欢迎加入我的星球一起进步!
月薪过万不是梦!
HTML5新特性
概述
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
语义化标签 (★★)
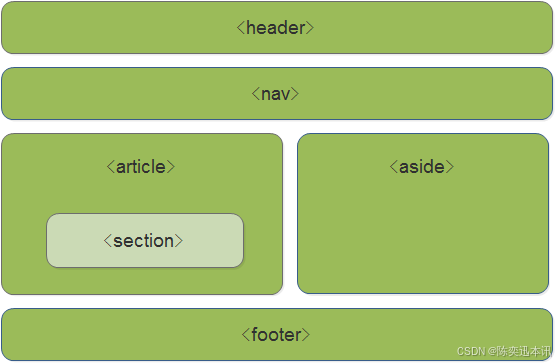
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>发展到了HTML5后,新增了一些语义化标签,这样的话更加有利于浏览器的搜索引擎搜索,也方便了网站的seo(Search Engine Optimization,搜索引擎优化),下面就是新增的一些语义化标签
-
<header>头部标签 -
<nav>导航标签 -
<article>内容标签 -
<section>定义文档某个区域 -
<aside>侧边栏标签 -
<footer>尾部标签
实战:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5新增语义化标签</title>
<style>
header, nav {
height: 120px;
background-color: pink;
border-radius: 15px;
width: 800px;
margin: 15px auto;
}
section {
width: 500px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<header>头部标签</header>
<nav>导航栏标签</nav>
<section>某个区域</section>
</body>
</html>注意:
1 这种语义化标准主要是针对搜索引擎的
2 这些新标签页面中可以使用多次
3 在 IE9 中,需要把这些元素转换为块级元素
4 其实,我们移动端更喜欢使用这些标签
5 HTML5 还增加了很多其他标签,我们后面再慢慢学
多媒体标签
多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。
因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用。
视频标签- video(★★★)
基本使用
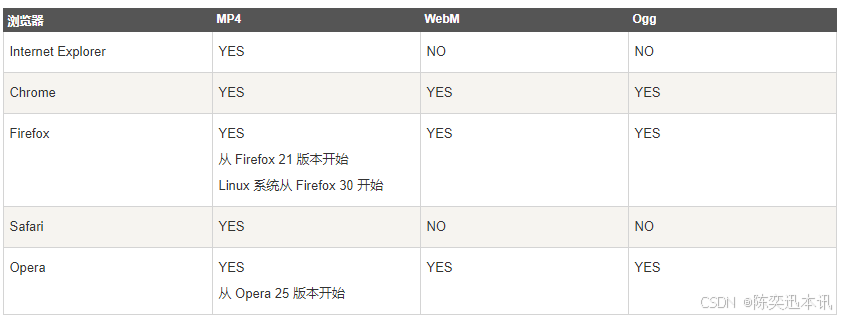
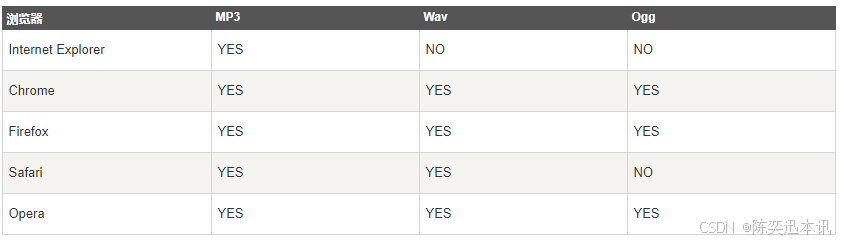
当前 <video> 元素支持三种视频格式: 尽量使用 mp4格式
使用语法:
<video src="media/mi.mp4"></video>兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</ video >上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
video 常用属性
属性很多,有一些属性需要大家重点掌握:
-
autoplay自动播放-
注意: 在google浏览器上面,默认禁止了自动播放,如果想要自动播放的效果,需要设置 muted属性
-
-
width宽度 -
height高度 -
loop循环播放 -
src播放源 -
muted静音播放
示例代码:
<video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/mi9.jpg"></video>实战:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5新增视频标签</title>
<style>
video {
width: 100%;
}
</style>
</head>
<body>
<video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/mi9.jpg"></video>
</body>
</html>音频标签- audio
基本使用
当前 <audio> 元素支持三种视频格式: 尽量使用 mp3格式
使用语法:
<audio src="media/music.mp3"></audio>兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
< audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio> 标签。
</ audio>上面这种写法,浏览器会匹配audio标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
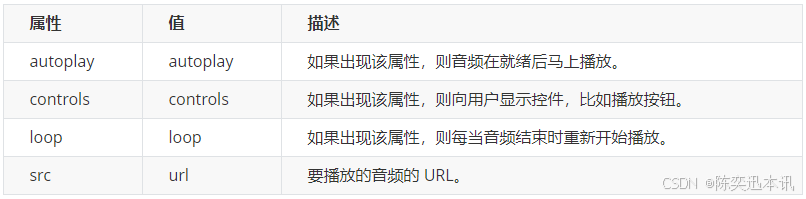
audio 常用属性
示例代码:
<audio src="media/music.mp3" autoplay="autoplay" controls="controls"></audio>实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5新增音频标签</title>
</head>
<body>
<audio src="media/music.mp3" autoplay="autoplay" controls="controls"></audio>
</body>
</html>小结
-
音频标签和视频标签使用方式基本一致
-
浏览器支持情况不同
-
谷歌浏览器把音频和视频自动播放禁止了
-
我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
-
