color:red;
}
体部:
- 1人
- 2人
- 3人
注意:id选择器>类选择器>标签选择器
综合案例:
我是一个标题
我是一个标题
我是一个标题
我是一个标题
我是h2标题
我是h2标题
我是h2标题
分类6:关系选择器div&span
div和span 结合css用于页面的布局。div+css 用于页面布局。
马士兵马士兵
马士兵马士兵马士兵马士兵马士兵
马士兵
马士兵
- 关系选择器
这是标题
这是标题
这是标题
这是标题
这是标题
这是标题
这是标题
这是标题
这是标题
这是标题
分类7:属性选择器
用户名:
用户名2:
密码:
分类8:伪类选择器
- 伪类选择器 向某些选择器添加特殊效果。
我是标题
- 一般伪类选择器都用在超链接上:
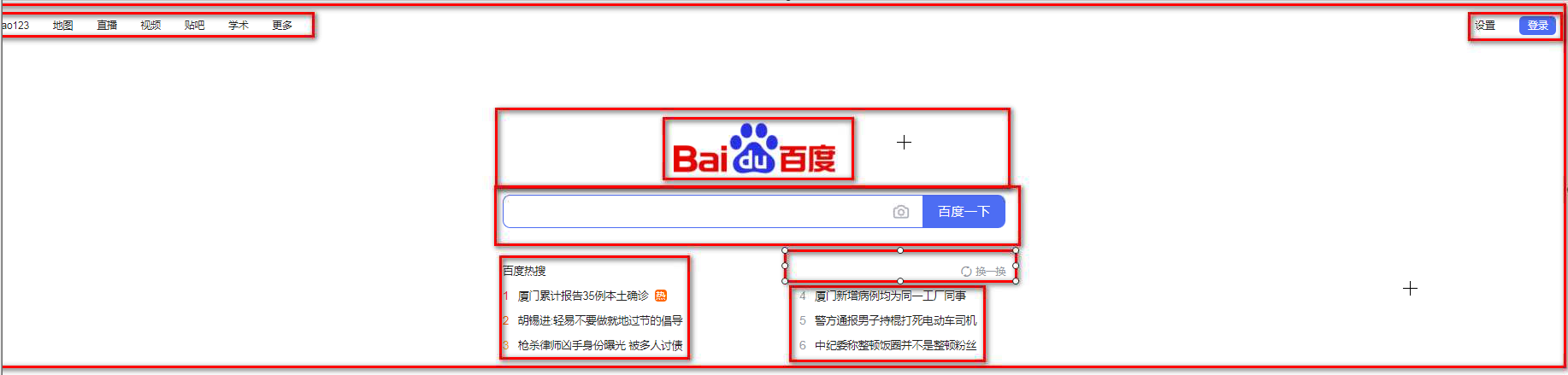
练习:百度导航栏
-
3、书写位置
注意:**实际开发中三种书写方式用的最多的是:
第三种:外部样式:因为这种方式真正做到了 元素页面和样式 分离**
- 三种书写方式优先级:
就近原则
1、内嵌式
<标签名 style=“样式1;样式2;…”>标签体</标签名>
例:
王恒杰
- 王恒杰
- 杨福君
例二:
这是一个h1标题
缺点:会冗余,更改复杂
下课!!!
想得美!!!
2、内联样式
- 在标签上加上需要使用的属性
<标签名 属性名=“属性值”>标签体</标签名>
- 在标签里添加标签
/* 类选择器 */
.test1{
color: yellow;
background-color: lightgray;
}
案例:
头部:
体部:
王恒杰
- 王恒杰
- 杨福君
3、外部样式
- 在标签上加上需要使用的属性
<标签名 属性名=“属性值”>标签体</标签名>
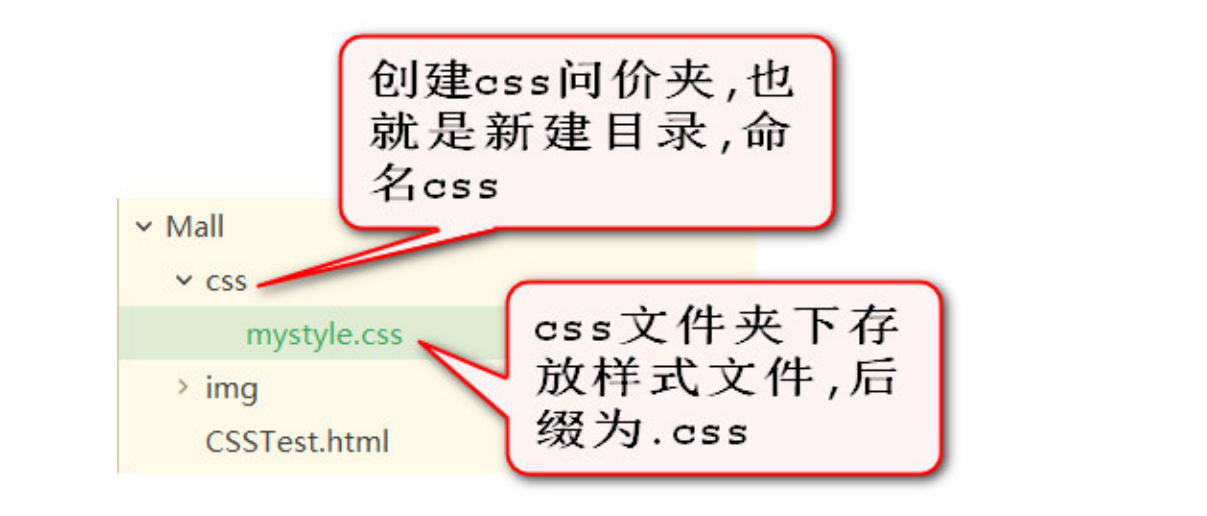
- 新建.css文件(放在项目下的css文件中)
选择器
.test2{
color: green;
background-color: darkgray;
}
- 在标签里添加标签
rel:描述引入文件和当前文件的关系,Stylesheet:样式表
type:文件类型 text/css
MIME类型:网络资源在互联网传输过程中的数据解析类型
MIME类型表现:大类型/小类型
text/css text/hyml 网页 text/plain:txt文本类型
image/jpj 图片类型 image/jpeg图片类型
例子:
css部:
.test1{
color: #FF0000;
background-color:yellow;
}
.test2{
color: #00FFFF;
background-color:green ;
}
头部:
体部:
王恒杰
- 王恒杰
- 杨福君
4、CSS样式编写位置
方式一:写在标签的style属性中:
字体大小用px表示
落霞与孤鹜齐飞
方式二:写在html头的style标签中(style标签一般写在head标签与title标签之间):
方式三:写在外部的css文件中,然后通过link标签引入外部的css文件
其中,style.css定义如下:
@charset “UTF-8”;
/* 这是css与html结合使用的第三种方式 */
div {
border: 1px solid red;
}
span {
border: 1px solid green;
}
说明:当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
优先级按照上述讲的三种方式依次降低。内联样式(在 HTML 元素内部)拥有最高的优先权。
=============================================================================
float:left;(左浮动)right;(右浮动)
【1】什么是浮动?
