<android.support.v4.widget.DrawerLayout
xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
<LinearLayout
android:id=“@+id/id_main_content”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical”>
<android.support.v7.widget.Toolbar
android:id=“@+id/id_toolbar”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:background=“?attr/colorPrimary”
android:fitsSystemWindows=“true”
app:popupTheme=“@style/ThemeOverlay.AppCompat.Light”/>
<TextView
android:id=“@+id/id_tv_content”
android:layout_width=“match_parent”
android:layout_height=“0dp”
android:layout_weight=“1”
android:gravity=“center”
android:text=“HelloWorld”
android:textSize=“30sp”/>
<android.support.design.widget.NavigationView
android:id=“@+id/id_nv_menu”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_gravity=“start”
android:fitsSystemWindows=“true”
app:headerLayout=“@layout/header_just_username”
app:menu=“@menu/menu_drawer”
/>
</android.support.v4.widget.DrawerLayout>
DrawerLayout内部一个LinearLayout作为内容区域,一个NavigationView作为菜单。
注意下Toolbar的高度设置为wrap_content。
然后我们的NavigationView中又依赖一个布局文件和一个menu的文件。
header_just_username.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“192dp”
android:background=“?attr/colorPrimaryDark”
android:orientation=“vertical”
android:padding=“16dp”
android:fitsSystemWindows=“true”
android:theme=“@style/ThemeOverlay.AppCompat.Dark”>
<TextView
android:id=“@+id/id_link”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignParentBottom=“true”
android:layout_marginBottom=“16dp”
android:text=“http://blog.csdn.net/lmj623565791”/>
