H5新增的标签和表单
一、H5的发展历史
1、H5的发展历史
HTML5草案的前身名为 Web Applications 1.0,于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的 HTML 工作团队。
HTML 5 的第一份正式草案已于2008年1月22日公布。HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
2012年12月17日,万维网联盟(W3C)正式宣布凝结了大量网络工作者心血的HTML5规范已经正式定稿。根据W3C的发言稿称:“HTML5是开放的Web网络平台的奠基石。”
2013年5月6日, HTML 5.1正式草案公布。该规范定义了第五次重大版本,第一次要修订万维网的核心语言:超文本标记语言(HTML)。在这个版本中,新功能不断推出,以帮助Web应用程序的作者,努力提高新元素互操作性。
本次草案的发布,从2012年12月27日至今,进行了多达近百项的修改,包括HTML和XHTML的标签,相关的API、Canvas等,同时HTML5的图像img标签及svg也进行了改进,性能得到进一步提升。
2、H5的兼容
支持Html5的浏览器包括Firefox(火狐浏览器),IE9及其更高版本,Chrome(谷歌浏览器),Safari,Opera等;国内的遨游浏览器(Maxthon),以及基于IE或Chromium(Chrome的工程版或称实验版)所推出的360浏览器、搜狗浏览器、QQ浏览器、猎豹 浏览器等国产浏览器同样具备支持HTML5的能力。
二、H5新增加的标签
1、H5的基本语法
(1)内容类型
HTML5的文件扩展符与内容类型保持不变,仍然为".html"或".htm"
(2)DOCTYPE声明
不区分大小写
(3)指定字符集编码
meta charset="UTF-8"
(4)可省略标记的元素
1.不允许写结束标记的元素:br、col、embed、hr、img、input、、link、meta
2.可以省略结束标记的元素:li、dt、dd、p、option、colgroup、thead、tbody、tfoot、tr、td、th
3.可以省略全部标记的元素:html、head、body、colgroup、tbody
(5)省略引号
属性值可以使用双引号,也可以使用单引号
2、H5 新增的内容
(1)语义化的标签
(2)增强型的表单
(3)音频和视频
(4)webStorage以及sessionStorage的储存机制
(5)canvas绘图
(6)提供了一些新的API方法
3、HTML5 新增的标签
常用:
1.header------双标签,头部
2.footer------双标签,尾部
3.section-----双标签,主体区域
4.main--------双标签,主要内容区域
5.aside-------双标签,侧边栏
6.nav---------双标签,导航区域
7.article-----双标签,独立文章区域
8.figure------双标签,独立区域
figcaption--------独立区域的标题
不常用:
1.mark------高亮显示,背景高亮,相当于span标签
2.canvas----绘图标签
3.hgroup----标题分组
注意事项:
1.以上都是H5里面新增的标签,且都是双标签
2.类似于div,之间没有间距,不自带内边距和外边距
3.以上的语义化标签为块级元素,能设置宽高,且纵向显示
4、音频和视频标签
(1)视频标签
