一些前言:可预见的未来处处与计算机相关,故开始学习相关计算机内容。同时编写该系列内容是希望,可以将新手学习过程中,可能遇见的问题事无巨细的解答。既是对后人的便利,也是对自己所学的一次系统化整理。
小声说:因为老师要求作业的同时也要求创作博客...相信我,我真的可以帮助一个纯小白入门。
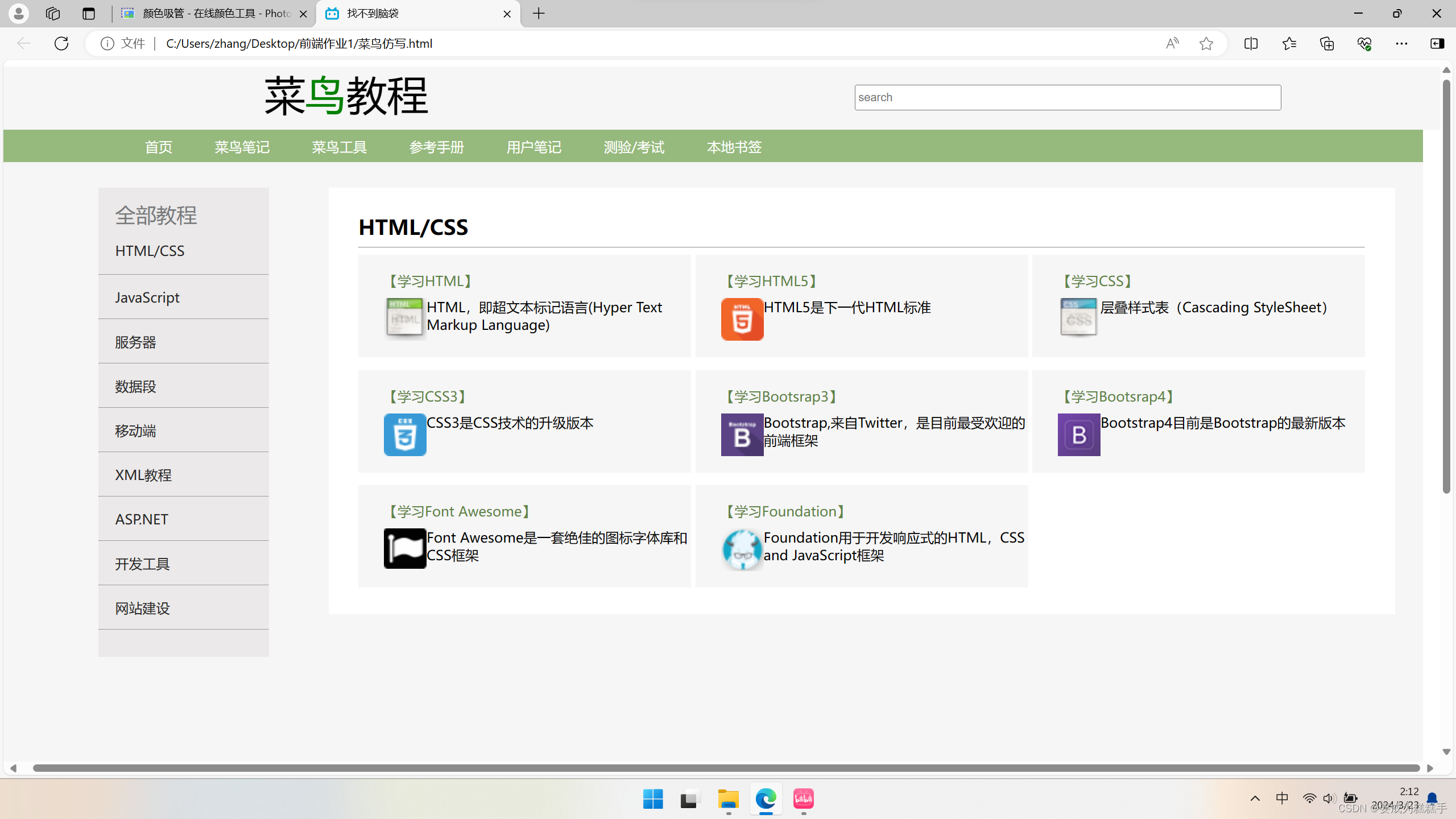
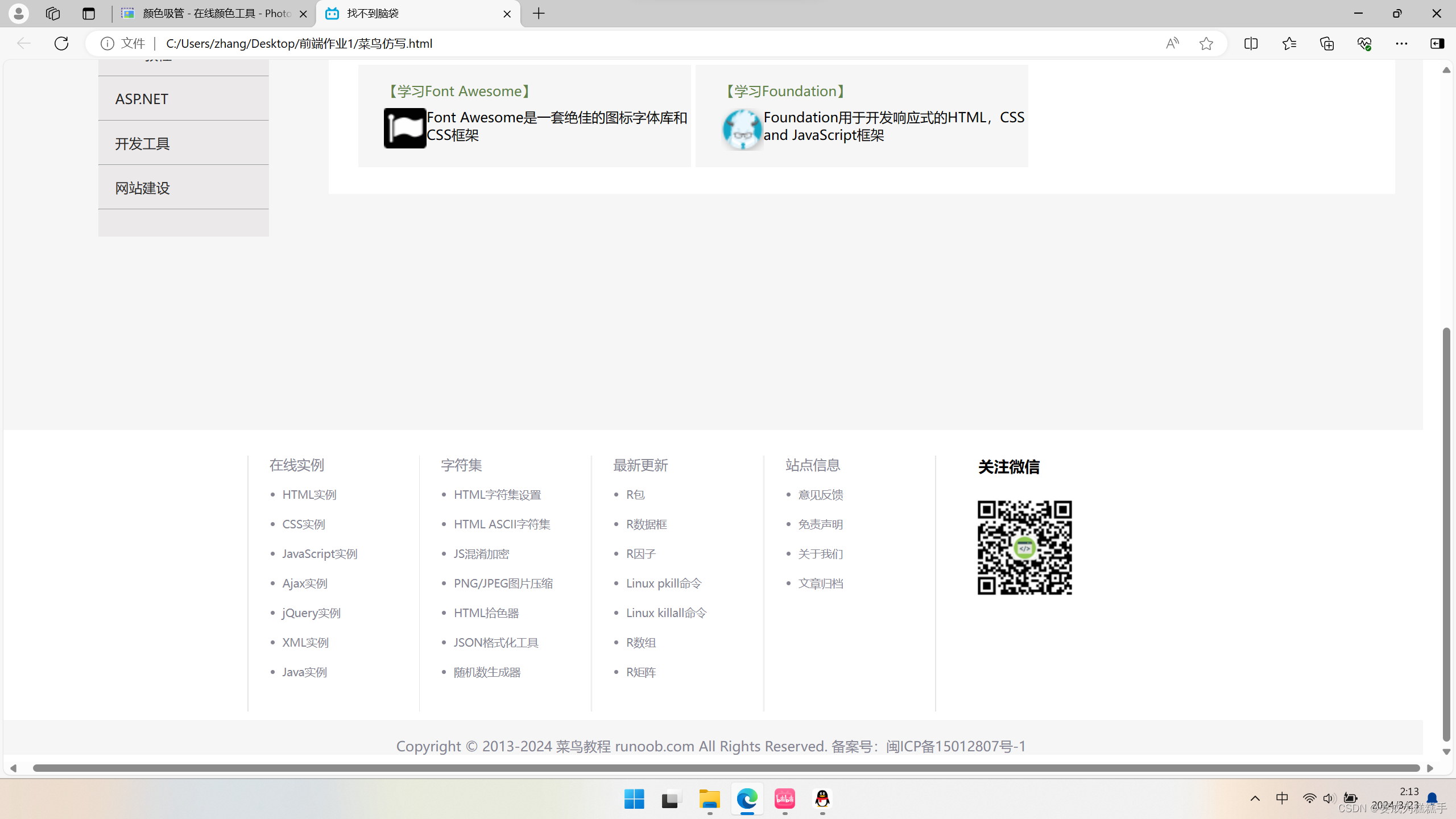
一、效果展示
二、代码分享
<html>
<head>
<meta charset="utf-8">
<meta name="keywords" content="">
<meta name="description" content="">
<title>找不到脑袋</title>
<link rel="shortcut icon" href="https://www.bilibili.com/favicon.ico?v=1" type="image/x-icon">
</link>
</head>
<body>
<!-- 搜索栏-->
<div style="width:100%;height:74px;padding-left:10px;padding-right:10px;background-color:#F6F6F6">
<!-- logo-->
<div style="width:40%;height:59px;float:left;padding-left:300px"><p style="display:table-cell;vertical-align:middle;">
<font size="7">菜<font color="green">鸟</font>教程</font></p>
</div>
<!-- 搜索框-->
<div style="width:40%;height:38px;padding-top:21px;margin-left:25px;float:left;"><input type="search" placeholder="search" style="width:500px;height:30px;display:table-cell;vertical-align:middle;"></div>
</div>
<!-- 导航栏-->
<div style="width:100%;height:29px;background-color:#96B97D;padding-top:9px">
<div style="wight:200;float:left;margin-left:170px;margin-right:25"><font color="white">首页</font></div>
<div style="wight:200;float:left;margin-left:25px;margin-right:25"><font color="white">菜鸟笔记</font></div>
<div style="wight:200;float:left;margin-left:25px;margin-right:25"><font color="white">菜鸟工具</font></div>
<div style="wight:200;float:left;margin-left:25px;margin-right:25"><font color="white">参考手册</font></div>
<div style="wight:200;float:left;margin-left:25;margin-right:25"><font color="white">用户笔记</font></div>
<div style="wight:200;float:left;margin-left:25;margin-right:25"><font color="white">测验/考试</font></div>
<div style="wight:200;float:left;margin-left:25;margin-right:25"><font color="white">本地书签</font></div>
</div>
<!-- 操作栏-->
<div style="width:100%;height:100%;background-color:#F6F6F6">
<!-- 左-->
<div style="width:200px;height:550px;margin-top:30px;margin-left:115px;margin-right:20px;background-color:#EBE9E9;float:left">
