CSS
1.实现盒子居中
指定父元素为弹性盒子
.son{
display: flex;
justify-content: center;//主轴方向居中
align-items: center;//垂直于主轴方向
}
需要指定父元素的高度和宽度
.fa{
width: 100vw;
height: 100vh;
}
.son{
margin: auto ;
}
指定行高和父元素一样高,宽度和父元素一样
.son{
width: 100vw;
height: 100vh;
line-height: 100vh;//垂直居中
text-align: center;//只能用于块级元素
}
绝对定位+top+left+子元素偏移
.son{
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
}
transform translate(x,y) rotate(90deg)旋转 scale(x,y) 缩放 skew()倾斜 none取消任何变换
- 利用绝对定位,设置四个方向的值都为0,并将margin设置为auto
- 由于宽高固定,因此对应方向实现平分,可以实现水平和垂直方向上的居中。该方法适用于盒子有宽高的情况:
网格布局(同flex)
.son{
display: grid;
justify-content: center;
align-items: center;
}
行内块布局
.parent {
text-align: center;//水平居中
line-height:100% ;//父元素高度
}
.child {
display: inline-block;
}
display: table-cell 无兼容性问题
.father{
display:table
}
.son {
display: table-cell;
text-align: center;//水平居中
vertical-align: middle;//垂直居中
}
2.移动端界面适配
- 弹性盒模型布局
- 百分比布局、vw / vh
- rem布局
- 媒体查询
- rem 搭配 媒体查询
3.BFC
BFC (Block Formatting Context 块级格式化上下文)
一个BFC区域包含创建该上下文元素的所有子元素,但是不包括创建了新的BFC的子元素的内部元素,BFC是一块块独立的渲染区域,可以将BFC看成是元素的一种属性,拥有了这种属性的元素就会使他的子元素与世隔绝,不会影响到外部其他元素
那具体是什么意思呢?简单理解就是,BFC是一个完全独立的空间,内部元素的渲染不会影响到外界。
<div class="box1">
<div class="box2"></div>
<div class="box3"></div>
<div class="box4">
<div class="box5"></div>
<div class="box6"></div>
</div>
</div>
在这段代码中假设box1和box4是两个BFC容器,那么box1这个BFC区域只包含子元素box2,box3,box4(注意:不能包含子元素的子元素box5,box6),而box4这个BFC容器包含box5,box6
形成BFC常见的条件
1.浮动元素 float : xxx xxx 不是 none
2.定位元素 position: absolute 或 fixed
3.块级元素 overflow : (hidden、auto、scroll)xxx xxx 不是 visible
4.display : flex 或 inline-block、grid
BFC应用场景
1.解决外边距垂直坍塌
<head>
<title>高度塌陷</title>
<style>
.box1 {
margin: 10px;
width: 100px;
height: 100px;
background: red;
}
.box2 {
margin: 50px;
width: 200px;
height: 200px;
background: green;
}
</style>
</head>
<body>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
可以看到上面我们为两个盒子的margin外边距分别设置为10px与50px,可结果显示两个盒子之间只有50px的距离**(边距坍塌时取最大的那个margin),这就导致了margin塌陷问题,这时margin边距的结果为最大值,而不是margin之和
为了解决此问题可以使用BFC规则—给这两个盒子都添加一个父元素,并且将这个父元素设置为BFC区域,这是就产生了两个独立的个体不会相互影响**,这样就可以解决margin坍塌的问题了。
<head>
<style>
.box1 {
margin: 10px;
width: 100px;
height: 100px;
background: red;
}
.box2 {
margin: 50px;
width: 200px;
height: 200px;
background: green;
}
.container {
overflow: hidden;
}
</style>
</head>
<body>
<div class="container">
<div class="box1"></div>
</div>
<div class="container">
<div class="box2"></div>
</div>
</body>
</html>
这样两个盒子之间的距离就变成了margin之和。
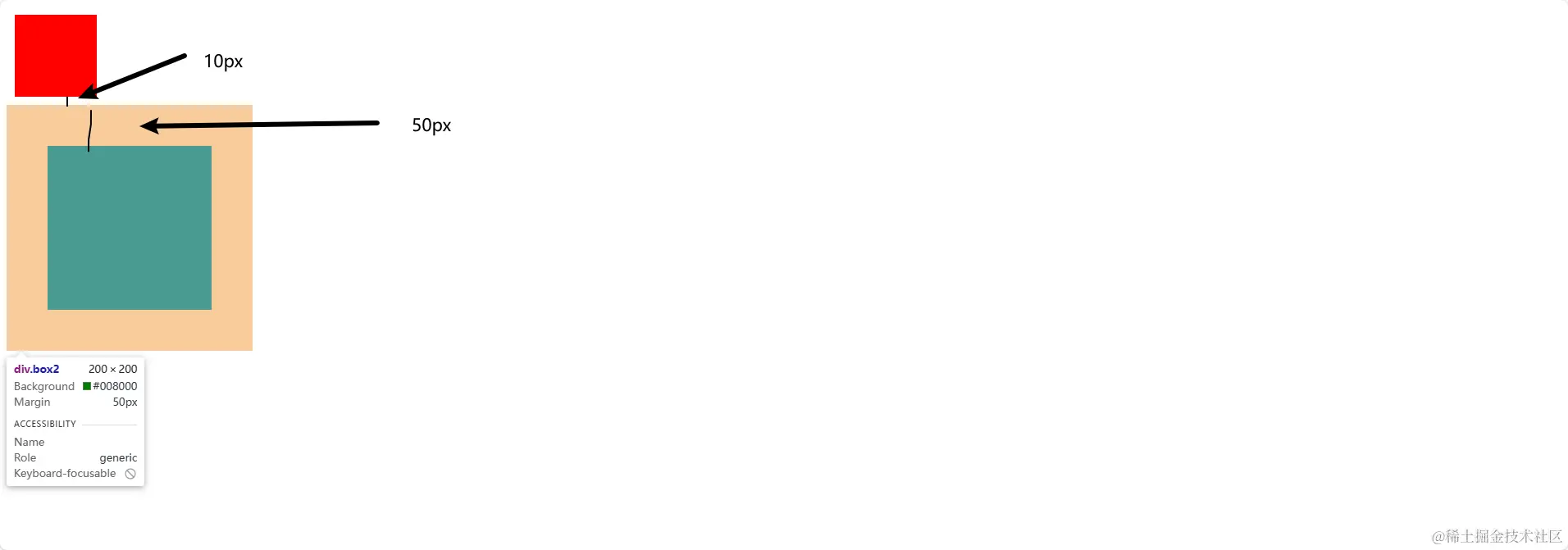
2.解决包含坍塌
<head>
<title>包含坍塌</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
background: green;
width: 300px;
height: 300px;
}
.box {
background: red;
width: 100px;
height: 100px;
margin: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="box" />
</div>
</body>
</html>
当我们给子元素添加margin时,会带着父盒子一起移动。但是我们只想要子元素距离父元素50px,而不是带着父元素一起移动,这个时候我们也可以使用BFC来解决这个问题。只需将父元素设为BFC区域
<head>
<style>
* {
margin: 0;
padding: 0;
}
.container {
background: green;
width: 300px;
height: 300px;
overflow: hidden;
}
.box {
background: red;
width: 100px;
height: 100px;