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
说到脱离文档流要说一下什么是文档流,文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。
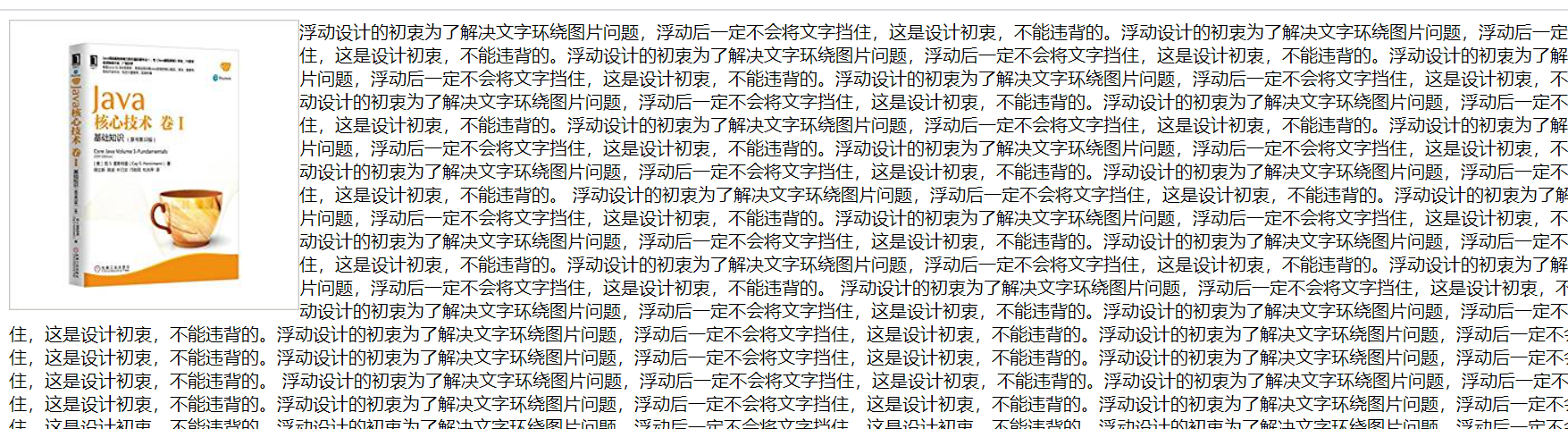
【2】浮动初衷:文字环绕图片
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
【3】浮动原理
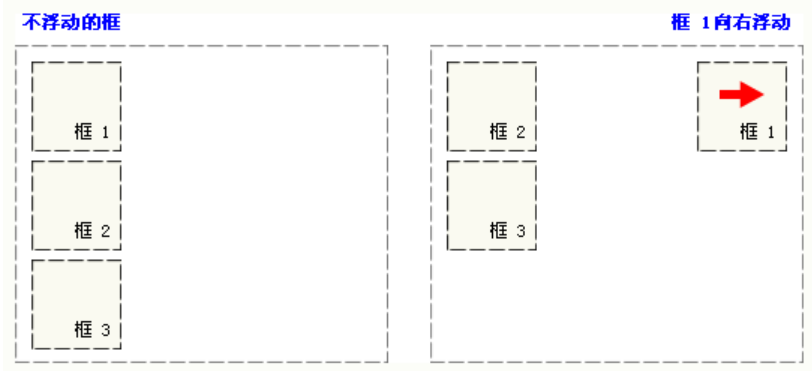