<div style="wight:50px;height:7px;margin-left:20px;padding-top:15px;"><font size="5" color="#787A7C">全部教程</font></div>
<font color="#262626">
<br><br><div style="wight:50px;height:30px;margin-left:20px;">HTML/CSS</div>
<hr><div style="wight:50px;height:7px;margin-left:20px;padding-top:7px;">JavaScript</div>
<br><hr><div style="wight:50px;height:7px;margin-left:20px;padding-top:7px;">服务器</div>
<br><hr><div style="wight:50px;height:7px;margin-left:20px;padding-top:7px;">数据段</div>
<br><hr><div style="wight:50px;height:7px;margin-left:20px;padding-top:7px;">移动端</div>
<br><hr><div style="wight:50px;height:7px;margin-left:20px;padding-top:7px;">XML教程</div>
<br><hr><div style="wight:50px;height:7px;margin-left:20px;padding-top:7px;">ASP.NET</div>
<br><hr><div style="wight:50px;height:7px;margin-left:20px;padding-top:7px;">开发工具</div>
<br><hr><div style="wight:50px;height:7px;margin-left:20px;padding-top:7px;">网站建设</div>
<br><hr></font>
</div>
<!-- 右-->
<div style="width:1250px;height:500px;margin-left:50px;margin-top:30px;background-color:#FFFFFF;float:left;">
<div style="width:1180px;height:400px;margin-left:35px;margin-top:30px;background-color:#FFFFFF;float:left;">
<font size="5"><b>HTML/CSS</b></font><br><hr>
<div style="height:135px;">
<div style="width:360px;height:100px;padding-top:20px;padding-left:30px;background-color:#F6F6F6;float:left;">
<font color="#618349">【学习HTML】</font><br>
<div style="margin-top:10px;float:left;"><img src="html.png" width="50px"></div>
<div style="margin-top:10px;">HTML,即超文本标记语言(Hyper Text Markup Language)</div>
</div>
<div style="width:360px;height:100px;margin-left:5px;padding-top:20px;padding-left:30px;background-color:#F6F6F6;float:left;">
<font color="#618349">【学习HTML5】</font><br>
<div style="margin-top:10px;float:left;"><img src="html2.png" width="50px"></div>
<div style="margin-top:10px;">HTML5是下一代HTML标准</div>
</div>
<div style="width:360px;height:100px;margin-left:5px;padding-top:20px;padding-left:30px;background-color:#F6F6F6;float:left;">
<font color="#618349">【学习CSS】</font><br>
<div style="margin-top:10px;float:left;"><img src="html3.png" width="50px"></div>
