文章目录
- HTML: 页面有哪些元素组成
- CSS:这些元素的样式、布局、排版等
- JS:这些元素之间如何交互
HTML 结构
认识 HTML 标签
HTML 代码是由 “标签” 构成的
形如:
<body>hello</body>
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现.。例子中
<body>为开始标签,</body>为结束标签. - 少数标签只有开始标签, 称为 “单标签”.
- 开始标签和结束标签之间, 写的是标签的内容
- 开始标签中可能会带有 “属性”。比如 id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
在记事本写下如下内容:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
把这个文件的后缀改成html,它就变成这样了(浏览器的图标)
双击打开就变成了一定的格式
HTML 文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题
上面代码的标签层次结构,其中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系
可以使用浏览器的开发者工具查看页面的结构.
F12 或者右键检查, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节
标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写
快速生成代码框架
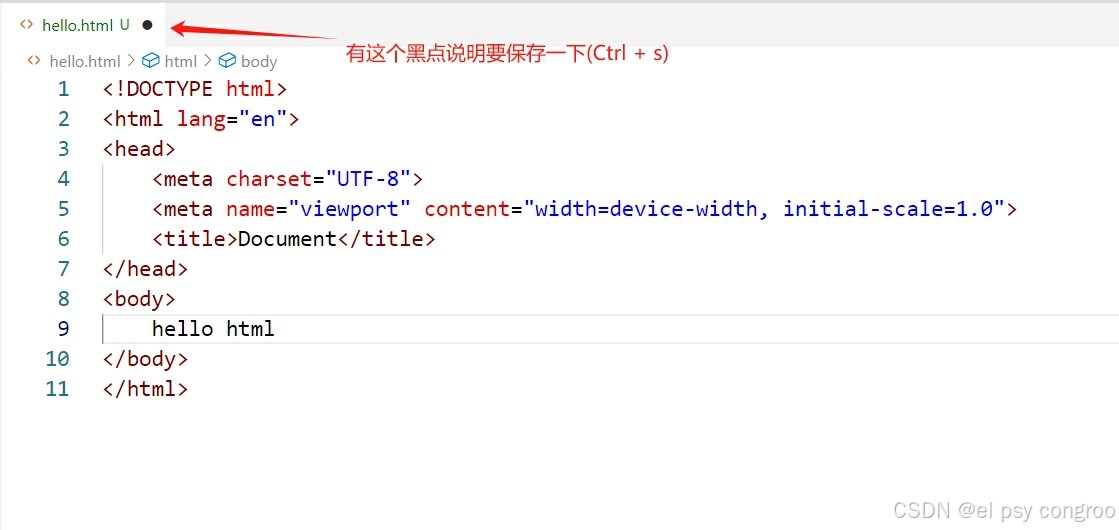
在 vscode 中创建文件 xxx.html , 直接输入 ! + tab 键 或者 ! + enter 键, 此时能自动生成代码的主体框架(vscode不会自动保存,需要手动保存)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
细节解释:
<!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
<html lang="en"> 其中 lang 属性表示当前页面是一个 “英语页面” (有些浏览器会根据此处的声明提示是否进行自动翻译).
<meta charset="UTF-8"> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
<meta name="viewport" content="width=device-width, initial-scale=1.0">name=“viewport” 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域. content=“width=device-width, initial-scale=1.0” 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
我们在body 标签中写hello html(记得保存)
找文件位置
双击运行
<title>Document</title>就表示标题
HTML 常见标签
注释标签
注释不会显示在界面上. 目的是提高代码的可读性
<!-- 我是注释 -->
ctrl + / 快捷键可以快速进行注释/取消注释
标题标签: h1-h6
有六个, 数字越大, 则字体越小.
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
段落标签: p
在HTML中,换行符,空格都会失效,如果需要分成段落,需要使用专门的标签
p 标签表示一个段落.
<p>这是一个段落</p>
注意:
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
换行标签: br
br 是 break 的缩写. 表示换行.
