介绍
什么是正则表达式
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象
通常用来查找、替换那些符合正则表达式的文本
正则表达式在 JavaScript中的使用场景
例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)
比如用户名: /^[a-z0-9_-]{3,16}$/
过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
语法
我们想要查找是否有戴眼镜的人, 怎么做呢?
1 定义规则: 戴眼镜的
2 根据规则去查找:找到则返回
正则同样道理,我们分为两步:
1 定义规则
2 查找
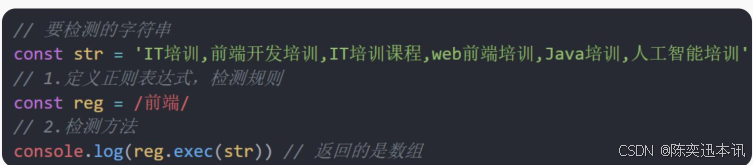
比如:查找下面文本中是否包含字符串 '前端'
JavaScript 中定义正则表达式的语法有两种,我们先学习其中比较简单的方法:
定义正则表达式语法:
其中 / / 是正则表达式字面量
比如:
判断是否有符合规则的字符串:
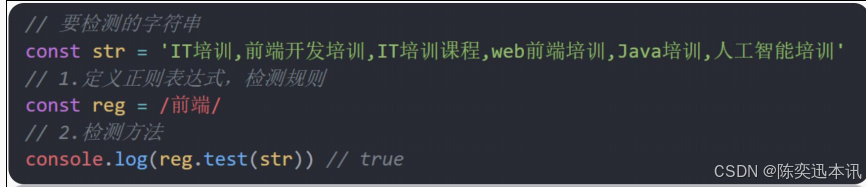
test() 方法 用来查看正则表达式与指定的字符串是否匹配
语法:
比如:
如果正则表达式与指定的字符串匹配 ,返回true,否则false
检索(查找)符合规则的字符串:
exec() 方法 在一个指定字符串中执行一个搜索匹配
语法:
比如:
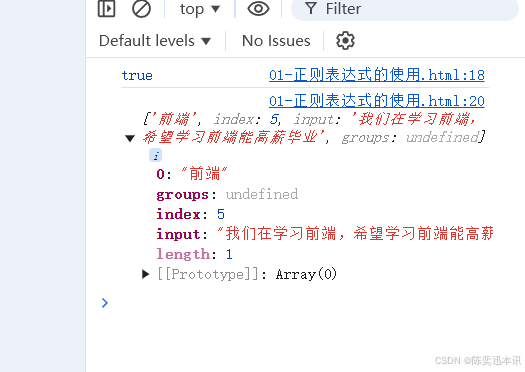
如果匹配成功,exec() 方法返回一个数组,否则返回null
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const str = '我们在学习前端,希望学习前端能高薪毕业'
// 正则表达式使用:
// 1. 定义规则
const reg = /前端/
// 2. 是否匹配
console.log(reg.test(str)) // true
// 3. exec()
console.log(reg.exec(str)) // 返回数组
</script>
</body>
</html>效果
元字符
普通字符:
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。
也就是说普通字符只能够匹配字符串中与它们相同的字符。
元字符(特殊字符)
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm…..