<div style="margin-top:10px;">层叠样式表(Cascading StyleSheet)</div>
</div>
</div>
<div style="height:135px;clear:both">
<div style="width:360px;height:100px;padding-top:20px;padding-left:30px;background-color:#F6F6F6;float:left;">
<font color="#618349">【学习CSS3】</font><br>
<div style="margin-top:10px;float:left;"><img src="html4.png" width="50px"></div>
<div style="margin-top:10px;">CSS3是CSS技术的升级版本</div>
</div>
<div style="width:360px;height:100px;margin-left:5px;padding-top:20px;padding-left:30px;background-color:#F6F6F6;float:left;">
<font color="#618349">【学习Bootsrap3】</font><br>
<div style="margin-top:10px;float:left;"><img src="html5.png" width="50px"></div>
<div style="margin-top:10px;">Bootstrap,来自Twitter,是目前最受欢迎的前端框架</div>
</div>
<div style="width:360px;height:100px;margin-left:5px;padding-top:20px;padding-left:30px;background-color:#F6F6F6;float:left;">
<font color="#618349">【学习Bootsrap4】</font><br>
<div style="margin-top:10px;float:left;"><img src="html6.png" width="50px"></div>
<div style="margin-top:10px;">Bootstrap4目前是Bootstrap的最新版本</div>
</div>
</div>
<div style="height:135px;clear:both">
<div style="width:360px;height:100px;padding-top:20px;padding-left:30px;background-color:#F6F6F6;float:left;">
<font color="#618349">【学习Font Awesome】</font><br>
<div style="margin-top:10px;float:left;"><img src="html7.png" width="50px"></div>
<div style="margin-top:10px;">Font Awesome是一套绝佳的图标字体库和CSS框架</div>
</div>
<div style="width:360px;height:100px;margin-left:5px;padding-top:20px;padding-left:30px;background-color:#F6F6F6;float:left;">
<font color="#618349">【学习Foundation】</font><br>
<div style="margin-top:10px;float:left;"><img src="html8.png" width="50px"></div>
<div style="margin-top:10px;">Foundation用于开发响应式的HTML,CSS and JavaScript框架</div>
</div>
</div>
</div>
</div>
</div>
<!-- 尾栏-->
<div style="width=1250px;height:280px;padding-top:30px;padding-bottom:30px;">
<font color="#868593">
<div style="width:1px;height:300px;margin-left:290px;background-color:#E5E5E5;float:left;"></div>
<div style="width:200px;height:300px;float:left;"><div style="margin-left:25px;">在线实例</div>
