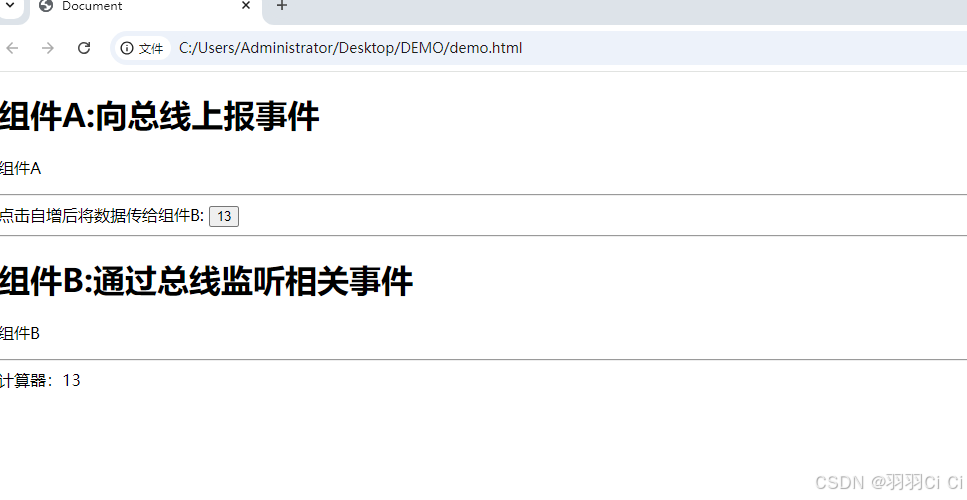
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./vue.js"></script> </head> <body> <div id="app"> <a-a></a-a> <hr> <b-b></b-b> </div> <template id="a"> <div> <h1>组件A:向总线上报事件</h1> <p>组件A</p> <hr> 点击自增后将数据传给组件B: <button @click="send">{{num}}</button> </div> </template> <template id="b"> <div> <h1>组件B:通过总线监听相关事件</h1> <p>组件B</p> <hr> 计算器:{{num}} </div> </template> <script> var bus= new Vue(); new Vue({ el:"#app", components:{ "a-a":{ template:"#a", data(){ return{ num:0 } }, methods:{ send(){ this.num++; bus.$emit("btnclick",this.num); } } }, "b-b":{ template:"#b", data(){ return{ num:0 } }, methods:{ getNum(n){ this.num=n; } }, created(){ console.log(123) bus.$on("btnclick",this.getNum); } } } }) </script> </body> </html>效果