视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
新增的input表单(★★)
在H5中,帮我们新增加了很多类型的表单,这样方便了程序员的开发
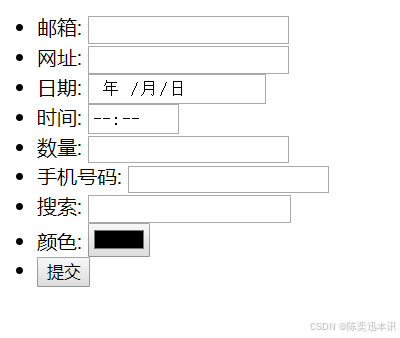
课堂案例:在这个案例中,熟练了新增表单的用法
案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 我们验证的时候必须添加form表单域 -->
<form action="">
<ul>
<li>邮箱: <input type="email" /></li>
<li>网址: <input type="url" /></li>
<li>日期: <input type="date" /></li>
<li>时间: <input type="time" /></li>
<li>数量: <input type="number" /></li>
<li>手机号码: <input type="tel" /></li>
<li>搜索: <input type="search" /></li>
<li>颜色: <input type="color" /></li>
<!-- 当我们点击提交按钮就可以验证表单了 -->
<li> <input type="submit" value="提交"></li>
</ul>
</form>
</body>
</html>常见输入类型
text password radio checkbox button file hidden submit reset image
新的输入类型
类型很多,我们现阶段重点记忆三个: number tel search
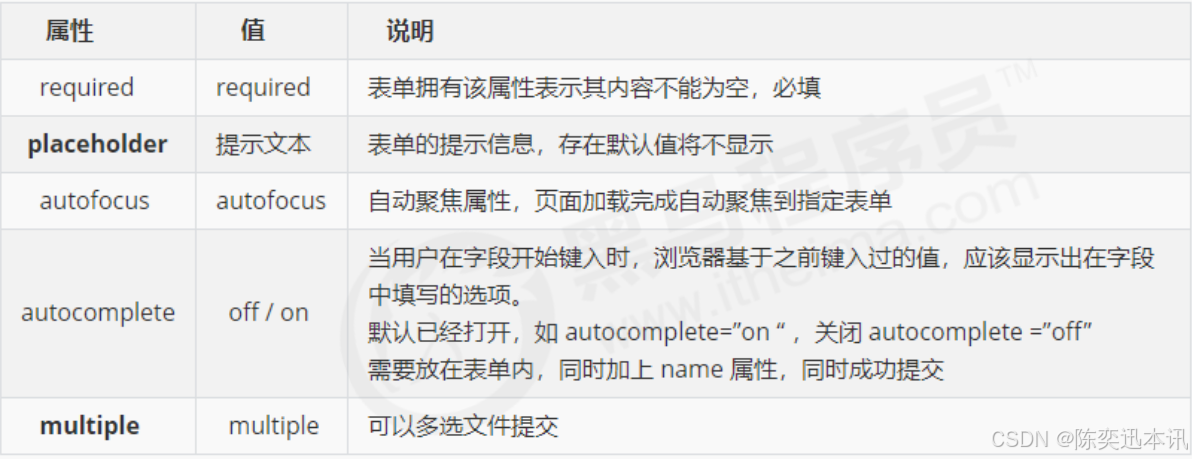
新增的表单属性 (★★)
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5新增表单属性</title>
<style>
input::placeholder {
color: pink;
}
</style>
</head>
<body>
<form action="">
<input type="search" name="sear" id="" required="required" placeholder="pink老师" autofocus="autofocus" autocomplete="off">
<input type="file" name="" id="" multiple="multiple">
<input type="submit" value="提交">
</form>
</body>
</html>CSS3新特性
CSS3 的现状
-
新增的CSS3特性有兼容性问题,ie9+才支持
-
移动端支持优于 PC 端
-
不断改进中
-
应用相对广泛
-
现阶段主要学习:新增选择器和盒子模型以及其他特性
CSS3 新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
-
属性选择器
-
结构伪类选择器
-
伪元素选择器
属性选择器(★★)
属性选择器,按照字面意思,都是根据标签中的属性来选择元素
示例代码:
/* 只选择 type =text 文本框的input 选取出来 */
input[type=text] {
color: pink;
}
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon] {
color: red;
}
/* 选择首先是section 然后 具有class属性 并且属性值 必须是 data结尾的这些元素 */
section[class$=data] {
color: blue;
}-
属性选择器,按照字面意思,都是根据标签中的属性来选择元素
-
属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器
-
属性选择器也可以选择出来自定义的属性
-
注意:类选择器、属性选择器、伪类选择器,权重为 10。
实战:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3新增属性选择器</title>
<style>
/* 必须是input 但是同时具有 value这个属性 选择这个元素 [] */
input[value] {
color:pink;
}
/* 只选择 type =text 文本框的input 选取出来 */
/* input[type=text] {
color: pink;
} */
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon] {
color: red;
}
section[class$=data] {
color: blue;
}
div.icon1 {
color: skyblue;
}
/* 类选择器和属性选择器 伪类选择器 权重都是 10 */
</style>
</head>
<body>
<!-- 1. 利用属性选择器就可以不用借助于类或者id选择器 -->
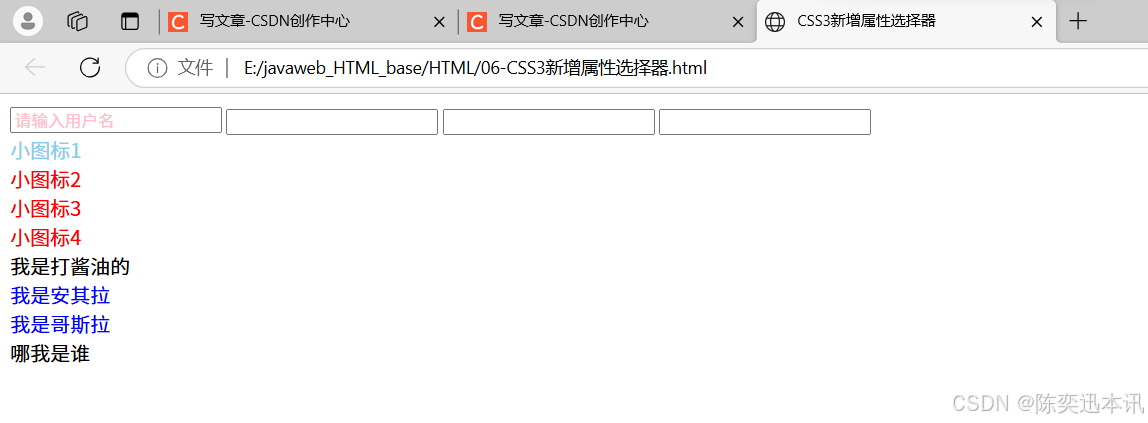
<input type="text" value="请输入用户名">
<input type="text">
<!-- 2. 属性选择器还可以选择属性=值的某些元素 重点务必掌握的 -->
<input type="text" name="" id="">
<input type="password" name="" id="">
<!-- 3. 属性选择器可以选择属性值开头的某些元素 -->
<div class="icon1">小图标1</div>
<div class="icon2">小图标2</div>
<div class="icon3">小图标3</div>
<div class="icon4">小图标4</div>
<div>我是打酱油的</div>
<!-- 4. 属性选择器可以选择属性值结尾的某些元素 -->
<section class="icon1-data">我是安其拉</section>
<section class="icon2-data">我是哥斯拉</section>
<section class="icon3-ico">哪我是谁</section>
</body>
</html>效果
结构伪类选择器
使用场景
之前我们做这个的时候,是在盒子内部在插入一个盒子,然后在使用浮动或者定位。这样会产生很多的html标签的嵌套,会很复杂。
我们可以使用结构伪类选择器,这样就可以实现不添加html标签就实现添加元素了
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素
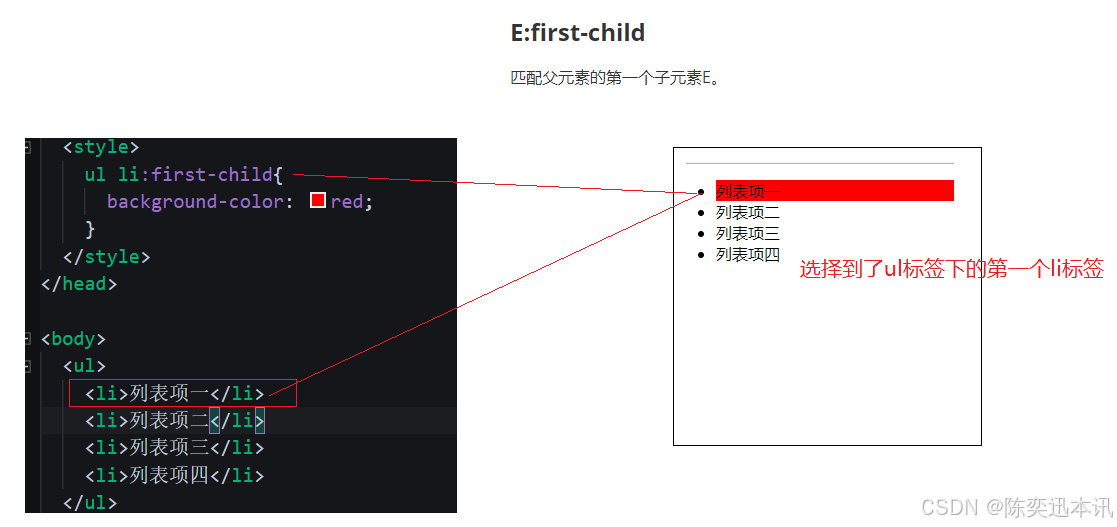
E:first-child
匹配父元素的第一个子元素E
<style>
ul li:first-child{
background-color: red;
}
</style>
<ul>
<li>列表项一</li>
<li>列表项二</li>
<li>列表项三</li>
<li>列表项四</li>
</ul>E:last-child 则是选择到了最后一个li标签
E:nth-child(n)(★★★)
匹配到父元素的第n个元素
-
匹配到父元素的第2个子元素
ul li:nth-child(2){} -
匹配到父元素的序号为奇数的子元素
ul li:nth-child(odd){}odd 是关键字 奇数的意思(3个字母 ) -
匹配到父元素的序号为偶数的子元素
ul li:nth-child(even){}even(4个字母 ) -
匹配到父元素的前3个子元素
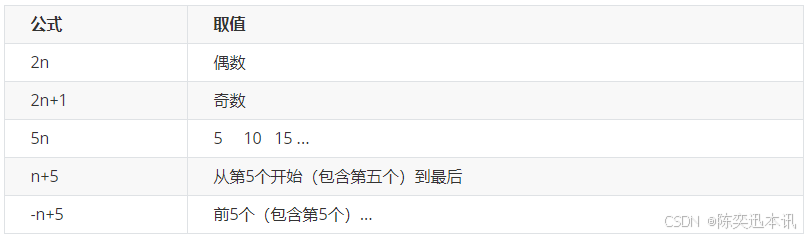
ul li:nth-child(-n+3){}选择器中的 n 是怎么变化的呢?
因为 n是从 0 ,1,2,3.. 一直递增
所以 -n+3 就变成了
-
n=0 时 -0+3=3
-
n=1时 -1+3=2
-
n=2时 -2+3=1
-
n=3时 -3+3=0
-
...
-
一些常用的公式: 公式不是死的,在这里列举出来让大家能够找寻到这个模式,能够理解代码,这样才能写出满足自己功能需求的代码
常用的结构伪类选择器是: nth-child(n) {...}
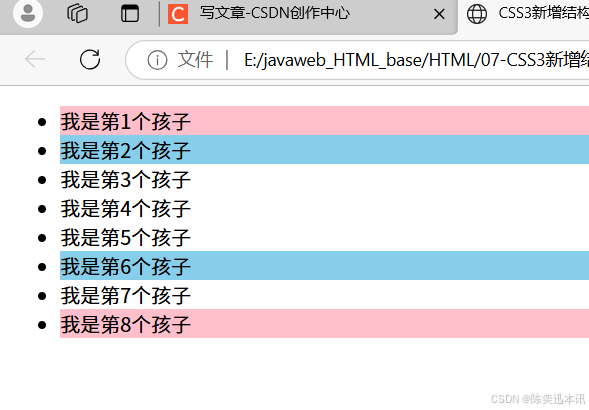
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3新增结构伪类选择器</title>
<style>
/* 1. 选择ul里面的第一个孩子 小li */
ul li:first-child {
background-color: pink;
}
/* 2. 选择ul里面的最后一个孩子 小li */
ul li:last-child {
background-color: pink;
}
/* 3. 选择ul里面的第2个孩子 小li */
ul li:nth-child(2) {
background-color: skyblue;
}
ul li:nth-child(6) {
background-color: skyblue;
}
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>
</body>
</html>E:nth-child 与 E:nth-of-type 的区别
这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别 剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可
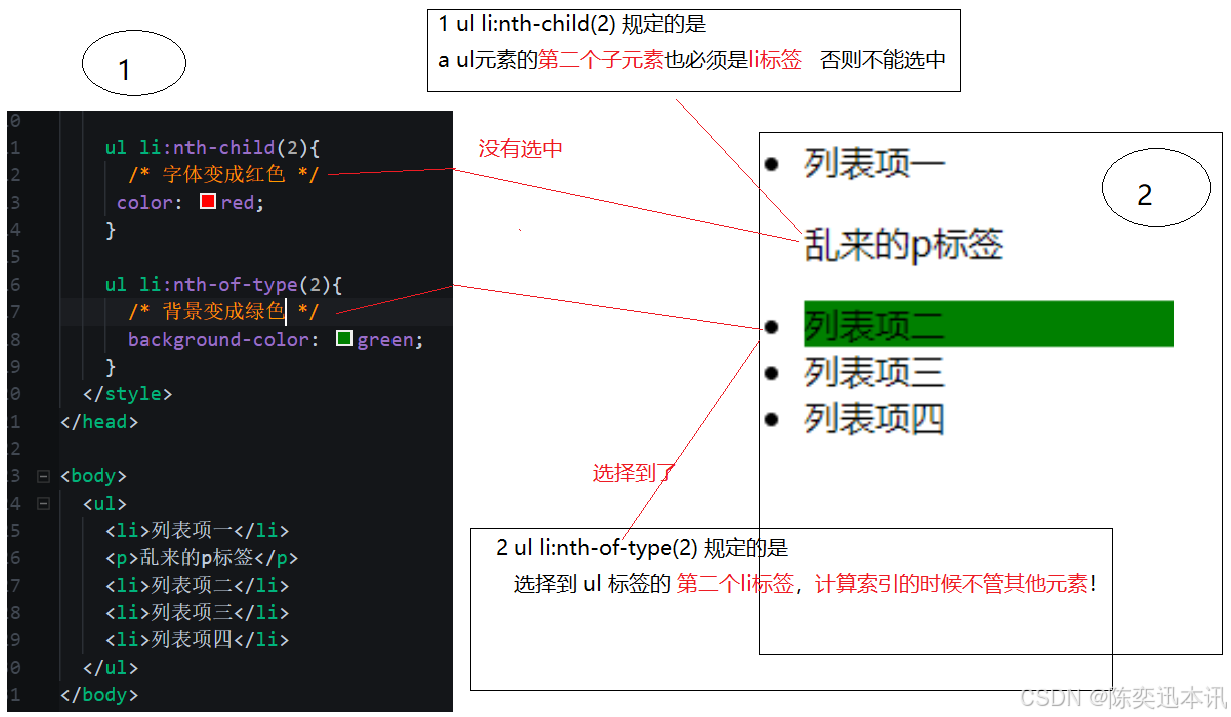
例子:
<style>
ul li:nth-child(2){
/* 字体变成红色 */
color: red;
}
ul li:nth-of-type(2){
/* 背景变成绿色 */
background-color: green;
}
</style>
<ul>
<li>列表项一</li>
<p>乱来的p标签</p>
<li>列表项二</li>
<li>列表项三</li>
<li>列表项四</li>
</ul>效果:
解释:
E:nth-child(n) 匹配父元素的第n个子元素E,也就是说,nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
E:nth-of-type(n) 匹配同类型中的第n个同级兄弟元素E,也就是说,对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
小结
-
结构伪类选择器一般用于选择父级里面的第几个孩子
-
nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
-
nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
-
关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
-
如果是无序列表,我们肯定用 nth-child 更多
-
类选择器、属性选择器、伪类选择器,权重为 10
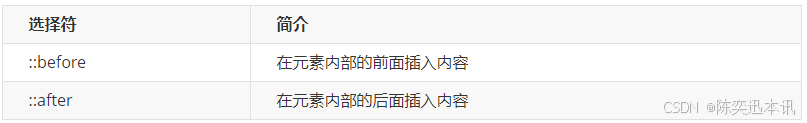
伪元素选择器(★★★)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构
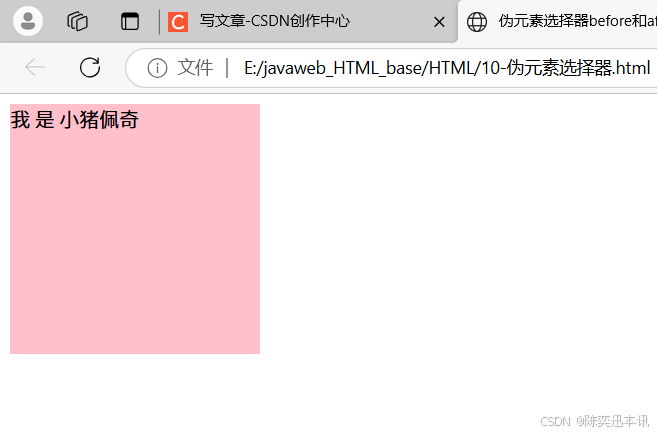
实战:
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
/* div::before 权重是2 */
div::before {
/* 这个content是必须要写的 */
content: '我';
}
div::after {
content: '小猪佩奇';
}
</style>
<body>
<div>
是
</div>
</body>效果:
注意:
-
before 和 after 创建一个元素,但是属于行内元素
-
新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
-
语法: element::before {}
-
before 和 after 必须有 content 属性
-
before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素 伪元素选择器和标签选择器一样,权重为 1
盒子模型(★★★)
使用场景
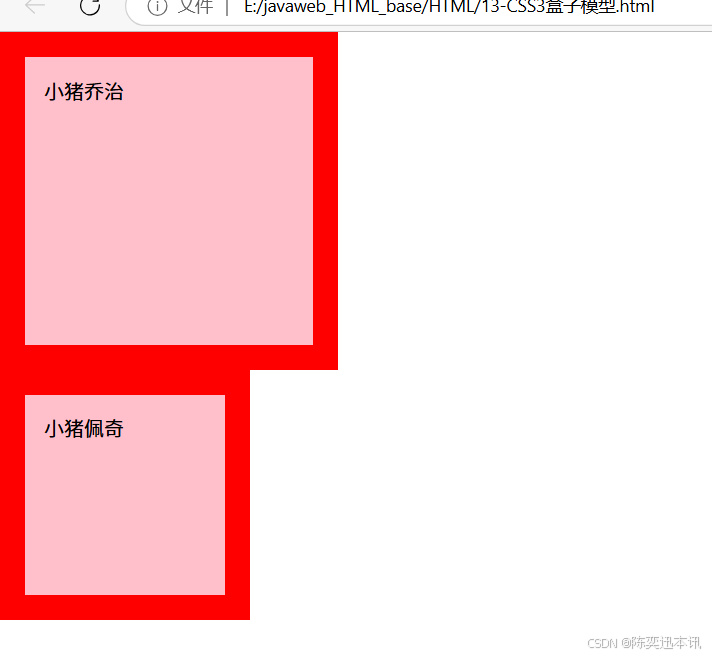
在之前我们设置盒子的border padding那些,盒子的大小会加上这些边框的大小,会撑大盒子。
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变
可以分成两种情况:
-
box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
-
box-sizing: border-box 盒子大小为 width
实战:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3盒子模型</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
width: 200px;
height: 200px;
background-color: pink;
border: 20px solid red;
padding: 15px;
box-sizing: content-box; /*默认是content-box */
}
p {
width: 200px;
height: 200px;
background-color: pink;
border: 20px solid red;
padding: 15px;
/* css3 盒子模型 盒子最终的大小就是 width 200 的大小 */
box-sizing: border-box;
}
</style>
</head>
<body>
<div>
小猪乔治
</div>
<p>
小猪佩奇
</p>
</body>
</html>效果:
CSS3 过渡(★★★)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
语法:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;-
属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以
-
花费时间: 单位是 秒(必须写单位) 比如 0.5s
-
运动曲线: 默认是 ease (可以省略)
-
何时开始:单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
-
后面两个属性可以省略
-
记住过渡的使用口诀: 谁做过渡给谁加
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3 过渡效果</title>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 变化的属性 花费时间 运动曲线 何时开始; */
/* transition: width .5s ease 0s, height .5s ease 1s; */
/* 如果想要写多个属性,利用逗号进行分割 */
/* transition: width .5s, height .5s; */
/* 如果想要多个属性都变化,属性写all就可以了 */
/* transition: height .5s ease 1s; */
/* 谁做过渡,给谁加 */
transition: all 0.5s;
}
div:hover {
width: 400px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div></div>
</body>
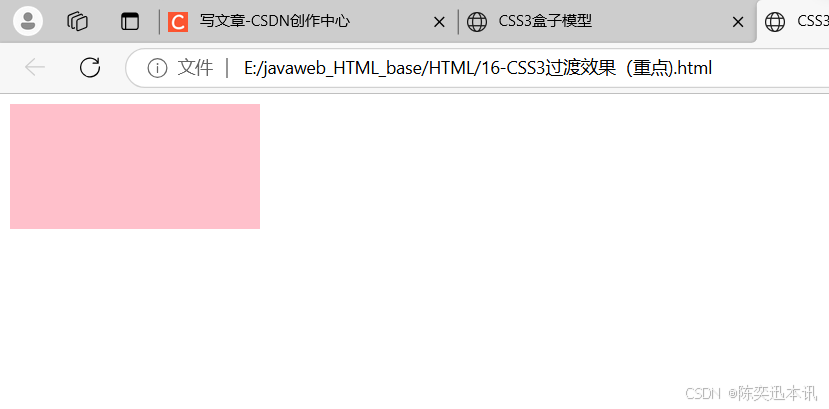
</html>鼠标没放上去之前
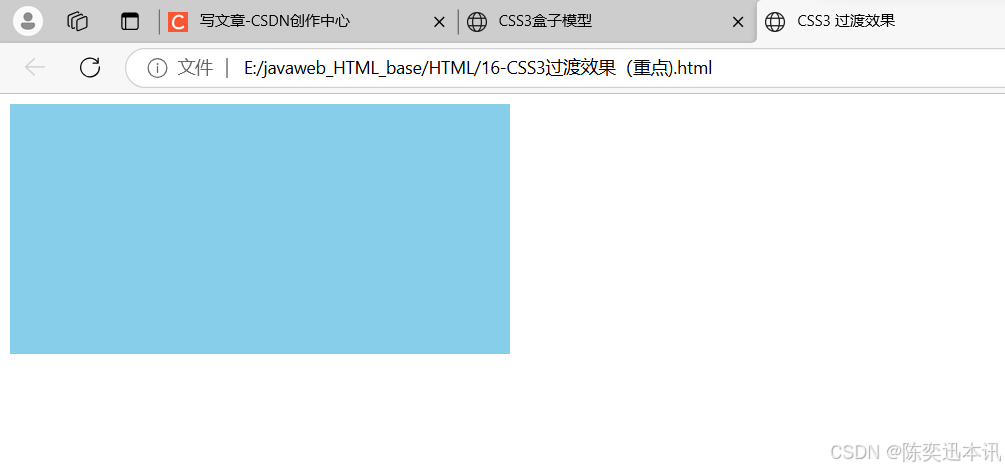
鼠标放上去之后
2D 转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
转换(transform)你可以简单理解为变形
移动:translate
