题目一:
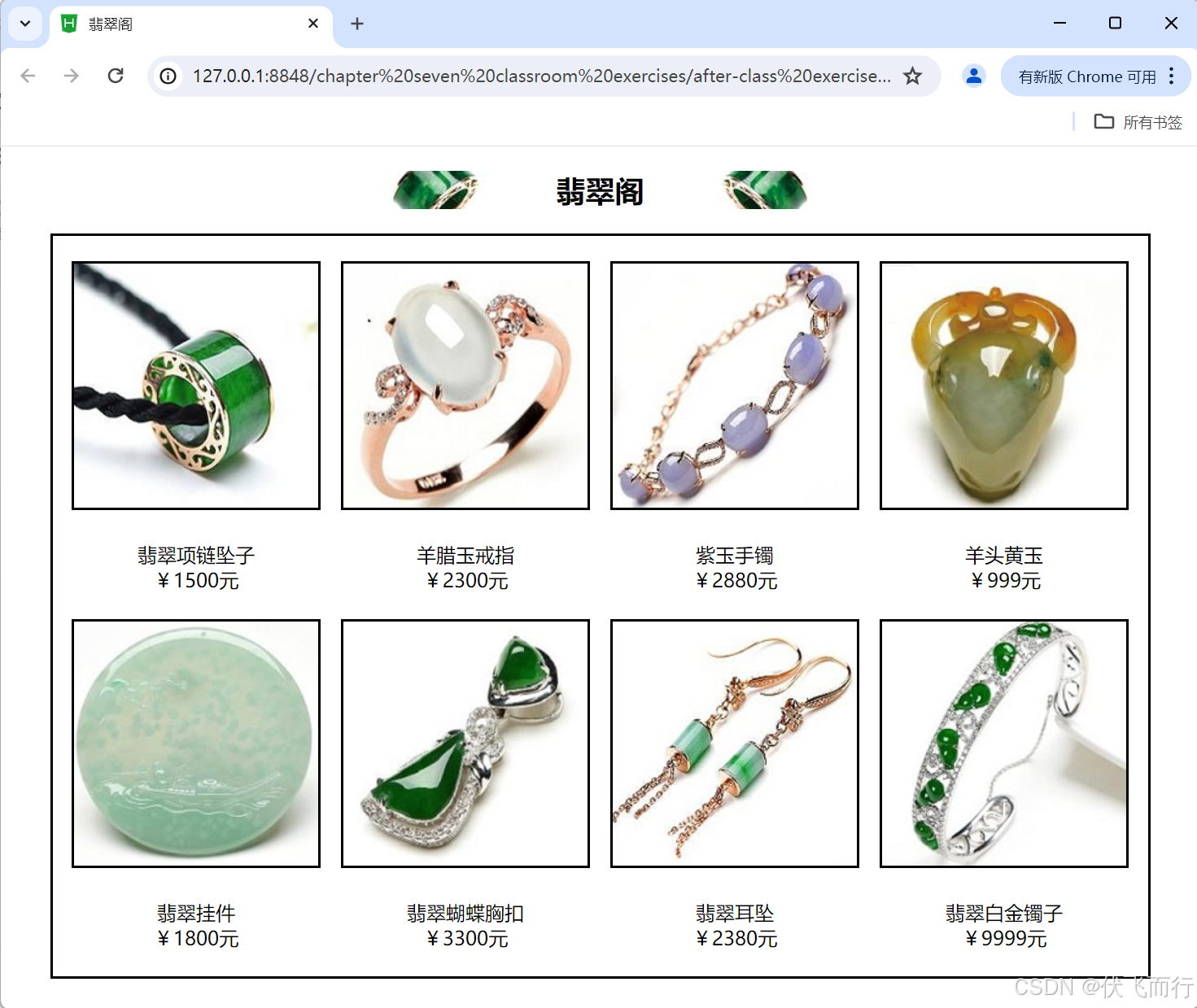
利用CSS技术,结合表格和列表,制作并美化 “ 翡翠阁 ”页面。运行效果如下
运行效果:
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>翡翠阁</title>
<style type="text/css">
#whole{
text-align: center;
}
h2{
background-image: url(img/cap.jpg);
background-repeat: no-repeat;
background-position: center;
}
table{
border: 2px solid black;
margin: auto;
}
.top{
border-collapse: separate;
border-spacing: 15px 20px;
}
img{
border: 2px solid black;
}
</style>
</head>
<body>
<div id="whole">
<caption>
<h2>翡翠阁</h2>
</caption>
<div>
<table class="top">
<tr>
<td><img src="img/li1.jpg"/></td>
<td><img src="img/li2.jpg"/></td>
<td><img src="img/li3.jpg"/></td>
<td><img src="img/li4.jpg"/></td>
</tr>
<tr>
<td>翡翠项链坠子<br />¥1500元</td>
<td>羊腊玉戒指<br />¥2300元</td>
<td>紫玉手镯<br />¥2880元</td>
<td>羊头黄玉<br />¥999元</td>
</tr>
<tr>
<td><img src="img/li5.jpg"/></td>
<td><img src="img/li6.jpg"/></td>
<td><img src="img/li7.jpg"/></td>
<td><img src="img/li8.jpg"/></td>
</tr>
<tr>
<td>翡翠挂件<br />¥1800元</td>