基本语法:<video src="视频路径"></video>
标签属性:
1)src-----------------路径
2)controls="controls"-------(controls)-----------控件点击 属性等于属性值时,可以直接写属性
3)loop="loop"---------------(loop) --------------循环播放(无限次播放)
4)autoplay="autoplay"-------(autoplay)-----------自动播放
5)muted="muted"-------------(muted)--------------声音禁用
6)poster="poster"----------------------------------缓存加载
注意事项:
1)默认情况下视频只能播放一遍
2)默认情况下,浏览器已经把自动播放的属性给禁用掉了
3)如果想要实现自动播放的话,则可以添加muted的属性,通过禁用声音来实现视频的自动播放
应用场景:爱奇艺、优酷、腾讯、B站等
(2)音频标签
基本语法:<audio src="音频路径"></audio>
标签属性:
1)src------------路径
2)controls--------控件
3)loop------------循环播放
4)muted-----------静音
5)autoplay--------自动播放
注意事项:
1)音频也是默认的播放一次
2)就算你添加了静音和添加了自动播放后,谷歌浏览器中不能实现自动播放
3)如果你添加了静音属性,在火狐浏览器中能实现自动播放
应用场景:各种音频软件-酷狗、网易云音乐、QQ音乐等等
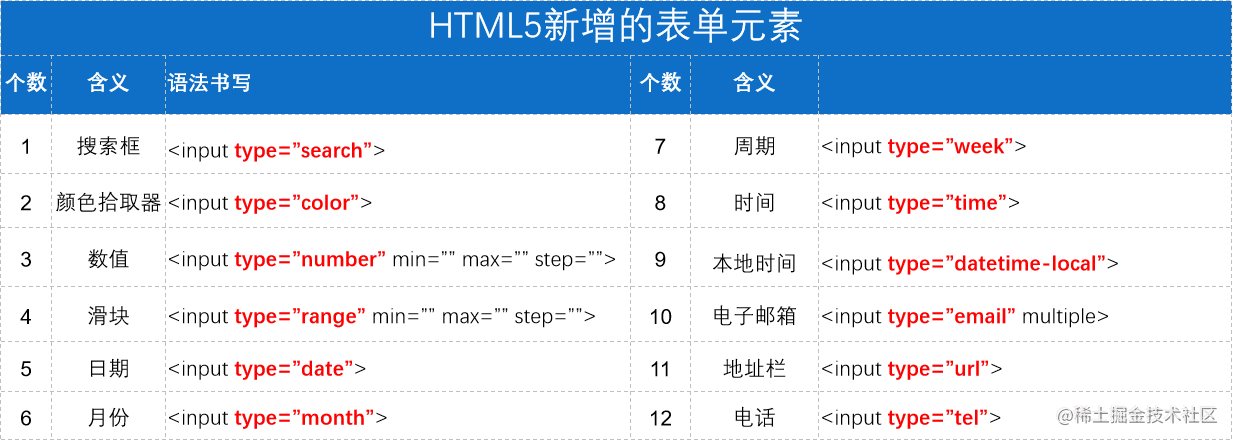
三、H5新增加的表单type属性值
1、颜色拾取器
type="color"
2、搜索框
清除当前输入框里面的文本
type="search"
3、数值类型
type="number"
注意事项:每点击一次自增或者自减1,默认情况下能减到负数
其他标签属性:
min="最小值"
max="最大值"
step="步长值"
value="默认值"
4、滑块类型
type="range"
注意事项:默认滑块位置在正中位置
其他标签属性
min="数值"-----一般数值都为0
max="数值"
step="步长值"
value="默认值"
5、日期-包含年月日
type="data"
6、月份
type="month"
7、周期
type="week"
8、时间
type="time"
9、本地时间
type="datetime-local"
10、电话拨号盘
type="tel"
11、电子邮箱
type="email"
注意事项:
默认情况下,如果没有输入电子邮箱,则会默认进行跳转,直接验证通过
(1)拦截为空的提交:required---------验证不能为空
如果输入的话,必须按照正确的邮箱格式进行输入;若输入不完整的话,则不能跳转,并且有错误提示
默认情况下,电子邮箱不能上传多个
(2)上传多个电子邮箱: multiple ------- 多个电子邮箱输入的时候,需要使用英文逗号完成分割
12、地址栏
type="url"
验证的时候:必须携带协议-必须出现的
http:// fit:// 本地的绝对路径(c://html/img/pic/pic.png)
注意事项:
默认情况下,为空验证直接通过
拦截为空的提交:required -----输入的时候,想要输入必须按照绝对路径进行输入
