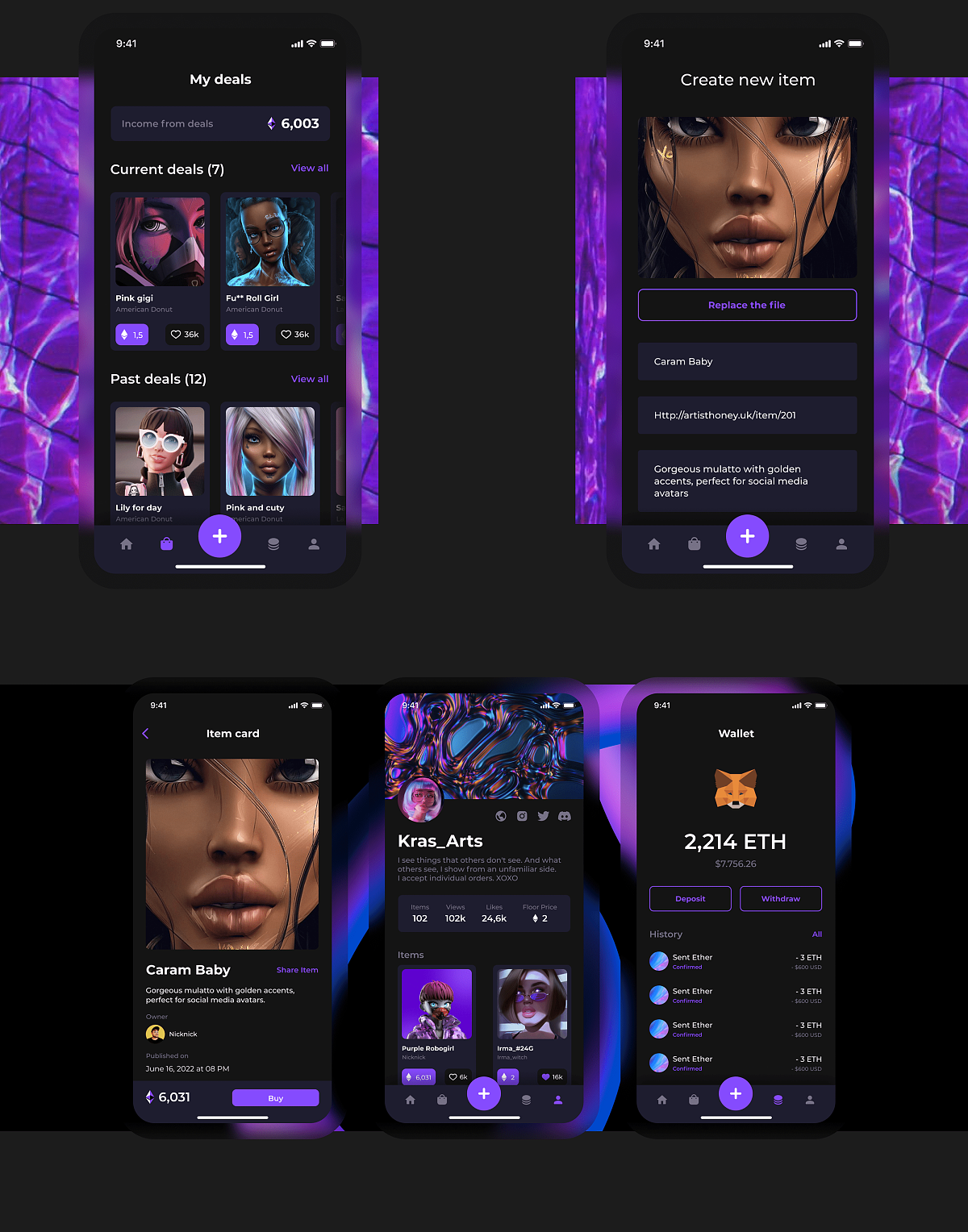
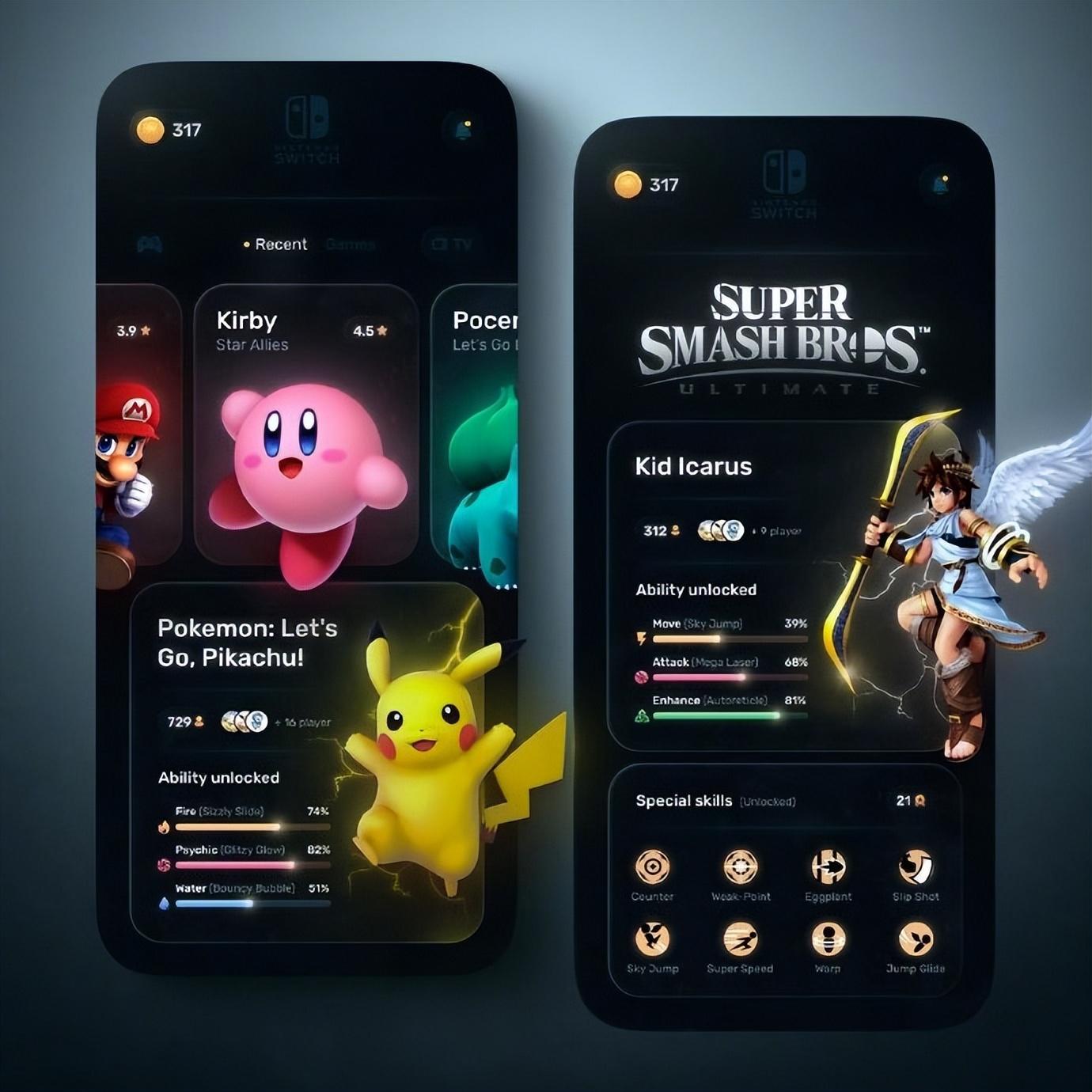
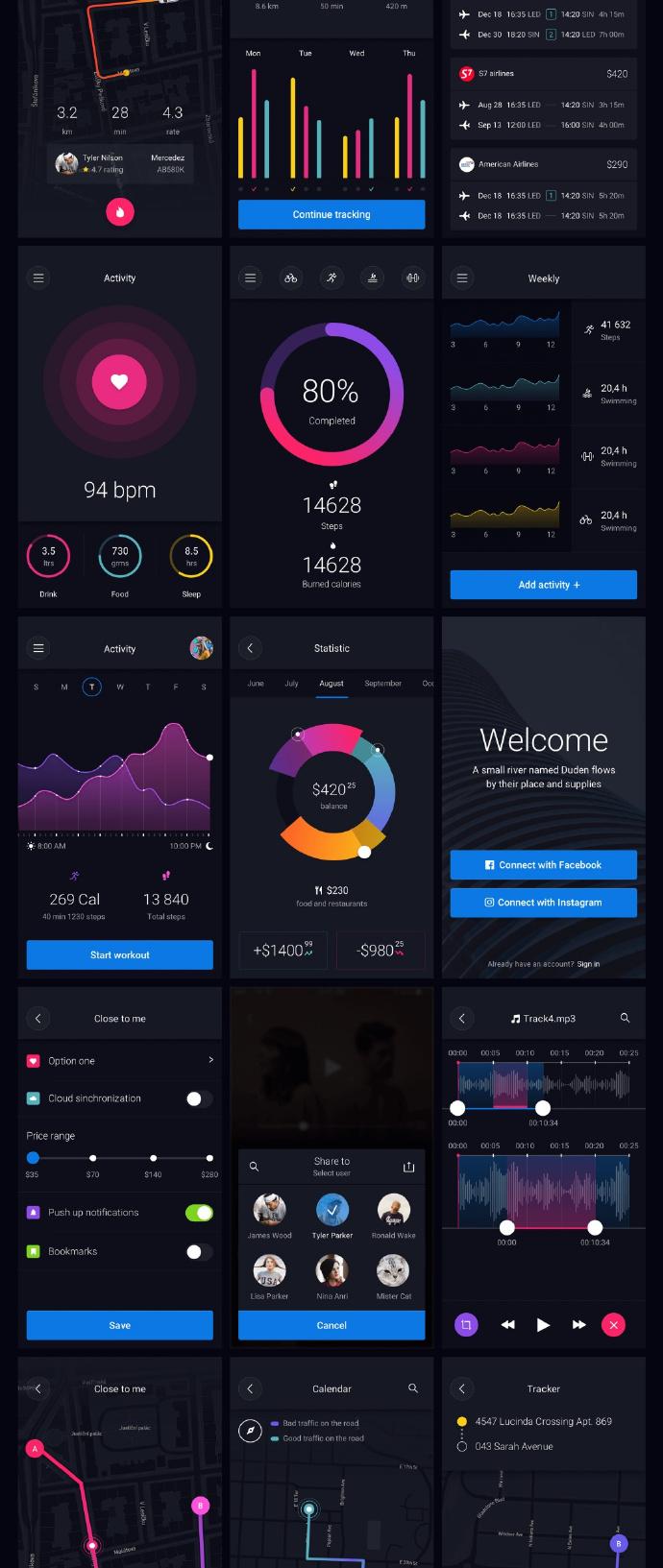
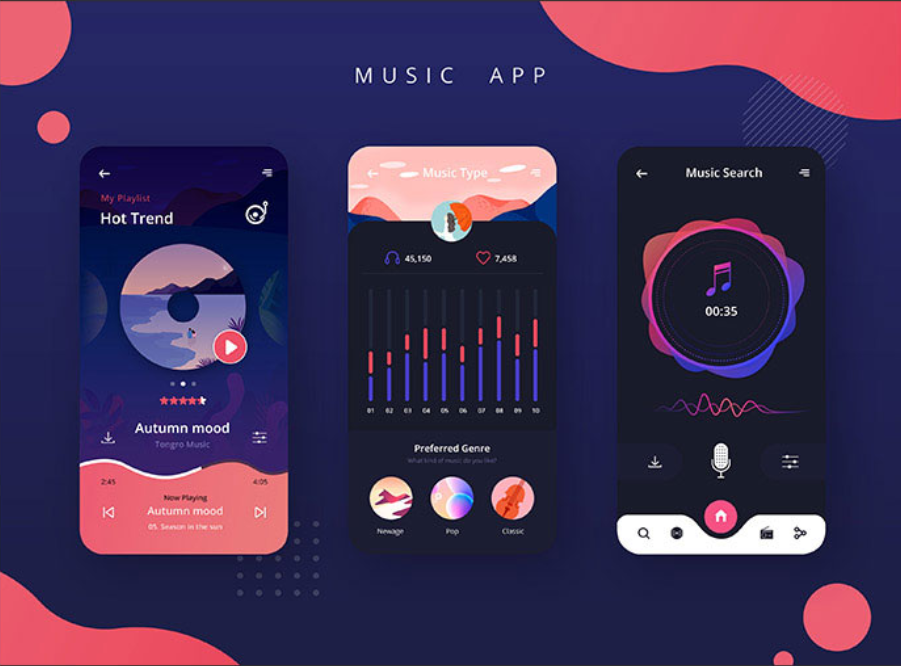
要被认定为炫酷风格的移动UI页面,通常需要具备以下特征:
1.
鲜艳的色彩:
使用饱和度高、对比强烈的色彩,或者采用荧光色、金属色等特殊的配色方案。
2.
动态效果:
利用动画、过渡效果、滚动效果等增加交互体验,让用户感到新奇和炫目。
3.
创新的交互设计:
采用创新的交互方式,如滑动、拖拽、点击等,让用户感到新奇和有趣。
4.
引人注目的图标和图形:
采用抽象的图标、几何图形或者图案,营造前卫、时尚的氛围。
5.
创新的排版:
采用非传统的排版方式,如重叠、错位、不规则形状的排版,突破传统的界面布局。
6.
引人注目的动画和视频:
运用创新的动画和视频效果,增加页面的活力和吸引力。
7.
光影效果:
运用渐变、阴影、反光等光影效果,增加页面的立体感和动感。
8.
创新的导航方式:
采用创新的导航方式,如侧滑、下拉刷新等,增加页面的交互趣味性。
总的来说,炫酷风格的移动UI页面强调对传统设计的突破和创新,追求引人注目、前卫、时尚的视觉效果,以吸引年轻、时尚、追求个性的用户群体。