目录
一,图例展示
二,代码说明
1,html部分:
【第一张图片】
- 创建了一个基本的页面结构,包含
header(顶部导航栏)和main(主横幅区域)。 - 在
header中,设置了学校 logo、学校名称、主导航菜单以及用户相关选项(学生、教工等)。 main区域放置了新春快乐的横幅图片。
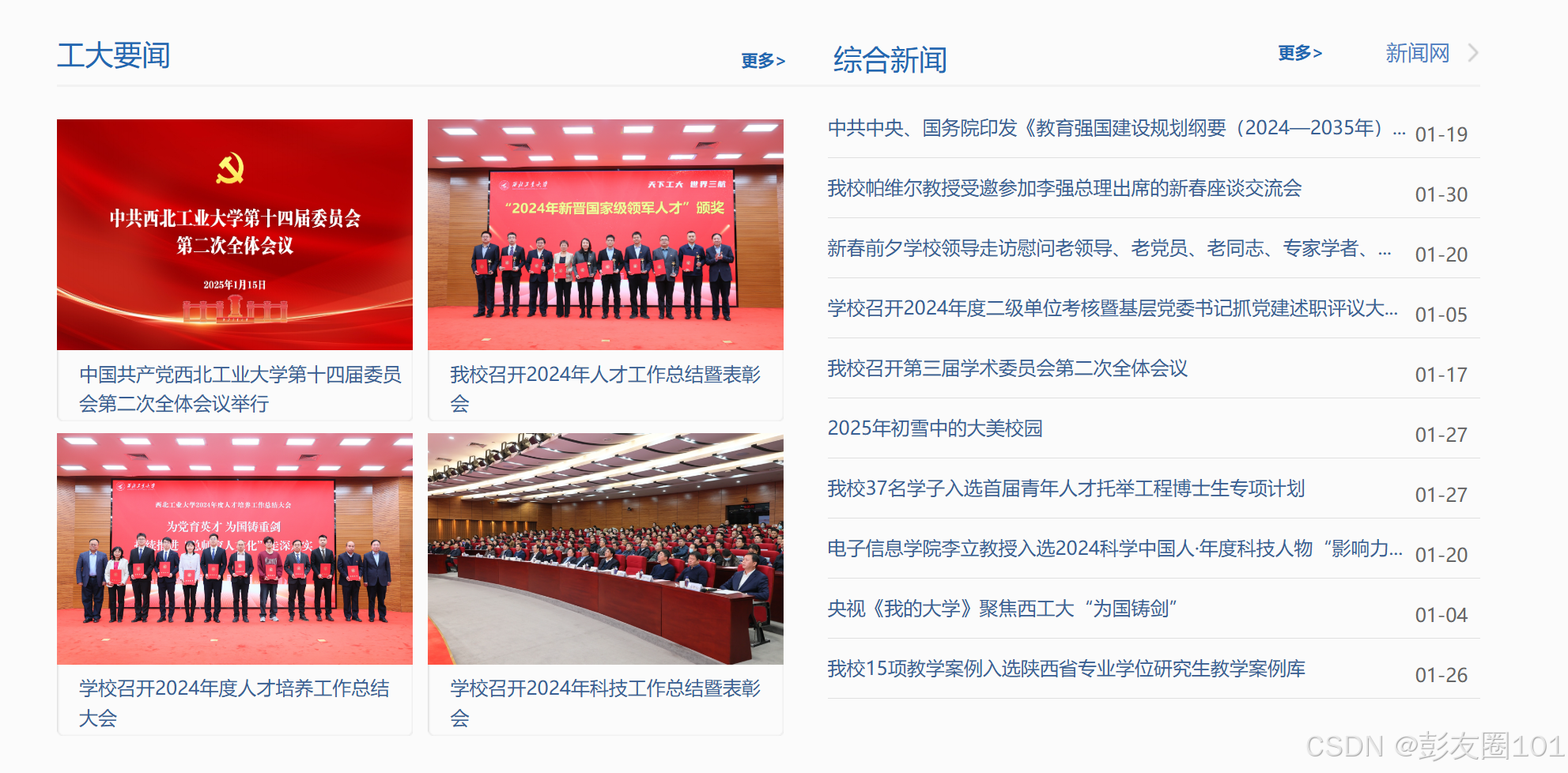
【第二张图片】
- 构建了一个包含 “工大要闻” 和 “综合新闻” 两个新闻板块的页面结构。
- “工大要闻” 板块使用图片和标题展示新闻,“综合新闻” 板块则以列表形式呈现新闻标题和日期。
【第三张图片】
- 创建了一个
additional - sections容器,用于包裹 “学术 & 交流” 和 “媒体 & 关注” 两个板块。 - 每个板块都有一个标题(
h2)、一个 “更多” 链接和一个无序列表(ul),列表中每个列表项(li)展示一条具体的信息,包括信息标题和日期。
2,css部分:
【第一张图片】
- 设置了盒模型和字体等基本属性。
- 对
header及其内部元素(如 logo 区域、导航菜单、用户选项)进行了样式设置,包括背景颜色、文本颜色、布局等。 - 对
main - banner和banner - img进行了样式设置,确保横幅图片能正确显示在页面中。
【第二张图片】
- 将两个新闻板块并排展示,设置了各自的样式,如标题样式、新闻项样式、列表样式等。
- 对图片、文本等元素的样式进行了设置,以实现与给定页面类似的视觉效果。
【第三张图片】
- 对
additional - sections容器进行了宽度、外边距和弹性布局设置,使其在页面中水平居中且两个板块并排显示。 - 分别设置了 “学术 & 交流” 和 “媒体 & 关注” 板块的宽度。
- 定义了列表的顶部外边距,以及列表项的底部外边距、边框和内边距样式,同时设置了列表项中链接的字体颜色和大小。
三,程序代码
HTML部分:
<!DOCTYPE html>
<html lang="zh - CN"><head>
<meta charset="UTF - 8">
<meta name="viewport" content="width=device-width, initial - scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>西北工业大学官网页面</title>
</head><body>
<header class="header">
<div class="header - container">
<div class="logo - area">
<img src="nwpulogo.png" alt="西北工业大学logo" class="logo">
<span class="school - name">西北工业大学</span>
<span class="english - name">NORTHWESTERN POLYTECHNICAL UNIVERSITY</span>
</div>
<nav class="main - nav">
<ul class="nav - list">
<li><a href="#">学校概况</a></li>
<li><a href="#">组织机构</a></li>
<li><a href="#">人才培养</a></li>
<li><a href="#">师资队伍</a></li>
<li><a href="#">科学研究</a></li>
<li><a href="#">合作交流</a></li>
<li><a href="#">招生就业</a></li>
<li><a href="#">人才招聘</a></li>
</ul>
</nav>
<div class="user - options">
<a href="#">学生</a>
<a href="#">教工</a>
<a href="#">校友</a>
<a href="#">访客</a>
<a href="#">常用链接</a>
<a href="#"><img src="mailicon.png" alt="邮件图标" class="mail - icon">书记|校长</a>
<a href="#" class="lang - switch">ENG</a>
<a href="#" class="search - icon"><img src="searchicon.png" alt="搜索图标"></a>
</div>
</div>
</header>
<main class="main - banner">
<img src="bannerimage.png" alt="新春快乐横幅" class="banner - img">
</main>
<div class="news - container">
<div class="news - section">
