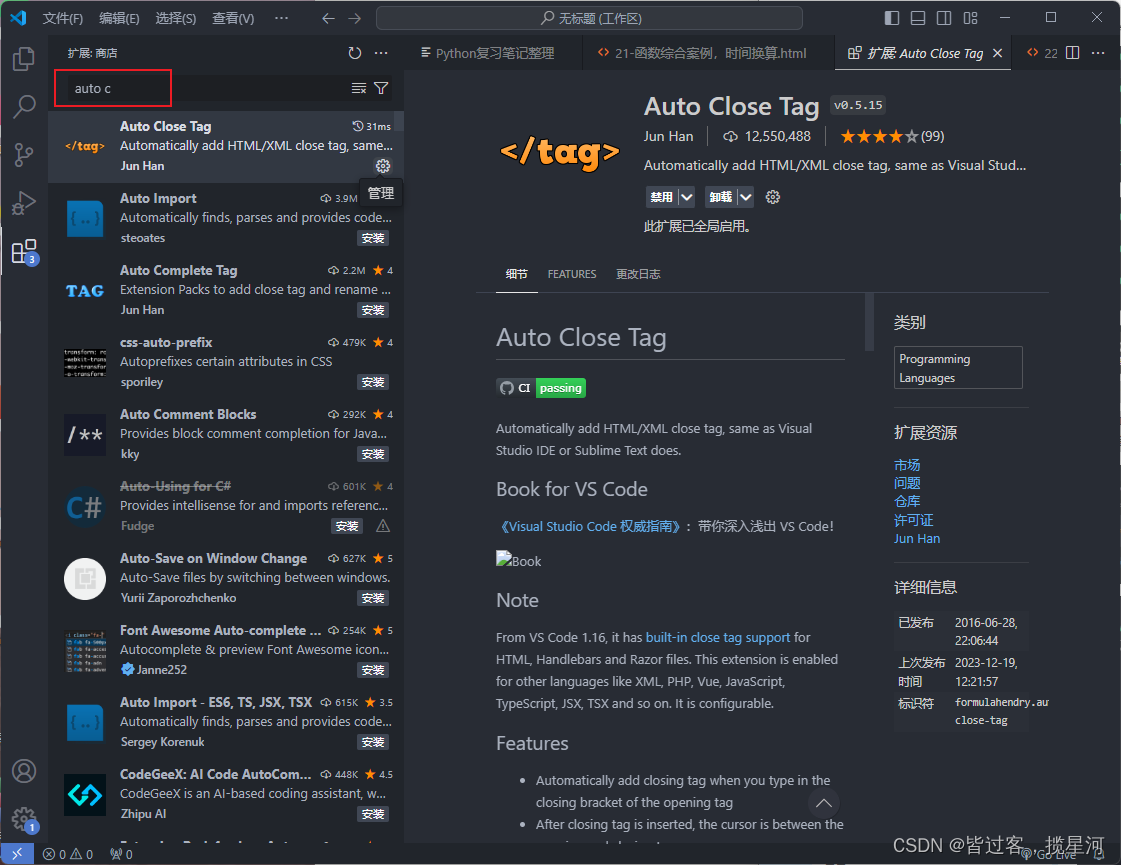
3、Auto Close Tag(自动闭合标签)
Auto Close Tag 插件可以自动闭合 HTML、XML 和其他类似标记语言的标签。当你输入一个开始标签时,它会自动插入相应的结束标签,并将光标定位在两个标签之间,方便你继续编写内容。
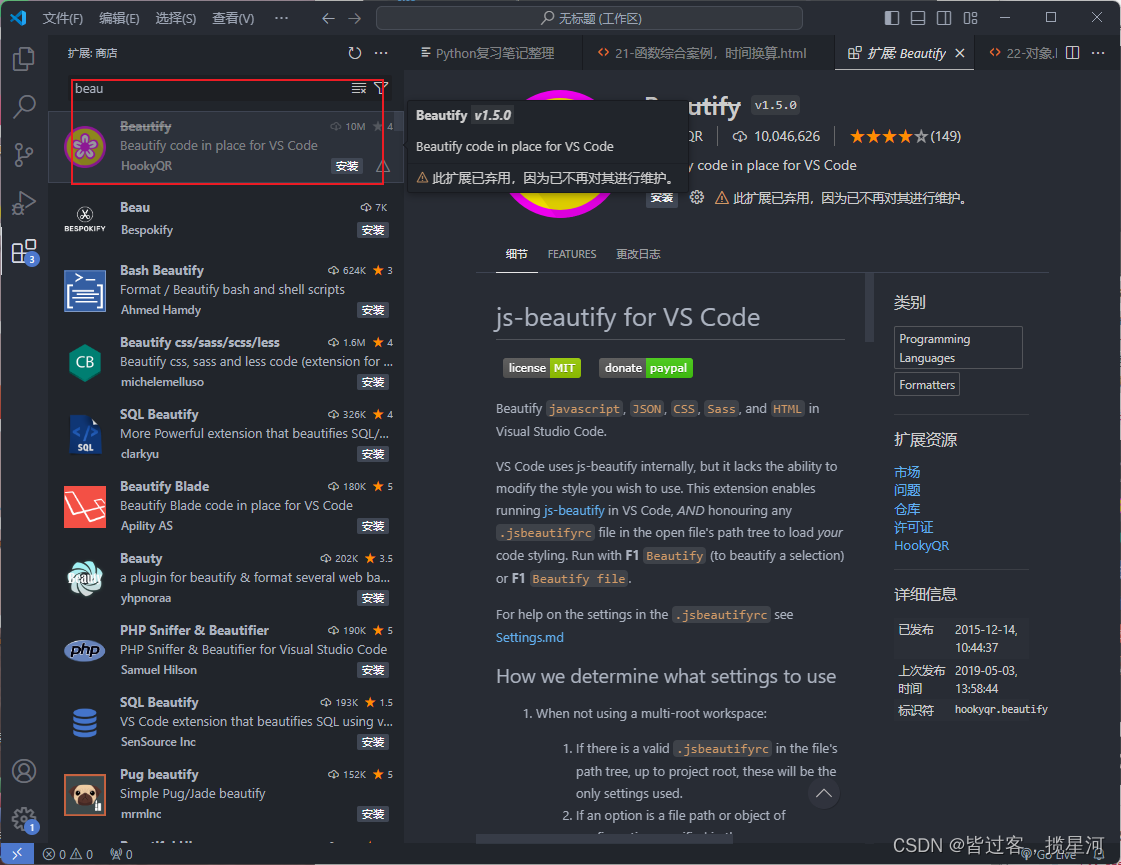
4、Beautify(格式化代码)
Beautify 插件可以帮助你格式化代码,使其更加美观和易读。
5、Guides(代码辅助线)
Guides 插件是一个内置的功能,可以帮助你更好地对齐代码。
6、Image preview(实时预览图片)