<td>翡翠蝴蝶胸扣<br />¥3300元</td>
<td>翡翠耳坠<br />¥2380元</td>
<td>翡翠白金镯子<br />¥9999元</td>
</tr>
</table>
</div>
</div>
</body>
</html>代码讲解
-
它防止了相邻单元格的边框合并在一起。每个单元格的边框都会独立显示,而不是与其他单元格的边框合并成一条线。border-collapse: separate; -
这个属性定义了相邻单元格边框之间的距离。这个属性仅在border-spacing: 15px 20px;border-collapse设置为separate时才有效。border-spacing接受两个值: - 第一个值(15px)定义了单元格边框的水平间距,即行与行之间的边框距离。
- 第二个值(20px)定义了单元格边框的垂直间距,即列与列之间的边框距离。
题目二:
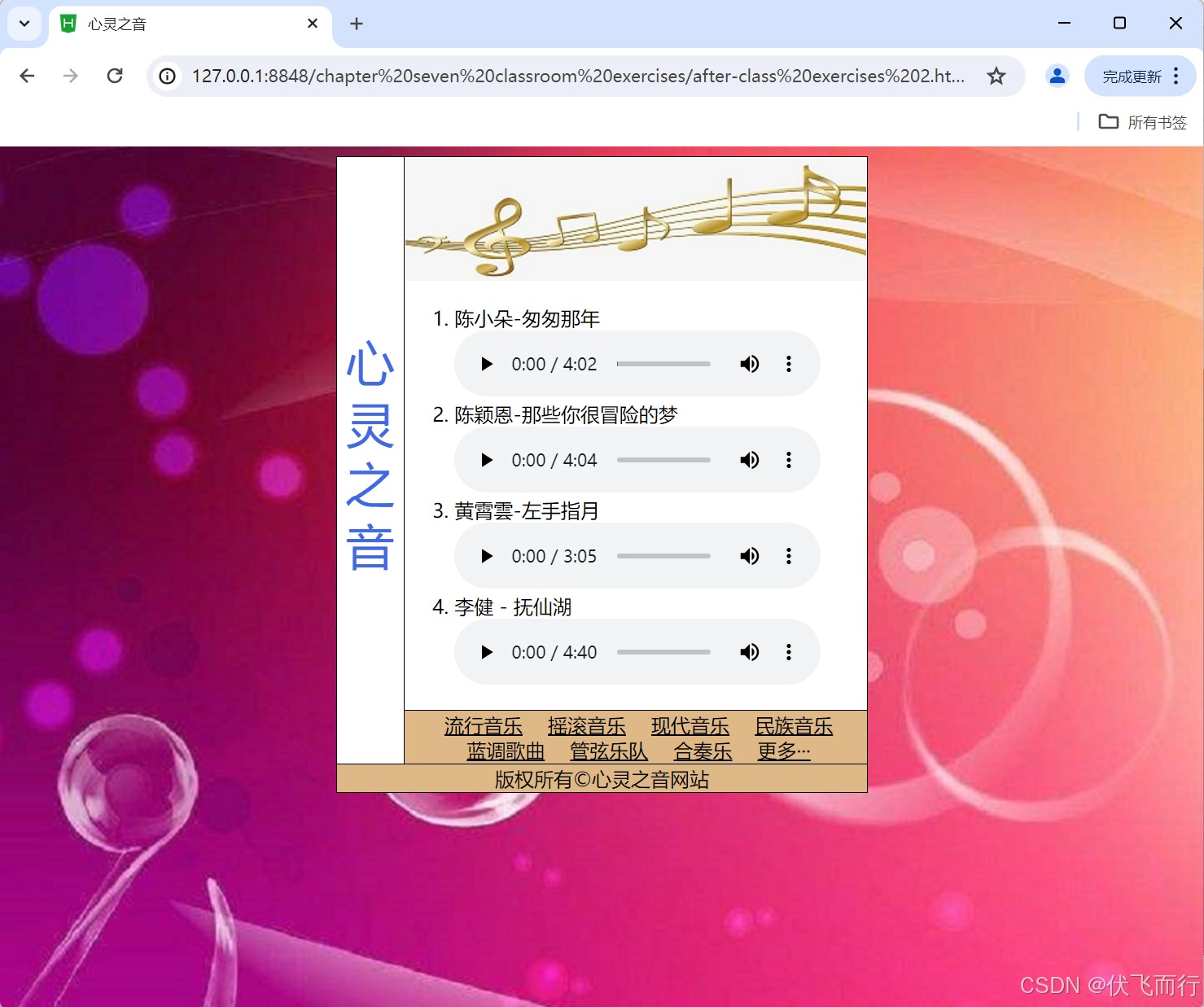
用表格布局页面,利用CSS技术,及添加多媒体,制作并美化“ 心灵之音 ”页面,运行效果如下
运行效果:
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>心灵之音</title>
<style type="text/css">
body{
background-image: url(img2/bg-0.jpg);
}
table{
border-collapse: collapse;
margin: auto;
background-color: white;
}
table,tr,td{
border: 1px solid black;
}
.left{
writing-mode: vertical-lr;
text-align: center;
font-size: 40px;
letter-spacing: 10px;
color: royalblue;
}
a{
color: black;
}
.bottom1{
text-align: center;
background-color: burlywood;
}
.bottom2{
background-color: burlywood;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<td class="left" rowspan="2">心灵之音</td>