<TextView
android:id=“@+id/id_username”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_above=“@id/id_link”
android:text=“Zhang Hongyang”/>
<ImageView
android:layout_width=“72dp”
android:layout_height=“72dp”
android:layout_above=“@id/id_username”
android:layout_marginBottom=“16dp”
android:src=“@mipmap/ic_launcher”/>
menu的文件就不贴了,更加详细的可以去参考Android 自己实现 NavigationView [Design Support Library(1)]。
大体看完布局文件以后,有几个点要特别注意:
-
ToolBar高度设置为
wrap_content -
ToolBar添加属性
android:fitsSystemWindows="true" -
header_just_username.xml的跟布局RelativeLayout,添加属性
android:fitsSystemWindows="true"
android:fitsSystemWindows这个属性,主要是通过调整当前设置这个属性的view的padding去为我们的status_bar留下空间。
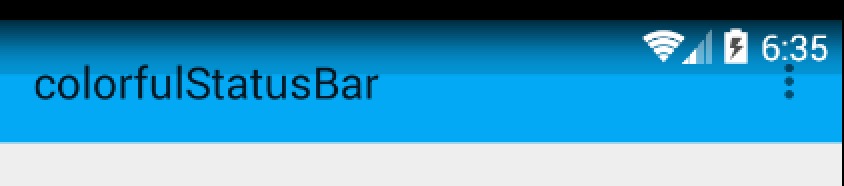
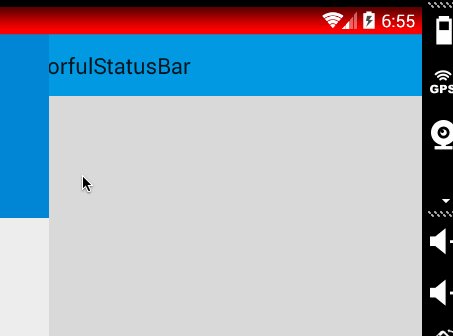
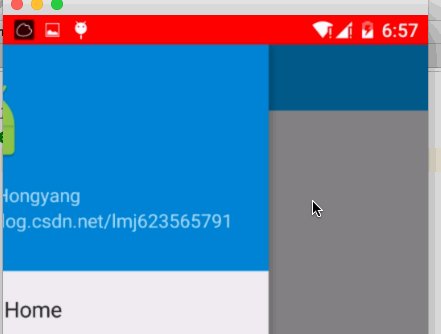
根据上面的解释,如果你不写,那么状态栏和Toolbar就会有挤一块的感觉了,类似会这样:
ok,最后看下代码。
(三)Activity的代码
package com.zhy.colorfulstatusbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.id_toolbar);
setSupportActionBar(toolbar);
//StatusBarCompat.compat(this, getResources().getColor(R.color.status_bar_color));
//StatusBarCompat.compat(this);
}
}
没撒说的,就是setSupportActionBar。
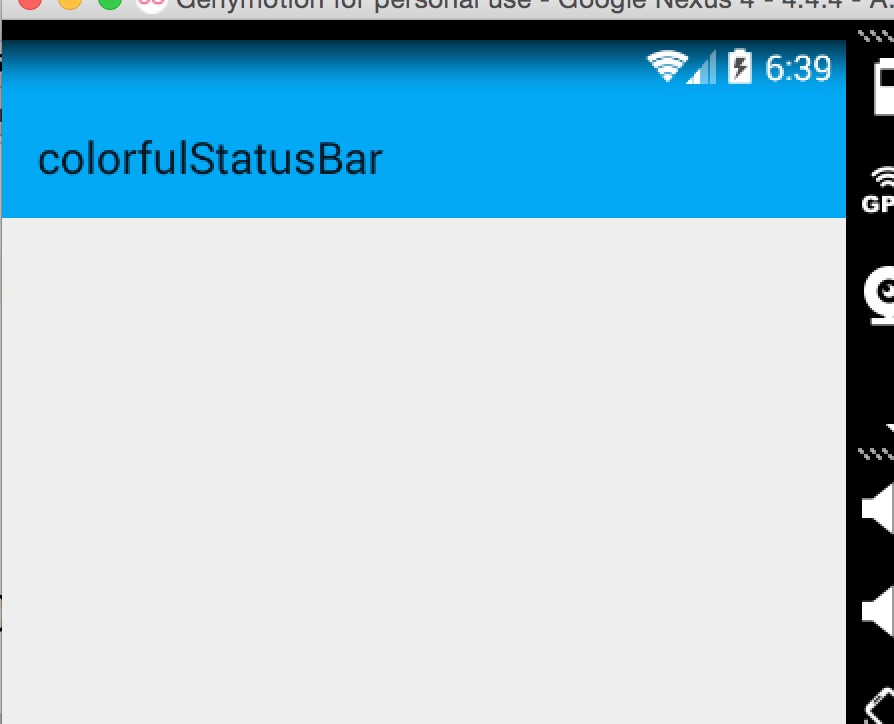
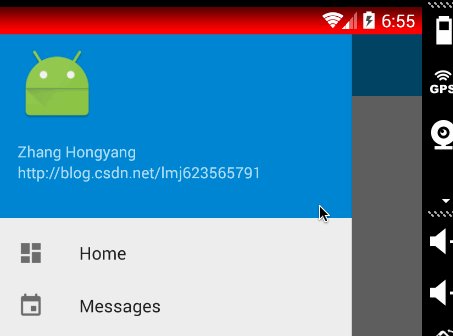
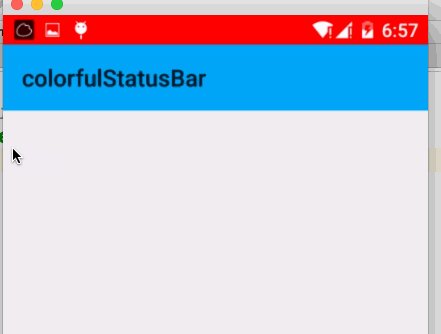
那么现在4.4的效果图是:
其实还不错,有个渐变的效果。
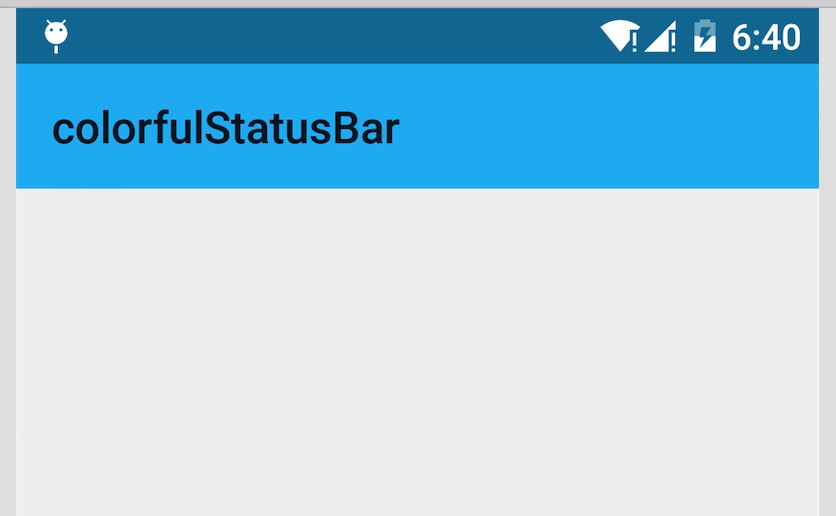
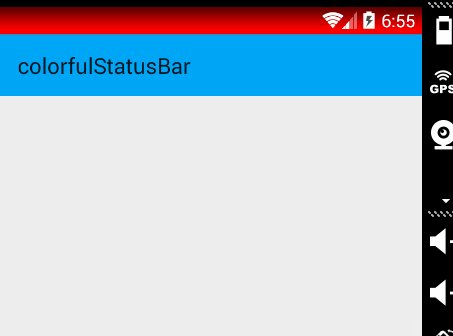
现在5.x的效果:
可以看到5.x默认并非是一个渐变的效果,类似是一个深一点的颜色。
在看看我们md的规范
状态栏应该是一个比Toolbar背景色,稍微深一点的颜色。
这么看来,我们还是有必要去为4.4做点适配工作,让其竟可能和5.x显示效果一致,或者说尽可能符合md的规范。
四、调整4.4的显示方案
那么问题来了?如何做呢?