Image preview 插件可以在编辑器中实时预览图像文件,方便开发者在编写代码时查看图像的内容和效果。
7、HTML CSS Support(代码辅助功能)
HTML CSS Support 插件提供了对 HTML 和 CSS 的智能代码补全、语法高亮、代码片段和其他辅助功能。这个插件可以帮助开发者更高效地编写 HTML 和 CSS 代码。
8、JavaScript (ES6) code snippets(生成代码片段)
JavaScript (ES6) code snippets 插件提供了一系列用于 JavaScript 开发的代码片段,特别是针对 ES6(ECMAScript 2015) 语法的代码片段。你可以在编写 JavaScript 代码时使用快捷方式来快速插入常用的代码模板。这些代码片段涵盖了各种常见的 JavaScript 语法和功能,包括变量声明、函数定义、箭头函数、模板字符串、解构赋值、Promise、async/await 等。
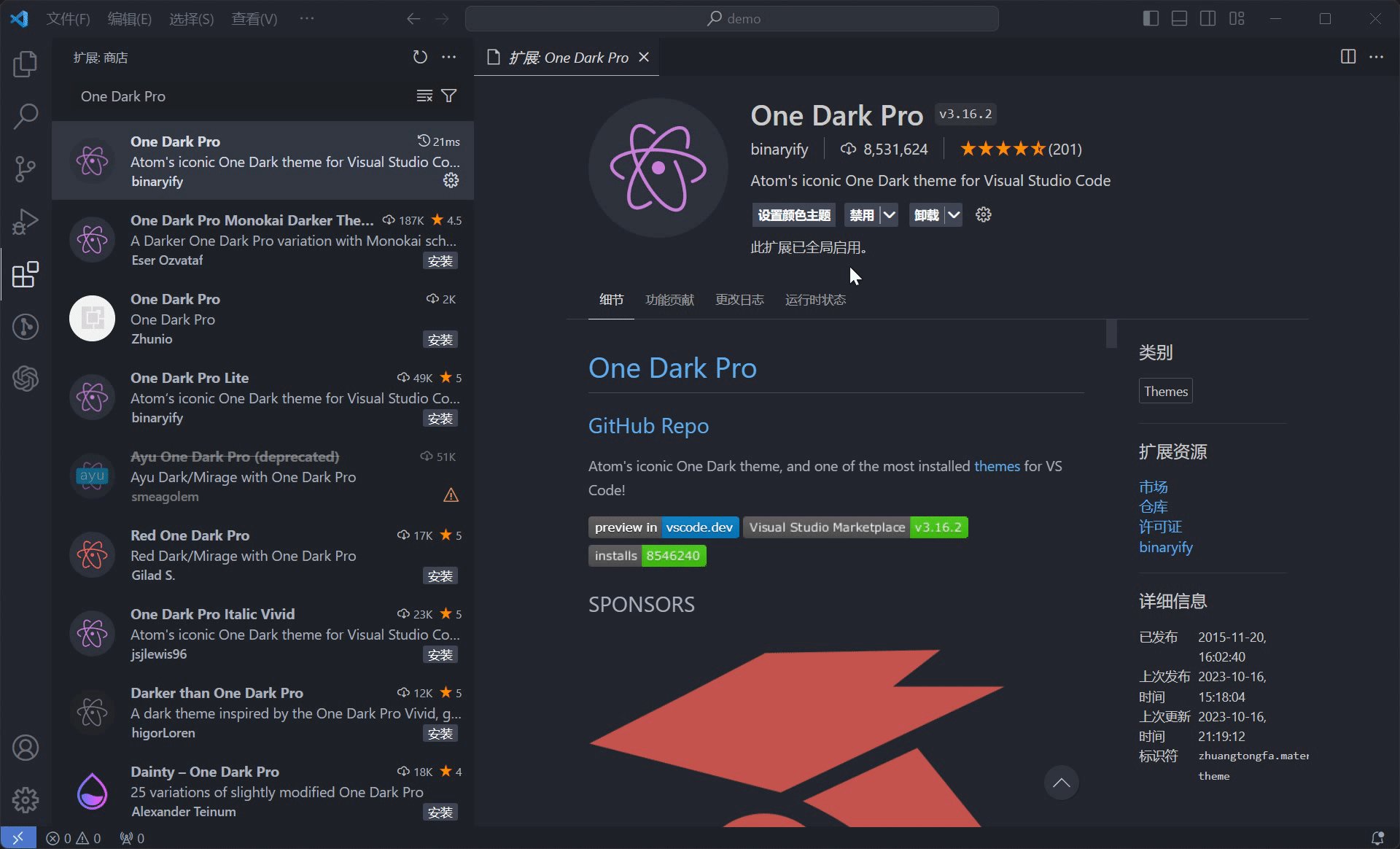
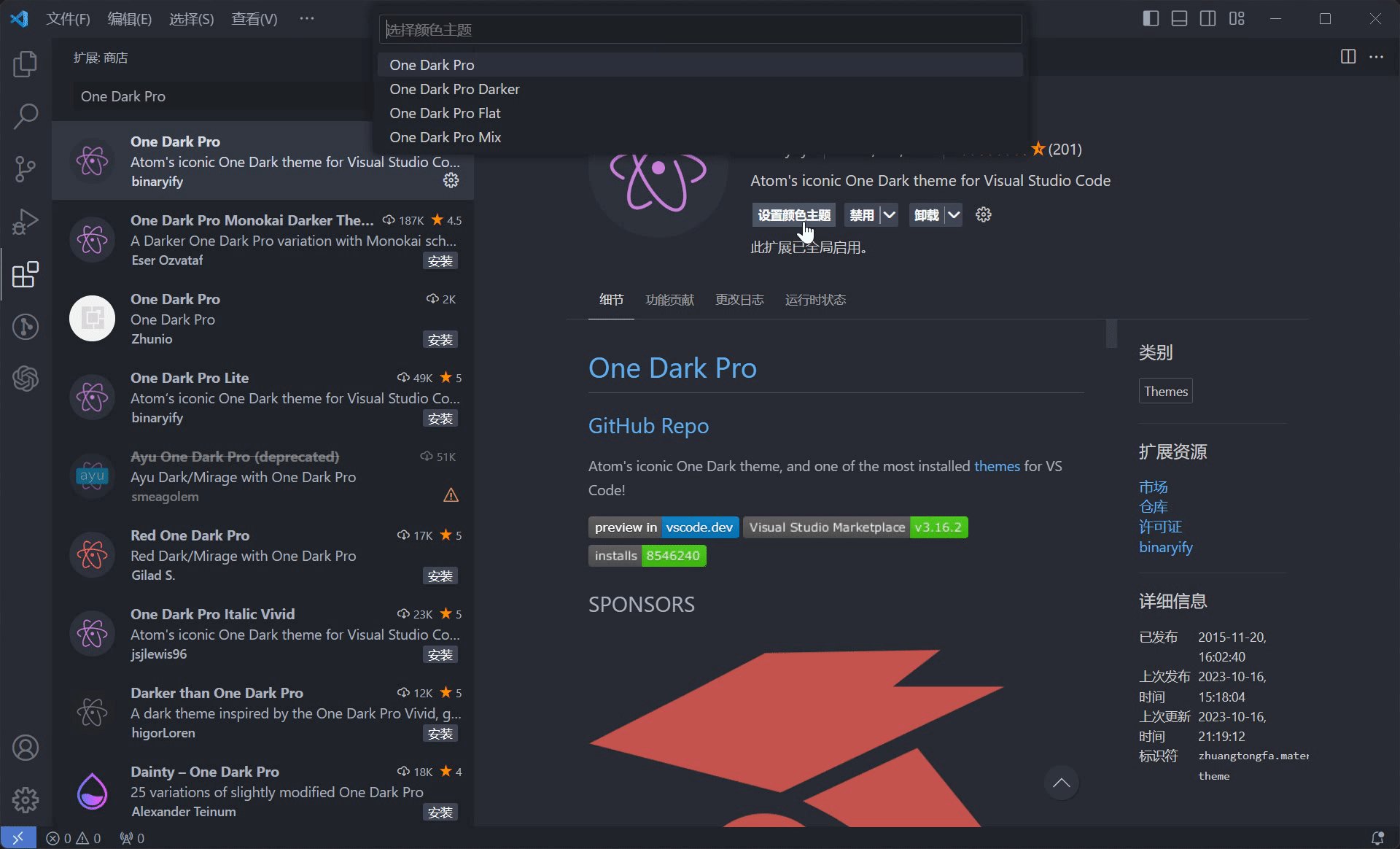
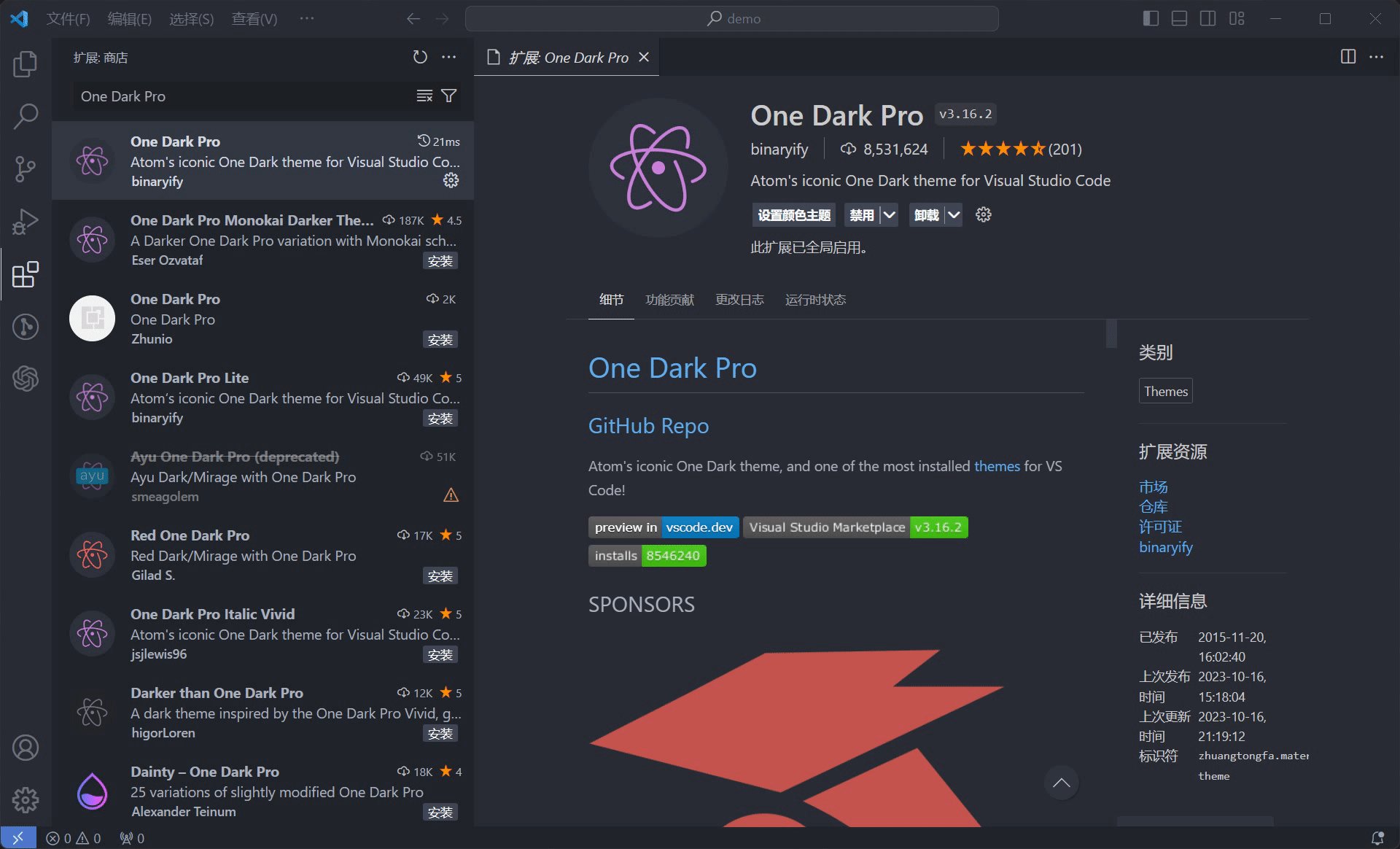
9 、One Dark Pro(深色主题)
One Dark Pro 插件提供了一个深色主题,以帮助你在编写代码时获得更好的视觉体验。可以在 VS Code 的主题设置中选择它作为编辑器的主题。