margin: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
</div>
</div>
</body>
</html>
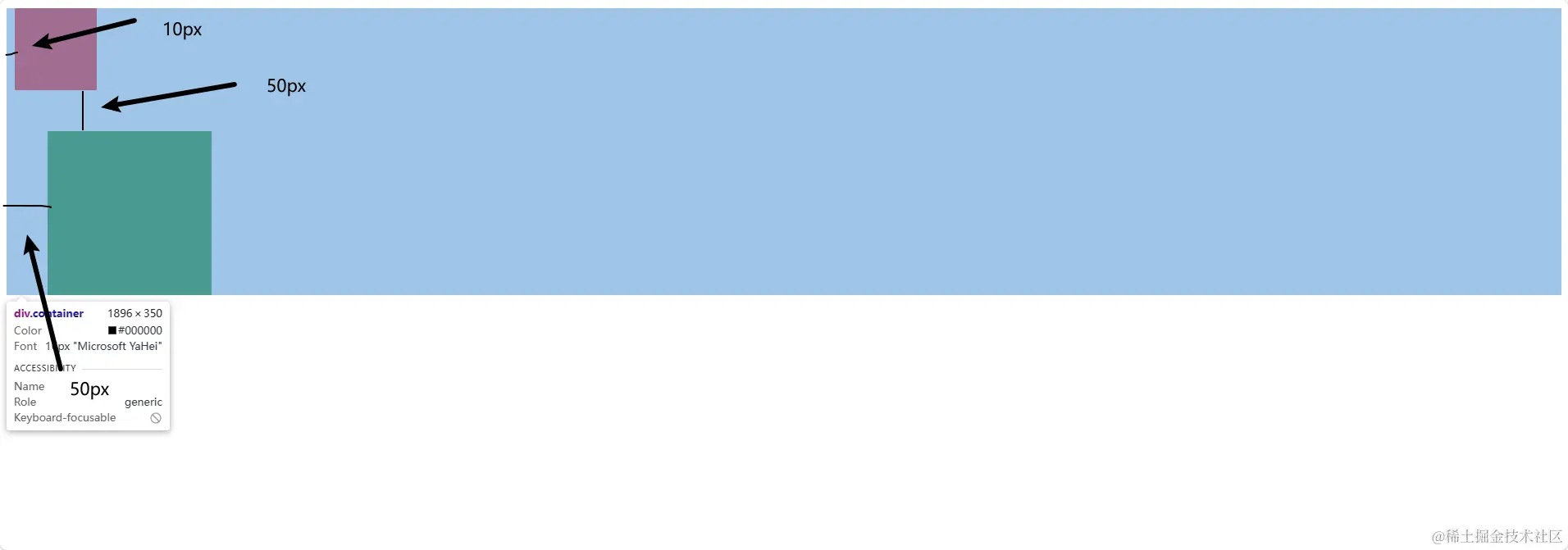
3.清除浮动
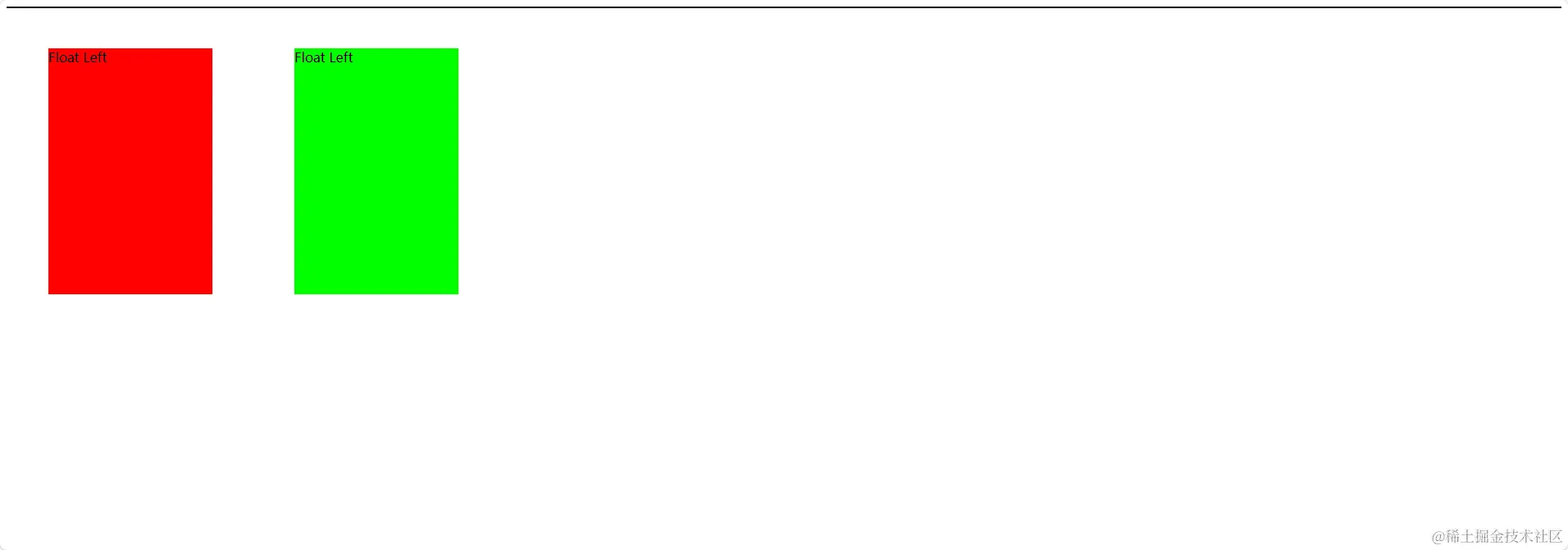
大家都知道,浮动的元素会脱离文档流会,这样会使得container高度没有被撑开,所以要解决这个问题我们也可以使用BFC,因为BFC里面的所有子元素都是不会影响到外部元素的。
<head>
<title>BFC清除浮动示例</title>
<style>
.container {
border: 1px solid black;
background: black;
/* 创建 BFC */
}
.float-left {
float: left;
height: 300px;
width: 200px;
margin: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="float-left" style="background-color: #f00;">Float Left</div>
<div class="float-left" style="background-color: #0f0;">Float Left</div>
<!-- 这里的 .float-left 元素浮动,父元素 .container 使用 overflow: hidden; 触发 BFC -->
</div>
</body>
</html>
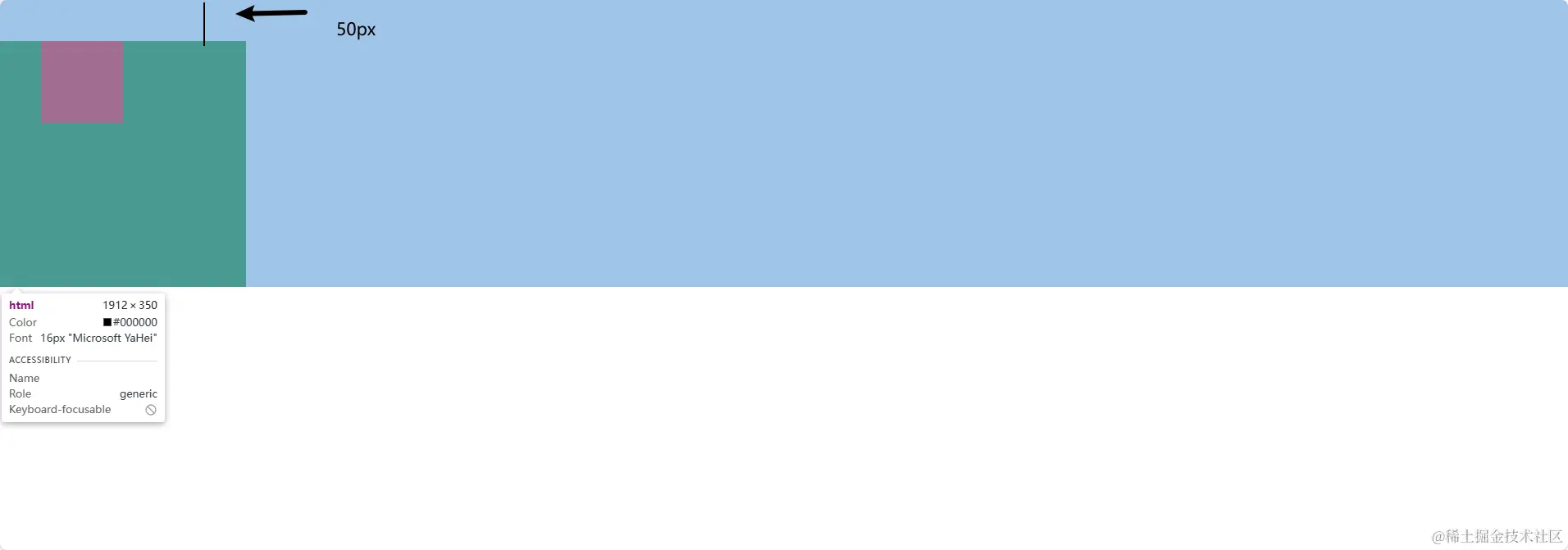
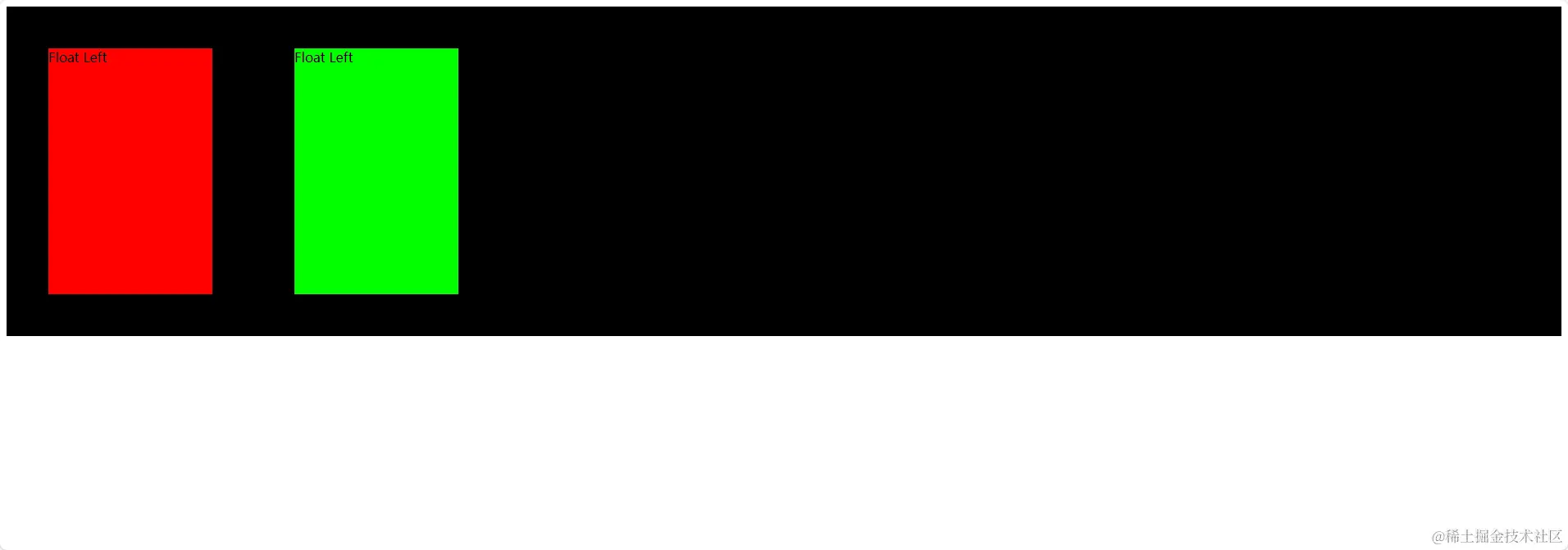
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BFC清除浮动示例</title>
<style>
.container {
border: 1px solid black;
overflow: hidden;
/* 创建 BFC */
}
.float-left {
float: left;
height: 300px;
width: 200px;
margin: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="float-left" style="background-color: #f00;">Float Left</div>
<div class="float-left" style="background-color: #0f0;">Float Left</div>
<!-- 这里的 .float-left 元素浮动,父元素 .container 使用 overflow: hidden; 触发 BFC -->
</div>
</body>
</html>
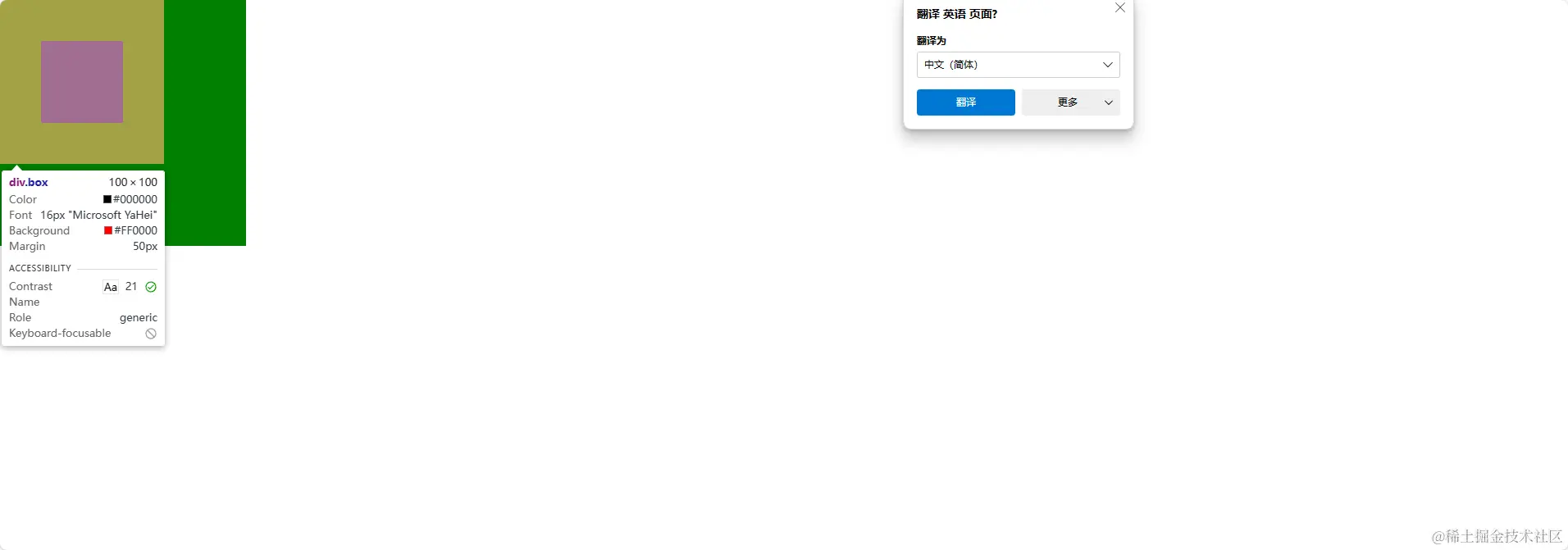
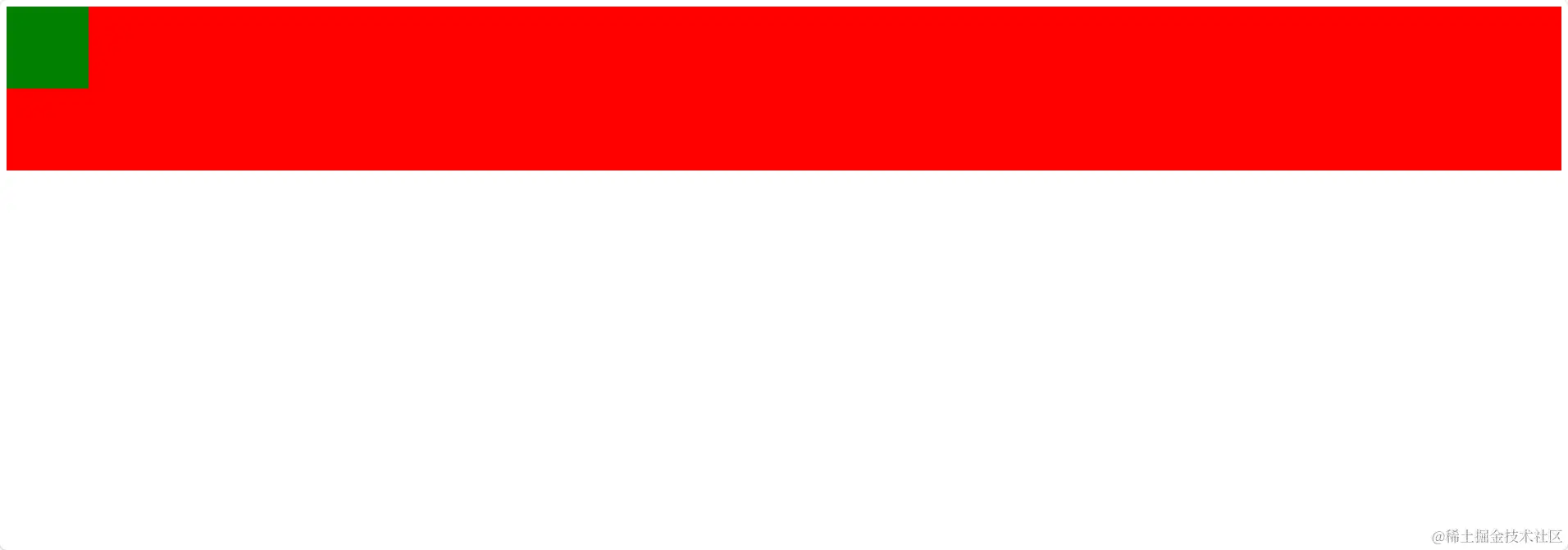
4.避免被浮动元素覆盖
我们知道浮动元素会脱离文档流,跑到另外一个平面,与原来文档流中的元素不在同一平面中,会导致覆盖掉其他的元素。如下:
<head>
<style>
.box1 {
background: red;
height: 200px;
}
.box2 {
background: green;
width: 100px;
height: 100px;
float: left;
}
</style>
</head>
<body>
<div class="box2"></div>
<div class="box1"></div>
</body>
</html>
那么如何解决这个问题呢?我们只需要将box1设置为BFC,此时box1即为一个独立的个体,就不会收到浮动的影响了。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
background: red;
height: 200px;
overflow: hidden;
}
.box2 {
background: green;
width: 100px;
height: 100px;
float: left;
}
</style>
</head>
<body>
<div class="box2"></div>
<div class="box1"></div>
</body>
</html>
综上所示,设置bfc就是使得子元素内形成一个独立的块级格式化上下文,防止子元素的样式影响到外部样式,让子元素的样式隔离出来
4.各种单位的意义
一、px(像素)
px表示像素 (计算机屏幕上的一个点:1px = 1/96in),是绝对单位,不会因为其他元素的尺寸变化而变化;(px 单位的值必须是整数值)
二、em
参考物是当前元素的font-size,具有继承的特点。
三、rem
相对单位,可理解为”root em”, 相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持。
CSS3中加入的 相对长度单位,取决于文档根元素(通常为:root)的字体尺寸,适用于依据字体尺寸进行的排版,适用于自适应。
(另外需注意chrome强制最小字体为12号,即使设置成 10px 最终都会显示成 12px,当把html的font-size设置成10px,子节点rem的计算还是以12px为基准,所以网上很多文章提到的将html的font-size设为10方便计算不是那么可取)。
四、百分比%
在CSS中,使用百分比来设置宽度和高度时,百分比的计算是相对于父元素的尺寸来进行的。下面是一些常见的使用场景和解释:
- 百分比宽度: 元素的宽度会根据父元素的宽度来计算。如果父元素的高度没有明确设置(例如为
auto)(文本自己高度撑开),那么百分比高度会无效,子元素为 width:auto - 百分比高度: 元素的高度会根据父元素的高度来计算。如果父元素的高度没有明确设置(例如为
auto),同百分比宽度,
五、vm和vh
vh vw全称为Viewport Height和Viewport Width 意思就是视窗
vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%。
vh:viewpoint height,视窗高度,1vh等于视窗高度的1%。
六、vmin和vmax
vmin:vw和vh中较小的那个。
vmax:vw和vh中较大的那个。
5.flex
1. flex 属性简介
flex-grow:扩展子元素长度 (比例)
flex-shrink:收缩子元素长度(比例)
flex-basic:设置子元素长度(200px、50%单位长度)
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
