使用form表单的action提交表单是同步提交的方式,会跳转页面,所以无法获取后端返回来到消息。这样描述或许没有太大感觉,如果我要通过表单的方式上传文件,并接收后台返回来的响应数据;这样说是不是就感同深受了呢。
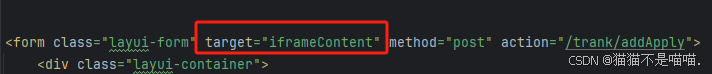
1. 在form标签上添加一个 target 属性,属性值指向 <ifream></ifream> 标签的name 属性。target 属性也就是当表单提交后,会自动跳转到 target 对应的地址上。这里表示提交表单后,跳转到ifream 层。
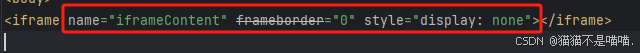
2. 添加一个 <ifream></ifream> 标签,并添加行内样式使其为不可见状态(dispaly: none)
3. 接收响应消息的 js 如下
//提交申请单后接收响应消息
$("iframe[name=iframeContent]").on("load", function() {
var responseText = $("iframe")[0].contentDocument.body.innerHTML;
const jsonResponse = JSON.parse(responseText);
if (jsonResponse.code == 0) {
layer.open({
title: '提示', icon: '1', content: jsonResponse.msg, time: 2000, end: function () {
window.close(); // 关闭表单页面
}
});
} else {
layer.alert(jsonResponse.msg, {
title: '申请失败', icon: 5, time: 5000
});
}
});整体流程就是:当提交表单后,会自动跳转到 <form> 标签内 target 属性值对应的地址上,即在 ifream 层,这样返回的结果就存在了 ifream 层。通过监听 ifream 层的 load 事件,ifream 加载完成就会触发 load 事件,有数据就会获取。