但是换成元字符写法: [a-z]
参考文档:
正则测试工具: 在线正则表达式测试
为了方便记忆和学习,我们对众多的元字符进行了分类:
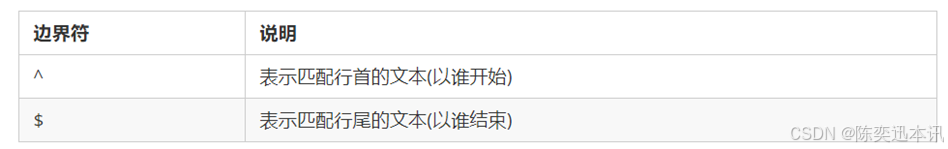
边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
量词 (表示重复次数)
字符类 (比如 \d 表示 0~9)
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 元字符
console.log(/哈/.test('哈')) // true
console.log(/哈/.test('哈哈')) // true
console.log(/哈/.test('二哈')) // true
console.log('------------------')
</script>
</body>
</html>边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
如果 ^ 和 $ 在一起,表示必须是精确匹配。
精确匹配就是正则表达式里面有什么,字符串里面就只能有并且必须有什么
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
// // 1. 边界符
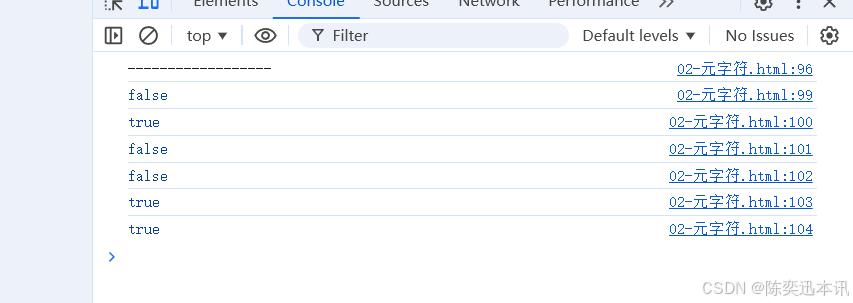
console.log(/^哈/.test('哈')) // true
console.log(/^哈/.test('哈哈')) // true
console.log(/^哈/.test('二哈')) // flase
console.log(/^哈$/.test('哈')) // true 只有这种情况为true 否则全是false
console.log(/^哈$/.test('哈哈')) // false
console.log(/^哈$/.test('二哈')) // false
</script>
</body>
</html>量词
量词用来设定某个模式重复次数
注意: 逗号左右两侧千万不要出现空格
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// // 量词 * 类似 >=0 次
console.log(/^哈$/.test('哈')) // true
console.log(/^哈*$/.test('')) // true
console.log(/^哈*$/.test('哈')) // true
console.log(/^哈*$/.test('哈哈')) // true
console.log(/^哈*$/.test('二哈很傻')) // false
console.log(/^哈*$/.test('哈很傻')) // false
console.log(/^哈*$/.test('哈很哈')) // false
console.log('------------------')
// 量词 + 类似 >=1 次
console.log(/^哈$/.test('哈')) // true
console.log(/^哈+$/.test('')) // false
console.log(/^哈+$/.test('哈')) // true
console.log(/^哈+$/.test('哈哈')) // true
console.log(/^哈+$/.test('二哈很傻')) // false
console.log(/^哈+$/.test('哈很傻')) // false
console.log(/^哈+$/.test('哈很哈')) // false
console.log('------------------')
console.log('------------------')
// 量词 ? 类似 0 || 1
console.log(/^哈?$/.test('')) // true
console.log(/^哈?$/.test('哈')) // true
console.log(/^哈?$/.test('哈哈')) // false
console.log(/^哈?$/.test('二哈很傻')) // false
console.log(/^哈?$/.test('哈很傻')) // false
console.log(/^哈?$/.test('哈很哈')) // false
// 量词 {n} 写几,就必须出现几次
console.log(/^哈{4}$/.test('哈'))