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
<br/>是规范写法. 不建议写成<br>
格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
使用 CSS 也可以完成类似的效果. 实际开发中以 CSS 方式为主
图片标签: img
img 标签必须带有 src 属性. 表示图片的路径
我的d:/v2-bad1aafb65629536a2461e366cf62bf6_r.jpg路径下有这样一张照片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="d:/v2-bad1aafb65629536a2461e366cf62bf6_r.jpg">
</body>
</html>
如果代码中的路径是<img src="v2-bad1aafb65629536a2461e366cf62bf6_r.jpg">这样的相对路径,此时要把这个图片文件放到和 hello.html(写代码的这个文件) 的同级目录中
保存在本地的图片可以用文件路径,网上的图片也可以用网上的地址
img 标签的其他属性
- alt: 替换文本. 当文本不能正确显示的时候, 会显示替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 同时改图片可能会失衡
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.
超链接标签: a
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self。 如果是 _blank 则用新的标签页打开.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
</body>
</html>
点击这个超链接就会跳转到百度
链接的几种形式:
外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
再创建一个 2.html
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
空链接: 使用 # 在 href 中占位
<a href="#">空链接</a>
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>
锚点链接: 可以快速定位到页面中的某个位置
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br/>
第一集剧情 <br/>
...
</p>
<p id="two">
第二集剧情 <br/>
第二集剧情 <br/>
...
</p>
<p id="three">
第三集剧情 <br/>
第三集剧情 <br/>
...
</p>
禁止 a 标签跳转:
<a href="javascript:void(0);"> 或者 <a href="javascript:;">
表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格的主体区域.
table 包含 tr , tr 包含 td 或者 th.
假设表格是3行2列的,vscode的快捷写法是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
我们发现页面上啥都没有,因为我们的表格没有边框。接着我们加上内容
<table>
<tr>
<td>姓名</td>
<td>ID</td>
</tr>
<tr>
<td>张三</td>
<td>01</td>
</tr>
<tr>
<td>李四</td>
<td>02</td>
</tr>
</table>
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式 (不是内部元素的对齐方式)
- border 表示边框(数字越大, 边框越粗),
""表示没边框. - cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来
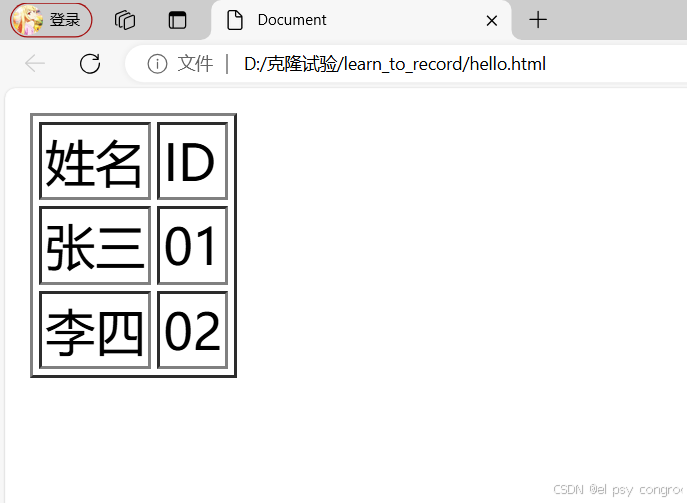
接着加上边框