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
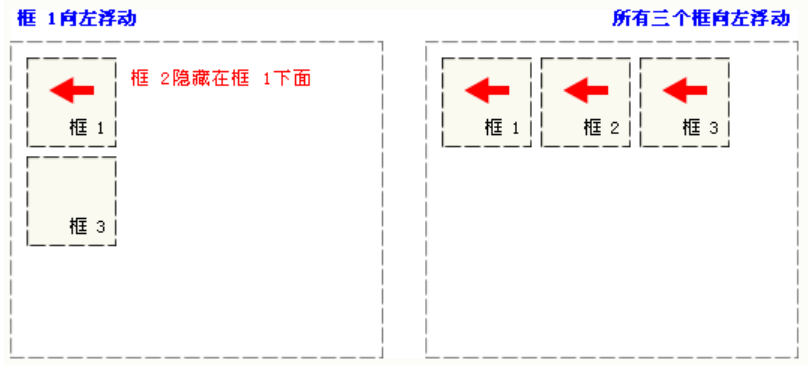
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
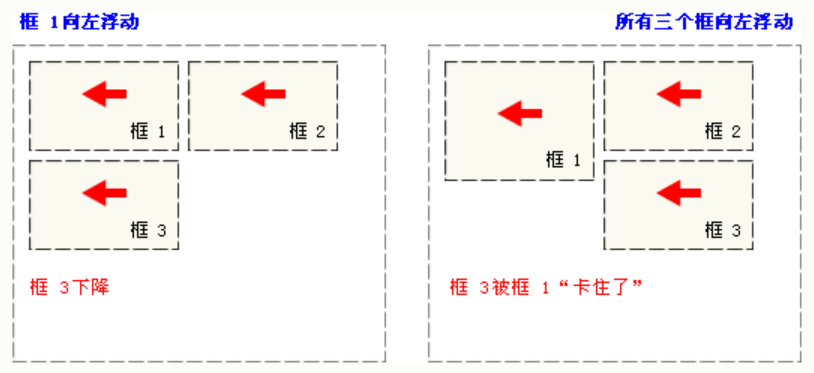
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
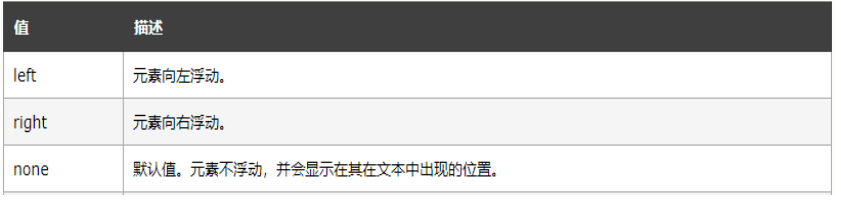
【4】浮动的语法:
【5】利用代码感受浮动效果:
先设置一个大的div,然后里面放入三个小的div:
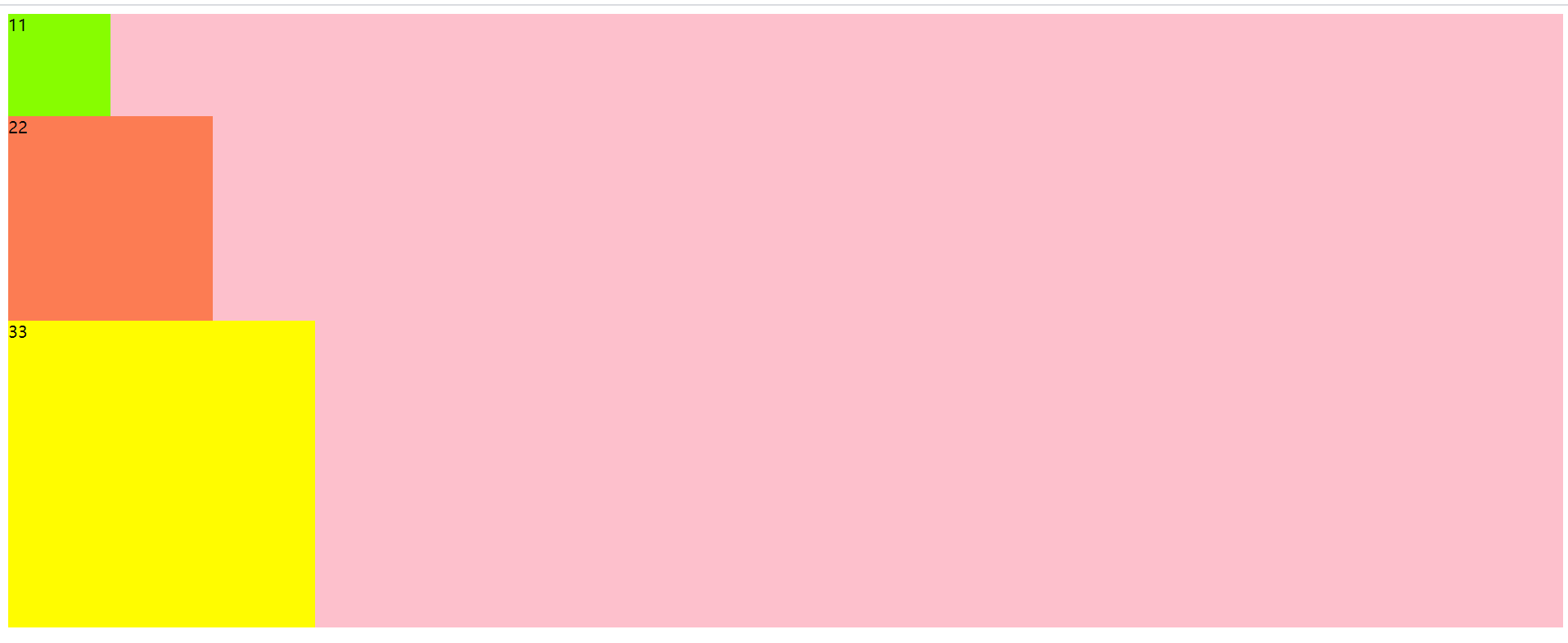
112233效果:(没有任何浮动)
然后先给绿色div加上浮动:
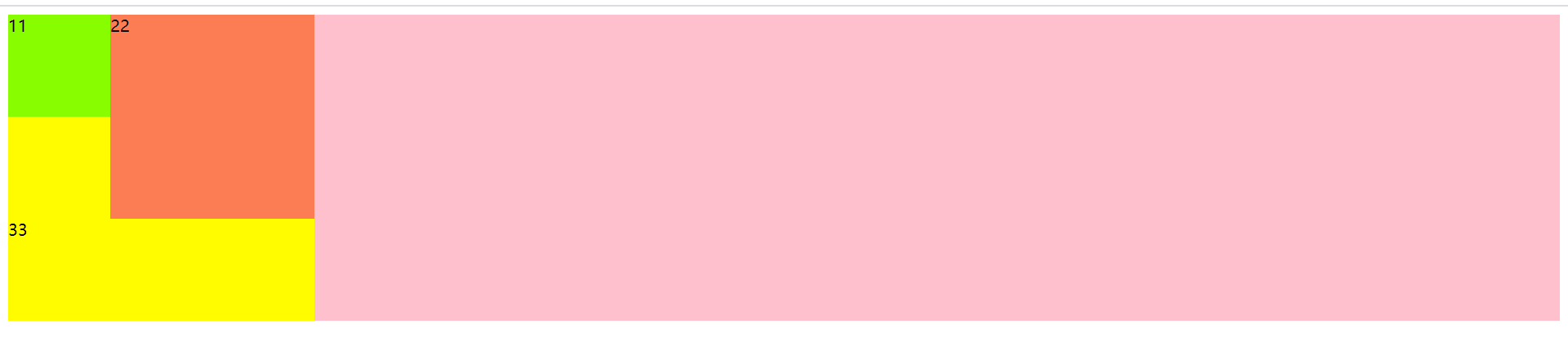
112233再给橙色div添加浮动:
112233效果
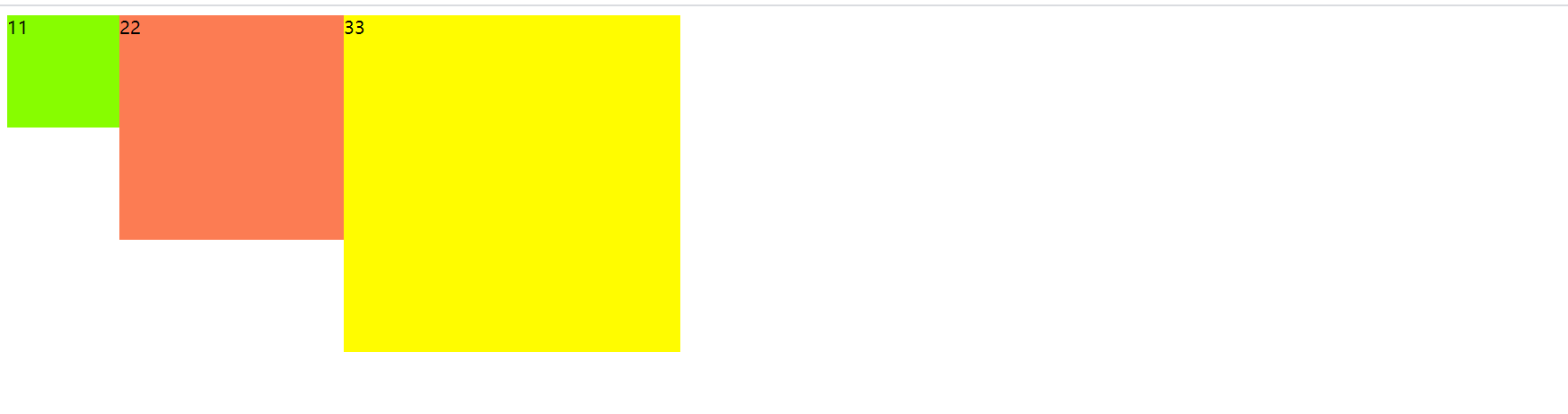
再给黄色div设置浮动:
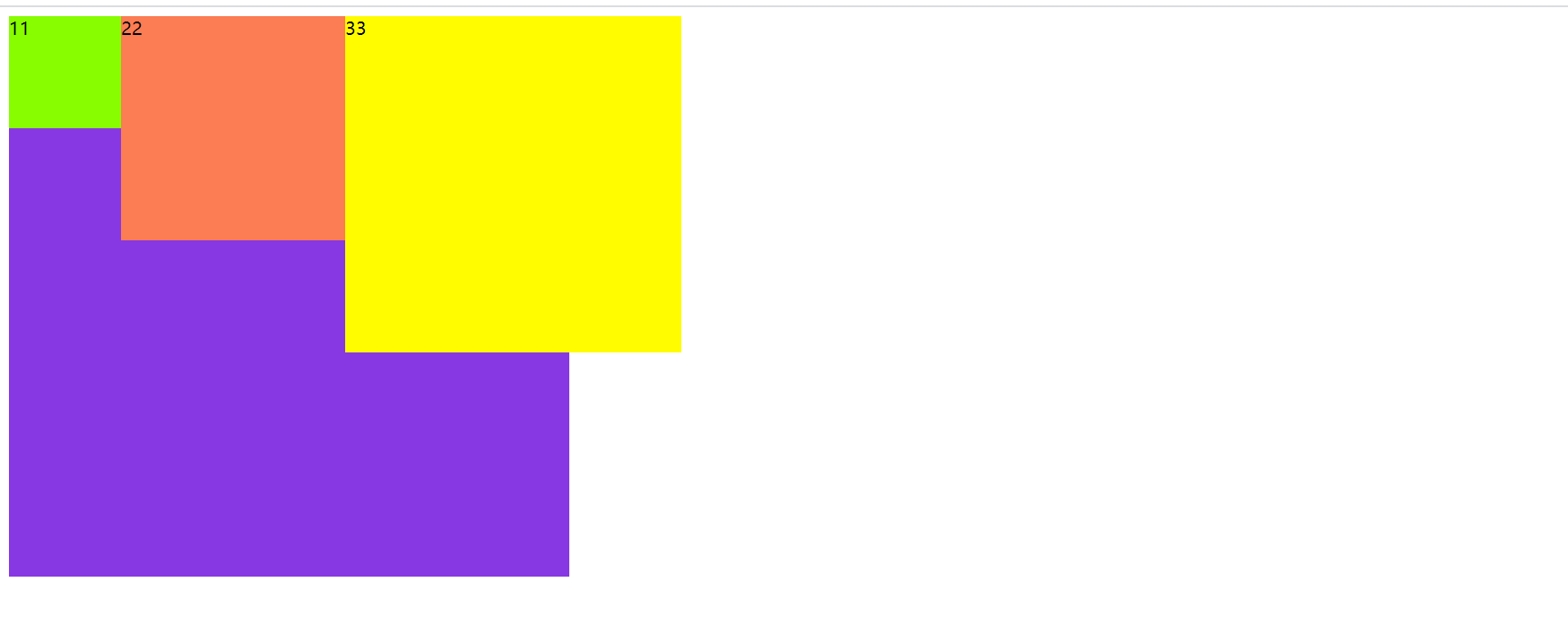
112233现在在三个div下面再加上一个紫色div:·