flex-grow 和 flex-shrink 属性是基于父元素的长度进行计算的
flex-basic 实际上就是给子元素设定默认值,可以理解为直接他宽高设定默认值
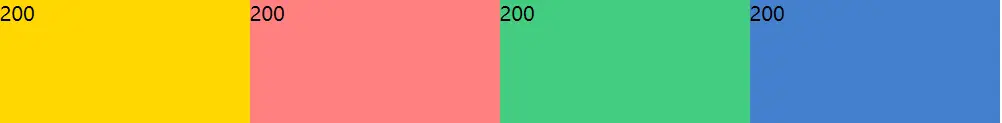
2. flex-grow 扩展比
扩展长度公式 = ( 父元素长度 - 所有子元素长度 ) / flex-grow 比值总数 * flex-grow
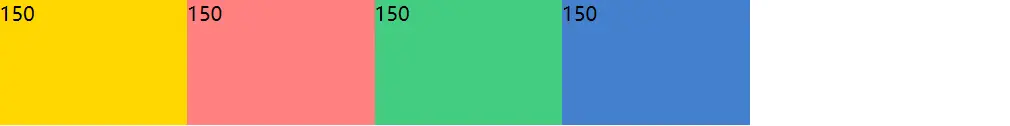
容器宽度为 800px,子元素 width 为 150px,一个有 4 个
-
例子1
当flex-grow 比为 1 : 1 : 1 : 1 时
扩展长度 = ( 800 - 600 ) / 4 * 1 = 50
所以实际 flex子元素 宽度为 200px
-
例子2
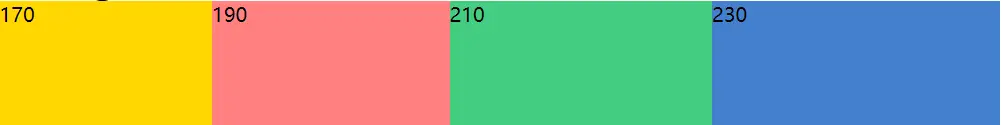
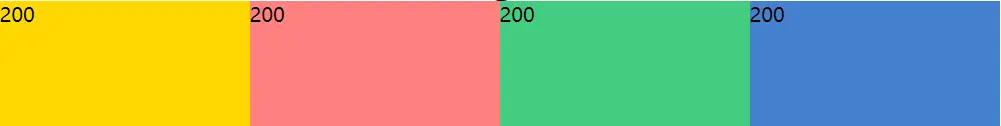
当flex-grow 比为 1 : 2 : 3 : 4 时,
比值总数 = 1+2+3+4 = 10
扩展长度1 = ( 800 - 600 ) / 10 * 1 = 20
扩展长度2 = ( 800 - 600 ) / 10 * 2 = 40
扩展长度3 = ( 800 - 600 ) / 10 * 3 = 60
扩展长度4 = ( 800 - 600 ) / 10 * 4 = 80
所以实际 flex子元素 宽度为
150 + 20 = 170
150 + 40 = 190
150 + 60 = 210
150 + 80 = 230
3. flex-shrink 收缩比
收缩长度公式 = abs( 父元素长度 - 所有子元素长度 ) / flex-shrink 比值总数 * flex-shrink
容器宽度为 800px,子元素 width 为 300px,一个有 4 个
-
例子1:
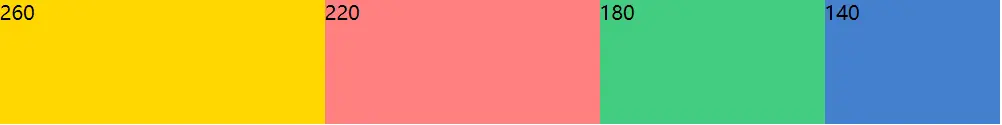
当flex-shrink比为 1 : 2 : 3 : 4 时,flex-shrink比值总数 = 1+2+3+4 = 10
扩展长度1 = abs( 800 - 1200 ) / 10 * 1 = 20
扩展长度2 = abs( 800 - 1200 ) / 10 * 2 = 40
扩展长度3 = abs( 800 - 1200 ) / 10 * 3 = 60
扩展长度4 = abs( 800 - 1200 ) / 10 * 4 = 80
所以实际 flex子元素 宽度为
300 - 40 = 260
300 - 80 = 220
300 - 120 = 180
300 - 160 = 140 -
例子2:
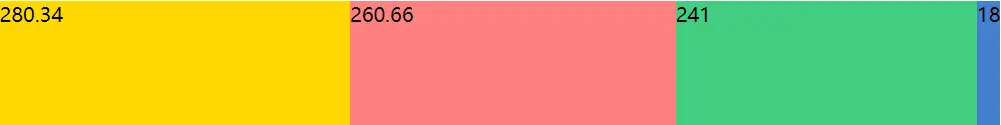
当某一子元素flex-shrink比值过于大时,如1:2:3:18该子元素计算得出 宽度 将趋近于0,flex布局就会按照该元素内容的宽度大小来设置其宽度,同时这个宽度也会影响到其他的 flex子元素假设这个
flex-shrink为18的 flex子元素 内容宽度为18px
300 - ( 800 - 1200 ) / 24 * 1 - 18 / ( 1 + 2 + 3 ) * 1 = 280.34
300 - ( 800 - 1200 ) / 24 * 2 - 18 / ( 1 + 2 + 3 ) * 2 = 260.66
300 - ( 800 - 1200 ) / 24 * 3 - 18 / ( 1 + 2 + 3 ) * 3 = 241
4. flex-basic 默认长度
-
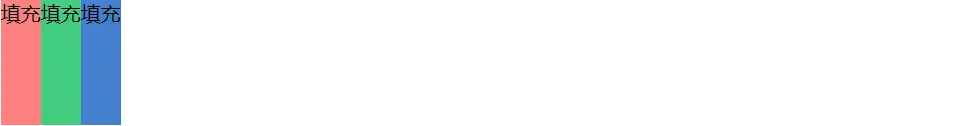
flex-basic值为auto时,按照 子元素 宽度来计算:下面例子的第一个子元素内容为空,宽度没有设置,所以没有展示
-
子元素设置了
flex-basic值,同时也设置了子元素width,则按flex-basic值 计算:下面例子 flex-basic为150px, width为160px,最终展示时150
-
设置了
flex-grow或flex-shrink,flex子元素实际宽度不会直接按flex-basic展示,会根据伸缩比计算再分配相应宽度下面例子 flex-basic 为150px,flex-grow为1,最终展示是经过扩展的
下面例子第一个子元素 max-width为50px,其他子元素 flex-basic为150px,flex-grow为1
常见父项属性
flex-direction:设置主轴方向
(主轴是y轴,那侧轴就是x轴,反之一样)
默认x轴(从左到右):row
从右到左:row-reverse
y轴(从上到下):column
从下到上:column-reverse
justify-content:设置主轴上的子元素排列方式
flex-start:默认值从头开始
flex-end:从尾部开始
center:在主轴居中对齐
space-around:平均分配剩余空间
space-between:先两边贴边再平分剩余空间
flex-wrap:设置元素是否换行
nowrap:默认值,不换行
wrap:换行
align-content:设置侧轴上的子元素排列方式(多行)
//侧轴就是上下,贴上还是贴下或者上下居中
flex-start:默认在侧轴的头部开始排列
flex-end:在侧轴的尾部开始排列
center:在侧轴的中间显示
space-around:子项在侧轴平分剩余空间
space-between:子项在侧轴先分布在两头,再分剩余空间
stretch:设置子项元素高度平分父元素高度
align-items:设置侧轴上的子元素排列方式(单行)
flex-start:默认值从上到下
flex-end:从下到上
center:挤在一起居中
stretch:拉伸
flex-flow:复合属性,相当于flex-direction和lex-wrap\

子项常见属性
flex:子项目的份数,写数值即可
align-self:控制子项在自己侧轴的排列方式
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
默认值:auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
order:属性定义子项的排列顺序(前后顺序)
数值越小越靠前,默认为0,跟z-index不一样
6.grid布局
Grid 布局即网格布局,是一种新的 CSS 布局模型,比较擅长将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系。号称是最强大的的 CSS 布局方案,是目前唯一一种 CSS 二维布局。
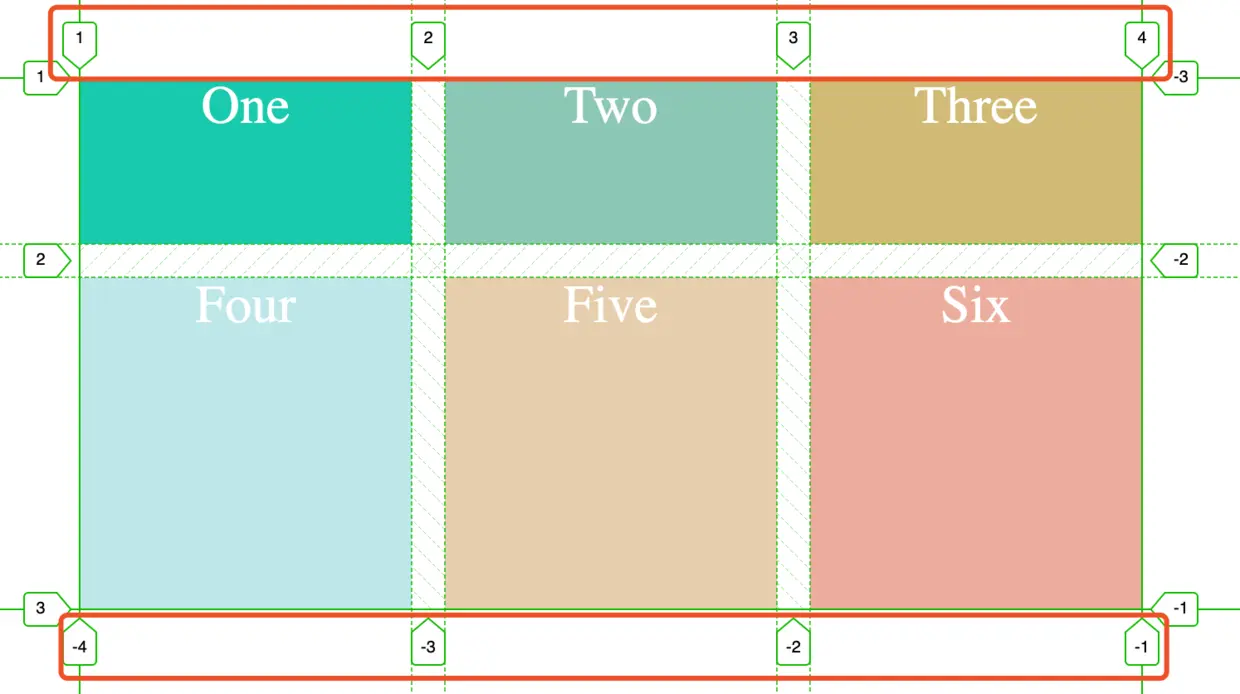
