一、集合的概念
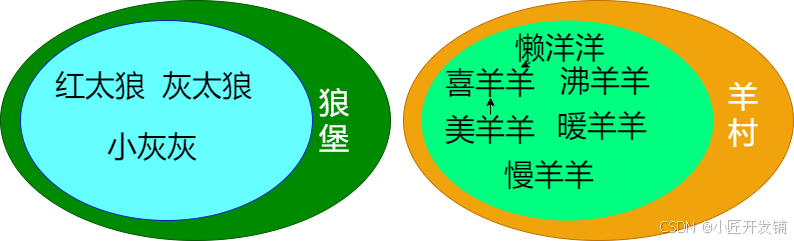
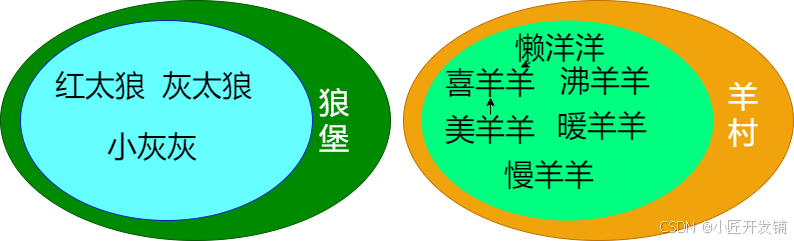
所谓的编程中的”集合“,其实和高中数学中集合是一样的的。比如:羊村和狼堡分别看作两个集合,而狼堡中的"灰太狼"、"红太狼"、"小灰灰"则可看作狼堡中的元素,同理,羊村中的"喜羊羊", "美羊羊", "沸羊羊", "懒羊羊", "暖羊羊", "慢羊羊"。集合就是元素的集合体。就这样,我们基本上可以理解是个什么东东了!!!

二、集合实现思路
1.创建两个集合,一个包含羊村的成员,另一个包含狼堡成员
# 创建两个集合,一个包含羊村的成员,另一个包含狼堡成员
sheep_village = {"喜羊羊", "美羊羊", "沸羊羊", "懒羊羊", "暖羊羊", "慢羊羊"}
wolf_village = {"灰太狼", "红太狼", "小灰灰"}
2.打印原始集合
# 打印原始集合
print("羊村成员:", sheep_village)
print("狼堡:", wolf_village)
3.并集: 包含所有在羊村或狼堡的成员
# 并集: 包含所有在羊村或狼堡的成员
union_set = sheep_village.union(wolf_village)
print("并集 (羊村和灰太狼的朋友圈):", union_set)
4.交集: 同时存在于羊村和狼堡的成员
# 交集: 同时存在于羊村和狼堡的成员
intersection_set = sheep_village.intersection(wolf_village)
print("交集 (既是羊村成员又是灰太狼朋友的角色):", intersection_set)
5.差集: 在羊村但不在狼堡的角色
# 差集: 在羊村但不在狼堡的角色
difference_sheep = sheep_village.difference(wolf_village)
print("差集 (只属于羊村的角色):", difference_sheep)
6.检查特定角色是否在集合中
# 检查特定角色是否在集合中
print("喜羊羊在羊村吗?", "喜羊羊" in sheep_village)
print("灰太狼在羊村吗?", "灰太狼" not in sheep_village)
三、python代码实现
# 创建两个集合,一个包含羊村的成员,另一个包含狼堡成员
sheep_village = {"喜羊羊", "美羊羊", "沸羊羊", "懒羊羊", "暖羊羊", "慢羊羊"}
wolf_village = {"灰太狼", "红太狼", "小灰灰"}
# 打印原始集合
print("羊村成员:", sheep_village)
print("灰太狼和他的朋友们:", wolf_village)
# 并集: 包含所有在羊村或灰太狼朋友圈中的角色
union_set = sheep_village.union(wolf_village)
print("并集 (羊村和灰太狼的朋友圈):", union_set)
# 交集: 同时存在于羊村和狼堡的成员
intersection_set = sheep_village.intersection(wolf_village)
print("交集 (既是羊村成员又是灰太狼朋友的角色):", intersection_set)
# 差集: 在羊村但不在狼堡的角色
difference_sheep = sheep_village.difference(wolf_village)
print("差集 (只属于羊村的角色):", difference_sheep)
# 检查特定角色是否在集合中
print("喜羊羊在羊村吗?", "喜羊羊" in sheep_village)
print("灰太狼在羊村吗?", "灰太狼" not in sheep_village)
四、HYTML可视化实现
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>羊村与灰太狼的角色集合</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
text-align: center;
}
.container {
display: flex;
justify-content: space-around;
margin-top: 20px;
}
.set, .result {
border: 2px solid #ccc;
padding: 15px;
width: 30%;
min-width: 200px;
text-align: left;
background-color: #f9f9f9;
transition: transform 0.3s ease;
}
.set h3, .result h3 {
margin: 0 0 10px;
cursor: pointer;
}
.character {
display: block;
margin: 5px 0;
}
.controls {
margin-top: 20px;
}
button {
margin: 0 10px;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<h1>羊村与灰太狼的角色集合</h1>
<div class="container">
<div class="set" id="sheepVillage">
<h3 onclick="toggleSet('sheepVillage')">羊村成员</h3>
<div class="character">喜羊羊</div>
<div class="character">美羊羊</div>
<div class="character">沸羊羊</div>
<div class="character">懒羊羊</div>
<div class="character">暖羊羊</div>
</div>
<div class="set" id="grayWolfFriends">
<h3 onclick="toggleSet('grayWolfFriends')">灰太狼和他的朋友们</h3>