<table border="1px">
<tr>
<td>姓名</td>
<td>ID</td>
</tr>
<tr>
<td>张三</td>
<td>01</td>
</tr>
<tr>
<td>李四</td>
<td>02</td>
</tr>
</table>
合并单元格
跨行合并: rowspan=“n”
跨列合并: colspan=“n”
步骤
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
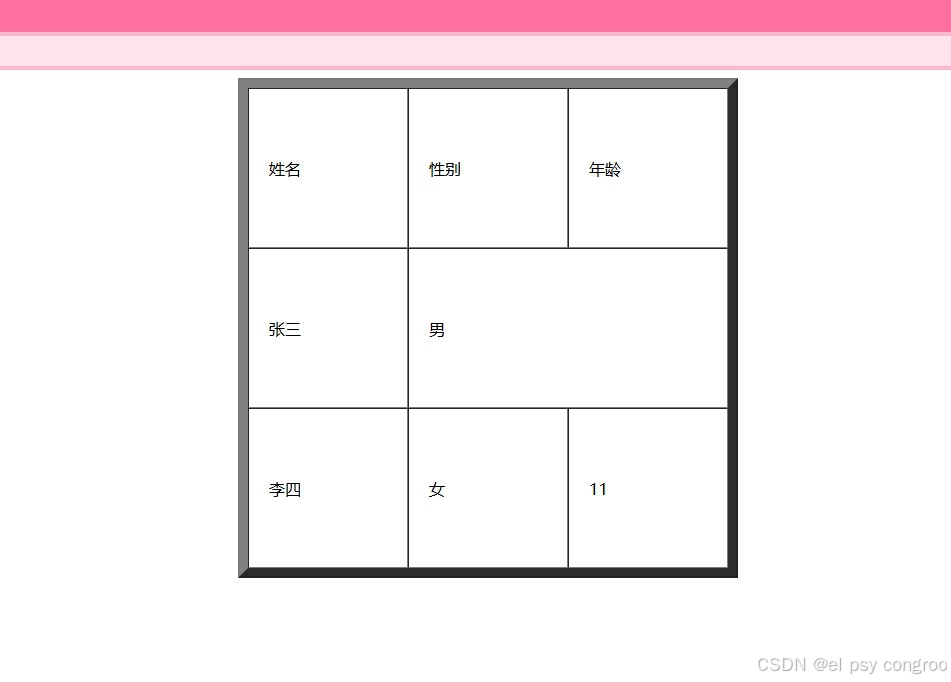
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500" height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td colspan="2">男</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
列表标签
主要是用来布局的
- 无序列表 ul li
- 有序列表 ol li
- 自定义列表 dl (总标签) dt (小标题) dd (围绕标题来说明)
注意:
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都可以去掉)
<h3>无序列表</h3>
<ul>
<li>希儿</li>
<li>芙宁娜</li>
<li>流萤</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>希儿</li>
<li>芙宁娜</li>
<li>流萤</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>我的老婆们</dt>
<dd>希儿</dd>
<dd>芙宁娜</dd>
<dd>流萤</dd>
</dl>
以下是效果:
无序列表
- 希儿
- 芙宁娜
- 流萤
有序列表
- 希儿
- 芙宁娜
- 流萤
自定义列表
-
我的老婆们
- 希儿
- 芙宁娜
- 流萤
表单标签
表单是让用户输入信息的重要途径
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
form 标签
<form action="test.html">
...
</form>
描述了要把数据按照什么方式, 提交到哪个页面中,这个代码是提交到test.html
关于 form 需要结合 服务器 & 网络编程 来进一步理解
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
属性:
- type(必须有), 取值类型, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一
- value: input 中的默认值
- checked: 默认被选中(用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
下面介绍一些常用的类型:
- 文本框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单标签</title>
</head>
<body>
<form>
<input type="text">
</form>
</body>
</html>
vscode中,<input type="text" name="" id="">的快捷方式是input:t
- name: 向后端发送数据的参数名称
- id:区分不同元素,方便选择元素进行后续操作
- 密码框
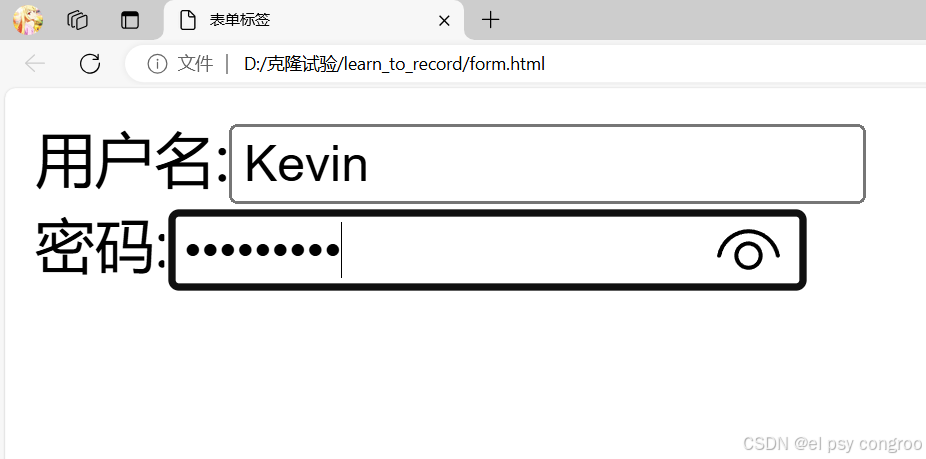
<form>
用户名:<input type="text"><br/>
密码:<input type="password">
</form>
- 单选框
性别:
<input type="radio">男
<input type="radio">女
两个都可以选,这样不是单选,我们给这两个选项加上同一个name属性
注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果
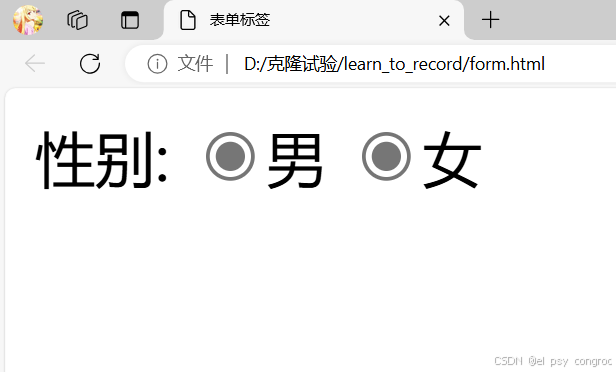
性别:
<input type="radio" name="gender">男
<input type="radio" name="gender">女
还可以指定默认选哪个
性别:
<input type="radio" name="gender">男
<input type="radio" name="gender" checked="checked">女
- 复选框
<form>
兴趣爱好:
<input type="checkbox" name="" id=""> 唱
<input type="checkbox" name="" id=""> 跳
<input type="checkbox" name="" id=""> rap
<input type="checkbox" name="" id=""> 篮球
</form>
- 普通按钮
<input type="button" value="我是个按钮">
当前点击了没有反应. 需要搭配 JS 使用
<input type="button" value="我是个按钮" onclick="alert('hello')">
- 提交按钮
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
<form action="hello.html">
用户名:<input type="text" name="username"><br/>
密码: <input type="password" name="password"><br/>
<input type="submit" value="提交">
</form>
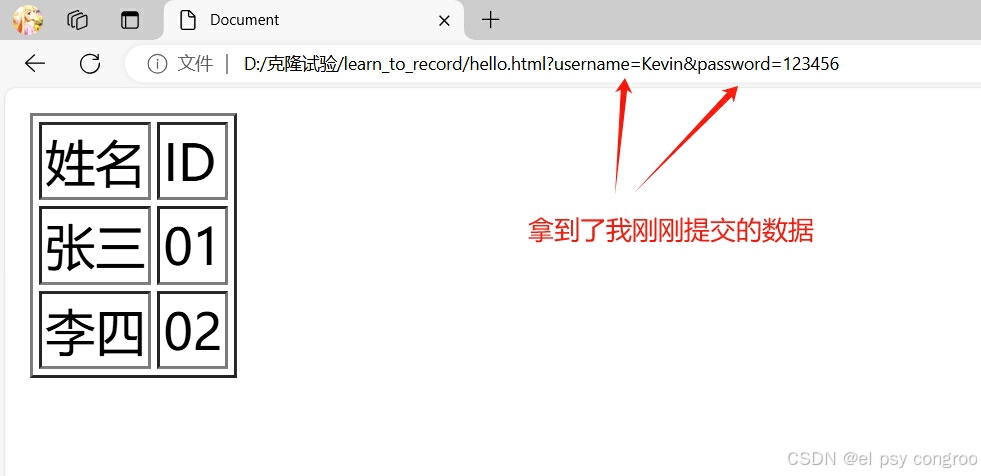
点击提交就会跳转到hello.html页面
- 清空按钮
<form action="hello.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置
- 选择文件
<input type="file">
点击选择文件, 会弹出对话框, 选择文件
label 标签
搭配 input 使用, 点击 label 也能选中对应的单选/复选框, 提升用户体验
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应
性别:
<input type="radio" name="gender" id="male"><label for="male">男</label>
<input type="radio" name="gender" id="female"><label for="female">女</label>
这样点字也可以选中了
select 标签
下拉菜单
option 中定义 selected=“selected” 表示默认选中.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>select</title>
</head>
<body>
<form action="hello.html">
省市:
<select name="area">
<option value="1">北京</option>
<!-- 设置默认是上海 -->
<option value="2" selected>上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
<br/>
<input type="submit" value="提交">
</form>
</body>
</html>
点击提交就会跳转到hello.html页面
如果不指定默认选项,那么第一个选项作为默认选项
<select>
<option>--请选择城市--</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
textarea 标签
个人简介:
<br/>
<!-- 设置文本域显示的大小是总共5行,每行20个英文字符(一个汉字占两个英文字符的位置) -->
<textarea rows="5" cols="20"></textarea>
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows 和 cols 不会直接使用, 都是用 css 来改的大小.