一旦应用了 One Dark Pro 主题,编辑器的背景、文本颜色、语法高亮等都会根据主题的设计进行相应的调整。
10、Path Intellisense(路径补全)
Path Intellisense 插件提供了路径智能感知的功能,帮助你更轻松地输入和补全文件路径。当你在编辑器中输入文件路径时,它会自动为你提供路径的建议和补全。这包括文件系统中的文件和文件夹,以及你项目中已存在的文件。Path Intellisense 还提供了一些其他的功能,例如路径的快速导航、路径的复制和粘贴等。它还支持多种文件系统,包括本地文件系统、网络文件系统和远程文件系统。
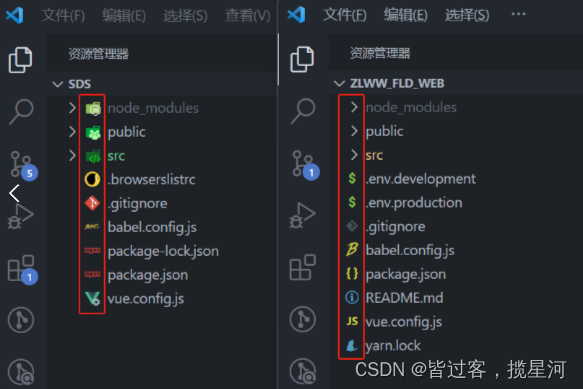