<div class="character">灰太狼</div>
<div class="character">红太狼</div>
<div class="character">小灰灰</div>
<div class="character">喜羊羊</div>
</div>
</div>
<div class="result hidden" id="unionResult">
<h3 onclick="toggleResult('unionResult')">并集 (羊村和灰太狼的朋友圈)</h3>
</div>
<div class="result hidden" id="intersectionResult">
<h3 onclick="toggleResult('intersectionResult')">交集 (既是羊村成员又是灰太狼朋友的角色)</h3>
</div>
<div class="result hidden" id="differenceResult">
<h3 onclick="toggleResult('differenceResult')">差集 (只属于羊村的角色)</h3>
</div>
<div class="result hidden" id="symmetricDifferenceResult">
<h3 onclick="toggleResult('symmetricDifferenceResult')">对称差集 (不同时属于两边的角色)</h3>
</div>
<div class="controls">
<button onclick="showUnion()">显示并集</button>
<button onclick="showIntersection()">显示交集</button>
<button onclick="showDifference()">显示差集</button>
<button onclick="showSymmetricDifference()">显示对称差集</button>
</div>
<script>
const sheepVillage = new Set(["喜羊羊", "美羊羊", "沸羊羊", "懒羊羊", "暖羊羊"]);
const grayWolfFriends = new Set(["灰太狼", "红太狼", "小灰灰", "喜羊羊"]);
function showUnion() {
const union = new Set([...sheepVillage, ...grayWolfFriends]);
updateResult("unionResult", Array.from(union));
}
function showIntersection() {
const intersection = new Set([...sheepVillage].filter(x => grayWolfFriends.has(x)));
updateResult("intersectionResult", Array.from(intersection));
}
function showDifference() {
const difference = new Set([...sheepVillage].filter(x => !grayWolfFriends.has(x)));
updateResult("differenceResult", Array.from(difference));
}
function showSymmetricDifference() {
const symmetricDifference = new Set(
[...sheepVillage].filter(x => !grayWolfFriends.has(x))
.concat([...grayWolfFriends].filter(x => !sheepVillage.has(x)))
);
updateResult("symmetricDifferenceResult", Array.from(symmetricDifference));
}
function updateResult(resultId, characters) {
const resultDiv = document.getElementById(resultId);
resultDiv.innerHTML = `<h3 onclick="toggleResult('${resultId}')">${resultDiv.querySelector('h3').innerText}</h3>`;
characters.forEach(character => {
resultDiv.innerHTML += `<div class="character">${character}</div>`;
});
toggleResult(resultId);
}
function toggleSet(setId) {
const setDiv = document.getElementById(setId);
setDiv.classList.toggle('hidden');
}
function toggleResult(resultId) {
const resultDiv = document.getElementById(resultId);
if (resultDiv.classList.contains('hidden')) {
resultDiv.classList.remove('hidden');
resultDiv.style.transform = 'scale(1.1)';
setTimeout(() => { resultDiv.style.transform = 'scale(1)'; }, 300);
} else {
resultDiv.style.transform = 'scale(0.9)';
setTimeout(() => { resultDiv.classList.add('hidden'); }, 300);
}
}
</script>
</body>
</html>