112233用浮动要考虑影响,看看是否对其他的元素有影响。
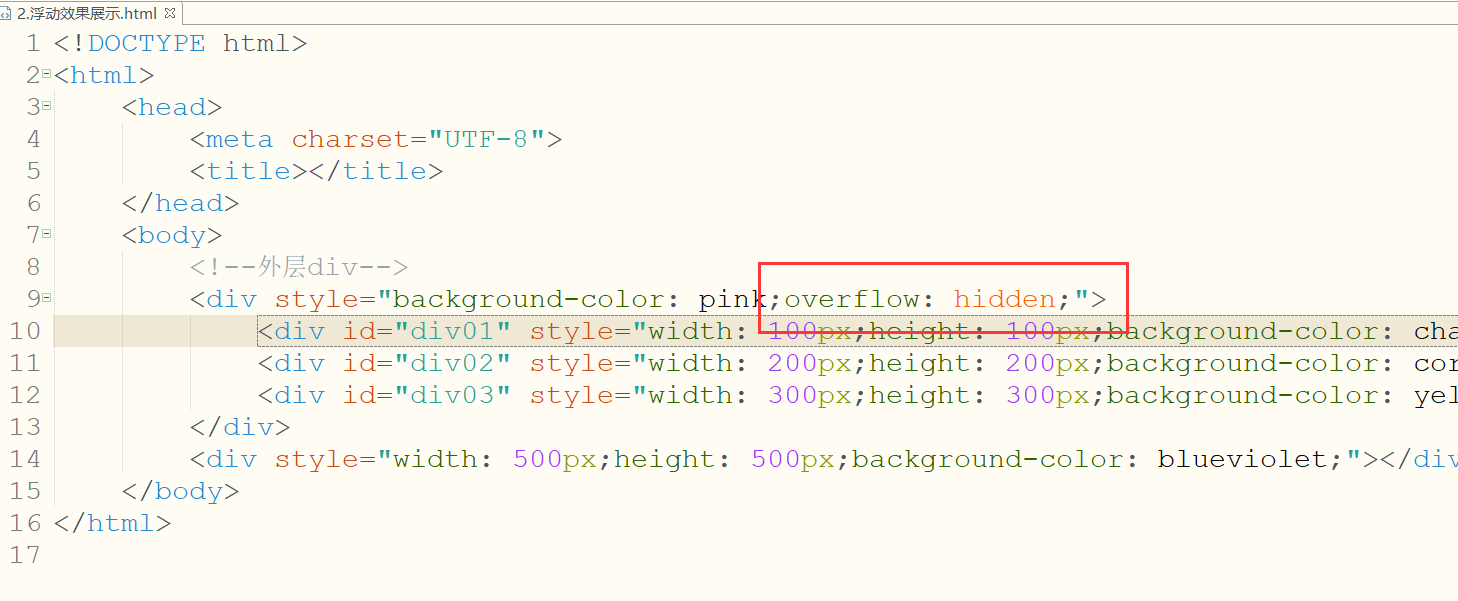
【6】消除浮动影响:
方式1:给浮动的父节点加入一个属性overflow:hidden
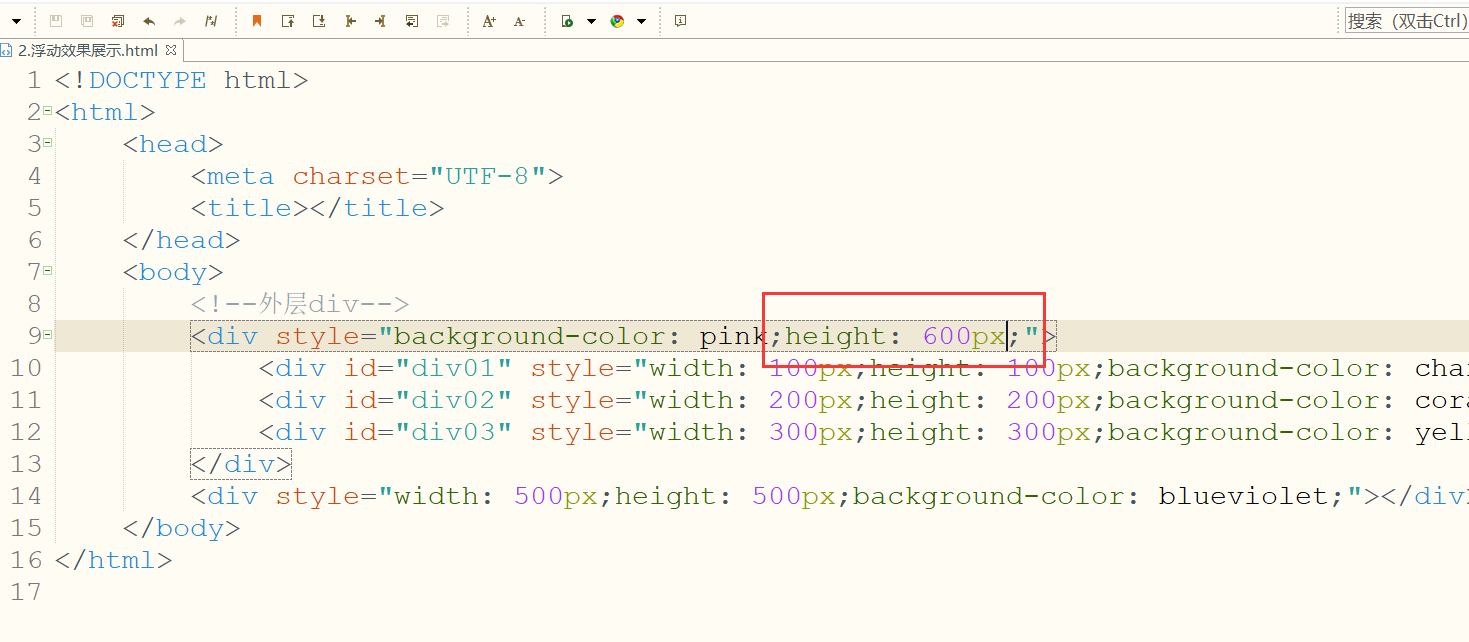
方式2:
给父节点加一个高度,让粉色div“撑起来”
方式3:
被影响的元素紫色div:给它加入一个属性。
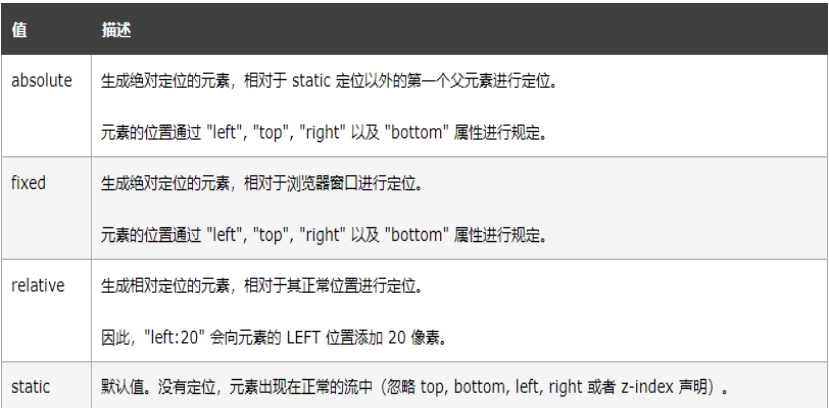
【1】position 属性指定了元素的定位类型。
【2】静态定位:(static)
【3】相对定位:(relative)