<td>
<img src="img2/list.jpg"/>
<ol type="1">
<li>陈小朵-匆匆那年</li>
<audio src="media/陈小朵 - 匆匆那年.mp3" controls="controls"></audio>
<li>陈颖恩-那些你很冒险的梦</li>
<audio src="media/陈颖恩 - 那些你很冒险的梦.mp3" controls="controls"></audio>
<li>黄霄雲-左手指月</li>
<audio src="media/黄霄雲 - 左手指月.mp3" controls="controls"></audio>
<li>李健 - 抚仙湖</li>
<audio src="media/李健 - 抚仙湖.mp3" controls="controls"></audio>
</ol>
</td>
</tr>
<tr>
<td class="bottom1">
<a href="#">流行音乐</a>
 <a href="#">摇滚音乐</a>
 <a href="#">现代音乐</a>
 <a href="#">民族音乐</a>
<br />
<a href="#">蓝调歌曲</a>
 <a href="#">管弦乐队</a>
 <a href="#">合奏乐</a>
 <a href="#">更多···</a>
</td>
</tr>
<tr>
<td class="bottom2" colspan="2">
<center>版权所有©心灵之音网站</center>
</td>
</tr>
</table>
</div>
</body>
</html>代码讲解
-
它的作用是让一个单元格跨越(合并)多行。简单来说,就是使一个单元格占据表格中垂直方向上的多行位置。在本例中跨越2行合并。rowspan="2" -
当<ol type="1">type="1"时,表示有序列表的编号将以阿拉伯数字(1、2、3、4 等)显示。 -
文本垂直排列,但是是从右向左(right - to - left)排列。writing-mode的属性是文本的流向和方向。writing-mode: vertical-lr;