旋转:rotate
缩放:scale
2D 转换之移动 translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
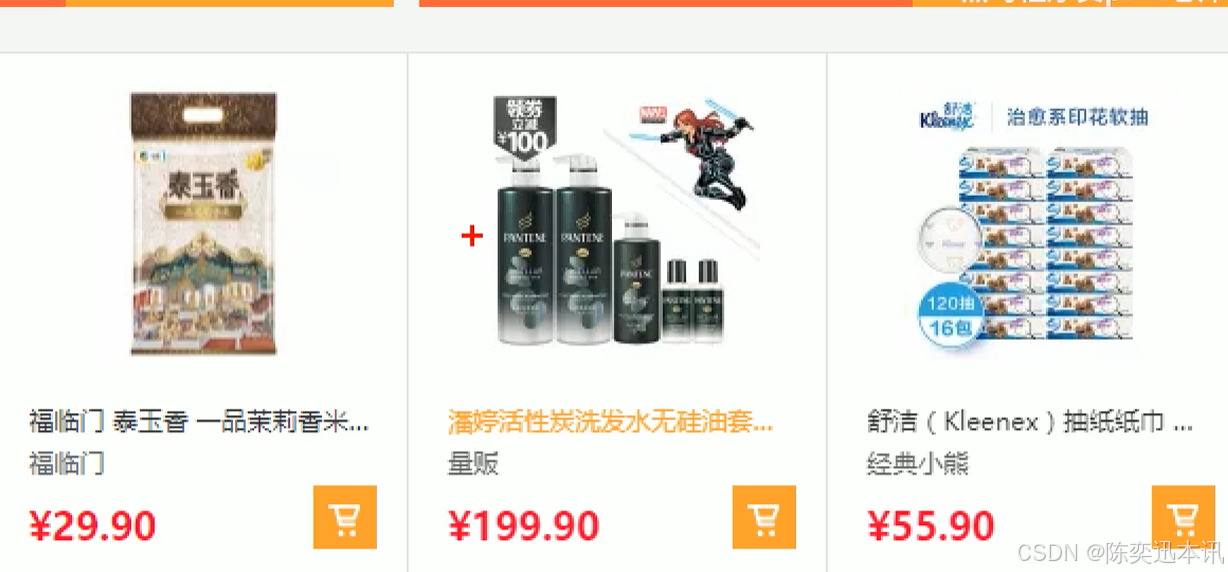
使用场景
当我们去购物网站的时候,我们的鼠标放到了某一个商品上,那么这个商品就会自动向上移动几个像素。
语法
transform: translate(x,y); 或者分开写
transform: translateX(n);
transform: translateY(n);重点
1 定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
2 translate最大的优点:不会影响到其他元素的位置
3 translate中的百分比单位是相对于自身元素的 translate:(50%,50%);
4 对行内标签没有效果
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 移动盒子的位置: 定位 盒子的外边距 2d转换移动 */
div {
width: 200px;
height: 200px;
background-color: pink;
/* x就是x轴上移动位置 y 就是y轴上移动位置 中间用逗号分隔*/
/* transform: translate(x, y); */
/* transform: translate(100px, 100px); */
/* 1. 我们如果只移动x坐标 */
/* transform: translate(100px, 0); */
/* transform: translateX(100px); */
/* 2. 我们如果只移动y坐标 */
/* transform: translate(0, 100px); */
/* transform: translateY(100px); */
}
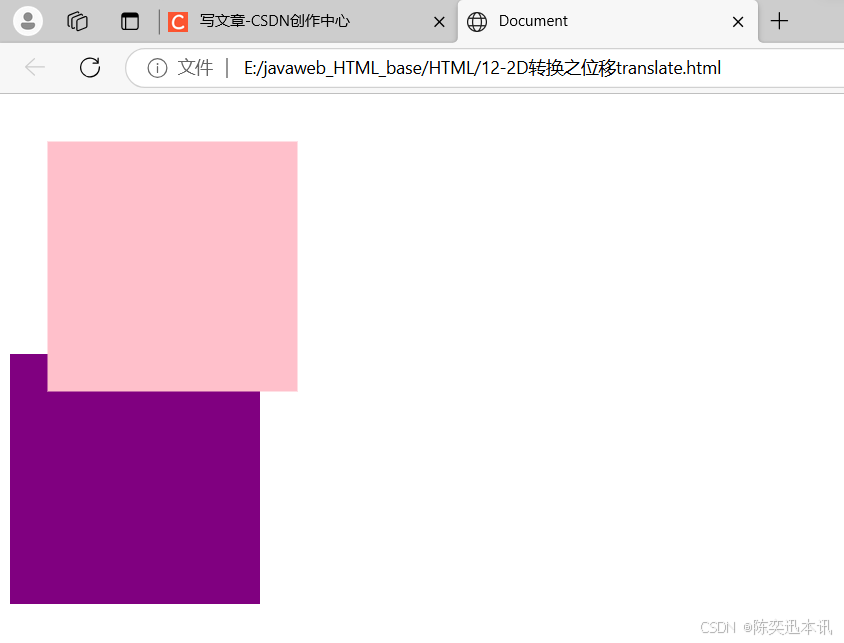
div:first-child {
transform: translate(30px, 30px);
}
div:last-child {
background-color: purple;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>效果:
2D 转换之旋转 rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。
语法
transform:rotate(度数)重点
rotate里面跟度数, 单位是 deg 比如 rotate(45deg)
角度为正时,顺时针,负时,为逆时针
默认旋转的中心点是元素的中心点
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img {
width: 150px;
/* 顺时针旋转45度 */
/* transform: rotate(45deg); */
border-radius: 50%;
border: 5px solid pink;
/* 过渡写到本身上,谁做动画给谁加 */
transition: all 0.3s;
}
img:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="media/pic.jpg" alt="">
</body>
</html>由于是动的,自己可以试一下
2D 转换中心点 transform-origin
我们可以设置元素转换的中心点
语法
transform-origin: x y;重点
注意后面的参数 x 和 y 用空格隔开
x y 默认转换的中心点是元素的中心点 (50% 50%)
还可以给x y 设置 像素 或者 方位名词 (top bottom left right center)
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
transition: all 1s;
/* 1.可以跟方位名词 */
/* transform-origin: left bottom; */
/* 2. 默认的是 50% 50% 等价于 center center */
/* 3. 可以是px 像素 */
transform-origin: 50px 50px;
}
div:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>2D 转换之缩放scale
缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小。
语法
transform:scale(x,y);注意
注意其中的x和y用逗号分隔
transform:scale(1,1) :宽和高都放大一倍,相对于没有放大
transform:scale(2,2) :宽和高都放大了2倍
transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
transform:scale(0.5,0.5):缩小
sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
实战:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
/* transform-origin: left bottom; */
transition: all 1s;
}
div:hover {
/* 1. 里面写的数字不跟单位 就是倍数的意思 1 就是1倍 2就是 2倍 */
/* transform: scale(x, y); */
/* transform: scale(2, 2); */
/* 2. 修改了宽度为原来的2倍 高度 不变 */
/* transform: scale(2, 1); */
/* 3. 等比例缩放 同时修改宽度和高度,我们有简单的写法 以下是 宽度修改了2倍,高度默认和第一个参数一样*/
/* transform: scale(2); */
/* 4. 我们可以进行缩小 小于1 就是缩放 */
/* transform: scale(0.5, 0.5); */
/* transform: scale(0.5); */
/* 5. scale 的优势之处: 不会影响其他的盒子 而且可以设置缩放的中心点*/
/* width: 300px;
height: 300px; */
transform: scale(3);
}
</style>
</head>
<body>
<div></div>
123123
</body>
</html>2D 转换综合写法
注意:
-
同时使用多个转换,其格式为:transform: translate() rotate() scale() ...等,
-
其顺序会影转换的效果。(先旋转会改变坐标轴方向)
3. 当我们同时有位移和其他属性的时候,记得要将位移放到最前
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
transition: all .5s;
}
div:hover {
/* transform: rotate(180deg) translate(150px, 50px); */
/* 我们同时有位移和其他属性,我们需要把位移放到最前面 */
transform: translate(150px, 50px) rotate(180deg) scale(1.2);
}
</style>
</head>
<body>
<div></div>
</body>
</html>动画的基本使用
制作动画分为两步:
-
先定义动画
-
再使用(调用)动画
1. 用keyframes 定义动画(类似定义类选择器)
@keyframes 动画名称 {
0%{
width:100px;
}
100%{
width:200px;
}
}动画的基本使用
2. 元素使用动画
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 我们想页面一打开,一个盒子就从左边走到右边 */
/* 1. 定义动画 */
@keyframes move {
/* 开始状态 */
0% {
transform: translateX(0px);
}
/* 结束状态 */
100% {
transform: translateX(1000px);
}
}
div {
width: 200px;
height: 200px;
background-color: pink;
/* 2. 调用动画 */
/* 动画名称 */
animation-name: move;
/* 持续时间 */
animation-duration: 2s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>动画序列
0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* from to 等价于 0% 和 100% */
/* @keyframes move {
from {
transform: translate(0, 0);
}
to {
transform: translate(1000px, 0);
}
} */
/* 动画序列 */
/* 1. 可以做多个状态的变化 keyframe 关键帧 */
/* 2. 里面的百分比要是整数 */
/* 3. 里面的百分比就是 总的时间(我们这个案例10s)的划分 25% * 10 = 2.5s */
@keyframes move {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0)
}
50% {
transform: translate(1000px, 500px);
}
75% {
transform: translate(0, 500px);
}
100% {
transform: translate(0, 0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
animation-name: move;
animation-duration: 10s;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>动画常用属性
@keyframes 规定动画。
animation 所有动画属性的简写属性,除了animation-play-state属性。
animation-name 规定@keyframes动画的名称。(必须的)
animation-duration 规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的)
animation-timing-function 规定动画的速度曲线,默认是“ease”。
animation-delay 规定动画何时开始,默认是0。
animation-iteration-count 规定动画被播放的次数,默认是1,还有infinite
animation-direction 规定动画是否在下一周期逆向播放,默认是“normal“,alternate逆播放
animation-play-state 规定动画是否正在运行或暂停。默认是"running",还有"paused"。
animation-fill-mode 规定动画结束后状态,保持forwards回到起始backwards
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(1000px, 0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
/* 动画名称 */
animation-name: move;
/* 持续时间 */
animation-duration: 2s;
/* 运动曲线 */
animation-timing-function: ease-out;
/* 何时开始 */
animation-delay: 1s;
/* 重复次数 iteration 重复的 conut 次数 infinite 无限 */
/* animation-iteration-count: infinite; */
/* 是否反方向播放 默认的是 normal 如果想要反方向 就写 alternate */
/* animation-direction: alternate; */
/* 动画结束后的状态 默认的是 backwards 回到起始状态 我们可以让他停留在结束状态 forwards */
animation-fill-mode: forwards;
}
div:hover {
/* 鼠标经过div 让这个div 停止动画,鼠标离开就继续动画 */
animation-play-state: paused;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>动画简写属性
animation: myfirst 5s linear 2s infinite alternate;简写属性里面不包含 animation-play-state
暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
想要动画走回来 ,而不是直接跳回来:animation-direction : alternate
盒子动画结束后,停在结束位置: animation-fill-mode : forwards
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(1000px, 0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
/* animation: name duration timing-function delay iteration-count direction fill-mode; */
animation: move 2s ;
/* 前面2个属性 name duration 一定要写 */
/* animation: move 2s linear alternate forwards; */
}
div:hover {
/* 鼠标经过div 让这个div 停止动画,鼠标离开就继续动画 */
animation-play-state: paused;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>速度曲线细节
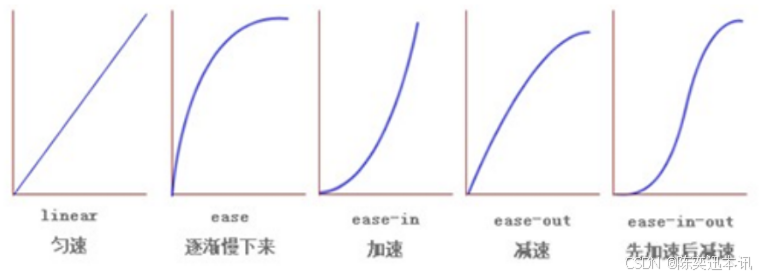
animation-timing-function:规定动画的速度曲线,默认是“ease”
描述
linear 动画从头到尾的速度是相同的。匀速
ease 默认。动画以低速开始,然后加快,在结束前变慢。
ease-in 动画以低速开始。
ease-out 动画以低速结束。
ease-in-out 动画以低速开始和结束。
steps() 指定了时间函数中的间隔数量(步长)。就是指定这个动画一共等分成多少份来执行
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
overflow: hidden;
font-size: 20px;
width: 0;
height: 30px;
background-color: pink;
/* 让我们的文字强制一行内显示 */
white-space: nowrap;
/* steps 就是分几步来完成我们的动画 有了steps 就不要在写 ease 或者linear 了 */
animation: w 4s steps(10) forwards;
}
@keyframes w {
0% {
width: 0;
}
100% {
width: 200px;
}
}
</style>
</head>
<body>
<div>世纪佳缘我在这里等你</div>
</body>
</html>3D 转换
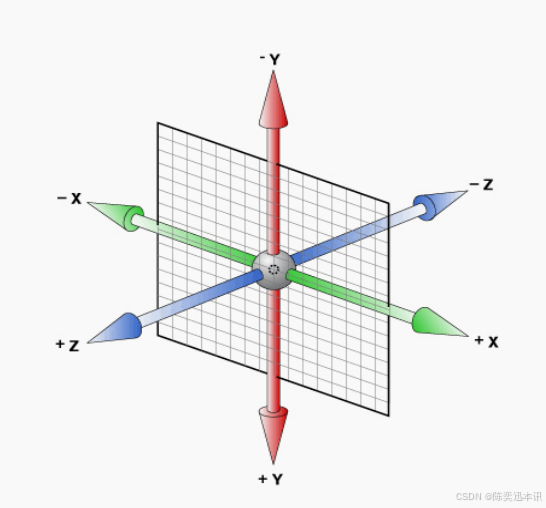
三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
x轴:水平向右 注意: x 右边是正值,左边是负值
y轴:垂直向下 注意: y 下面是正值,上面是负值
z轴:垂直屏幕 注意: 往外面是正值,往里面是负值
3D 转换我们主要学习工作中最常用的 3D 位移 和 3D 旋转
3D位移: translate3d(x,y,z)
3D旋转: rotate3d(x,y,z)
透视: perspective
3D呈现 transfrom-style
3D移动 translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
translform:translateX(100px):仅仅是在x轴上移动
translform:translateY(100px):仅仅是在Y轴上移动
translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
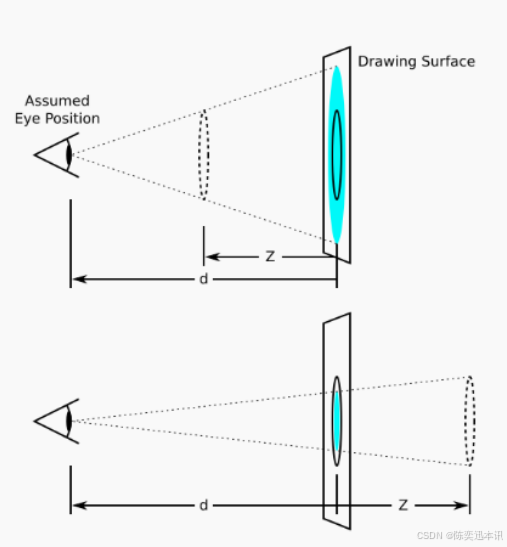
透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
模拟人类的视觉位置,可认为安排一只眼睛去看
透视我们也称为视距:视距就是人的眼睛到屏幕的距离
距离视觉点越近的在电脑平面成像越大,越远成像越小
透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
/* 透视写到被观察元素的父盒子上面 */
perspective: 200px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
/* transform: translateX(100px);
transform: translateY(100px); */
/* transform: translateX(100px) translateY(100px) translateZ(100px); */
/* 1. translateZ 沿着Z轴移动 */
/* 2. translateZ 后面的单位我们一般跟px */
/* 3. translateZ(100px) 向外移动100px (向我们的眼睛来移动的) */
/* 4. 3D移动有简写的方法 */
/* transform: translate3d(x,y,z); */
/* transform: translate3d(100px, 100px, 100px); */
/* 5. xyz是不能省略的,如果没有就写0 */
transform: translate3d(400px, 100px, 100px);
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果:
translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。
有了透视,就能看到translateZ 引起的变化了
translateZ:近大远小
translateZ:往外是正值
translateZ:往里是负值
实战
可以自己去调整透视和z的大小来体会
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 500px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
transform: translateZ(200px);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>3D旋转 rotate3d
语法
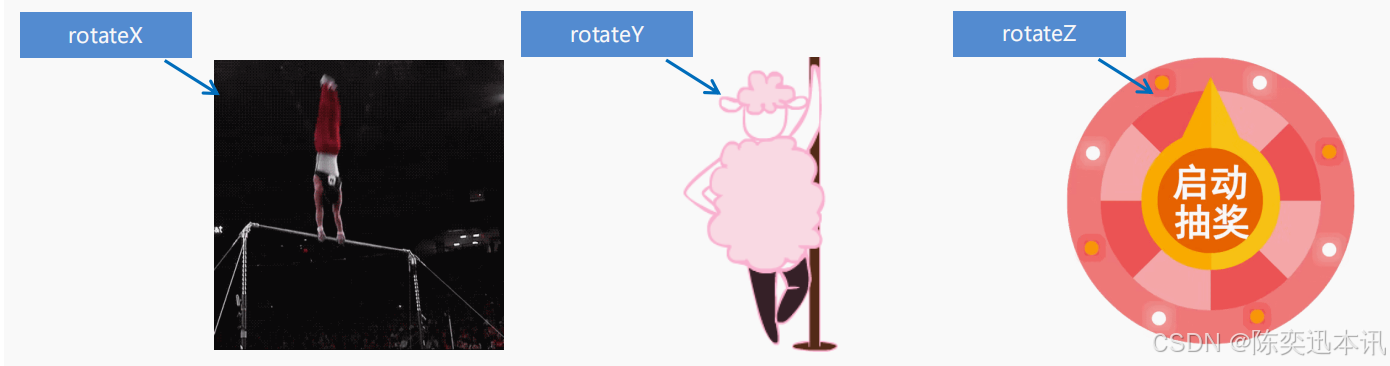
transform:rotateX(45deg):沿着x轴正方向旋转 45度
transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转
3D旋转 rotate3d
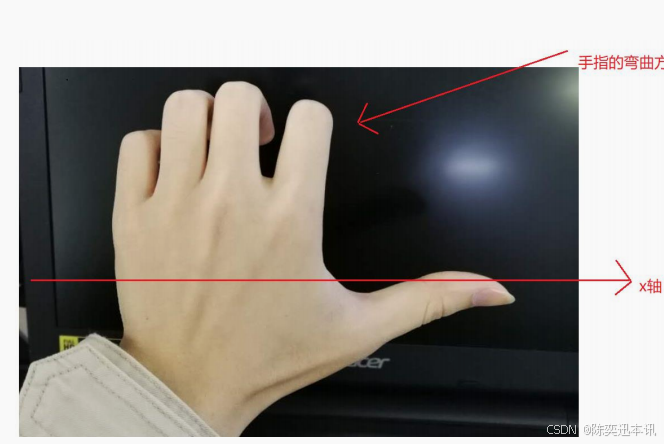
对于元素旋转的方向的判断 我们需要先学习一个左手准则。
左手准则
左手的手拇指指向 x轴的正方向
其余手指的弯曲方向就是该元素沿着x轴旋转的方向
3D旋转 rotate3d
transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
transform:rotate3d(1,0,0,45deg) 就是沿着x轴旋转 45deg
transform:rotate3d(1,1,0,45deg) 就是沿着对角线旋转 45deg
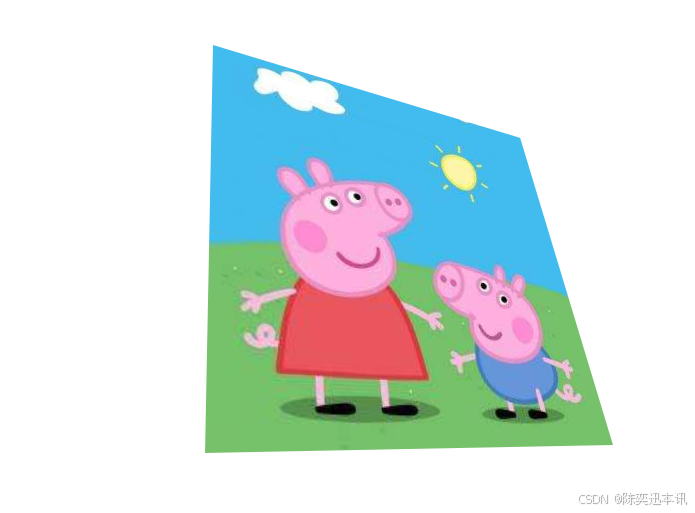
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
/* transform: rotateZ(180deg); */
/* transform: rotate3d(x,y,z,deg); */
/* transform: rotate3d(1, 0, 0, 45deg); */
/* transform: rotate3d(0, 1, 0, 45deg); */
transform: rotate3d(1, 1, 0, 45deg);
}
</style>
</head>
<body>
<img src="media/pig.jpg" alt="">
</body>
</html>效果
3D呈现 transfrom-style
控制子元素是否开启三维立体环境。。
transform-style: flat 子元素不开启3d立体空间 默认的
transform-style: preserve-3d; 子元素开启立体空间
代码写给父级,但是影响的是子盒子
这个属性很重要,后面必用
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子元素保持3d立体空间环境 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
</html>效果