网格线:划分网格的线,称为"网格线"。应该注意的是,当我们定义网格时,我们定义的是网格轨道,而不是网格线。Grid 会为我们创建编号的网格线来让我们来定位每一个网格元素。m 列有 m + 1 根垂直的网格线,n 行有 n + 1 跟水平网格线。
创建盒子模型
声明 display:grid 则该容器是一个块级元素,设置成 display: inline-grid 则容器元素为行内元素
.grid{
display:grid//块级grid
display:inline-grid//行内grid
}
grid-template-columns 属性和 grid-template-rows 属性
grid-template-columns 属性设置列宽,grid-template-rows 属性设置行高
.wrapper {
display: grid;
/* 声明了三列,宽度分别为 200px 100px 200px */
grid-template-columns: 200px 100px 200px;
grid-gap: 5px;
/* 声明了两行,行高分别为 50px 50px */
grid-template-rows: 50px 50px;
}
repeat() 函数:可以简化重复的值。该函数接受两个参数,第一个参数是重复的次数,第二个参数是所要重复的值
fr 关键字:fr 单位代表网格容器中可用空间的一等份。grid-template-columns: 200px 1fr 2fr 表示第一个列宽设置为 200px,后面剩余的宽度分为两部分,宽度分别为剩余宽度的 1/3 和 2/3。
auto-fill 关键字:表示自动填充,让一行(或者一列)中尽可能的容纳更多的单元格。grid-template-columns: repeat(auto-fill, 200px) 表示列宽是 200 px,但列的数量是不固定的,只要浏览器能够容纳得下,
minmax() 函数:我们有时候想给网格元素一个最小和最大的尺寸,minmax() 函数产生一个长度范围,表示长度就在这个范围之中都可以应用到网格项目中。它接受两个参数,分别为最小值和最大值。grid-template-columns: 1fr 1fr minmax(300px, 2fr) 的意思是,第三个列宽最少也是要 300px,但是最大不能大于第一第二列宽的两倍
auto 关键字:由浏览器决定长度。通过 auto 关键字,我们可以轻易实现三列或者两列布局。grid-template-columns: 100px auto 100px 表示第一第三列为 100px,中间由浏览器决定长度
grid-row-gap 属性、grid-column-gap 属性
grid-row-gap 属性、grid-column-gap 属性分别设置行间距和列间距。 grid-gap 属性是两者的简写形式。
**row-gap**只会影响 行之间 的间距(column-gap同理),而不会影响第一行与父容器顶部之间的间距。
grid-template-areas 属性
grid-template-areas 属性用于定义区域,一个区域由一个或者多个单元格组成(可以实现单元格的合并和空格)
一般这个属性跟网格元素的 grid-area 一起使用 grid-area 属性指定项目放在哪一个区域
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: 120px 120px 120px;
grid-template-areas:
". header header "
"sidebar content content";
background-color: #fff;
color: #444;
}
上面代码表示划分出 6 个单元格,其中值得注意的是 . 符号代表空的单元格,也就是没有用到该单元格。
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
.header {
grid-area: header;
}

grid-auto-flow 属性
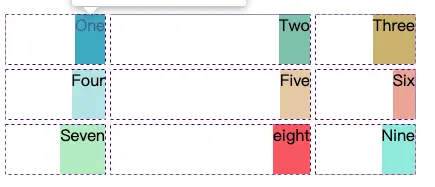
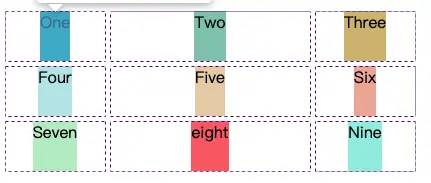
grid-auto-flow 属性控制着自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。默认的放置顺序是"先行后列"、
-
row(默认值)- 这是默认行为,表示项目会按行的方向自动放置。
- 项目会一行一行地排列,直到当前行填满,再继续到下一行。
示例:
.container { display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-flow: row; /* 默认值 */ }这种情况下,项目会首先按照第一行填充,然后填充第二行,依此类推。
-
column- 该值表示项目会按列的方向自动放置。
- 项目会一列一列地排列,直到当前列填满,再继续到下一列。
示例:
.container { display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-flow: column; }在这种情况下,项目会按照每列进行排列,直到一列填满,再开始填充下一列。
-
dense- 这个值用于配合
row或column,表示自动放置的项目会尽量填补任何空隙。 - 当某个网格单元未被占用时(即有空隙),
dense会尝试将新的项目放置在这些空隙中,而不是创建新的行或列。 dense会填补间隙并减少未使用空间,但它可能会导致项目顺序发生变化。
示例:
.container { display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-flow: row dense; }在这种情况下,项目会按照行放置,但如果有空隙,新的项目会尽量填充这些空隙,以减少未使用的空间。
- 这个值用于配合
-
row denserow dense会首先按行填充网格,并且尽可能填补空隙。
示例:
.container { display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-flow: row dense; }
justify-items 属性、align-items 属性以及 place-items 属性
justify-items 属性设置单元格内容的水平位置(左中右),align-items 属性设置单元格的垂直位置(上中下)
下面以 justify-items 属性为例进行讲解,align-items 属性同理,只是方向为垂直方向。它们都有如下属性:
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
- start:对齐单元格的起始边缘
- end:对齐单元格的结束边缘
- center:单元格内部居中
- stretch:拉伸,占满单元格的整个宽度(默认值)
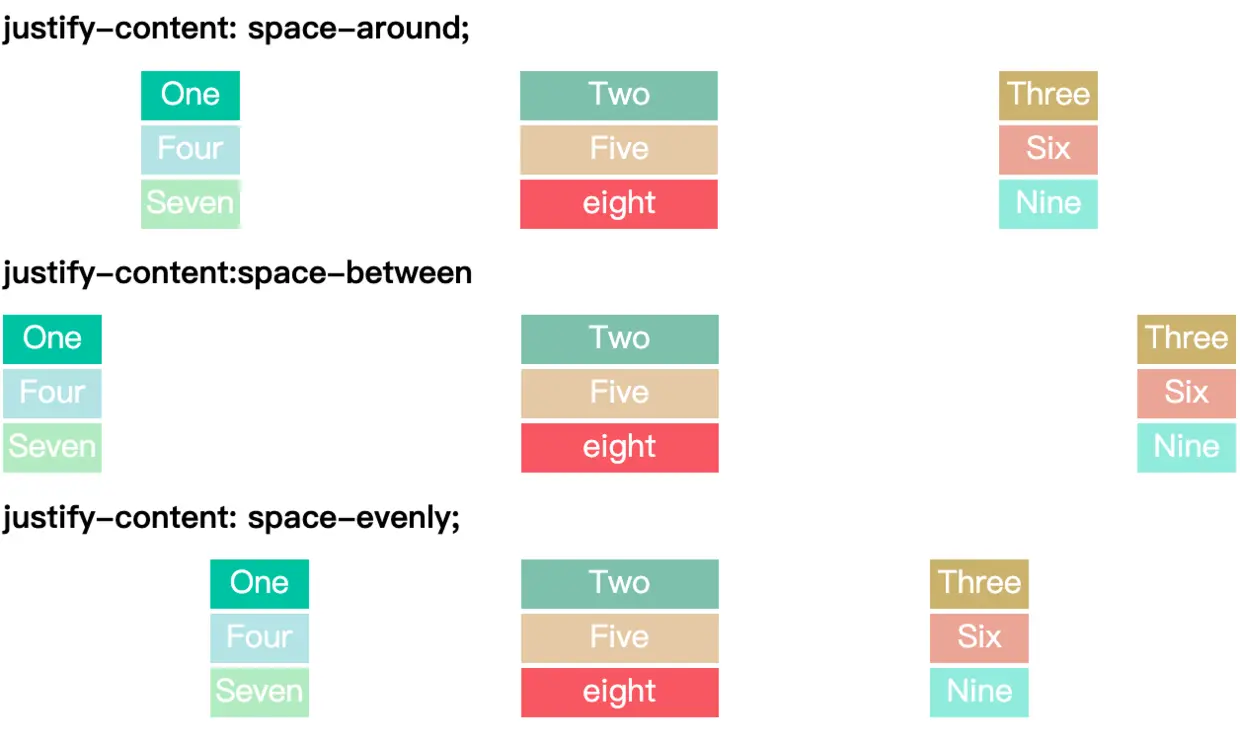
justify-content 属性、align-content 属性以及 place-content 属性
justify-content 属性是整个内容区域在容器里面的水平位置(左中右),align-content 属性是整个内容区域的垂直位置(上中下)。它们都有如下的属性值。
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
下面以 justify-content 属性为例进行讲解,align-content 属性同理,只是方向为垂直方向
-
start - 对齐容器的起始边框
-
end - 对齐容器的结束边框
-
center - 容器内部居中
-
space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍
-
space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔
-
space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔
-
stretch - 项目大小没有指定时,拉伸占据整个网格容器
.wrapper-3 {
justify-content: space-around;
}
.wrapper-4 {
justify-content: space-between;
}
.wrapper-5 {
justify-content: space-evenly;
}
.wrapper-6 {
justify-content: stretch;
}
grid-auto-columns 属性和 grid-auto-rows 属性
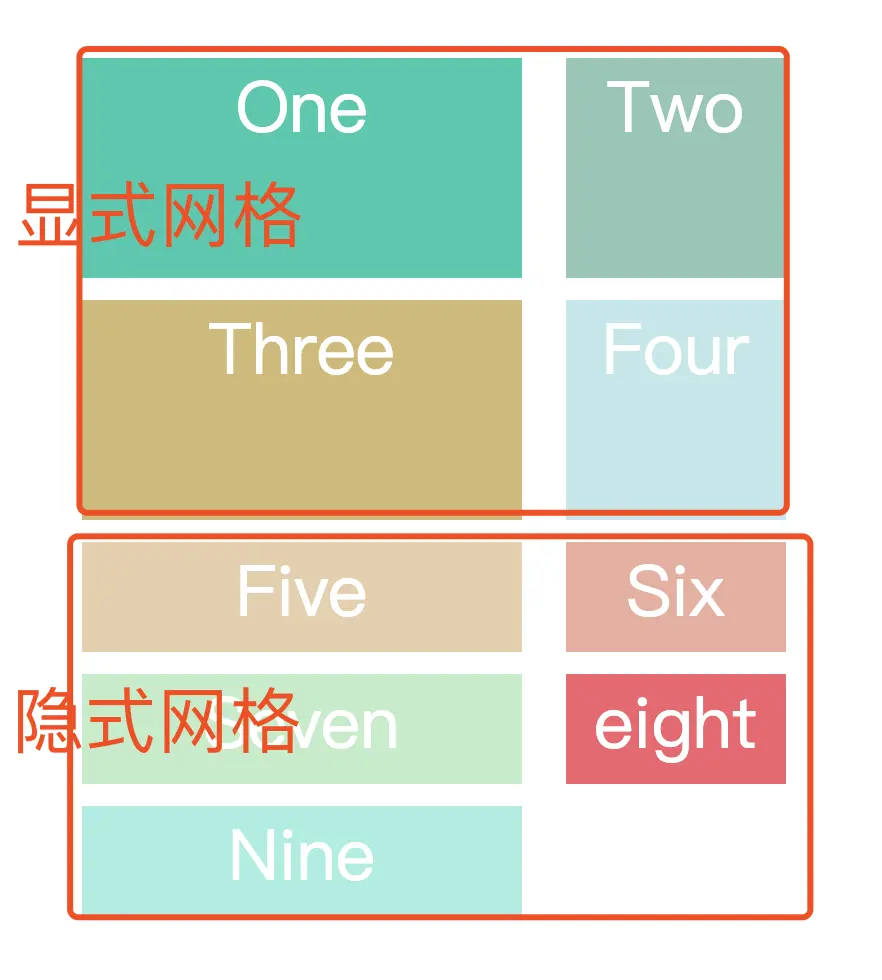
隐式和显示网格:显式网格包含了你在 grid-template-columns 和 grid-template-rows 属性中定义的行和列。如果你在网格定义之外又放了一些东西,或者因为内容的数量而需要的更多网格轨道的时候,网格将会在隐式网格中创建行和列
假如有多余的网格(也就是上面提到的隐式网格),那么它的行高和列宽可以根据 grid-auto-columns 属性和 grid-auto-rows 属性设置。它们的写法和 grid-template-columns 和 grid-template-rows 完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高
.wrapper {
display: grid;
grid-template-columns: 200px 100px;
/* 只设置了两行,但实际的数量会超出两行,超出的行高会以 grid-auto-rows 算 */
grid-template-rows: 100px 100px;
grid-gap: 10px 20px;
grid-auto-rows: 50px;
}
grid-template-columns 属性和 grid-template-rows 属性只是指定了两行两列,但实际有九个元素,就会产生隐式网格。通过 grid-auto-rows 可以指定隐式网格的行高为 50px
项目属性介绍
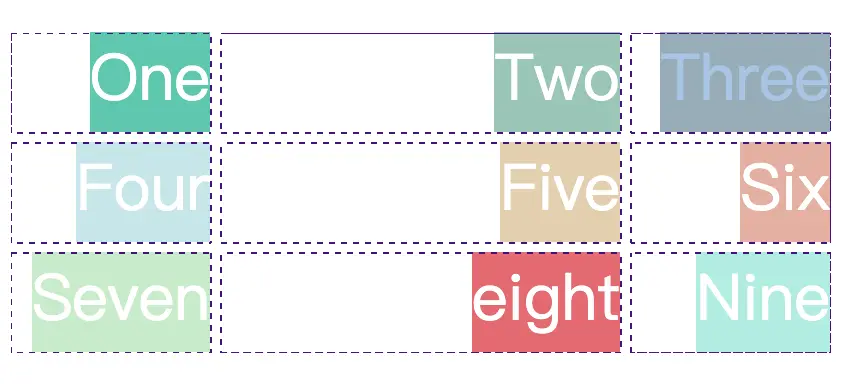
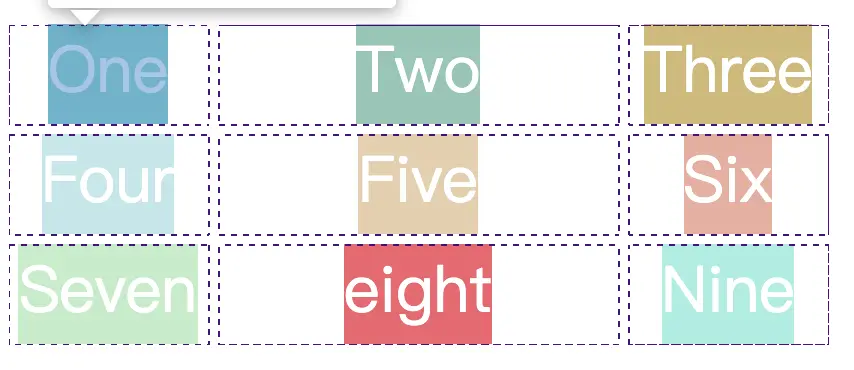
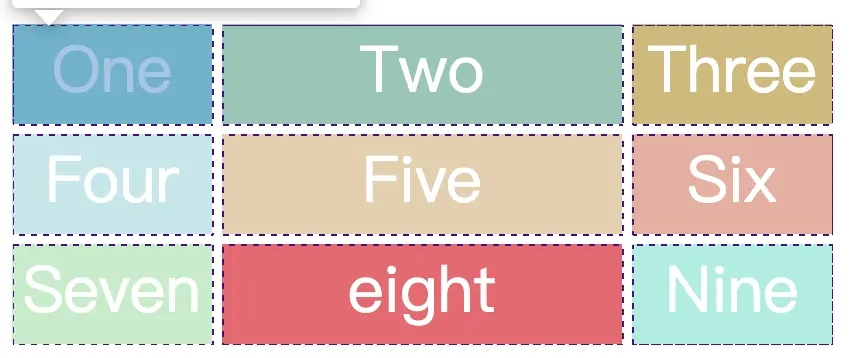
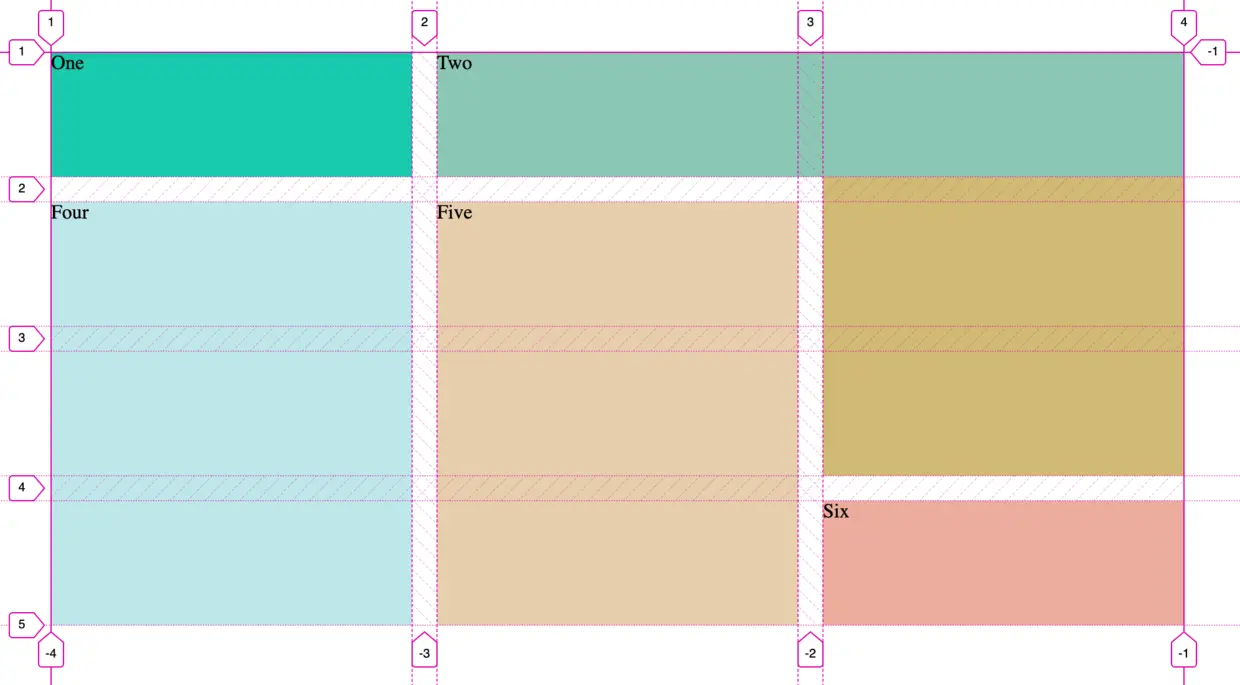
grid-column-start 属性、grid-column-end 属性、grid-row-start 属性以及grid-row-end 属性
可以指定网格项目所在的四个边框,分别定位在哪根网格线,从而指定项目的位置
- grid-column-start 属性:左边框所在的垂直网格线
- grid-column-end 属性:右边框所在的垂直网格线
- grid-row-start 属性:上边框所在的水平网格线
- grid-row-end 属性:下边框所在的水平网格线
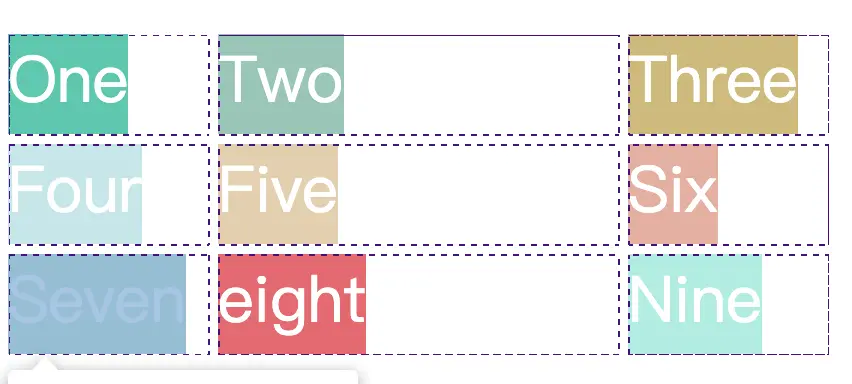
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
grid-auto-rows: minmax(100px, auto);
}
.one {
grid-column-start: 1;
grid-column-end: 2;
background: #19CAAD;
}
.two {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
/* 如果有重叠,就使用 z-index */
z-index: 1;
background: #8CC7B5;
}
.three {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 4;
background: #D1BA74;
}
.four {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 2;
grid-row-end: 5;
background: #BEE7E9;
}
.five {
grid-column-start: 2;
grid-column-end: 2;
grid-row-start: 2;
grid-row-end: 5;
background: #E6CEAC;
}
.six {
grid-column: 3;
grid-row: 4;
background: #ECAD9E;
}
上面代码中,类 .two 所在的网格项目,垂直网格线是从 2 到 4,水平网格线是从 1 到 2。其中它跟 .three (垂直网格线是从3 到 4,水平网格线是从 1 到 4) 是有冲突的。可以设置 z-index 去决定它们的层级关系
grid-area 属性
grid-area 属性指定项目放在哪一个区域,在上面介绍 grid-template-areas 的时候有提到过,这里不再具体展开
justify-self 属性、align-self 属性以及 place-self 属性
justify-self 属性设置单元格内容的水平位置(左中右),跟 justify-items 属性的用法完全一致,但只作用于单个项目
align-self 属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目
两者很相像,这里只拿 justify-self 属性演示,align-self 属性同理,只是作用于垂直方向
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
.item {
justify-self: start;
}
.item-1 {
justify-self: end;
}
.item-2 {
justify-self: center;
}
.item-3 {
justify-self: stretch;
}
- start:对齐单元格的起始边缘
- end:对齐单元格的结束边缘
- center:单元格内部居中
- stretch:拉伸,占满单元格的整个宽度(默认值)
7、盒子模型
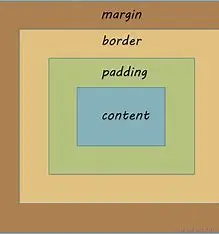
盒子模型(Box Model)是CSS(层叠样式表)中一个核心的概念,用于描述HTML文档中每个元素的布局和渲染方式。在网页设计中,每个HTML元素都可以被视为一个矩形盒子,这个盒子包含了以下几个关键的部分:
- Content(内容) : 这是元素的核心区域,用于显示文本、图片或其他内容。内容区的尺寸可以通过
width和height属性来设置。 - Padding(内边距) : 内边距是在内容区和边框之间的空白区域。可
- Border(边框) : 边框位于内边距的外围,用于包围整个元素。边
- Margin(外边距) : 外边距是边框之外的空白区域,它不占据任何内容,但可以影响元素之间的间距。
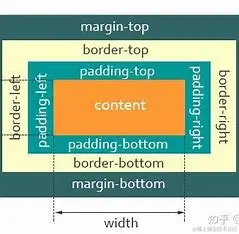
标准盒模型
标准盒模型(Standard Box Model)是CSS中定义元素尺寸和布局的一种方式;box-sizing:content-box;当设置为 content-box 时,元素的 width 和 height 仅计算内容区的尺寸,而不包括内边距 (padding) 和边框 (border) 的尺寸。这意味着如果给元素添加了内边距或边框,元素的总宽度和总高度将会增加。
在标准盒模型中,box-sizing = content内容 + padding + border + margin;也就是说一个盒子模型在页面上的占位,会把内容以及盒子的内外边距和边框都计算进去。
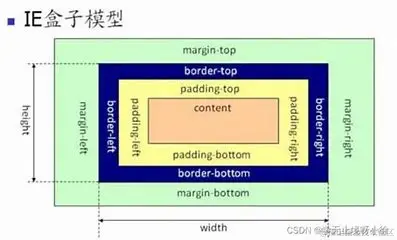
IE 盒模型
IE盒模型,有时也被称作“quirks mode box model”(怪异模式盒模型)或“legacy box model”(遗留盒模型),是早期版本的Internet Explorer(IE)浏览器在渲染CSS布局时采用的一种非标准的盒模型实现。在IE盒模型中,元素的width和height属性包含了内边距(padding)和边框(border)的尺寸。
也就是说,在IE盒模型中,box-sizing: border-box; border边框及以内(内边距)的都属于width;box-sizing = content内容 + padding + border 。
8、display解析:
-
block(块级元素):作用:将元素呈现为块级元素,通常会在新行上开始,并占据其父容器的整个宽度。块级元素可以包含其他块级元素或内联元素。
-
inline(内联元素):作用:将元素呈现为内联元素,不会开始新行,并仅占据其内容所需的宽度。内联元素通常用于包装文本和其他内联元素。
-
inline-block:作用:结合了块级元素和内联元素的特性,元素在一行内排列,但仍可以设置宽度和高度。
-
flex(弹性布局):作用:使用Flexbox布局模型,允许元素在容器内灵活排列,以实现响应式设计和自适应布局。
-
grid(网格布局):作用:使用CSS Grid布局模型,将元素划分为网格,允许精确控制元素在容器内的位置和布局。
-
none:作用:隐藏元素,不会在页面上显示,但文档中的结构仍然存在。这可用于通过JavaScript来控制元素的显示和隐藏。
没有display:hidden
只有visiablity:hidden -
table(表格元素):作用:将元素呈现为表格元素,包括表格、表头、表体和表尾。这可用于模拟表格结构。
-
table-cell(表格单元格):作用:将元素呈现为表格单元格,可以在表格内自由排列,类似于display: inline-block。
-
table-row(表格行):作用:将元素呈现为表格行,可以在表格内自由排列,类似于display: inline-block。
-
list-item(列表项):作用:将元素呈现为列表项,通常与
-
或
- 元素一起使用。
-
或
-
initial:作用:将元素的 display 属性重置为初始值,根据元素类型的不同,可能是 block 或 inline。
-
inherit:作用:将元素的 display 属性继承自其父元素,从而采用父元素的 display 属性值。
9、CSS选择器及其优先级
| 选择器 | 格式 | 优先级权重 |
|---|---|---|
| 内联选择器 | 1000 | |
| id选择器 | #id | 100 |
| 类选择器 | #classname | 10 |
| 属性选择器 | a [ref=“eee”] | 10 |
| 伪类选择器 | li:last-child | 10 |
| 标签选择器 | div | 1 |
| 伪元素选择器 | li:after | 1 |
| 相邻兄弟选择器 | h1+p | 0 |
| 子选择器 | ul>li | 0 |
| 后代选择器 | li a | 0 |
| 通配符选择器 | * | 0 |
[attribute] - 属性选择器:选择所有具有指定属性的元素,不论其属性值为何。 [type] { /* 选择所有带有 'type' 属性的元素 */ } [attribute="value"] - 完全匹配选择器:选择属性值完全等于指定值的元素。 [href="https://www.example.com"] {/* 选择href属性值完全等于指定URL的元素 */}
对于选择器的优先级:
注意事项:
- !important声明的样式的优先级最高;
- 如果优先级相同,则最后出现的样式生效;
- 继承得到的样式的优先级最低;(标签选择器、子选择器比继承高)
- 通用选择器(*)、子选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以它们的权值都为 0 ;
- 样式表的来源不同时,优先级顺序为:内联样式 > 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏览器默认样式。
10、伪类和伪元素
(CSS 引入伪类和伪元素的概念是为了实现基于文档树之外的信息的格式化。)
CSS introduces the concepts of pseudo-elements and pseudo-classes to permit formatting based on information that lies outside the document tree.
伪类:为处于某个状态的已有元素添加对应的样式,这个状态是根据用户行为而动态改变的。
伪类分为状态伪类和结构性伪类
1、状态伪类:基于元素当前状态进行选择的元素的样式会根据其状态呈现不同的样式,当元素处于某状态时会呈现该样式,而进入另一状态后,该样式也会失去。2、结构性伪类:css3新增选择器
利用dom树进行元素过滤,通过文档结构的互相关系来匹配元素,能够减少class和id属性的定义,使文档结构更简洁。
状态伪类
:link 应用于未被访问过的链接;
:hover 应用于鼠标悬停到的元素;
:active 应用于被激活的元素;
:visited 应用于被访问过的链接,与:link互斥。
:focus 应用于拥有键盘输入焦点的元素。
:checked匹配被选中的input元素,这个input元素包括radio和checkbox。
:empty 选择的元素里面没有任何内容。
:disabled匹配禁用的表单元素。
:enabled匹配没有设置disabled属性的表单元素。
:valid匹配条件验证正确的表单元素。
:in-range选择具有指定范围内的值的 <input> 元素。
:optional选择不带 "required" 属性的 <input> 元素。
/* 鼠标悬停链接 */
a:hover {
color: hotpink;
}
常见的结构性伪类
:first-child 选择某个元素的第一个子元素;
:last-child 选择某个元素的最后一个子元素;
:nth-child(n) 匹配属于其父元素的第 n个子元素,不论元素的类型;
:nth-last-child() 从这个元素的最后一个子元素开始算,选匹配属于其父元素的第 n个子元素,不论元素的类型;
:nth-of-type() 规定属于其父元素的第n个 指定 元素;
:nth-last-of-type() 从元素的最后一个开始计算,规定属于其父元素的指定 元素;
:first-of-type 选择一个上级元素下的第一个同类子元素;
:last-of-type 选择一个上级元素的最后一个同类子元素;
:only-child 选择它的父元素的唯一一个子元素;
:only-of-type 选择一个元素是它的上级元素的唯一一个相同类型的子元素;
p:first-child {
color: red;
}
2、伪元素
概念:创建一些不在文档树中的元素,并为其添加样式。(就是选取某些元素前面或后面这种普通选择器无法完成的工作,虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。)
::after p::after 在每个 <p> 元素之后插入内容。
::before p::before 在每个 <p> 元素之前插入内容。
::first-letter p::first-letter 选择每个 <p> 元素的首字母。
::first-line p::first-line 选择每个 <p> 元素的首行。
::selection p::selection 选择用户选择的元素部分。注意:
CSS3 规范中有一部分要求,为了区分伪类和伪元素,伪元素使用两个冒号 (:😃, 伪类使用一个冒号 (😃
对于 CSS2 中已经有的伪元素,例如 :before,单冒号和双冒号的写法 ,::before 作用是一样的,所以,如果网站只需要兼容 webkit、firefox、opera 等浏览器,伪元素建议采用双冒号的写法,如果是要兼容 IE 浏览器,建议用 CSS2 的单冒号写法。
11、隐藏元素的方法有哪些
- display: none:渲染树不会包含该渲染对象,因此该元素不会在页面中占据位置,也不会响应绑定的监听事件。
- visibility: hidden:元素在页面中仍占据空间,但是不会响应绑定的监听事件。
- opacity: 0:将元素的透明度设置为 0,以此来实现元素的隐藏。元素在页面中仍然占据空间,并且能够响应元素绑定的监听事件。
- position: absolute:通过使用绝对定位将元素移除可视区域内,以此来实现元素的隐藏。
- z-index: 负值:来使其他元素遮盖住该元素,以此来实现隐藏。
- clip/clip-path :使用元素裁剪的方法来实现元素的隐藏,这种方法下,元素仍在页面中占据位置,但是不会响应绑定的监听事件。
- transform: scale(0,0):将元素缩放为 0,来实现元素的隐藏。这种方法下,元素仍在页面中占据位置,但是不会响应绑定的监听事件。
| display: none | 脱离文档流 | 无响应事件 | 发生回流重绘 |
|---|---|---|---|
| visibility: hidden | 占据文档流 | 无响应事件 | 不发生回流,但重绘 |
| opacity: 0 | 占据文档流 | 可响应事件 | 不发生回流,但重绘,若是动画,则不发生回流重绘 |
| position: absolute | 脱离文档流 | 无响应事件 | 发生回流重绘 |
| clip-path: circle(0%) | 占据文档流 | 无响应事件 | 不发生回流,但重绘 |
12. transition和animation的区别
- transition是过度属性,强调过渡,它的实现需要触发一个事件(比如鼠标移动上去,焦点,点击等)才执行动画。它类似于flash的补间动画,设置一个开始关键帧,一个结束关键帧。
- animation是动画属性,它的实现不需要触发事件,设定好时间之后可以自己执行,且可以循环一个动画。它也类似于flash的补间动画,但是它可以设置多个关键帧(用@keyframe定义)完成动画。
13、CSS3的新特性
一、选择器的扩展
1. 属性选择器
/* 选择所有带有 target 属性的链接 */
a[target] {
color: blue;
}
2. 伪类选择器
3. 伪元素选择器
二、盒子模型的增强
1. box-sizing属性
2. 边框圆角(border-radius)
3. 盒阴影(box-shadow)
box-shadow: h-offset v-offset blur spread color;
/* 给一个标题添加盒阴影 */
h1 {
box-shadow: 5px 5px 5px #888888;
}
三、过渡和动画效果
CSS3 引入了过渡(transition)和动画(animation)功能,使得元素的状态改变更加平滑和生动。
- 过渡效果
通过设置过渡属性,可以在元素状态改变时实现平滑的过渡效果。
/* 当鼠标悬停在链接上时,改变颜色过渡效果 */
div {
transition: background-color 0.5s ease;
}
div:hover {
background-color: #f00;
}
- 动画效果
通过使用关键帧动画(@keyframes),可以创建自定义的动画效果。
/* 创建一个旋转动画效果 */
@keyframes spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
/* 应用旋转动画到一个图像 */
img {
animation: spin 2s linear infinite;
}
四、响应式布局
1. 媒体查询(media query)
2. 弹性布局(Flexbox)
14、为什么有时候⽤translate来改变位置⽽不是定位?
translate 是 transform 属性的⼀个值。改变transform或opacity不会触发浏览器重新布局(reflow)或重绘(repaint),只会触发复合(compositions)。⽽改变绝对定位会触发重新布局,进⽽触发重绘和复合。transform使浏览器为元素创建⼀个 GPU 图层,但改变绝对定位会使⽤到 CPU。 因此translate()更⾼效,可以缩短平滑动画的绘制时间。 ⽽translate改变位置时,元素依然会占据其原始空间,绝对定位就不会发⽣这种情况。
可以看到,设置 margin-right 负值后,橙色方块 自身不动,但其右边的灰色方块 向左偏移
| 设置负值的现象 | |
|---|---|
| margin-left | 自身向左移动 |
| margin-top | 自身向上移动 |
| margin-right | 自身不动,其右边元素向左移动 |
| margin-bottom | 自身不动,其下方元素向上移动 |
15、css三角
div {
width: 0;
height: 0;
border-bottom: 50px solid red;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}
在使用 CSS 边框来创建三角形时,必须写 border-top 和 border-bottom 为透明的原因在于 CSS 边框的特性。具体来说,透明的边框有两个作用:
- 保留空间:即使是透明的边框,它们也会占据空间,从而影响元素的形状和布局。通过设置透明的
border-top和border-bottom,你可以利用这些透明边框来控制元素的高度,并确保形成一个三角形的效果。 - 形状构建:三角形的外观是通过边框的组合来实现的。我们通常会设置四个边框(上、右、下、左)中的三个为透明,而一个边框设置为有颜色的实线。透明的边框会形成一个“空白区域”,而有颜色的边框则形成实际的可见部分。这样,你就能通过这些透明的边框来调整三角形的大小和方向。
为什么需要 border-top 和 border-bottom?
