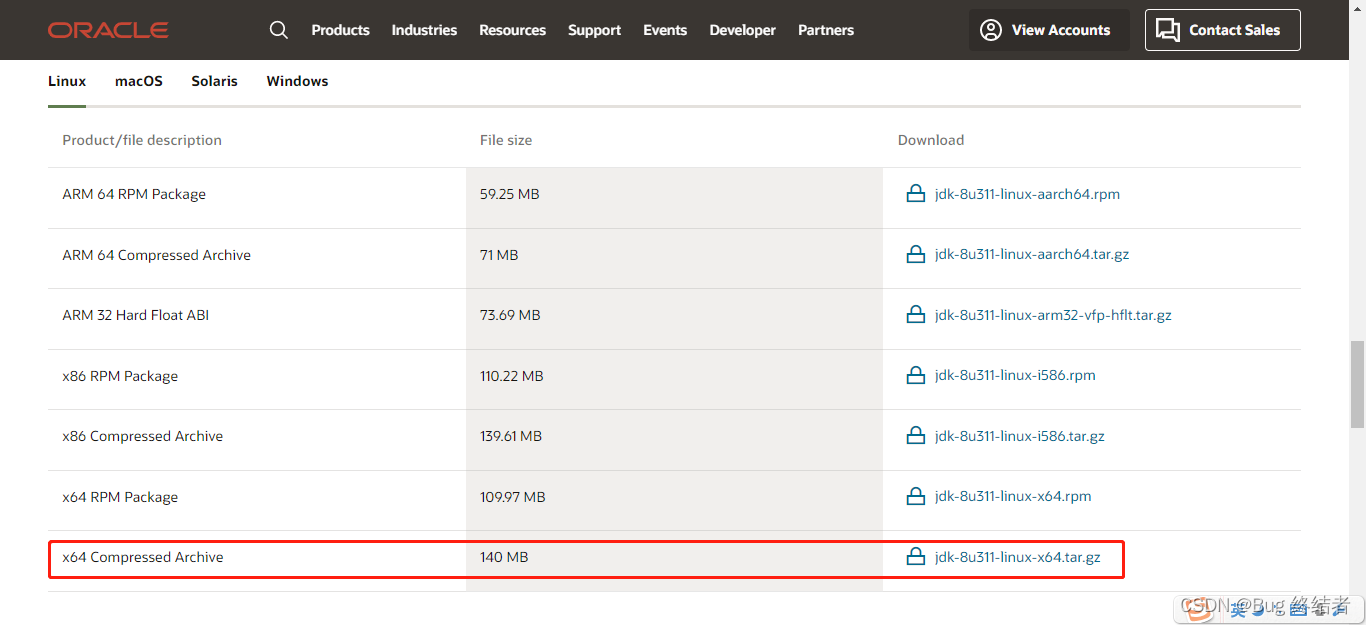
使用putty将文件上传至服务器
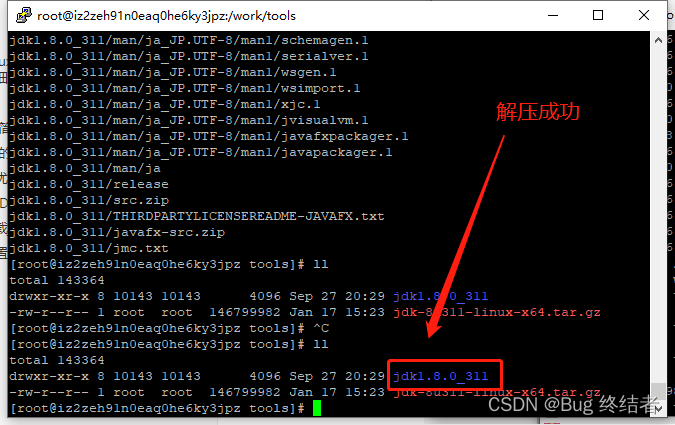
解压文件
tar -xvf jdk-8u311-linux-x64.tar.gz
配置环境
vim /etc/profile
写入以下文件
export JAVA_HOME=/usr/java/jdk1.8.0_261
export PATH= J A V A H O M E / b i n : JAVA_HOME/bin: JAVAHOME/bin:PATH
export CLASSPATH=.: J A V A H O M E / l i b / d t . j a r : JAVA_HOME/lib/dt.jar: JAVAHOME/lib/dt.jar:JAVA_HOME/lib/tools.jar
设置配置文件立即生效
source /etc/profile
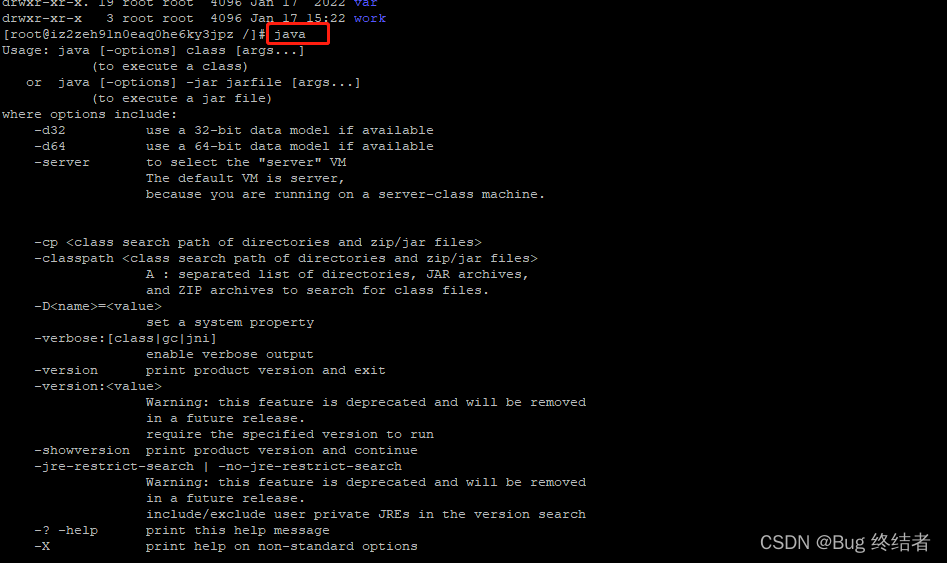
测试Java
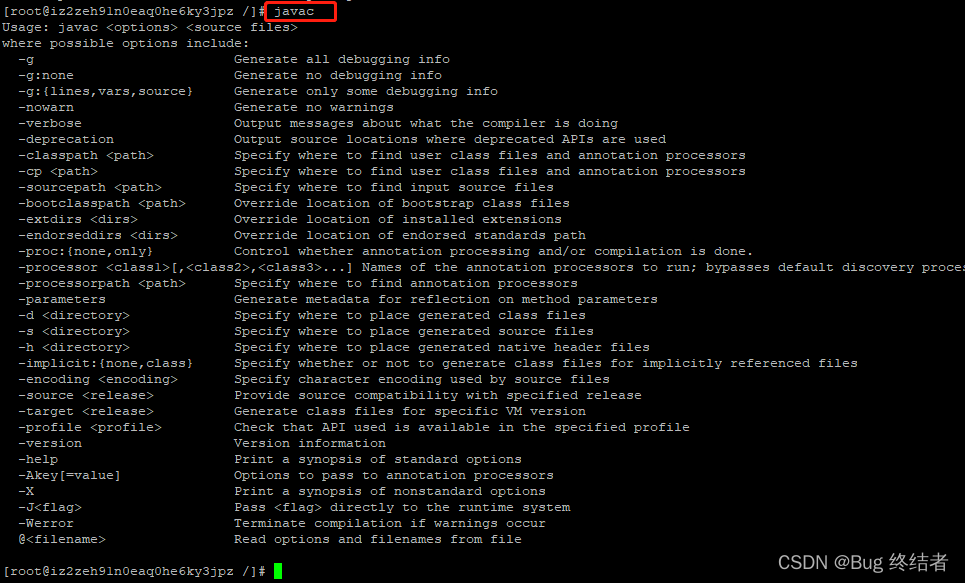
测试Javac
============================================================================
安装MySQL,首先下载MySQL安装包,这里下载MySQL8.0
进入usr/local新建MySQL目录
cd usr/local
mkdir mysql
以下操作在 mysql目录下操作
下载MySQL
wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz
也可以去官网直接下载
安装成功后查询下载好的文件
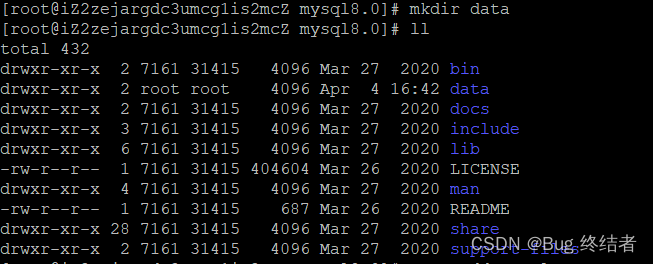
ll
解压下载好的文件
tar xvJf mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz
再次查看文件
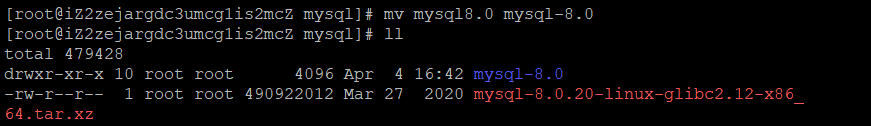
文件太长,我们修改文件名为mysql-8.0
mv mysql-8.0.20-linux-glibc2.12-x86_64 mysql8.0
修改完毕后我们再次查看文件名
进入 mysql8.0 目录
新建 data 目录存放核心文件
mkdir data
添加 mysql 组和用户组密码
groupadd mysql
useradd -g mysql mysql
修改MySQL文件名
mv mysql8.0 mysql-8.0
授权用户
chown -R mysql.mysql /usr/local/mysql/mysql-8.0
回到bin目录初始化信息
cd bin
初始化基础信息
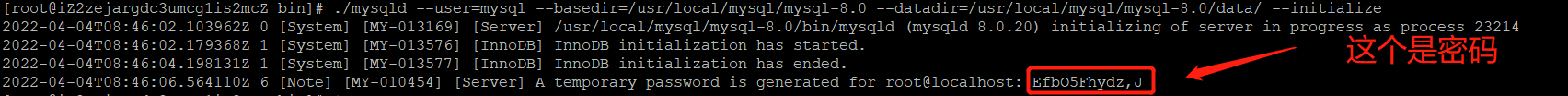
./mysqld --user=mysql --basedir=/usr/local/mysql/mysql-8.0 --datadir=/usr/local/mysql/mysql-8.0/data/ --initialize
保存临时密码后面我们测试时要用