11 、vscode-icons(文件图标)
vscode-icons 插件,它为文件和文件夹提供了丰富的图标,以增强编辑器的可视化效果。vscode-icons 插件提供了大量的图标,覆盖了各种常见的文件类型和扩展名,这些图标可以帮助你更快速地识别和区分不同类型的文件,提高你在项目中的导航和查找效率。此外,vscode-icons 还支持自定义图标规则。你可以根据自己的需求,为特定的文件类型或者扩展名指定自定义的图标。这样可以使你的项目更加个性化,并且符合你的视觉偏好。目前该插件已被 VS Code 内部支持:“文件” -> “首选项” -> “文件图标主题”。
12、Better Comments(代码注释)
Better Comments插件它提供了更强大的代码注释功能,使你能够更好地组织和标记你的注释。
使用 Better Comments 插件,你可以通过在注释前添加特定的标记来给注释分类和着色。这些标记包括:
?:用于表示疑问或需要进一步解释的注释;
TODO:用于标记需要完成的任务或待办事项;
*:用于强调或标记注释中的关键信息;
//:用于普通的注释。
!:用于突出显示重要的注释或需要特别关注的部分;
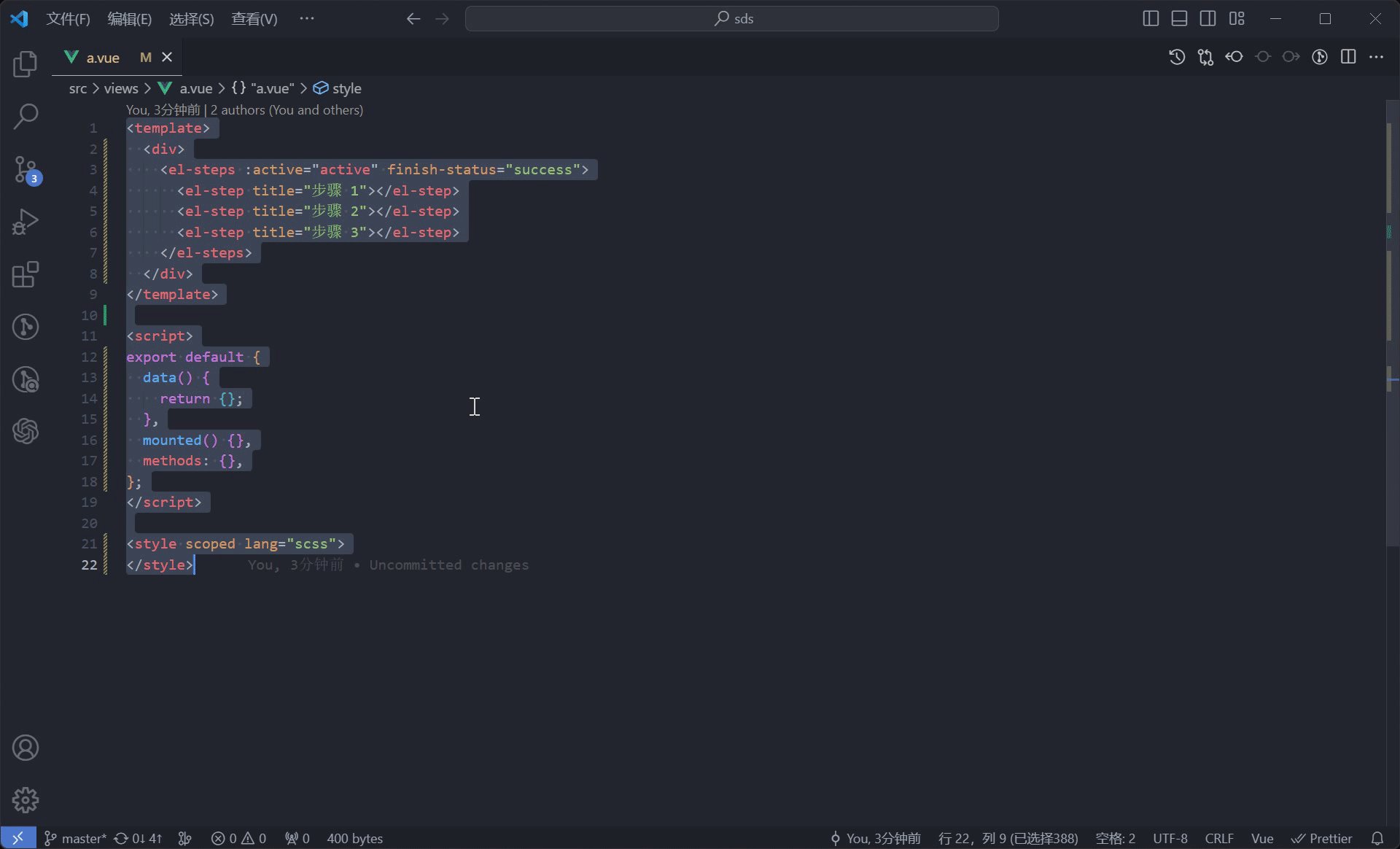
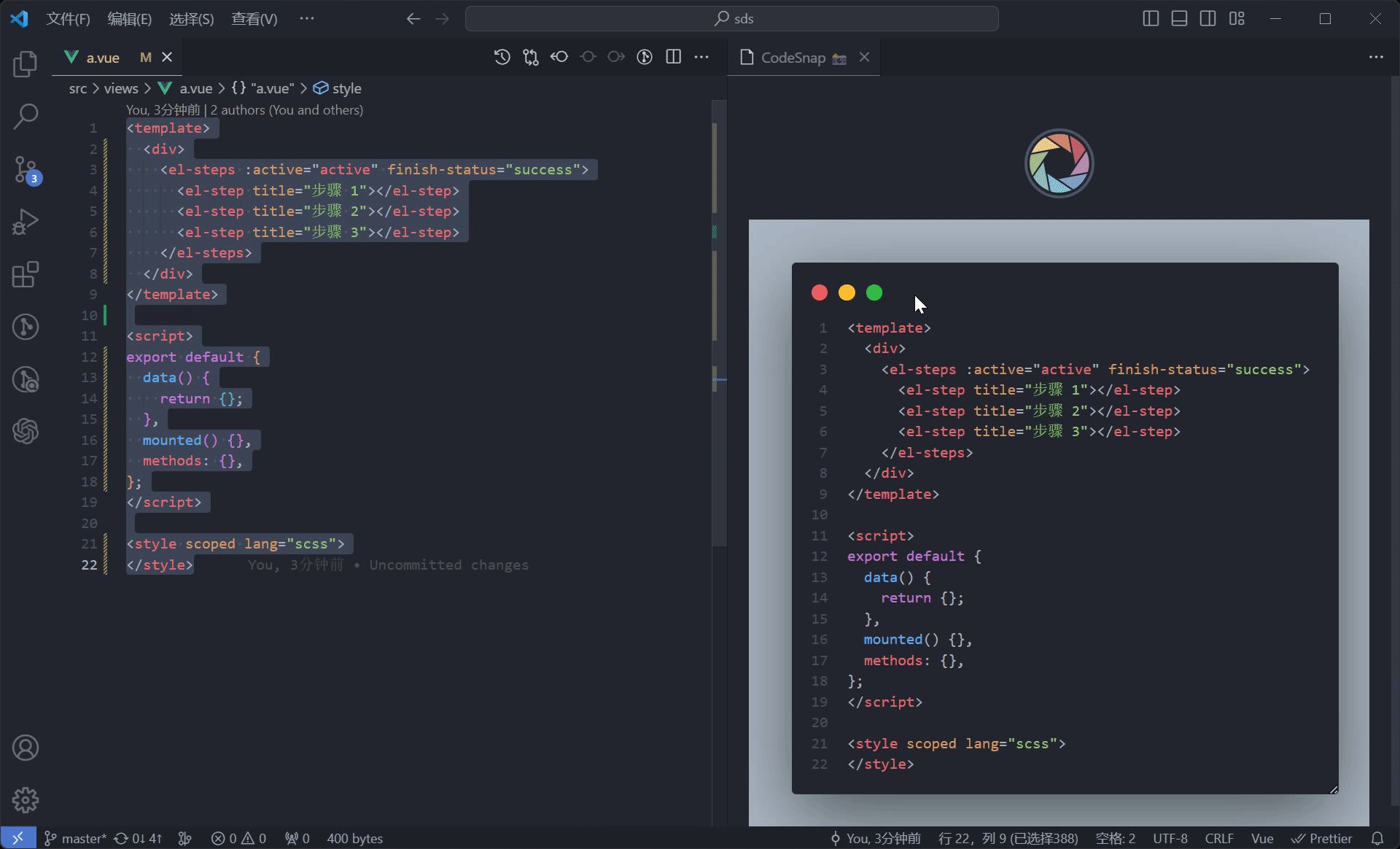
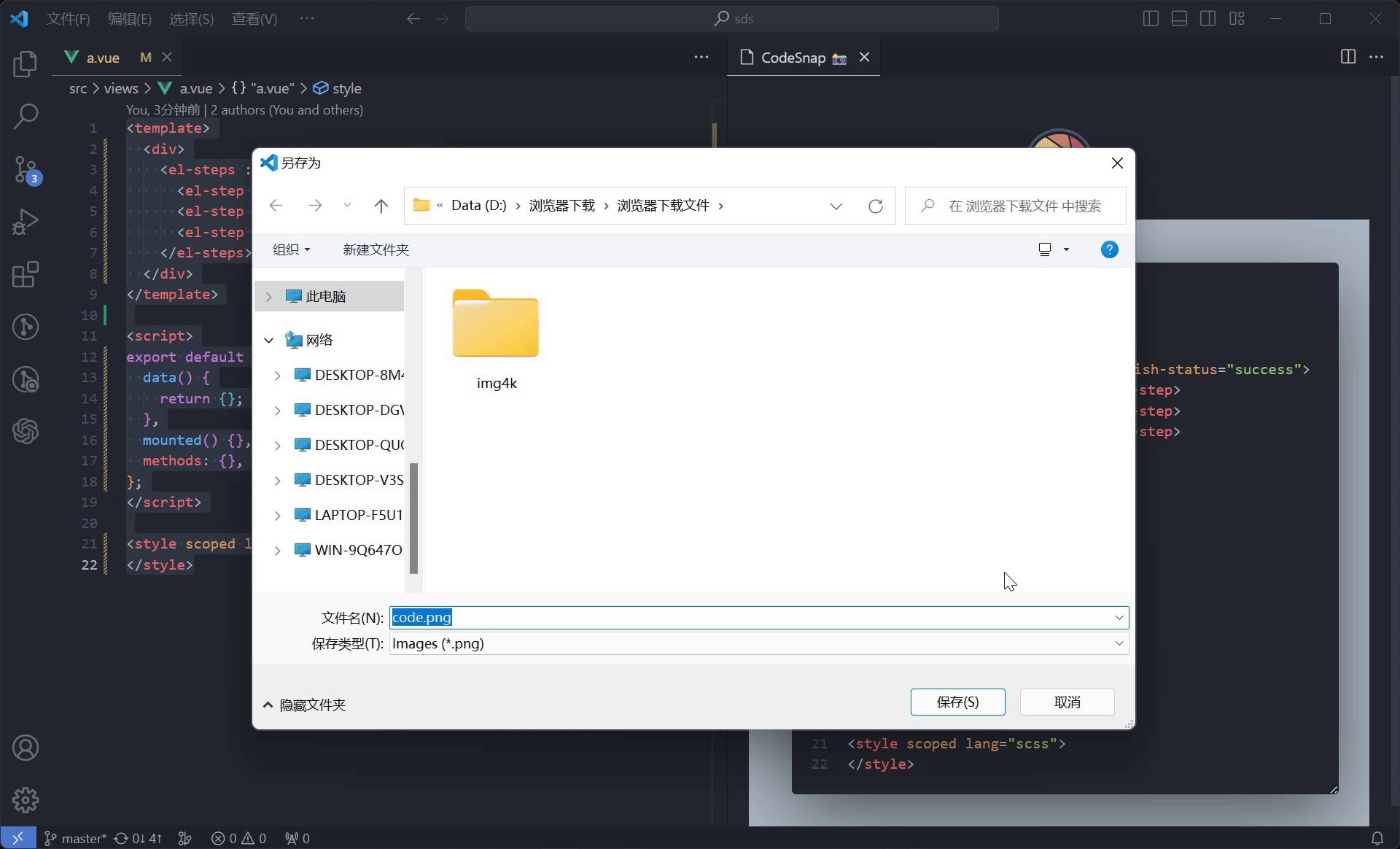
