内置构造函数
在 JavaScript 中
最主要
的数据类型有 6 种:
基本数据类型:
字符串、数值、布尔、undefined、null
引用类型:
对象
但是,我们会发现有些特殊情况:
//普通字符串
const str = 'peiqi'
console.log(str.length) //5
//出现这种情况的原因:在js底层中,将一些 简单的数据类型 包装成了 引用数据类型
const str = new String('peiqi')
其实字符串、数值、布尔、等基本类型也都有专门的构造函数,这些我们称为包装类型。
JS中几乎所有的数据都可以基于构成函数创建
引用类型
Object,Array,RegExp,Date 等
包装类型
String,Number,Boolean 等
Object
Object 是内置的构造函数,用于创建普通对象
学习三个常用静态方法(静态方法就是只有构造函数Object可以调用的)
//需求:要想获取对象里面的属性和值,该怎么做?
const peiqi = {name:'佩奇',age:18}
//传统方法:
for(let k in peiqi){
console.log(k) //name age
console.log(peiqi[k]) //佩奇 18
}Object.keys 静态方法获取对象中所有属性(键)
const peiqi = {name:'佩奇',age:18}
//获得对象的所有键,并且返回的是一个数组
const arr = Object.keys(peiqi)
console.log(arr) //['name','age']注意: 返回的是一个数组
Object.values 静态方法获取对象中所有属性值
const peiqi = {name:'佩奇',age:18}
//获得对象的所有属性值,并且返回的也是一个数组
const arr = Object.values(peiqi)
console.log(arr) //['佩奇',18]注意: 返回的也是一个数组
Object. assign 静态方法常用于对象拷贝
//拷贝对象 把 peiqi 拷贝给 obj
const peiqi = {name:'佩奇',age:18}
const obj = {}
Object.assign(obj,peiqi)
console.log(obj) //{name:'佩奇',age:18}经常使用的场景是:给对象添加属性
//给 peiqi 新增属性
const peiqi = {name:'佩奇',age:18}
Object.assign(peiqi,{gender:'女'})
console.log(peiqi) //{name:'佩奇',age:18,gender:'女'}Array
Array 是内置的构造函数,用于创建数组
1.
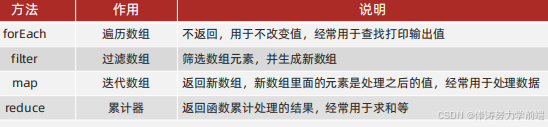
数组常见实例方法
-
核心方法

作用:
reduce 返回函数累计处理的结果,经常用于求和等
基本语法:
//arr.reduce(function(上一次值,当前值){}, 初始值)
const arr = [1,2,3]
//1.没有初始值
const total = arr.reduce((prev,current) {
return prev + current
})
console.log(total) //6
//2.有初始值
const total = arr.reduce((prev,current) {
return prev + current
},10)
console.log(total) //16
累计值参数:
1. 如果有起始值,则以起始值为准开始累计, 累计值 = 起始值
2. 如果没有起始值, 则累计值以数组的第一个数组元素作为起始值开始累计
3. 后面每次遍历就会用后面的数组元素 累计到
累计值
里面 (类似求和里面的 sum )