console.log(/^哈{4}$/.test('哈哈'))
console.log(/^哈{4}$/.test('哈哈哈'))
console.log(/^哈{4}$/.test('哈哈哈哈'))
console.log(/^哈{4}$/.test('哈哈哈哈哈'))
console.log(/^哈{4}$/.test('哈哈哈哈哈哈'))
console.log('------------------')
// 量词 {n,} >=n
console.log(/^哈{4,}$/.test('哈'))
console.log(/^哈{4,}$/.test('哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈哈哈哈'))
console.log('------------------')
// 量词 {n,m} 逗号左右两侧千万不能有空格 >=n && <= m
console.log(/^哈{4,6}$/.test('哈'))
console.log(/^哈{4,6}$/.test('哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈哈'))
console.log('------------------')
</script>
</body>
</html>字符类
表示字符的范围,定义的规则限定在某个范围,比如只能是英文字母,或者数字等等,用表示范围
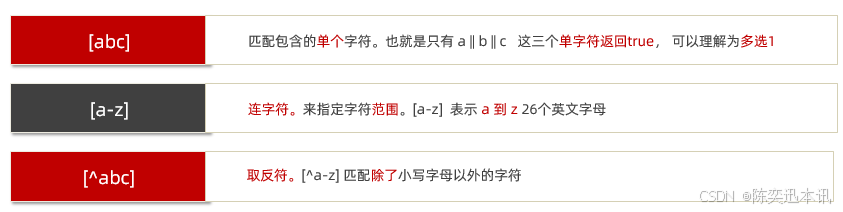
1 [ ] 匹配字符集合
后面的字符串只要包含 abc 中任意一个字符,都返回 true 。
2 [ ] 里面加上 - 连字符
使用连字符 - 表示一个范围
比如:
[a-z] 表示 a 到 z 26个英文字母都可以
[a-zA-Z] 表示大小写都可以
[0-9] 表示 0~9 的数字都可以
3 [ ] 里面加上 ^ 取反符号
比如:
[^a-z] 匹配除了小写字母以外的字符
注意要写到中括号里面
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 字符类 [^a-z] 只选1个不在里面的字符
console.log(/^[^A-Z]$/.test('A')) // false
console.log(/^[^A-Z]$/.test('p')) // true
console.log(/^[^0-9]$/.test(2)) // false
console.log(/^[^a-zA-Z0-9]$/.test(2)) // false
console.log(/^[a-zA-Z0-9]$/.test('p')) // true
console.log(/^[a-zA-Z0-9]$/.test('P')) // true
</script>
</body>
</html>答案
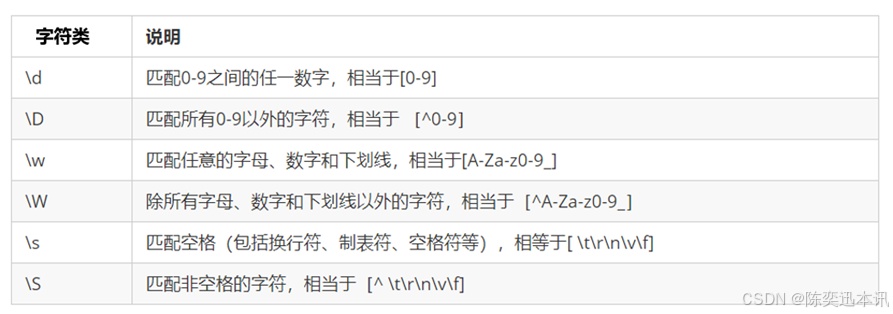
常见写法
某些常见模式的简写方式,区分字母和数字
修饰符&替换
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
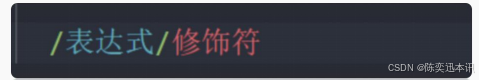
语法:
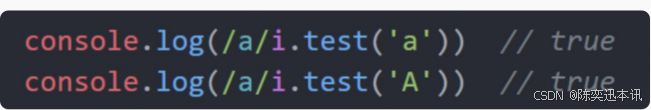
i 是单词 ignore 的缩写,正则匹配时字母不区分大小写
g 是单词 global 的缩写,匹配所有满足正则表达式的结果
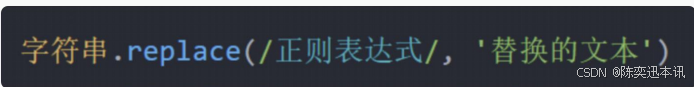
替换 replace 替换
语法
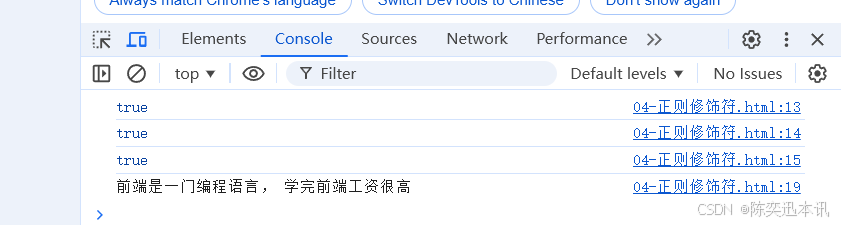
实战
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log(/^java$/.test('java'))
console.log(/^java$/i.test('JAVA'))
console.log(/^java$/i.test('Java'))
const str = 'java是一门编程语言, 学完JAVA工资很高'
// const re = str.replace(/java|JAVA/g, '前端')
const re = str.replace(/java/ig, '前端')
console.log(re) // 前端是一门编程语言, 学完前端工资很高
</script>
</body>
</html>效果