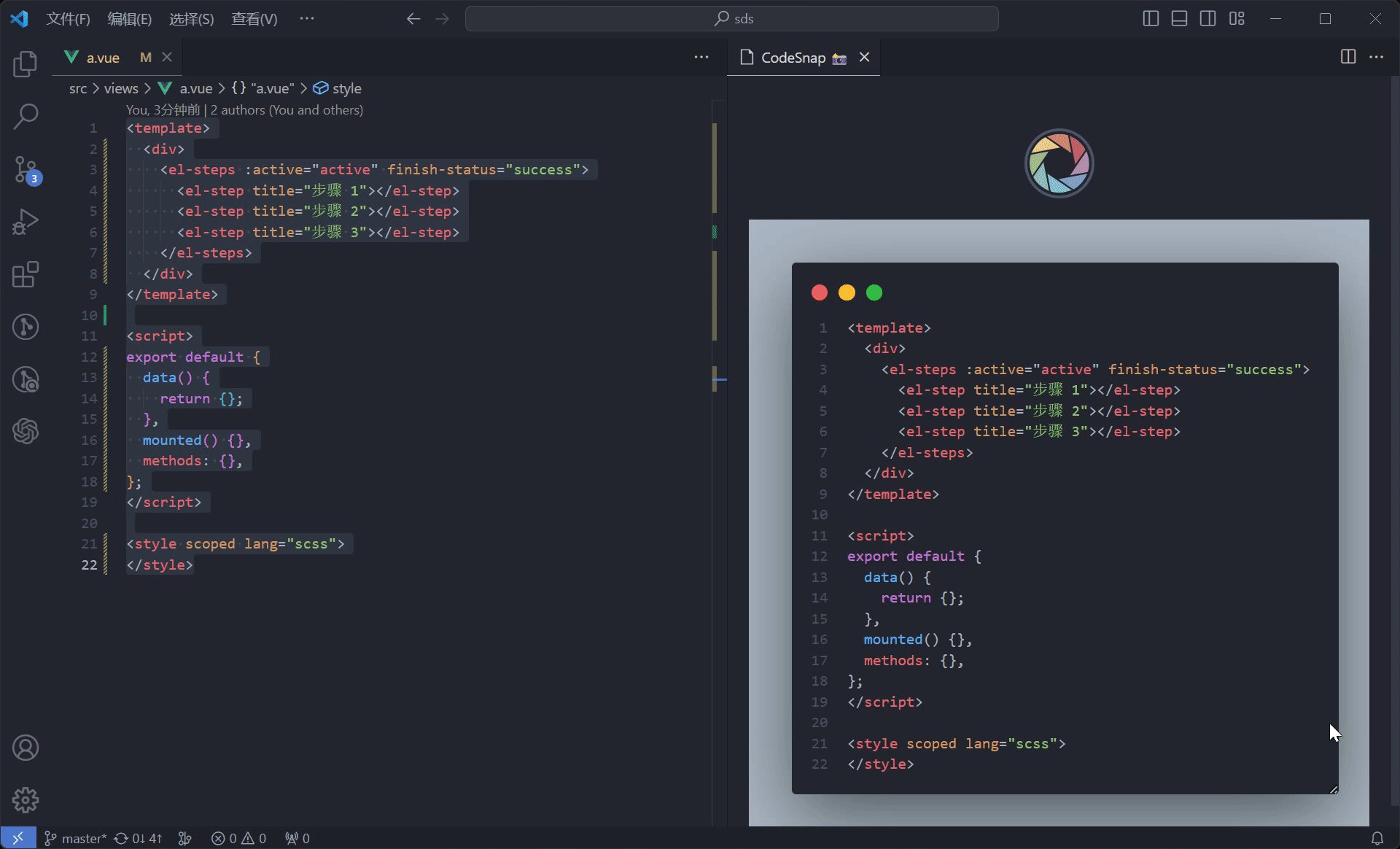
13、CodeSnap(代码生成图片)
CodeSnap 插件可以帮助你将代码片段转换为漂亮的代码截图,并支持自定义样式和主题。你可以选择不同的样式和主题,包括代码高亮、背景颜色、字体大小等,以创建符合你需求的漂亮截图。该插件还支持自定义代码片段的尺寸、文件类型和文件名,以及添加标题和描述等元数据。
(三) 基础简写表达式
! /* 会输出html的基础框架格式 */
> /* 是用于分级标签 */
div.button /* .什么是,class的简写法 */
# /* #号是id的简写法 */
$ /* $会自动添加序号 */
[href='url'] /* []中写小的样式,可以写网站地址 */