无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子(块级元素)
- span 不独占一行, 是一个小盒子(行内元素)
<div>div</div>
<div>div</div>
<div>div</div>
<span>span</span>
<span>span</span>
<span>span</span>
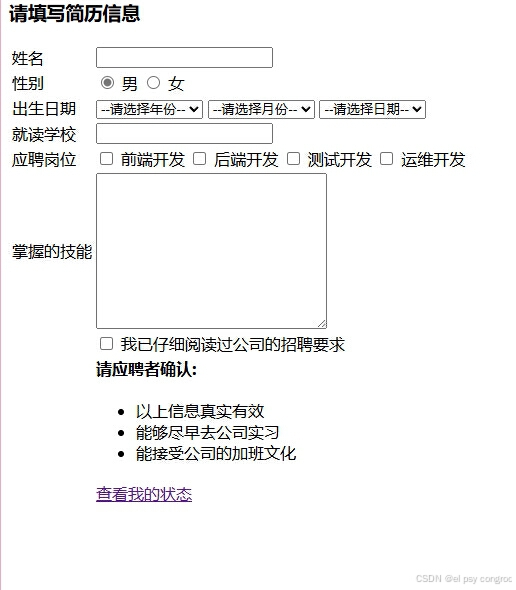
综合案例: 填写简历信息
- 使用表格进行整体布局
- 使用各种 input 标签 + textarea 实现页面中的输入控件
- input 标签搭配合适的 label 提升用户体验.
- 针对下拉框这种选项较多的, 使用 Emmet 快捷键提高输入效率.
<table>
<thead>
<h3>请填写简历信息</h3>
</thead>
<tbody>
<tr>
<td>
<label for="name">姓名</label>
</td>
<td>
<input type="text" id="name">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" id="male" checked="checked">
<label for="male">男</label>
<input type="radio" name="sex" id="female">
<label for="female">女</label>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<select>
<option>--请选择年份--</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
</select>
<select>
<option>--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select>
<option>--请选择日期--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
<option value="">13</option>
<option value="">14</option>
<option value="">15</option>
<option value="">16</option>
<option value="">17</option>
<option value="">18</option>
<option value="">19</option>
<option value="">20</option>
<option value="">21</option>
<option value="">22</option>
<option value="">23</option>
<option value="">24</option>
<option value="">25</option>
<option value="">26</option>
<option value="">27</option>
<option value="">28</option>
<option value="">29</option>
<option value="">30</option>
<option value="">31</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="school">就读学校</label>
</td>
<td>
<input type="text" id="school">
</td>
</tr>
<tr>
<td>
应聘岗位
</td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend">前端开发</label>
<input type="checkbox" id="backend">
<label for="backend">后端开发</label>
<input type="checkbox" id="qa">
<label for="qa">测试开发</label>
<input type="checkbox" id="op">
<label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>
<label for="ability">掌握的技能</label>
</td>
<td>
<textarea cols="30" rows="10" id="ability"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="lisence">
<label for="lisence">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<h4>请应聘者确认: </h4>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
</tbody>
</table>
Emmet 快捷键
快速输入标签
input[tab]
快速输入多个标签
div*3[tab]
标签带id
div#sex[tab]
标签带类名
div.sex[tab]
标签带子元素
ul>li*3[tab]
标签带兄弟元素
span+span
标签带内容
div{hello}
标签带内容(带编号)
div{$.hello}
HTML 特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格:
小于号: <
大于号: >
按位与: &
html 标签就是用 < > 表示的. 因此内容里如果存在 < > , 就会发生混淆