相对定位的应用场合:
(1)元素在小范围移动的时候
(2)结合绝对定位使用
再说一个属性:z-index
设置堆叠顺序,设置元素谁在上谁在下。
注意:z-index属性要设置在定位的元素上,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面
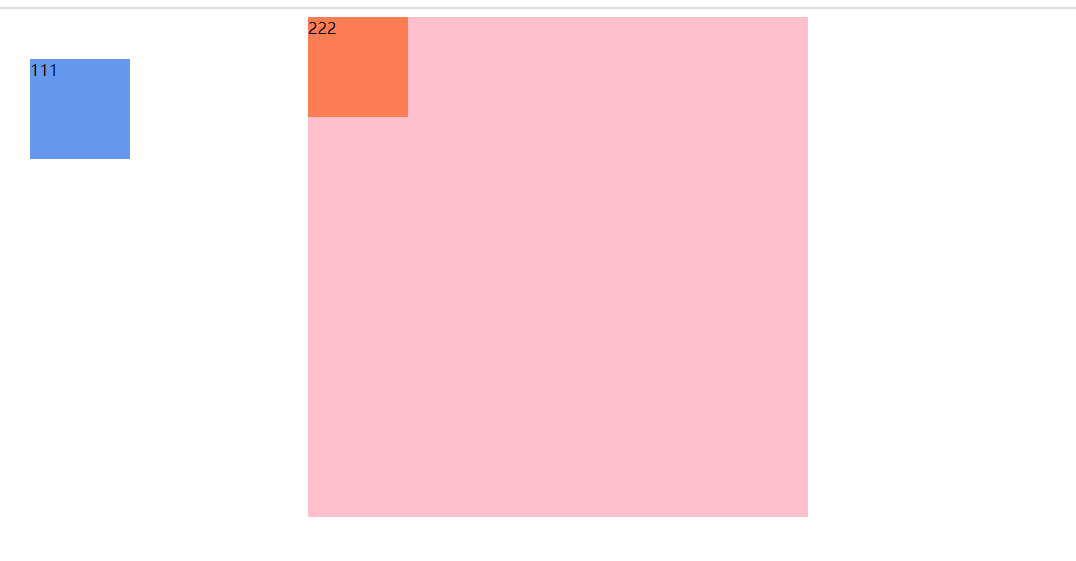
【4】绝对定位:(absolute)
111222暂时来说看到的效果:蓝色div相对body产生的位移,相对body进行位置的改变,然后蓝色div发生位移以后,原位置得到了释放。橙色div移动上去了!