{} /* {}中填写文本内容 */
案例体会
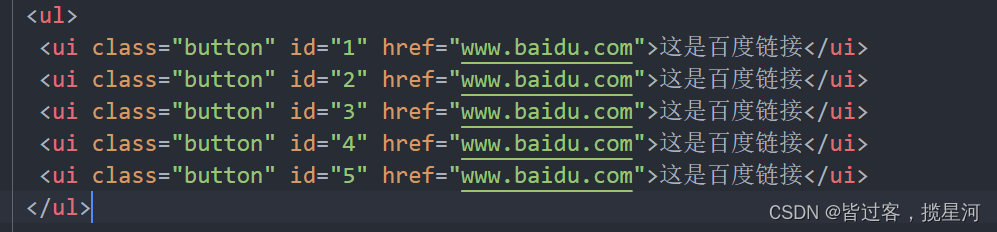
ul>ui.button#$[href="www.baidu.com"]{这是百度的链接}*5
效果如下:
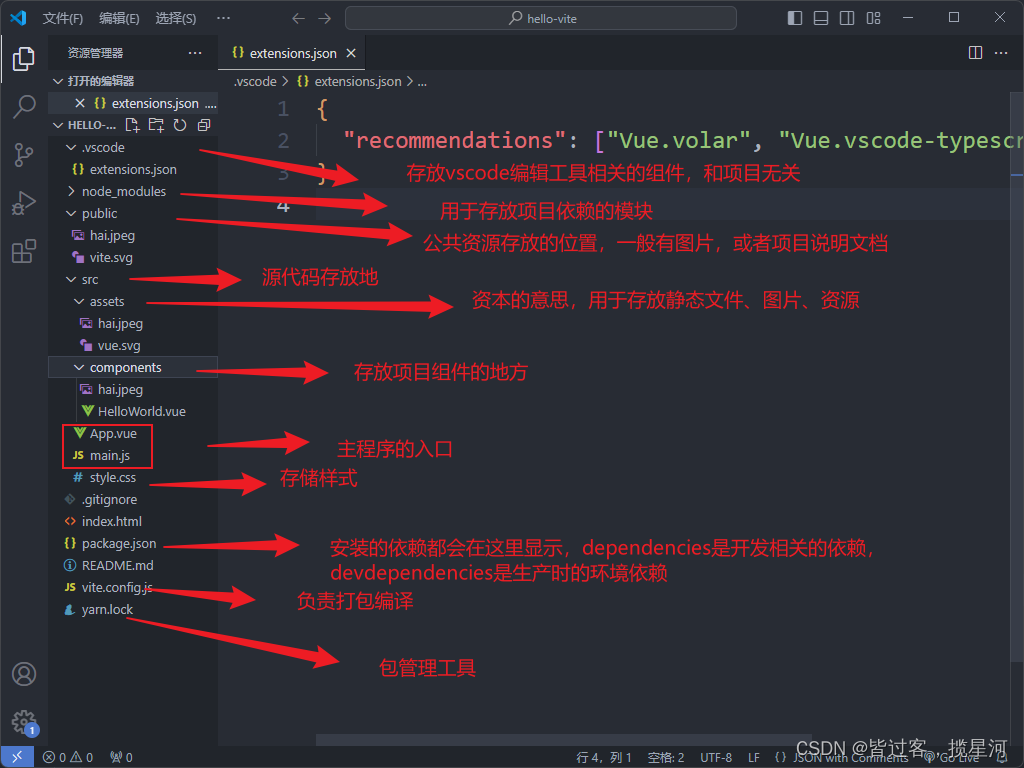
(四)vue项目结构的理解
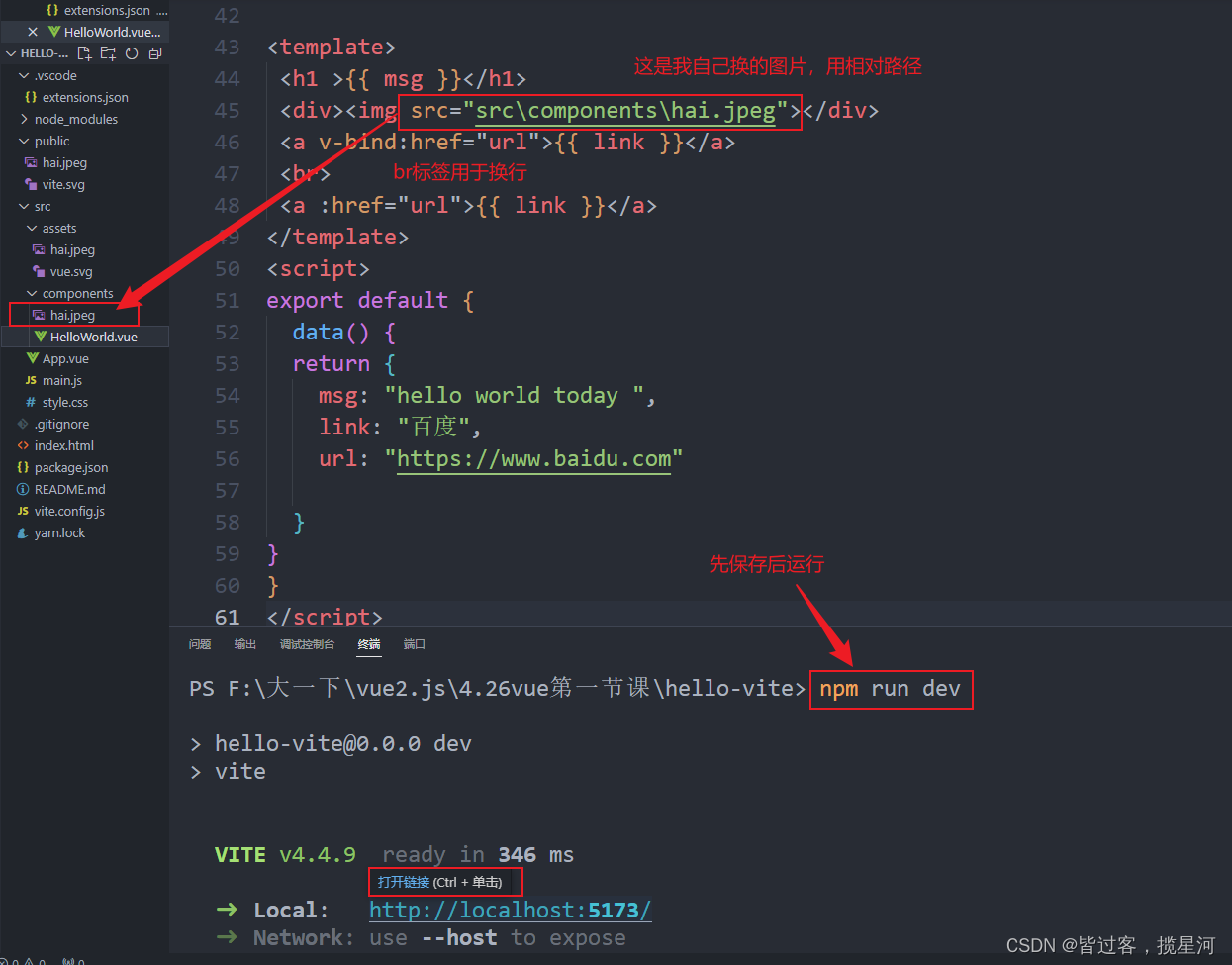
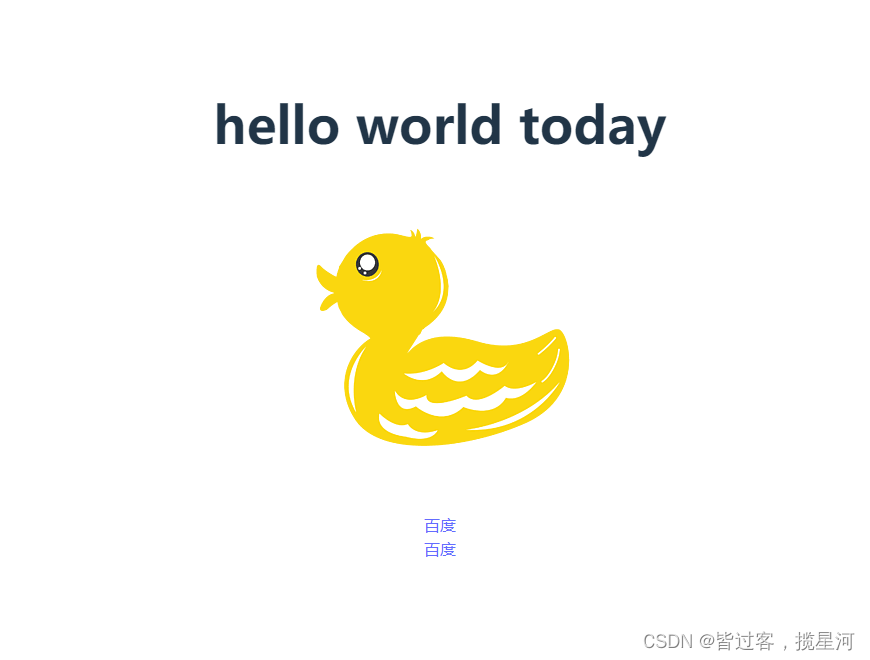
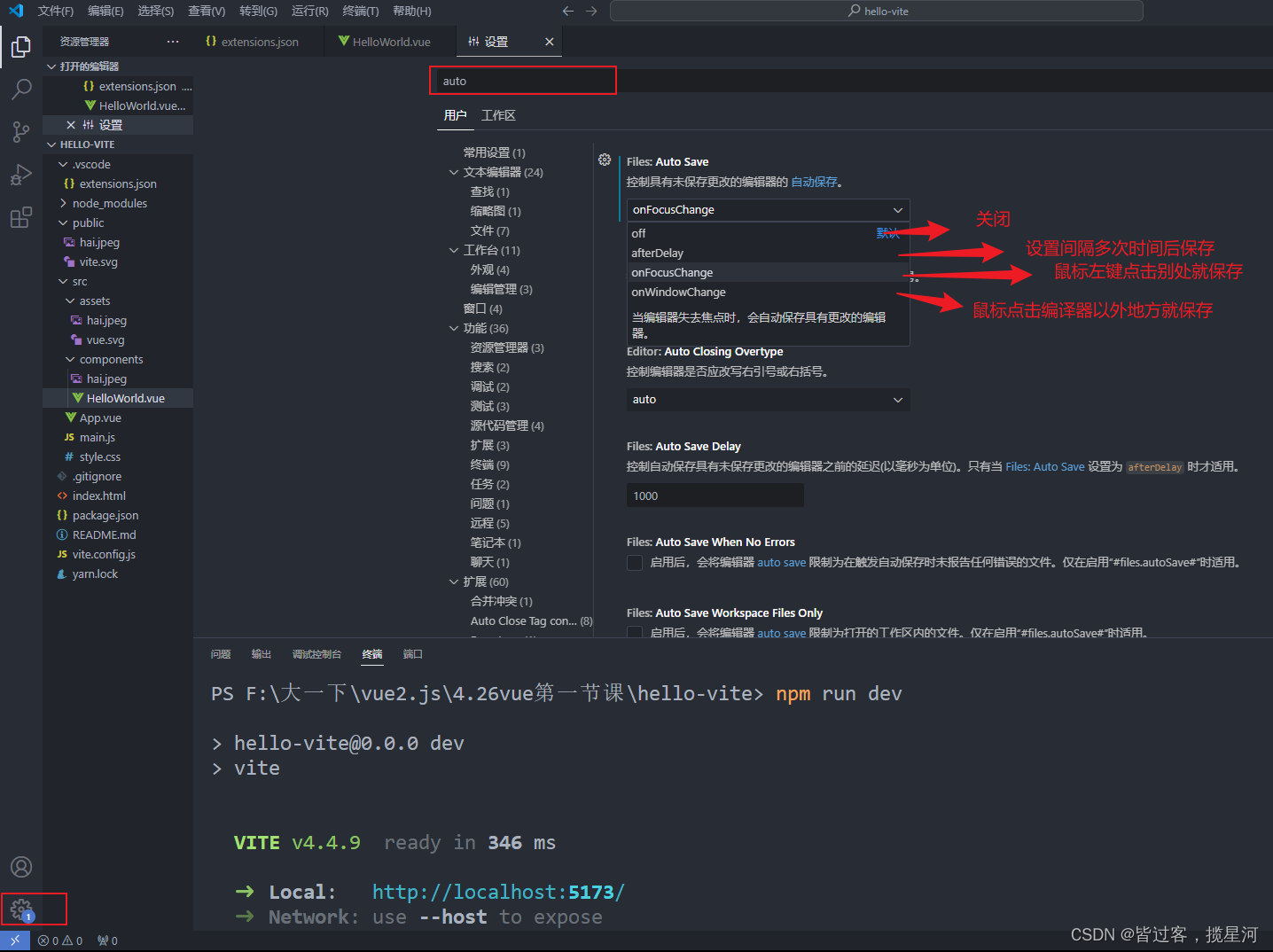
(五)项目初玩
效果如下: