目录
(1)String和java中的String很类似,的常用方法
一,数组的使用
1,数组的创建 [ ]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaSCript</title>
<script type="text/javascript">
/*第一种
*创建了一个空数组 new Array();
* */
var arr=new Array();
arr[0]=1;
console.log(arr);
/*
*第二种
* 创建定长数组 new Array(5);
* */
var arr2=new Array(5);
arr2[0]="x";
arr2[4]=true;
console.log(arr2)
/*
* 第三种创建语法
* 创建时,直接指定元素值
* */
var arr3=new Array("asdf",10,20.3,true);
console.log(arr3)
/*
*第四种语法
* 相当于第三种语法的简写
* */
var arr4=["asdf",10,20.3,true];
console.log(arr4)
</script>
</head>
<body>
</body>
</html>
2,数组的元素和长度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaSCript</title>
<script type="text/javascript">
var arr=[11,22,33];
console.log(arr)
console.log(arr[0]);
console.log(arr.length)
/*
* JS中的数组是可以通过修改length属性来改变数组长度的
* */
arr.length=5;
console.log(arr)
/*
* JS的数组可以通过索引改变数组的长度
* */
arr[9]=99;
console.log(arr);
</script>
</head>
<body>
</body>
</html>
3,数组的遍历方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaSCript</title>
<script type="text/javascript">
var arr=[5,7,3,1,6,2,4,9,8];
/*
* 普通for循环遍历数组
* */
for(var i=0;i<arr.length;i++){
console.log(arr[i])
}
/*
*foreach循环遍历数组
* JS 中foreach写法为 for( var i in 数组)
* i 不是元素 是索引
* */
for (var i in arr){
console.log(arr[i])
}
</script>
</head>
<body>
</body>
</html>
4,数组的常用方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaSCript</title>
<script type="text/javascript">
//查询元素索引的方法
var arr=[1,2,3,4,5,6,7,8,9];
var index =arr.indexOf(7);
console.log(index)
// 合并两个数组
var hege = ["Cecilie", "Lone"];
var stale = ["Emil", "Tobias", "Linus"];
var children = hege.concat(stale);
console.log(children)
// 合并三个数组
var parents = ["Jani", "Tove"];
var brothers = ["Stale", "Kai Jim", "Borge"];
var children = ["Cecilie", "Lone"];
var family = parents.concat(brothers, children);
console.log(family)
// 合并字符串
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var fs =fruits.join();
console.log(fs)
// 移除最后一个元素
var fruit=fruits.pop();
console.log(fruits)
console.log(fruit)
// 想结尾增加元素
fruits.push("Grape");
console.log(fruits)
//反转数组
fruits.reverse();
console.log(fruits)
//删除数组第一个元素
var ss =fruits.shift();
console.log(fruits);
console.log(ss)
//向第一个位置添加元素
fruits.unshift("火龙果");
console.log(fruits);
// 截取子数组 从哪个索引开始,到哪个索引结束 包头不包尾
var citrus = fruits.slice(1,3);
console.log(citrus)
var numbers =[1,2,3,4,5,6,7,8,9]
/*
* 删除数组中的某些元素
* 2 从哪个索引开始删除
* 3 删除多个少个元素
* */
/*numbers.splice(2,3);
console.log(numbers)*/
/*
* 如果第二个参数是0 那么就变成了在指定索引位置增加元素
* */
numbers.splice(2,0,100);
console.log(numbers)
}
</script>
</head>
<body>
</body>
</html>
二,JavaScript中的对象
1,常用对象
JS基于对象的脚本语言 ,有类和对象,但是没有封装,继承,多态,Java script 中有一些浏览器直接识别并使用的对象,常见的对象有Array,String对象,Math对象,Number对象,Date对象等等.
(1)String和java中的String很类似,的常用方法
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| charCodeAt() | 返回在指定的位置的字符的 Unicode 编码。 |
| concat() | 连接两个或更多字符串,并返回新的字符串。 |
| fromCharCode() | 将 Unicode 编码转为字符。 |
| indexOf() | 返回某个指定的字符串值在字符串中首次出现的位置。 |
| includes() | 查找字符串中是否包含指定的子字符串。 |
| lastIndexOf() | 从后向前搜索字符串,并从起始位置(0)开始计算返回字符串最后出现的位置。 |
| match() | 查找找到一个或多个正则表达式的匹配。 |
| repeat() | 复制字符串指定次数,并将它们连接在一起返回。 |
| replace() | 在字符串中查找匹配的子串, 并替换与正则表达式匹配的子串。 |
| search() | 查找与正则表达式相匹配的值。 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| split() | 把字符串分割为字符串数组 |
| startsWith() | 查看字符串是否以指定的子字符串开头。 。 |
| substr() | 从起始索引号提取字符串中指定数目的字符。 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
| toLowerCase() | 把字符串转换为小写。 |
| toUpperCase() | 把字符串转换为大写。 |
| trim() | 去除字符串两边的空白 |
| toLocaleLowerCase() | 根据本地主机的语言环境把字符串转换为小写。 |
| toLocaleUpperCase() | 根据本地主机的语言环境把字符串转换为大写。 |
| valueOf() | 返回某个字符串对象的原始值。 |
| toString() | 返回一个字符串。 |
<script>
// 根据索引获取字符
/*var str ="hello js";
var c =str.charAt(6);
console.log(c)*/
// 拼接字符串
var a="hi";
var b="good";
var c ="China";
var d=c.concat(a,b);
console.log(d)
var e ="adsf";
var f=e.repeat(3);
console.log(f)
// 截取字符串
var g="helloJhon";
var h=g.substr(1,5);// 从哪里开始,连续截取多少个字符
console.log(h)
// 包头不包尾
var i=g.substring(1,7);// 从哪里开始,到哪里结束
console.log(i)
// 获取长度
console.log(g.length)// length属性
// JS中非常特殊的一个函数,可以将一段字符串当做JS代码来执行
// 将字符串内容解析称JS代码并运行
var testStr=" var x =10 ";
eval(testStr);
console.log(x)
</script>(2) Number的常用属性和方法(包装类)
[ 1 ] 属性
| 属性 | 描述 |
|---|---|
| Number.MAX_VALUE | 最大值 |
| Number.MIN_VALUE | 最小值 |
| Number.NaN | 非数字 |
| Number.NEGATIVE_INFINITY | 负无穷,在溢出时返回 |
| Number.POSITIVE_INFINITY | 正无穷,在溢出时返回 |
| Number.EPSILON | 表示 1 和比最接近 1 且大于 1 的最小 Number 之间的差别 |
| Number.MIN_SAFE_INTEGER | 最小安全整数。 |
| Number.MAX_SAFE_INTEGER | 最大安全整数 |
[ 2 ] 数学方法
| 方法 | 描述 |
|---|---|
| Number.parseFloat() | 将字符串转换成浮点数,和全局方法 parseFloat() 作用一致。 |
| Number.parseInt() | 将字符串转换成整型数字,和全局方法 parseInt() 作用一致。 |
| Number.isFinite() | 判断传递的参数是否为有限数字。 |
| Number.isInteger() | 判断传递的参数是否为整数。 |
| Number.isNaN() | 判断传递的参数是否为 isNaN()。 |
| Number.isSafeInteger() | 判断传递的参数是否为安全整数。 |
<script>
console.log(Number.MAX_VALUE)
console.log(Number.MIN_VALUE)
console.log(Number.MAX_SAFE_INTEGER)
console.log(Number.MIN_SAFE_INTEGER)
console.log(Number.parseFloat("10.123")+20);
console.log(Number.parseInt("30")+20);
var i = 10%0;
var j = 10/0;
console.log(i)
console.log(j)
console.log(Number.isNaN(i)) // is not a number 是不是NAN
console.log(Number.isFinite(j))
console.log(Number.isSafeInteger(Number.MAX_VALUE))
console.log(Number.isSafeInteger(Number.MAX_SAFE_INTEGER))
</script>(3)Math对象
<script>
console.log(Math.round(3.64))
console.log(Math.floor(3.14))// 地板数
console.log(Math.ceil(3.01))// 天花板数
console.log(Math.max(1,2,3,5.6))
console.log(Math.min(1,2,3,5.6))
console.log(Math.random())
console.log(Math.sqrt(16))
// 属性
console.log(Math.PI)
// 生成给定范围内的随机数
var start =10;
var end =16;
var result =Math.floor(Math.random()*(end-start+1)+start);
console.log(result)
</script>(4)Date对象
Date 对象用于处理日期与时间。
[1] 创建 Date 对象: new Date()
以下四种方法同样可以创建 Date 对象:
var d = new Date();
var d = new Date(milliseconds);
var d = new Date(dateString);
var d = new Date(year, month, day, hours, minutes, seconds, milliseconds);[2] 其他方法
| 方法名 | 方法描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31) |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6) |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999) |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59) |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11) |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59) |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31) |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23) |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59) |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11) |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59) |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字) |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999) |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59) |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11) |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59) |