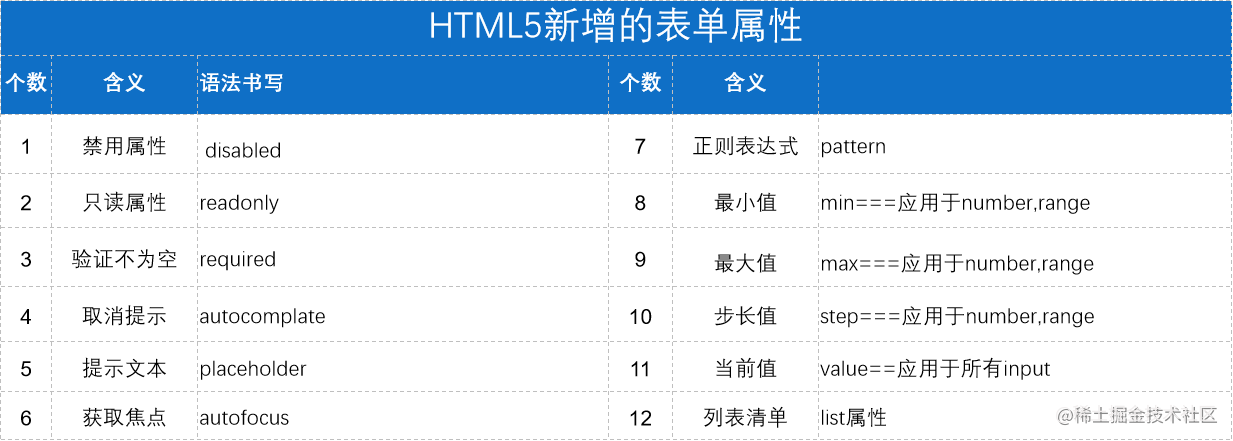
四、H5 新增加的表单属性
1.min max step
min---------最小值
max---------最大值
step--------步长值
主要应用在:number range
2.value-------值
(1)描述:给你一个值让你显示
(2)应用:
- 如果应用在输入框或者密码框时,将这个值显示在输入框里面并且占位
- 如果应用在按钮上面,能修改按钮上面的提示文本
- 应用在你的单选框或者复选框中,主要是为了方便js获取值
- 应用在下拉菜单选项option标签中,也是为了方便js获取对应的值
3.禁用属性(H4):
禁止使用 ---disabled
4.只读属性(H4):
只允许看,不允许改----readonly
5.验证不能为空属性:
required
6.提交多个邮箱
multiple
7.提示文本属性:
placeholder
8.获取焦点属性:自动获取焦点属性
autofocus
9.取消提示文本自动补全样式
(1)原因:输入框在拥有name属性时会自带之前输入的所有内容,不利于隐私保护,因此可设计取消提示,且该属性需要添加在form标签上
(2)基本语法
autocomplate="off/on"
on--------开启提示信息
off-------关闭提示信息
在实际开发时,经常使用的是off
10.按照格式输入验证信息
正则:代表一种规则,按照这个规则进行验证,如果符合这个规则的话,则实现通过验证的效果
基本属性:
pattern="正则表达式"
例如:
[0-9][A-Z]{3} 等价于 [0-9][A-Z][A-Z][A-Z],意思就是第一位置要输入0-9的数字,第2、3、4位置要输入大写英文字母
11.list属性:
(1)列表项属性—主要应用于列表清单,做一个模糊搜索的效果
(2)基本语法:
<input type="text" list="值">
<datalist id="值">
<option value="文本">文本</option>
</datalist>
五、H5新增加的表单标签
1.描述:datalist提供一个事先定义好的列表,通过id与input关联,当在input内输入时就会有自动完成(autocomplete)的功能,用户将会看见一个下拉列表供其选择。
2.基本语法:
<input type="text" list="值">
<datalist id="值">
<option value="文本">文本</option>
</datalist>
3.示例:
<form action="http://www.baidu.com" autocomplete="off">
输入框:<input type="text" name="user"><br>
密码框:<input type="password" name="upwd" pattern="[0-9][A-Z]{3}"><br>
模糊搜索:<input type="text" list="car">
<datalist id="car">
<option value="宝马">宝马</option>
<option value="宝骏">宝骏</option>
<option value="奔驰">奔驰</option>
<option value="保时捷">保时捷</option>
<option value="路虎">路虎</option>
</datalist>
<input type="submit">
</form>