<h2 class="section - title">工大要闻</h2>
<a href="#" class="more - link">更多>></a>
<div class="news - items">
<div class="news - item">
<img src="news1.jpg" alt="中共西北工业大学第十四届委员会第二次全体会议">
<p class="news - title">中国共产党西北工业大学第十四届委员会第二次全体会议举行</p>
</div>
<div class="news - item">
<img src="news2.jpg" alt="我校召开2024年人才工作总结暨表彰会">
<p class="news - title">我校召开2024年人才工作总结暨表彰会</p>
</div>
<div class="news - item">
<img src="news3.jpg" alt="学校召开2024年度人才培养工作总结大会">
<p class="news - title">学校召开2024年度人才培养工作总结大会</p>
</div>
<div class="news - item">
<img src="news4.jpg" alt="学校召开2024年科技工作总结暨表彰会">
<p class="news - title">学校召开2024年科技工作总结暨表彰会</p>
</div>
</div>
</div>
<div class="news - section">
<h2 class="section - title">综合新闻</h2>
<a href="#" class="more - link">更多>></a>
<a href="#" class="news - website - link">新闻网</a>
<ul class="news - list">
<li class="news - list - item">
<a href="#">中共中央、国务院印发《教育强国建设规划纲要(2024—2035年)》</a>
<span class="news - date">01 - 19</span>
</li>
<li class="news - list - item">
<a href="#">我校帕维尔教授受邀参加李强总理出席的新春座谈交流会</a>
<span class="news - date">01 - 30</span>
</li>
<li class="news - list - item">
<a href="#">新春前夕学校领导走访慰问老领导、老党员、老同志、专家学者、...</a>
<span class="news - date">01 - 20</span>
</li>
<li class="news - list - item">
<a href="#">学校召开2024年度二级单位考核暨基层党委书记抓党建述职评议会</a>
<span class="news - date">01 - 05</span>
</li>
<li class="news - list - item">
<a href="#">我校召开第三届学术委员会第二次全体会议</a>
<span class="news - date">01 - 17</span>
</li>
<li class="news - list - item">
<a href="#">2025年初雪中的大美校园</a>
<span class="news - date">01 - 27</span>
</li>
<li class="news - list - item">
<a href="#">我校37名学子入选首届青年人才托举工程博士生专项计划</a>
<span class="news - date">01 - 27</span>
</li>
<li class="news - list - item">
<a href="#">电子信息学院李立教授入选2024科学中国人·年度科技人物“影响力...</a>
<span class="news - date">01 - 20</span>
</li>
<li class="news - list - item">
<a href="#">央视《我的大学》聚焦西工大“为国铸剑”</a>
<span class="news - date">01 - 04</span>
</li>
<li class="news - list - item">
<a href="#">我校15项教学案例入选陕西省专业学位研究生教学案例库</a>
<span class="news - date">01 - 26</span>
</li>
</ul>
</div>
</div>
<div class="additional - sections"><div class="academic - section">
<h2 class="section - title">学术&交流</h2>
