jQuery是一个JavaScript函数库。jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
就是一堆JavaScript代码
jQuery库包含以下功能:
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
Utilities
提示: 除此之外,jQuery还提供了大量的插件。
目前网络上有大量开源的 JS 框架, 但是 jQuery 是目前最流行的 JS 框架,还提供了大量扩展。
jQuery的版本
jQuery版本有很多,分为1.x 2.x 3.x
1.x版本:能够兼容IE678浏览器
2.x版本:不兼容IE678浏览器
1.x和2.x版本jquery都不再更新版本了,现在只更新3.x版本。
3.x版本:不兼容IE678,更加的精简(在国内不流行,因为国内使用jQuery的主要目的就是
兼容IE678) 国内多数网站还在使用1.x
jQuery有两个版本:
生成环境使用的和开发测试环境使用的。
Production version - 用于实际的网站中,已被精简和压缩。没有空格和换行
Development version - 用于测试和开发(未压缩,是可读的代码)
jQuery的使用:
jQuery 库是一个 JavaScript 文件,我们可以直接在 HTML页面中通过script 标签引用
它,跟引用自己的 外部JavaScript脚本文件一样的语法。
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作(actions)。
基础语法: $(selector).action()
说明:美元符号定义 jQuery
选择符(selector)“查询"和"查找” HTML 元素
jQuery 的 action() 执行对元素的操作
文档就绪事件
文档就绪事件,实际就是文件加载事件。
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以
对 DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。
所以我们尽可能将所有的操作都在文档加载完毕之后实现。
写法1:
$(document).ready(function(){
// 开始写 jQuery 代码...
});
写法2:
简介写法-推荐
$(function(){
// 开始写 jQuery 代码...
});
jQuery的ready方法与JavaScript中的onload相似,但是也有区别:
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于
已经 存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
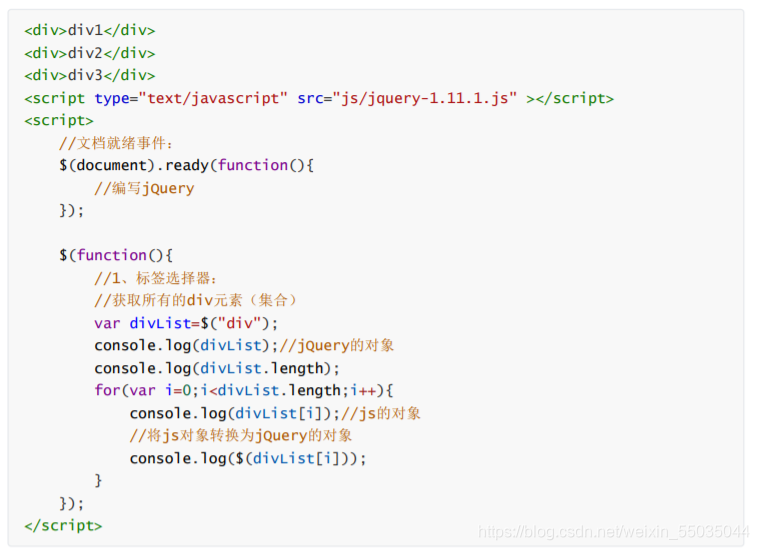
元素/标签选择器
jQuery 元素选择器基于元素/标签名选取元素。
$(标签名称)
id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:
$(“#p1”)
. class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。
$(“.mydiv”)
全局选择器
匹配所有元素
$(“*”)
并集选择器
将每一个选择器匹配到的元素合并后一起返回。
$(“div,ul,li,.mydiv”)
后代选择器
在给定的祖先元素下匹配所有的后代元素
$(“form input”)
子选择器
在给定的父元素下匹配所有的子元素
$(“form > input”)
相邻选择器
匹配所有紧接在 prev 元素后的 next 元素
$(“label + input”)
同辈选择器
匹配 prev 元素之后的所有 siblings 元素
$(“form ~ input”)
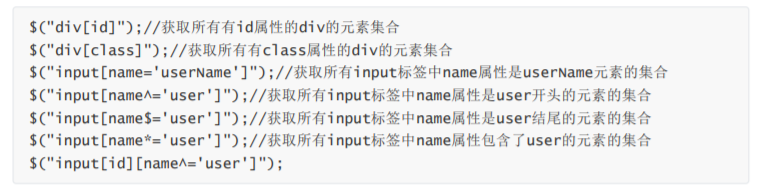
属性选择器
匹配包含给定属性的元素
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里免费领取
心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里免费领取
[外链图片转存中…(img-2Jt1Hir3-1712161879348)]
[外链图片转存中…(img-HZFFN8pg-1712161879348)]
[外链图片转存中…(img-BQZhY2UZ-1712161879349)]