编写 MySQL my.cnf 配置文件
vim etc/my.cnf
按下 i 键 写入内容
注意:一开始配置为空,我们将下面配置文件复制到 my.cnf文件中
[client]
port=3306
socket=/tmp/mysql.sock
[mysqld]
basedir=/usr/local/mysql/mysql-8.0/
datadir=/usr/local/mysql/mysql-8.0/data/
设置字符编码集
character-set-server=utf8
日志存放目录
log-err=/usr/local/mysql/mysql-8.0/data/mysqld.log
pid-file=/usr/local/mysql/mysql-8.0/data/mysqld.pid
主要区分 [client] 和 [mysqld]
修改完毕后退出并保存
esc # 取消编辑
:wq # 保存并退出
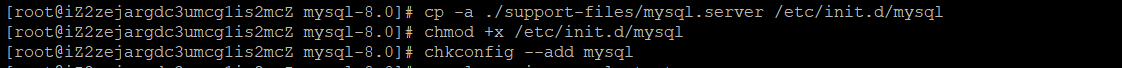
回到mysql-8.0目录,将mysqld添加到服务
cp -a ./support-files/mysql.server /etc/init.d/mysql
授权和添加服务
chmod +x /etc/init.d/mysql
chkconfig --add mysql
启动MySQL服务
service mysql start
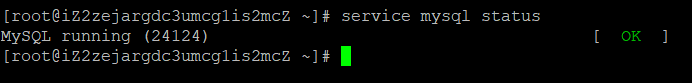
查看 MySQL服务是否启动
service mysql status
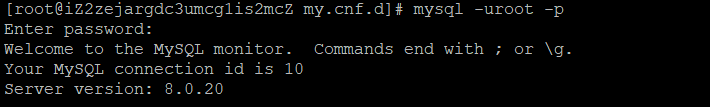