<a href="#" class="more - link">更多>></a>
<ul class="academic - list">
<li class="academic - item">
<a href="#">【学术报告】研究生出国(境)交流项目系列报告——牛立志...</a>
<span class="news - date">01 - 16</span>
</li>
<li class="academic - item">
<a href="#">【学术报告】研究生出国(境)交流项目系列报告——周易:...</a>
<span class="news - date">01 - 09</span>
</li>
<li class="academic - item">
<a href="#">【学术报告】研究生出国(境)交流项目系列报告 ——祝怀...</a>
<span class="news - date">01 - 07</span>
</li>
<li class="academic - item">
<a href="#">【学术报告】研究生出国(境)交流项目系列报告——周鹤:...</a>
<span class="news - date">01 - 07</span>
</li>
<li class="academic - item">
<a href="#">【学术报告】研究生出国(境)交流项目系列报告——习萌洁...</a>
<span class="news - date">01 - 07</span>
</li>
<li class="academic - item">
<a href="#">【学术报告】研究生出国(境)交流项目系列报告 ——张利...</a>
<span class="news - date">01 - 07</span>
</li>
</ul>
</div>
<div class="media - section">
<h2 class="section - title">媒体&关注</h2>
<a href="#" class="more - link">更多>></a>
<ul class="media - list">
<li class="media - item">
<a href="#">[科技日报]力求优化创新资源配置</a>
<span class="news - date">01 - 21</span>
</li>
<li class="media - item">
<a href="#">[央视]《焦点访谈》千年古都 网红城市......真实的西安还拿下...</a>
<span class="news - date">01 - 19</span>
</li>
<li class="media - item">
<a href="#">[央视]《军事科技》梦想成真——探秘走出银幕的尖端装备</a>
<span class="news - date">01 - 18</span>
</li>
<li class="media - item">
<a href="#">[中国科技网]陕西省第十四届人民代表大会第三次会议开幕</a>
<span class="news - date">01 - 17</span>
</li>
<li class="media - item">
<a href="#">[光明日报]“宝藏”选修课,“宝”在哪里?</a>
<span class="news - date">01 - 14</span>
</li>
<li class="media - item">
<a href="#">[中国科学报]西工大张艳宁教授荣获“CCF夏培肃奖”</a>
<span class="news - date">01 - 12</span>
</li>
</ul>
</div>
</div>
</body>
</html>
CSS部分:
/* 全局样式 */
* {
margin: 0;
padding: 0;
box - sizing: border - box;
}body {
font - family: Arial, sans - serif;
}/* 顶部导航栏样式 */
.header {
background - color: #0066cc;
color: white;
padding: 10px 0;
}.header - container {
display: flex;
justify - content: space - between;
align - items: center;
max - width: 1200px;
margin: 0 auto;
padding: 0 20px;
}.logo - area {
display: flex;
align - items: center;
}.logo {
width: 80px;
height: 80px;
}.school - name {