<font size="2"><ul><li>HTML实例</li><br><li>CSS实例</li><br><li>JavaScript实例</li><br><li>Ajax实例</li><br><li>jQuery实例</li><br><li>XML实例</li><br><li>Java实例</li></font>
</div>
<div style="width:1px;height:300px;background-color:#E5E5E5;float:left;"></div>
<div style="width:200px;height:300px;float:left;"><div style="margin-left:25px;">字符集</div>
<font size="2"><ul><li>HTML字符集设置</li><br><li>HTML ASCII字符集</li><br><li>JS混淆加密</li><br><li>PNG/JPEG图片压缩</li><br><li>HTML拾色器</li><br><li>JSON格式化工具</li><br><li>随机数生成器</li></font>
</div>
<div style="width:1px;height:300px;background-color:#F6F6F6;float:left;"></div>
<div style="width:1px;height:300px;background-color:#E5E5E5;float:left;"></div>
<div style="width:200px;height:300px;float:left;"><div style="margin-left:25px;">最新更新</div>
<font size="2"><ul><li>R包</li><br><li>R数据框</li><br><li>R因子</li><br><li>Linux pkill命令</li><br><li>Linux killall命令</li><br><li>R数组</li><br><li>R矩阵</li><br></font>
</div>
<div style="width:1px;height:300px;background-color:#F6F6F6;float:left;"></div>
<div style="width:1px;height:300px;background-color:#E5E5E5;float:left;"></div>
<div style="width:200px;height:300px;float:left;"><div style="margin-left:25px;">站点信息</div>
<font size="2"><ul><li>意见反馈</li><br><li>免责声明</li><br><li>关于我们</li><br><li>文章归档</li></font>
</div>
</font>
<div style="width:1px;height:300px;background-color:#E5E5E5;float:left;"></div>
<div style="width:200px;height:300px;float:left;"><div style="margin-left:25px;"></div>
<div style="width:100px;margin-left:50px"><font size="4"><b>关注微信</b></font></div><div style="margin-top:20px;margin-left:40px;"><img src="runnoobcode.png"></div>
</div>
</div>
<!-- 阐释栏-->
<div style="padding-top:20px;text-align:center;background-color:#F6F6F6"><font color="#868593">Copyright © 2013-2024 菜鸟教程 runoob.com All Rights Reserved. 备案号:闽ICP备15012807号-1</font></div>
</body>
</html>三、学习经验分享
关于HTML的前言:HTML的正式名称是超文本标记语言,主要是利用各类标签完成网页的设计。
1.相关软件的下载
类似于使用python编程需要python这个软件,看视频需要视频网站,玩游戏需要启动器一样,我们利用HTML进行前端网页设计也需要相关的软件。
这里我推荐两个:因为快捷键没有那么多,比较适合新手的npp(noptead++);还有比较专业的VScode。(下载时,全部默认设置就好)
选一个就好。
2.如何打开你的工作页面?