- 形成三角形的斜边:
- 当你设置了
border-left为有颜色(比如红色)的边框时,它会成为三角形的一个直角边。 - 通过设置 透明的
border-top和border-bottom,这两个透明的边框会让整个元素看起来像是一个“尖锐的顶端”,从而形成一个三角形的外观。
- 当你设置了
- 保持元素的比例:
- 如果只有
border-left而没有上下透明的边框,元素本身不会有高度,只有边框的颜色会显示出来。没有透明的上下边框,红色的左边框会被压缩或拉伸,无法形成一个完整的三角形形状。
- 如果只有
16、<link>(HTML 标签)和@import
<link>(HTML)
link是html的标签,不仅可以加载 CSS 文件,还可以定义 RSS、rel 连接属性等;而@import是css的语法,只有导入样式表的作用。
<link rel="stylesheet" href="styles.css">
- 加载方式:
<link>标签是浏览器在解析 HTML 时直接处理的,它会尽早地加载并解析指定的 CSS 文件。<link>通常放在 HTML 文档的<head>中,用于加载外部样式表。 - 并行加载:
<link>标签会在页面的 HTML 解析过程中并行加载外部资源,这样能更高效地加载多个资源。 - 影响页面的渲染:因为
<link>加载的 CSS 会影响页面的渲染,所以浏览器会在加载和应用这些样式之前,暂停页面渲染。它是一个“阻塞性”资源。
2. @import(CSS 规则)
@import url("styles.css");
或者:
@import "styles.css";
- 加载方式:
@import是在 CSS 文件解析的过程中逐步加载的。它的加载是延迟的,只有当浏览器解析到@import语句时,才会去加载外部资源。这意味着,@import会阻塞 CSS 文件的解析,直到导入的 CSS 文件加载完毕。 - 串行加载:与
<link>标签不同,@import引入的文件是串行加载的,也就是说,如果有多个@import语句,浏览器会逐个加载它们,而不是并行加载。这会增加页面加载的延迟,尤其是当多个样式文件通过@import引入时,性能上会受到影响。
17. 说说设备像素,css像素,设备独立像素,dpr,ppi之间的区别?
设备像素(Device Pixel):设备像素是物理屏幕上的一个点,是显示器或移动设备屏幕的最小单位。设备像素的数量决定了屏幕的分辨率。
CSS像素(CSS Pixel):CSS 像素是 Web 开发中使用的抽象单位,它与设备像素之间存在一定的关系,但并不直接映射到具体的物理像素上。浏览器会根据设备像素比(Device Pixel Ratio,简称 DPR)将 CSS 像素转换为实际的设备像素。
设备独立像素(Device-Independent Pixel,也称为密度无关像素):设备独立像素是一个抽象的单位,用来在不同设备上保持一致的显示效果。在 CSS 中,1 个设备独立像素通常等于 1 个 CSS 像素。设备独立像素的概念有助于实现响应式设计和跨设备兼容性。
设备像素比(Device Pixel Ratio,DPR):设备像素比是指设备像素与设备独立像素的比值,表示一个 CSS 像素对应的设备像素数目。例如,如果一个设备的 DPR 为 2,那么 1 个 CSS 像素将对应 4 个设备像素(2x2)。
像素密度(Pixels Per Inch,PPI):像素密度是指每英寸(inch)的屏幕上的像素数量,通常用于描述屏幕的清晰度和显示质量。PPI 越高,屏幕显示的细节就越丰富。
- pc端 1px == 1个物理像素
- 页面缩放比为1:1=时, 1px == 1个物理像素
设备像素 === 物理像素 css像素 === 1px 设备独立像素 === 分辨率 dpr(设备像素比) === 设备像素 / 设备独立像素 ppi === 像素的密度
visibility(不会触发回流,但会触发重绘)
- 修改
visibility仅会影响元素的可见性,但元素仍然占据页面布局中的空间,不会引发回流。 visibility: hidden;或visibility: visible;仅影响元素的可见性,而不会改变布局。
z-index
z-index的变化不会影响元素的大小、位置或布局,只是改变元素的堆叠顺序。因此,它只会触发重绘,而不会触发回流。
transform(translate, rotate, scale, skew 等)
transform修改元素的视觉效果(如平移、旋转、缩放),但不影响其实际的布局和尺寸,因此不会导致回流。- 注意,
transform可以影响元素的 视觉效果,所以它会触发重绘,但不会引发回流。
opacity
opacity设置元素的透明度,不会改变元素的尺寸、位置或布局,也不会影响其他元素。因此,它只会触发重绘。
box-shadow
box-shadow可以添加元素的阴影效果,但不会影响元素的实际布局和尺寸。因此,修改阴影只会触发重绘,而不会触发回流。
text-shadow
text-shadow修改文本的阴影效果,不会影响文本的大小、位置或页面布局。所以,改变文本阴影不会触发回流或重绘。
filter
filter(如blur,brightness,contrast等)影响元素的视觉效果,但不改变元素的布局或尺寸,因此也不会触发回流。
column-count, column-gap (CSS Columns)
column-count和column-gap用于多列布局,调整这些属性不会导致布局回流,因为它们不改变元素的具体位置,而是影响元素如何分布。
clip-path
18、回流和重绘的区别
1、回流
回流,也叫重排,是指当页面结构(布局)发生改变时,浏览器需要重新计算页面元素的位置和尺寸,从而影响整个页面的布局。回流是一个昂贵的操作(设计dom的重新排列组合),尤其是在大型页面和复杂布局中,它可能导致性能问题。
会导致回流的 CSS 属性:
这些属性会改变元素的尺寸、位置或者影响整个页面的布局,进而触发回流。
- 宽度、高度、边距、内外边距:
width,height,min-width,max-width,min-height,max-heightmargin,padding
- 布局相关的属性:
display: 改变元素的显示类型,例如从block改为inline或flex。position: 改变元素的位置类型,例如absolute、relative、fixed、sticky。top,left,right,bottom: 定位元素的位置。flex,flex-grow,flex-shrink,flex-basis: 在使用 Flexbox 布局时,调整这些属性会引发回流。grid和相关的 CSS Grid 属性:如grid-template-columns,grid-template-rows等。
- 字体相关的属性:
font-size,line-height: 这些属性会影响文本的渲染大小,改变文本的尺寸从而引发回流。
- 页面元素的添加、删除或可见性变化:
visibility: 修改为hidden会导致页面回流(元素依然占位但不可见)。display: none/display: block:切换元素的显示和隐藏。position: absolute或fixed:改变元素的定位方式也可能触发回流。
- 表格布局相关的属性:
border-spacing,border-collapse,table-layout
2. 重绘(Repaint)
重绘是指在页面的视觉样式发生变化时(如颜色、背景等),但页面的布局(元素的位置和尺寸)没有变化时,浏览器仅对变化部分进行重新渲染。相比回流,重绘的性能开销较小,因为它不会影响页面布局的计算。
会导致重绘的 CSS 属性:
这些属性影响元素的视觉外观,但不会改变元素的布局或尺寸,因此通常只会引发重绘。
- 颜色相关的属性:
color: 文本颜色background,background-color: 背景颜色border-color: 边框颜色outline-color
- 透明度:
opacity: 改变元素的透明度。
- 边框样式:
border-style: 改变边框样式(例如,solid,dotted,dashed)。border-width: 如果只是改变边框的宽度,而不涉及其它布局调整,有时只会触发重绘。
- 文本样式:
font-family: 修改字体的类型。font-weight,font-style: 修改字体的粗细或样式。text-align: 改变文本的对齐方式。text-transform: 改变文本的大小写。
- 阴影:
box-shadow: 元素的阴影。text-shadow: 文字的阴影。
- 过渡和动画:
transition: 当应用过渡效果时,会导致元素进行重绘(但某些过渡效果,如width,height会导致回流)。animation: CSS 动画中的变化通常会触发重绘。
回流与重绘的性能影响
- 回流比重绘更昂贵:回流不仅会影响当前元素,还可能影响整个文档的布局,因为浏览器需要重新计算页面元素的位置和尺寸。特别是当 DOM 树发生结构变化时(比如添加、删除元素、调整尺寸等),回流会导致性能显著下降。
19、单行、多行文本溢出隐藏
- 单行文本溢出
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
white-space: nowrap; // 规定段落中的文本不进行换行
- 多行文本溢出
css 代码解读复制代码overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
display:-webkit-box; // 作为弹性伸缩盒子模型显示。
-webkit-box-orient:vertical; // 设置伸缩盒子的子元素排列方式:从上到下垂直排列
-webkit-line-clamp:3; // 显示的行数
注意:由于上面的三个属性都是 CSS3 的属性,没有浏览器可以兼容,所以要在前面加一个-webkit- 来兼容一部分浏览器。
20、 为什么需要清除浮动?清除浮动的方式
浮动的定义: 非IE浏览器下,容器不设高度且子元素浮动时,容器高度不能被内容撑开。 此时,内容会溢出到容器外面而影响布局。这种现象被称为浮动(溢出)。
浮动的工作原理:
- 浮动元素脱离文档流,不占据空间(引起“高度塌陷”现象)
- 浮动元素碰到包含它的边框或者其他浮动元素的边框停留
浮动元素可以左右移动,直到遇到另一个浮动元素或者遇到它外边缘的包含框。浮动框不属于文档流中的普通流,当元素浮动之后,不会影响块级元素的布局,只会影响内联元素布局。此时文档流中的普通流就会表现得该浮动框不存在一样的布局模式。当包含框的高度小于浮动框的时候,此时就会出现“高度塌陷”。
浮动元素引起的问题?
- 父元素的高度无法被撑开,影响与父元素同级的元素
- 与浮动元素同级的非浮动元素会跟随其后
- 若浮动的元素不是第一个元素,则该元素之前的元素也要浮动,否则会影响页面的显示结构
清除浮动的方式如下:
- 给父级div定义
height属性 - 最后一个浮动元素之后添加一个空的div标签,并添加
clear:both样式 - 包含浮动元素的父级标签添加
overflow:hidden或者overflow:auto - 使用 :after 伪元素。由于IE6-7不支持 :after,使用 zoom:1 触发 hasLayout**
.clearfix:after{
content: "\200B";
display: table;
height: 0;
clear: both;
}
.clearfix{
*zoom: 1;
}
2. 使用 clear 属性清除浮动的原理?
使用clear属性清除浮动,其语法如下:
clear:none|left|right|both
如果单看字面意思,clear:left 是“清除左浮动”,clear:right 是“清除右浮动”,实际上,这种解释是有问题的,因为浮动一直还在,并没有清除。
官方对clear属性解释:“元素盒子的边不能和前面的浮动元素相邻”,对元素设置clear属性是为了避免浮动元素对该元素的影响,而不是清除掉浮动。
还需要注意 clear 属性指的是元素盒子的边不能和前面的浮动元素相邻,注意这里“前面的”3个字,也就是clear属性对“后面的”浮动元素是不闻不问的。考虑到float属性要么是left,要么是right,不可能同时存在,同时由于clear属性对“后面的”浮动元素不闻不问,因此,当clear:left有效的时候,clear:right必定无效,也就是此时clear:left等同于设置clear:both;同样地,clear:right如果有效也是等同于设置clear:both。由此可见,clear:left和clear:right这两个声明就没有任何使用的价值,至少在CSS世界中是如此,直接使用clear:both吧。
一般使用伪元素的方式清除浮动:
.clear::after{ content:''; display: block; clear:both;}
clear属性只有块级元素才有效的,而::after等伪元素默认都是内联水平,这就是借助伪元素清除浮动影响时需要设置display属性值的原因。