| setTime() | setTime() 方法以毫秒设置 Date 对象 |
| setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31) |
| setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字) |
| setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23) |
| setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999) |
| setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59) |
| setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11) |
| setUTCSeconds() | setUTCSeconds() 方法用于根据世界时 (UTC) 设置指定时间的秒字段 |
| toDateString() | 把 Date 对象的日期部分转换为字符串 |
| toISOString() | 使用 ISO 标准返回字符串的日期格式 |
| toJSON() | 以 JSON 数据格式返回日期字符串 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
| toString() | 把 Date 对象转换为字符串 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串 实例: var today = new Date(); |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数 |
| valueOf() | 返回 Date 对象的原始值。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*
* 在程序中 西方的月份编号从0开始
* 1 2 3 4 5 6
* 0 1 2 3 4 5
* */
var today = new Date()
var d1 = new Date("October 13, 1975 11:13:00")
var d2 = new Date(79,5,24)
var d3 = new Date(79,5,24,11,33,0)
console.log(d1);
console.log(d2);
console.log(d3);
var d4 = new Date(2048,0,13,16,51,20,123)
console.log(d4)
// set*** 略自己尝试一下
console.log(d4.getYear());// 和1900年的年份差
console.log(d4.getFullYear());// 完整的年份
console.log(d4.getMonth());
console.log(d4.getDate());
console.log(d4.getHours());
console.log(d4.getMinutes());
console.log(d4.getSeconds());
console.log(d4.getMilliseconds());
var d5 = new Date(2048,0,13,16,51,20,456)
console.log(d4<d5)
// 关于日期对象格式化处理
/*date对象的格式化方法*/
/*修改Date原型,添加一个format格式化的方法*/
Date.prototype.format = function(fmt){
var o = {
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
};
if(/(y+)/.test(fmt)){
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
for(var k in o){
if(new RegExp("("+ k +")").test(fmt)){
fmt = fmt.replace(
RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
}
}
return fmt;
}
var fmt=d4.format("yyyy-MM-dd hh:mm:ss");
console.log(fmt)
</script>
</head>
<body>
</body>
</html>
2,自定义对象
JS除了一些常用方法和类以外,允许我们自己定义对象,在JS中自定义对象有三种可用的语法格式。
(1)调用系统的构造函数创建对象(Object)
<script>
// 实例化对象
var obj =new Object();
// 给对象添加属性
obj.name="张思锐";
obj.age=35;
obj.gender="男";
// 给对象添加方法
obj.eat=function(food){
console.log(this.name+"正在吃"+food)
}
// 查看对象属性
console.log(obj.name);
console.log(obj.age);
console.log(obj.gender);
// 调用对象方法
obj.eat("蛋糕");
</script>
(2)自定义构造函数创建对象(function)
<script>
// 准备一个构造方法
function Person(pname,page){
this.pname=pname;
this.page=page;
this.eat=function(food){
console.log(this.page+"岁的"+this.pname+"正在吃"+food);
}
}
var p1=new Person("张思锐",10);
// 查看对象属性
console.log(p1.pname);
console.log(p1.page);
// 调用对象方法
p1.eat("油条");
</script>
(3)字面量的方式创建对象(JSON)
JSON——JavaScript native Object ;javascript的原生对象。
它是js封装数据的一种格式,它是通过Object,Array 对象演化出来的。是最理想的数据交换语言。
<script>
/* JSON
var 对象名 ={属性名:属性值,属性名:属性值, ... ... ,方法名:方法声明,方法名:方法声明}
*/
var person ={
name:"晓明",
gender:"男",
age:10,
eat:function(food){
console.log(this.age+"岁的"+this.gender+"孩儿"+this.name+"正在吃"+food)
}
};
// 查看对象属性
// 调用对象方法
console.log(person.name)
console.log(person.gender)
console.log(person.age)
person.eat("馒头")
</script>3,JS中原型的使用(了解)
- 当我们用构造方法创建一个类时,在内存会预先调用构造方法创建一个对象,这对象我们称之为原型对象,
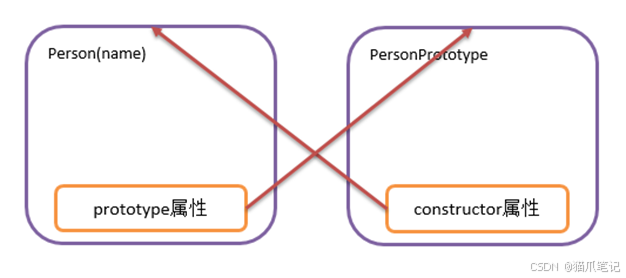
(1)构造方法与原型之间的关系
- 构造方法对象中有一个prototype属性指向该对象,原型对象中有一个constructor属性指向构造方法.获得一个类的原型对象可以通过类名.prototype的方式获得.