实际开发中,我们往往让蓝色div在粉色div中发生位移效果:
配合定位来使用:
111222总结:
当给一个元素设置了绝对定位的时候,它相对谁变化呢?它会向上一层一层的找父级节点是否有定位,如果直到找到body了也没有定位,那么就相对body进行变化,如果父级节点有定位(绝对定位,相对定位,固定定位),但是一般我们会配合使用父级为相对定位,当前元素为绝对定位,这样这个元素就会相对父级位置产生变化。无论是上面的哪一种,都会释放原来的位置,然后其他元素会占用那个位置。
- 开发中建议使用:父级节点relative定位,子级节点使用绝对定位。
【5】固定定位:(fixed)
应用场合:在页面过长的时候,将某个元素固定在浏览器的某个位置上,当拉动滚动条的时候,这个元素位置不动。
代码:
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
你好
行级标签:显示内容在一行内,不满不换行 img a input span
块级标签:显示内容在页面占独立区域,内容多少,都换行 p hn li div
div盒子:内容+内边距+边框+外边框
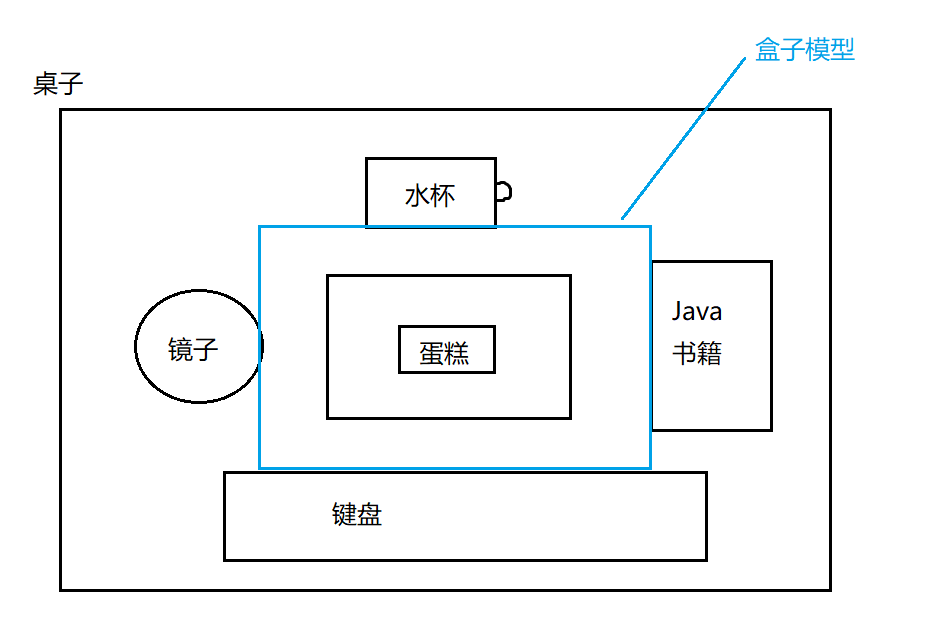
【1】生活案例入手:
【2】盒子模型:
页面上也有很多元素,元素之间的布局/设计 依靠 盒子模型:
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
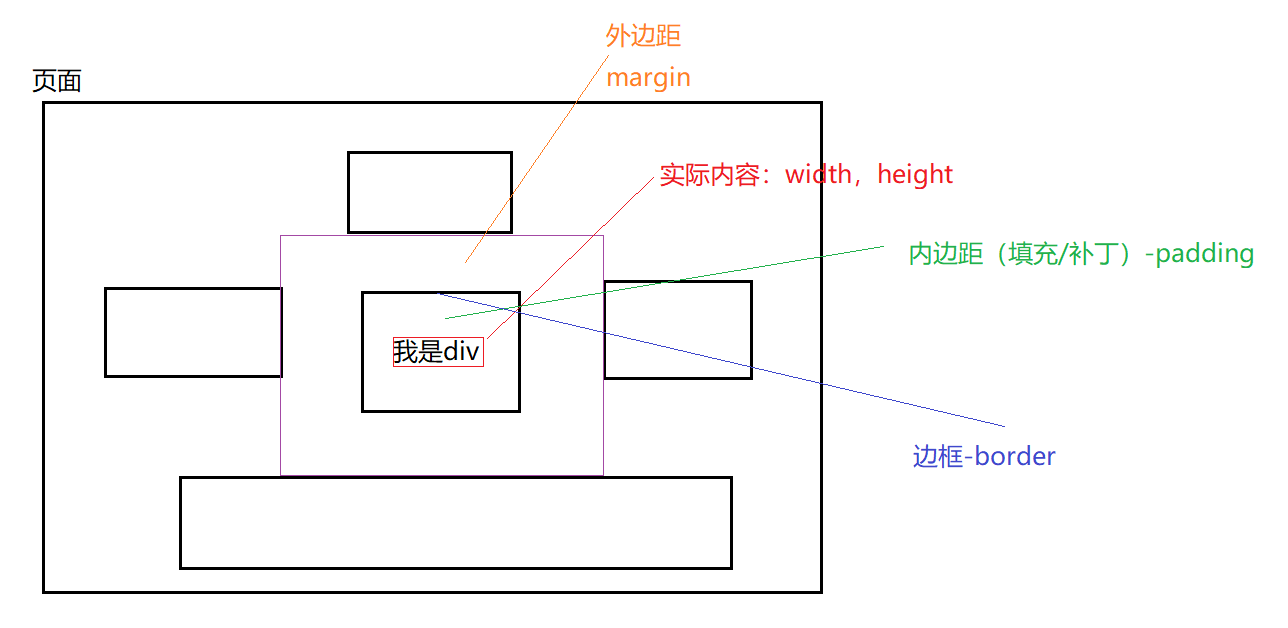
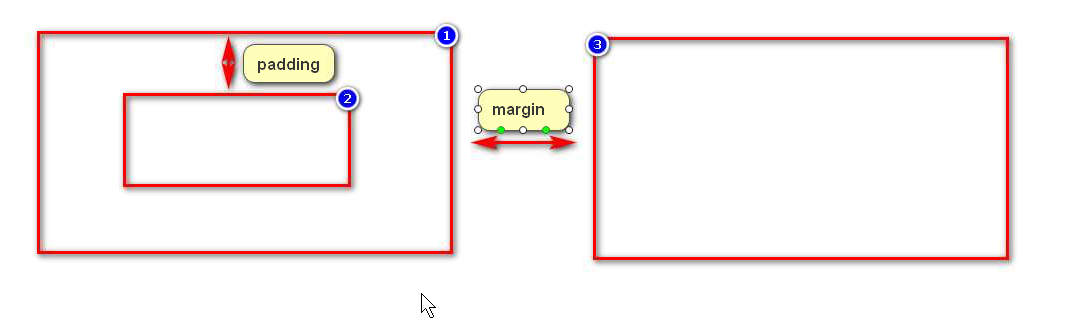
下面的图片说明了盒子模型(Box Model):
- 边框
border: 线型 线宽 颜色;边宽
double:双实线
dotted:点线
solid:实线
- padding 内边框 内补白:当前元素与内部元素之间的距离
padding-top/right/bottom/lrft:10px
- margin 外边距 外补白:当前元素与外部元素之间的距离