font - size: 24px;
margin - left: 10px;
}.english - name {
font - size: 14px;
margin - left: 10px;
}.main - nav {
display: flex;
}.nav - list {
list - style: none;
display: flex;
}.nav - list li {
margin - right: 20px;
}.nav - list a {
color: white;
text - decoration: none;
}.user - options {
display: flex;
align - items: center;
}.user - options a {
color: white;
text - decoration: none;
margin - left: 15px;
}.mail - icon {
width: 20px;
height: 20px;
vertical - align: middle;
margin - right: 5px;
}.lang - switch {
text - transform: uppercase;
font - size: 14px;
}.search - icon img {
width: 20px;
height: 20px;
}/* 主横幅样式 */
.main - banner {
width: 100%;
margin - top: 20px;
}.banner - img {
width: 100%;
display: block;
}/* 全局样式 */
* {
margin: 0;
padding: 0;
box - sizing: border - box;
list - style: none;
text - decoration: none;
}body {
font - family: Arial, sans - serif;
}.news - container {
max - width: 1200px;
margin: 20px auto;
display: flex;
justify - content: space - between;
}.news - section {
width: 48%;
}.section - title {
font - size: 20px;
margin - bottom: 10px;
}.more - link {
float: right;
color: #0066cc;
font - size: 14px;
}.news - website - link {
float: right;
color: #0066cc;
font - size: 14px;
}.news - items {
display: flex;
flex - wrap: wrap;
justify - content: space - between;
}.news - item {
width: 48%;
margin - bottom: 20px;
}.news - item img {
width: 100%;
display: block;
margin - bottom: 10px;
}.news - title {
font - size: 16px;
line - height: 1.4;
}.news - list {
margin - top: 10px;
}.news - list - item {
margin - bottom: 10px;
border - bottom: 1px solid #ccc;
padding - bottom: 5px;
}.news - list - item a {
color: #333;
font - size: 14px;
}.news - date {
float: right;
color: #666;
font - size: 12px;
}.additional - sections {
max - width: 1200px;
margin: 20px auto;
display: flex;
justify - content: space - between;
}.academic - section,
.media - section {
width: 48%;
}.academic - list,
.media - list {
margin - top: 10px;
}.academic - item,
.media - item {
margin - bottom: 10px;
border - bottom: 1px solid #ccc;
padding - bottom: 5px;
}.academic - item a,
.media - item a {
color: #333;
font - size: 14px;
}