// 准备一个构造方法
function Person(pname,page){
this.pname=pname;
this.page=page;
this.eat=function(food){
console.log(this.page+"岁的"+this.pname+"正在吃"+food);
}
}
console.log(Person)// Constructor对象 构造方法对象
console.log(Person.prototype)(2)当前类对象和原型的关系
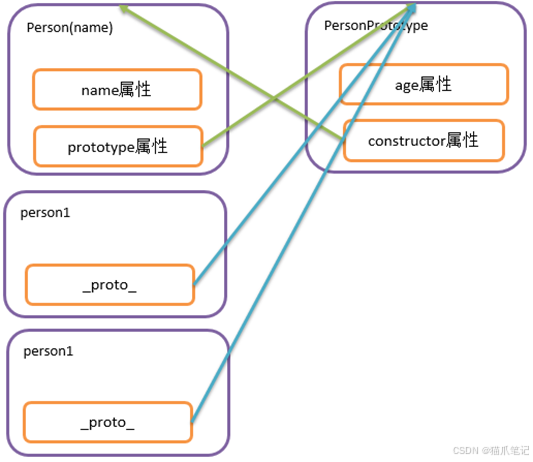
当前类的每一个对象内部有一个 _proto_的一个属性,指向他们的原型, 当我们用对象获取属性和调用方法时,如果当前对象中没有,那么会去他们所对应的原型对象中去找,也就是说,我们通过对原型的操作可以实现为一个类所有的对象添加属性和方法.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
// 准备一个构造方法
function Person(pname,page){
this.pname=pname;
this.page=page;
this.eat=function(food){
console.log(this.page+"岁的"+this.pname+"正在吃"+food);
}
}
console.log(Person)// Constructor对象 构造方法对象
console.log(Person.prototype)
// 给Person所有的对象增加属性和方法
//给Person的原型增加属性
Person.prototype.gender="男";
//给Person的原型增加一个方法
Person.prototype.sleep=function(){
console.log(this.page+"岁的"+this.gender+"孩儿"+this.pname+"正在睡觉");
}
var p1=new Person("张三",10);
p1.eat("蛋挞")
p1.sleep();
var p2=new Person("李四",8);
p2.eat("牛角面包")
p2.sleep()
console.log(p1);
console.log(p2);
</script>
</head>
<body>
</body>
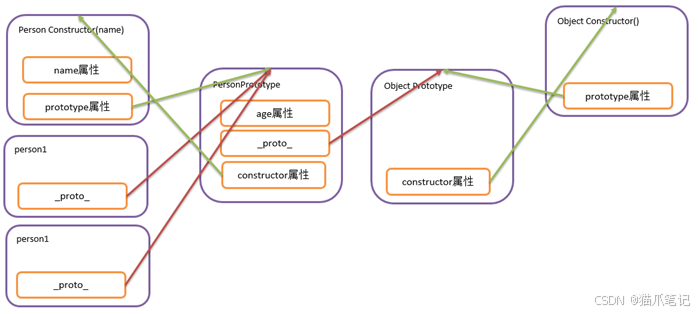
</html>4,JS中的原型链
- 一个类的原型是一个Object类的对象,
- 也就是说,原型也有一个_proto_属性,指向Object的原型对象,
- 那么也就是说 Person prototype中没有的属性和方法会继续向Object prototype去找,
- 也就是说,我们在Object原型中添加的属性和方法,我们在person1和person2中也可以使用.那么这种连续的 _proto_属性指向就形成了原型链
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
// 准备一个构造方法
function Person(pname,page){
this.pname=pname;
this.page=page;
this.eat=function(food){
console.log(this.page+"岁的"+this.pname+"正在吃"+food);
}
}
// 给所有的对象增加属性和方法
//给最终原型增加属性
Object.prototype.gender="男";
//给Person的原型增加一个方法
Object.prototype.sleep=function(){
console.log(this.page+"岁的"+this.gender+"孩儿"+this.pname+"正在睡觉");
}
var p1=new Person("张三",10);
p1.eat("蛋挞")
p1.sleep();
var p2=new Person("李四",8);
p2.eat("牛角面包")
p2.sleep()
console.log(p1);
console.log(p2);
</script>
</head>
<body>
</body>
</html>