好了,工具现在有了。那么你该怎么开始呢?
a.首先随意打开一个打开一个文件——点击查看——点击显示——点击文件拓展名。使“文件拓展名”处于打开状态。
使你可以修改文件后缀。
a.在任意位置(你记得住的地方,建议在桌面上)创建一个记事本(文本文档)。
b.右键记事本——重命名。将文件名改成index.html(注意html使后缀名,请不要改成index.html.txt),随后在弹窗中点击确定。
如果此时该文件图标改变,则进入下一步,否则请从a.重新操作。
c.右键index文件,然后在打开方式中选择你所下载的工具。
如果没有找到你下载的工具,请点击“选择其他应用”后,在电脑中找到工具所在文件夹后选中。
这里放上我的地址供参考C:\Program Files (x86)\Notepad++
d.随后在出现的界面中就可以开始创作了
VScode可能会出现welcome的界面,关掉就好。
3.真正开始创作内容
首先要了解html中大部分标签都是有始有终的例如<div></div>;<p></p>...
浅灰色斜体或者亮绿色,并且前面又在<!--和-->之间的为注释,仅为向读者解释作用。
a.HTML文件的结构
首先在界面的最开始要写上,
<!DOCTYPE html>这是对该界面使用语言的声明。
随后标记处你的工作范围,
<!DOCTYPE html>
<html>
<!--你的工作区域-->
</html>html正是你所使用的语言。
内容分成两个部分head、body
head部分是对头部的编写
包括汉语编码(utf-8可看做与ASCII类似)的设置、
css(本次未使用,略讲)的链接——可以没有
小图标和标题——可以没有
<!DOCTYPE html>
<html>
<head>
<!--汉语编码-->
<meta charset="utf-8">
<!--链接css文件-->
<link rel="stylesheet" href="css/wall.css">
<!--标题-->
<title>找不到脑袋</title>
<!--小图标-->
<link rel="shortcut icon" href="https://www.bilibili.com/favicon.ico?v=1"
type="image/x-icon">
</head>
</html>然后才是工作量最大的部分body。
也就是身体,包含绝大多数内容。
<!DOCTYPE html>
<html>
<head>
<!--汉语编码-->
<meta charset="utf-8">
<!--链接css文件-->
<link rel="stylesheet" href="css/wall.css">
<!--标题-->
<title>找不到脑袋</title>
<!--小图标-->
<link rel="shortcut icon" href="https://www.bilibili.com/favicon.ico?v=1"
type="image/x-icon">
</head>
<body>
<!--网页的身体部分-->
</body>
</html>随后就可以愉快的在身体部分编写网页的主要内容了。
b.认识标签
刚刚也说了html是由标签构成的,标签就是一种具有一定作用的标记。内容一旦有了某种标签就会按照标签运行。
标签具有属性,标签类似于将一个内容转化成一种特定的格式,属性则是对这个格式进行修饰。
所以在创作的过程中,会先分析目标网页所需要的标签,而具体的格式则是在编写的过程中不断地调整。
<title><!--网页标题--></title>title:设置网页的标题(必须在head内部使用,后续未作说明皆为body内部使用)
<h1>1号标题</h1>
<h2>2号标题</h2>
<h3>3号标题</h3>
<h4>4号标题</h4>
<h5>5号标题</h5>
<h6>6号标题</h6>
<p>段落内容</p>h1~6:设置内容标题,1号为最大。
p:设置段落,有自动换行的作用(但不好用)
HTML(超文本标记语言——HyperText Markup Language)
<br>
是构成 Web 世界的一砖一瓦。它定义了网页内容的含义和结构。
<hr>
除 HTML 以外的其他技术则通常用来描述一个网页的表现与展示效果(如 CSS),或功能与行为(如 JavaScript)br:换行(所以说上面那个不好用)
hr:划线
可以发现这两个人标签是没有结束标签的。
<input type="search" placeholder="search">
<input type="submit">input:就是输入的意思,第一句是生成一个搜索栏,第二句是生成一个提交按钮
这里也可以窥见属性的用法,type便是input的一个属性,根据属性的不同,会出现不同的东西。
placeholder也是一个属性,可以在搜素栏内生成一句话。
接下来介绍三个重量级的标签及其部分属性(如果掌握了,那就可以完成大部分网页)
<div style="style="wight:200px;margin-left:170px;margin-right:25;float:left;"></div>
<font color="#000"></font>
<img src="img/imf1.png">(a)先介绍img,顾名思义就是插入一张图片
那么图片从哪里来?img标签里的src就是图片所在位置
有两种填写方式
一是绝对路径