连接MySQL
mysql -uroot -p
Enter Pwd: 刚刚保存的密码,复制到此,回车即可成功
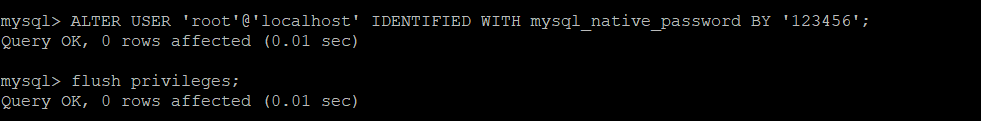
修改密码
ALTER USER ‘root’@‘localhost’ IDENTIFIED WITH mysql_native_password BY ‘123456’;
刷新
flush privileges;
启动MySQL远程连接并生效
update user set host=‘%’ where user=‘root’;
flush privileges;
MySQL连接成功~
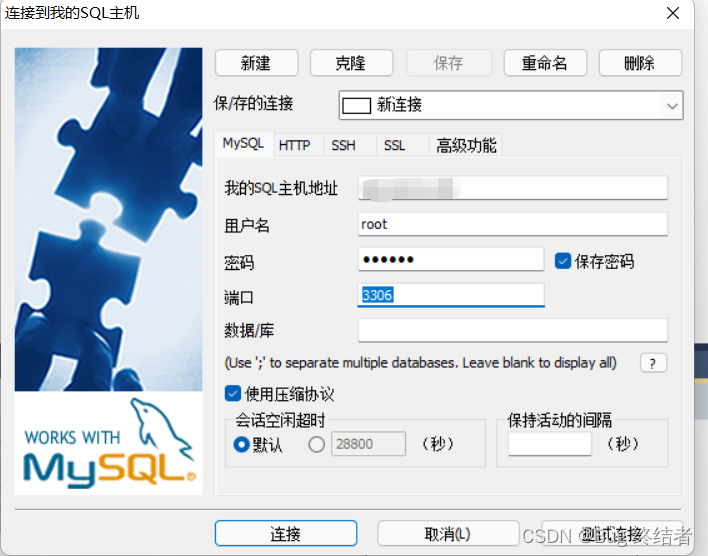
我们使用SQLyog工具连接远程数据库
连接阿里云服务器MySQL
这里如果连接不上,请关闭 Linux防火墙并在阿里云控制台打开允许访问3306端口
关闭 Linux 防火墙
查看防火墙状态
systemctl status firewalld
关闭防火墙,暂时关闭防火墙
systemctl stop firewalld
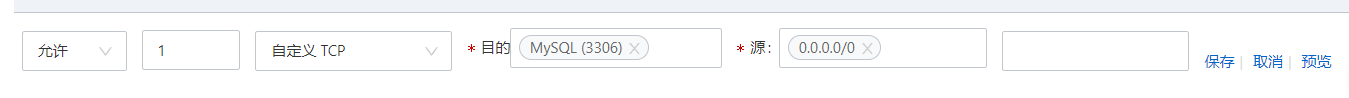
阿里云安全组开放端口
阿里云服务器允许访问3306端口
实例 --> 安全组,添加安全组访问规则
===================================================================================
在上面我们已经准备好了初始环境,接下来我们开始将前端项目和后端项目部署至Linux服务器!