【3】在浏览器端验证一下盒子模型:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
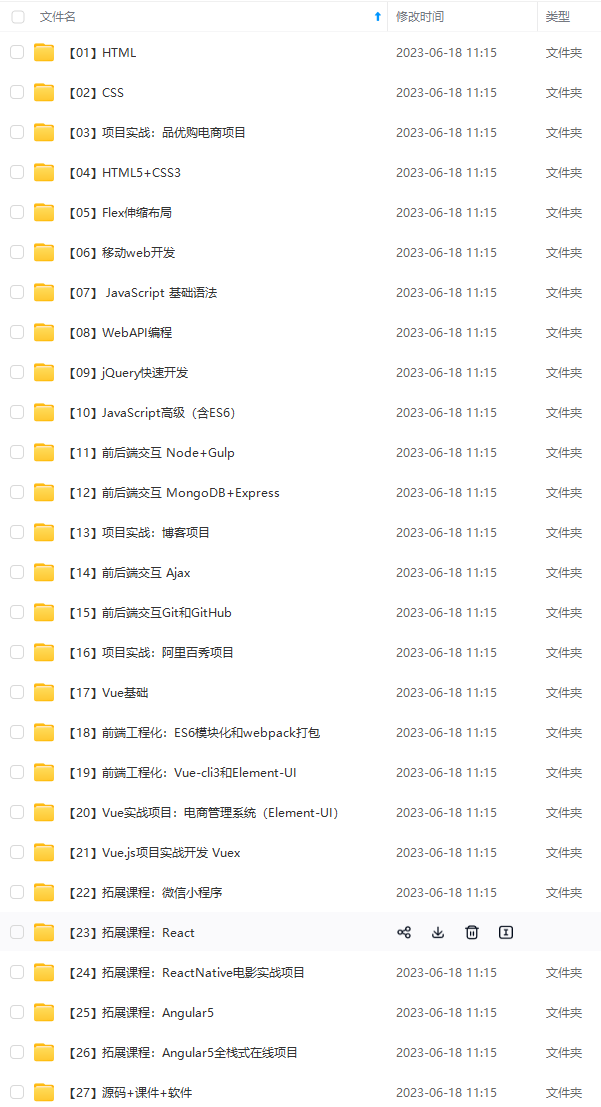
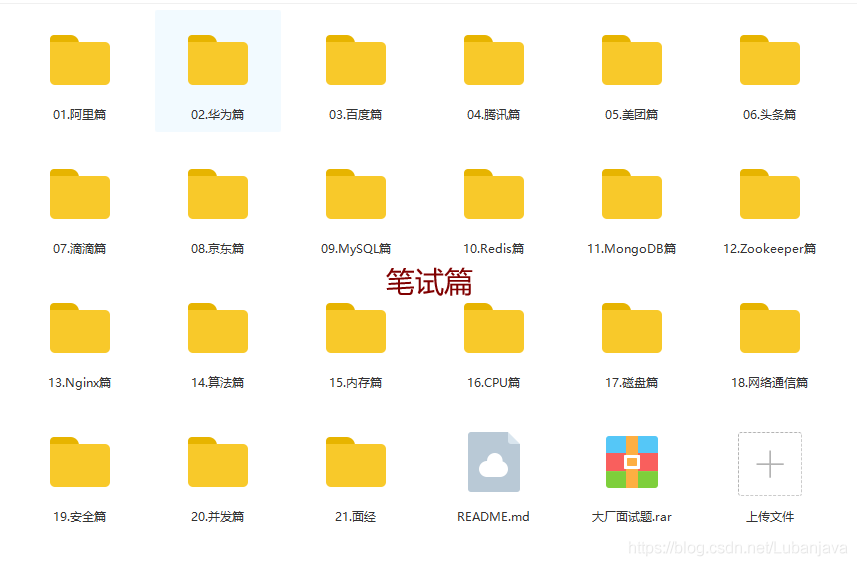
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
总结
阿里十分注重你对源码的理解,对你所学,所用东西的理解,对项目的理解。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
- 边框
border: 线型 线宽 颜色;边宽
double:双实线
dotted:点线
solid:实线
- padding 内边框 内补白:当前元素与内部元素之间的距离
padding-top/right/bottom/lrft:10px
- margin 外边距 外补白:当前元素与外部元素之间的距离
【3】在浏览器端验证一下盒子模型:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-MjcJU0C5-1712168577098)]
[外链图片转存中…(img-TMO4j53y-1712168577099)]
[外链图片转存中…(img-6ftJ0mwb-1712168577099)]
[外链图片转存中…(img-Ye7eY9Z0-1712168577099)]
[外链图片转存中…(img-s7MTamHJ-1712168577100)]
[外链图片转存中…(img-TCrtVnV9-1712168577100)]既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-z4fR3D6S-1712168577100)]总结
阿里十分注重你对源码的理解,对你所学,所用东西的理解,对项目的理解。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算