这张图片里的“位置就是绝对路径”,复制粘贴到代码中就可以。
二是相对路径
比如我的html文件和图片都在同一个文件夹中,那我就没必要写该文件夹之前的路径了
事例便是相对路径。
同时img标签不仅是插入图片的作用,我们还可以添加一个长宽的属性,以设置图片大小。
<img src="img/imf1.png" width="300px" height="200px">(b)接下来是font标签,主要用于对文本的操作
可以用color属性改变颜色和size属性改变大小
<font color="#eee" size="6">我还</font>color可以用颜色的16位编码表达出来(模仿网页时,可以用颜色吸管提取网页的颜色)
(c)最关键的div标签
首先我们要指导div是什么,div是一个块元素
<div style="width:100px;height:100px;background:#000"></div>我们给这个块元素一个长宽和背景色(后面会细说),就明显的看到这个块元素所在的位置
经过我们块元素位置的调整,再在div块内加入相应元素就可以完成网页的构建。
接下来讲div的属性style
在style中我们可以设置宽度,高度,背景色,以及浮动
前三个都易于理解
细说一下浮动是什么。
我们要知道div块的一个属性,那就是“独占一行”。
div块存在一个默认的属性,那就是不允许别人和他同行
在div块之前的内容会在上一行
之后的内容会在下一行。
那如果我们要两个div并排,该如何操作呢?
<div style="width:100px;height:100px;background:#000"></div>
<div style="width:100px;height:100px;background:#eee"></div><div style="width:100px;height:100px;background:#000;float:left"></div>
<div style="width:100px;height:100px;background:#eee;float:left"></div>可以复制两个代码感受一下区别
后者就是去除掉div块独占一行的属性后变为浮动属性
那这时我们又想换行了怎么办呢?
<div style="width:100px;height:100px;background:#000;float:left"></div>
<div style="width:100px;height:100px;background:#eee;float:left"></div>
<div style="width:200px;height:100px;background:#000"></div>像这样输入并不能达到我们想要的效果
这时我们要了解一个新的属性
<div style="width:100px;height:100px;background:#000;float:left"></div>
<div style="width:100px;height:100px;background:#eee;float:left"></div>
<div style="width:200px;height:100px;background:#000;clear:both"></div>这样就完成了div块的换行。
现在你又有了新的需求,你想要div块中间留有一定的空隙,怎么办?
我们再了解几个新的属性margin,padding,border。
这几个属性分别控制什么呢?
可以看一下这张图蓝色部分会是你的文本内容或者图片内容
border以内的部分会是background-color
<div style="width:100px;height:100px;margin-left:10px;background:#000;float:left"></div>
<div style="width:100px;height:100px;margin-top:20px;background:#eee;float:left"></div>
<div style="width:200px;height:100px;background:#000;clear:both"></div>现在间隙问题解决了一部分了,如果给第三个div块加上上下间隔,你会发现不起作用
这其实是因为上面两个div块已经变为浮动属性了,也就是第三个div块的margin-top是与网页上端的间隔,而不是和div块
那我们要怎么做???
div块中其实可以套div块
<div style="width:300px;height:110px">
<div style="width:100px;height:100px;margin-left:10px;background:#000;float:left"></div>
<div style="width:100px;height:100px;margin-top:20px;background:#eee;float:left"></div>
</div>
<div style="width:200px;height:100px;margin-top:50px;background:#000;clear:both"></div>如此便可
四、结语
现在你已经基本掌握了使用html的能力,试着自己做一下“菜鸟教程”这个网站吧...
我那天熬了一个大夜,五个小时才做完,加油吧。