Tips:
-
无序列表的各个列表项之间没有顺序之分,是并列的
-
<ul>只能嵌套<li>,直接在<ul>标签中输入其他标签或者文字是不被允许的 -
<li>相当于一个容器,可以容纳所有元素
=====================================================================
在HTML标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项,基本语法格式如下~
Tips:
-
<ol>只能嵌套<li>,直接在<ol>标签中输入其他标签或者文字是不被允许的 -
<li>相当于一个容器,可以容纳所有元素
======================================================================
在HTML标签中,<dl>标签用于定义自定义列表,该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用,基本语法格式如下~
Tips:
-
<dl>标签里面只能包含<dt>和<dd> -
<li>相当于一个容器,可以容纳所有元素
=====================================================================
你最喜欢的运动是?
- 足球
- 篮球
- 羽毛球
把大象放进冰箱的步骤
- 打开冰箱
- 把大象放入冰箱
- 关上冰箱
-
新浪微博
-
官方微博
-
联系我们
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
最后
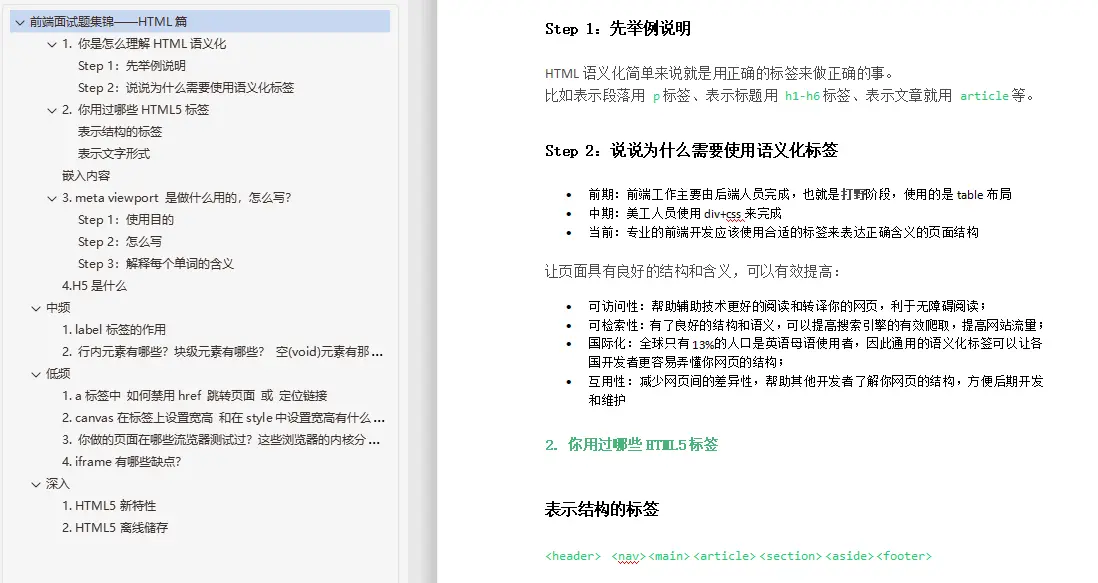
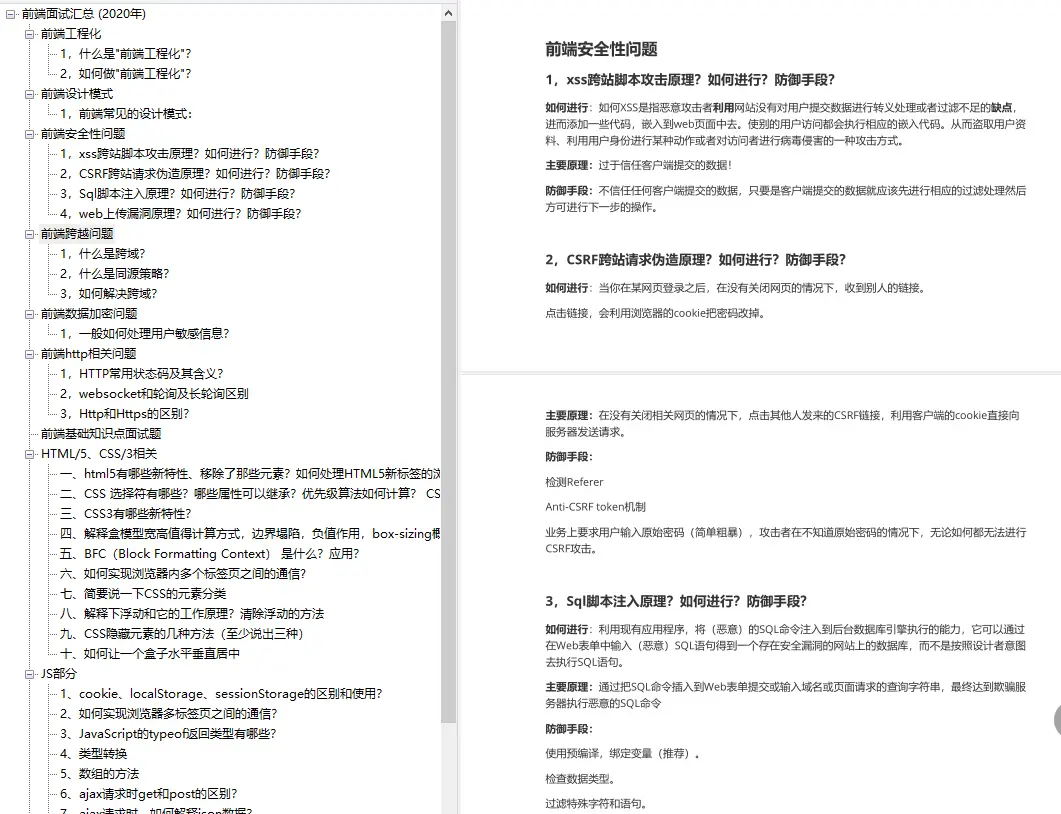
给大家分享一些关于HTML的面试题,有需要的朋友可以戳这里免费领取,先到先得哦。
的朋友可以戳这里免费领取,先到先得哦。**
[外链图片转存中…(img-x2egwDpT-1712107209234)]
[外链图片转存中…(img-M0fVcw6l-1712107209234)]