新建work目录备用,后续文件上传至此文件夹
mkdir work
mkdir class_manager
进入 class_manager创建
新建api
mkdir api
新建pc
mkdir pc
前端Vue项目注意:请将conf/index.js文件修改为/
win+r 输入cmd 进入项目目录编译项目
npm rum build
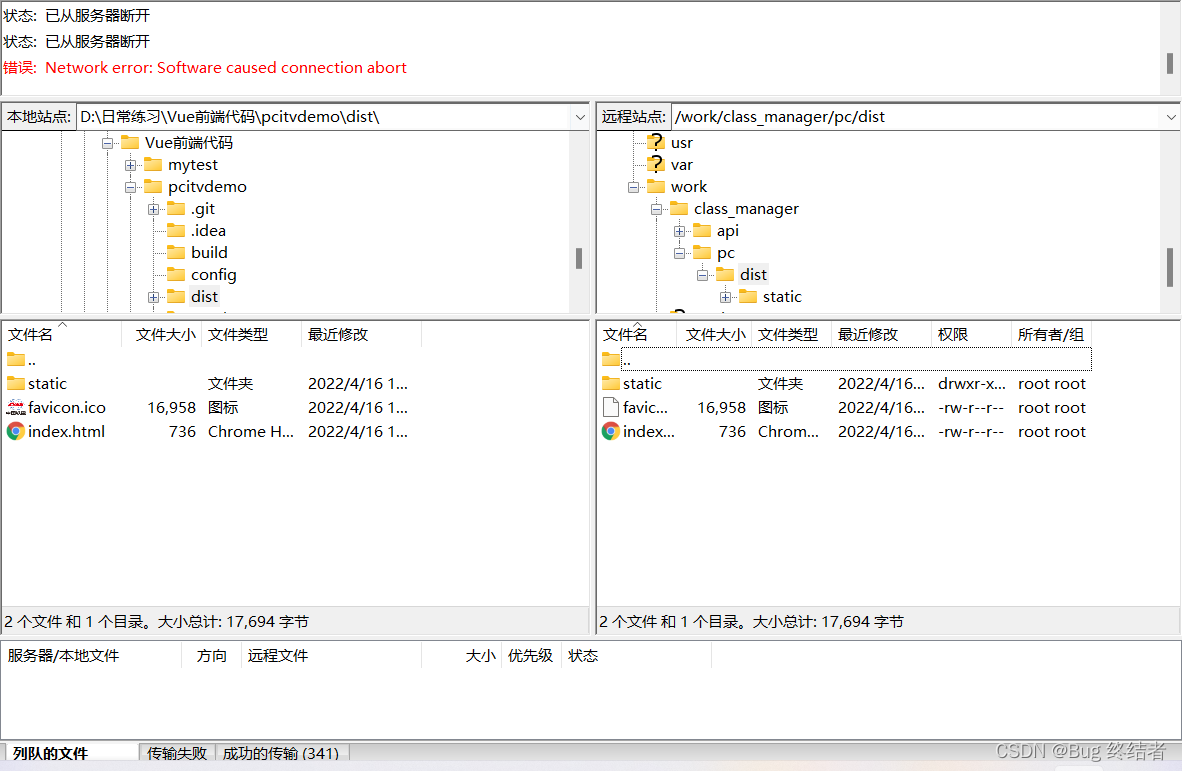
使用Filezilla将编译的文件上传至Linux指定目录
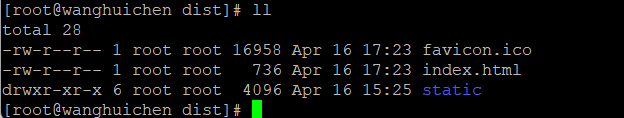
前端目录
目录解释
-
favicon.ico 图标文件
-
index.html 主程序文件
-
static 静态文件 js ,image,css
配置Nginx,指向前端路径,并配置跨域
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - r e m o t e u s e r [ remote_user [ remoteuser[time_local] “$request” ’
'$status b o d y b y t e s s e n t " body_bytes_sent " bodybytessent"http_referer" ’
‘“ h t t p u s e r a g e n t " " http_user_agent" " httpuseragent""http_x_forwarded_for”’;
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /work/class_manager/pc/dist;
index index.html index.htm;
#开启后不会导致刷新白屏
try_files $uri $uri/ /index.html;
}
接口访问路径,解决跨域
location /springbootajax/ {
proxy_pass http://39.105.13.178:8345/springbootajax;
}
#error_page 404 /404.html;
redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
bootajax;
}
#error_page 404 /404.html;
redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-yni1WNJU-1715878317402)]
[外链图片转存中…(img-a8A3ilaz-1715878317403)]
[外链图片转存中…(img-8gIYTL1Q-1715878317403)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!