咱们这么看,4.4之后加入windowTranslucentStatus的属性之后,也就是我们可以用到状态栏的区域了。
既然我们可以用到这块区域,那么我们只要在根布局去设置一个与状态栏等高的View,设置背景色为我们期望的颜色就可以了。
于是有了以下的代码:
package com.zhy.colorfulstatusbar;
import android.annotation.TargetApi;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Build;
import android.view.View;
import android.view.ViewGroup;
/**
- Created by zhy on 15/9/21.
*/
public class StatusBarCompat
{
private static final int INVALID_VAL = -1;
private static final int COLOR_DEFAULT = Color.parseColor(“#20000000”);
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public static void compat(Activity activity, int statusColor)
{
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
{
if (statusColor != INVALID_VAL)
{
activity.getWindow().setStatusBarColor(statusColor);
}
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT && Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP)
{
int color = COLOR_DEFAULT;
ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content);
if (statusColor != INVALID_VAL)
{
color = statusColor;
}
View statusBarView = new View(activity);
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
getStatusBarHeight(activity));
statusBarView.setBackgroundColor(color);
contentView.addView(statusBarView, lp);
}
}
public static void compat(Activity activity)
{
compat(activity, INVALID_VAL);
}
public static int getStatusBarHeight(Context context)
{
int result = 0;
int resourceId = context.getResources().getIdentifier(“status_bar_height”, “dimen”, “android”);
if (resourceId > 0)
{
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
}
代码的思路很简单,根据Activity找到android.R.content,在其中添加一个View(高度为statusbarHeight,背景色为我们设置的颜色,默认为半透明的黑色)。
那么只需要在Activity里面去写上:
StatusBarCompat.compat(this);
就可以了。
如果你希望自己设置状态看颜色,那么就用这个方法:
StatusBarCompat.compat(this, getResources().getColor(R.color.status_bar_color));
这样的话我们就解决了4.4到5.x的适配问题,一行代码解决,感觉还是不错的。
最后提一下,对于5.0由于提供了setStatusBarColor去设置状态栏颜色,但是这个方法不能在主题中设置windowTranslucentStatus属性。所以,可以编写一个value-v21文件夹,里面styles.xml写入:
其实就是不要有windowTranslucentStatus属性。
接下来,对于默认的效果就不测试了,参考上面的效果图。
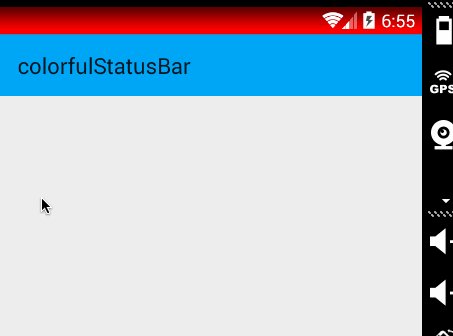
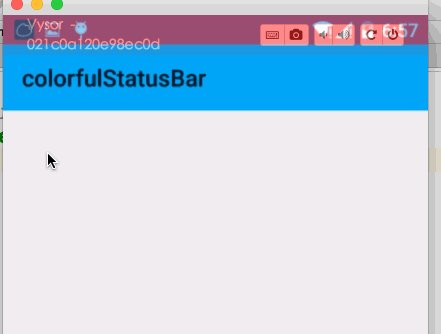
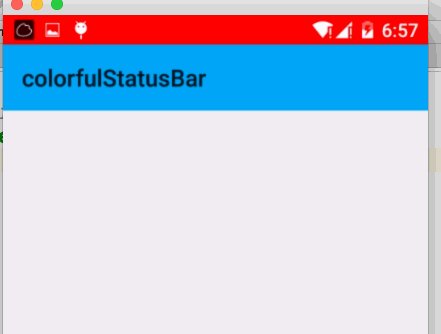
我们测试个设置状态栏颜色的,我们这里设置个红色。
- 4.4 模拟器
- 5.x 真机
ok,这样就结束啦~~
源码地址:https://github.com/hongyangAndroid/ColorfulStatusBar
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)
小结
有了这么多优秀的开发工具,可以做出更高质量的Android应用。
当然了,“打铁还需自身硬”,想要写出优秀的代码,最重要的一点还是自身的技术水平,不然用再好的工具也不能发挥出它的全部实力。
在这里我也分享一份大佬自己收录整理的Android学习PDF+架构视频+面试文档+源码笔记,还有高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料这些都是我闲暇还会反复翻阅的精品资料。在脑图中,每个知识点专题都配有相对应的实战项目,可以有效的帮助大家掌握知识点。
总之也是在这里帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)
[外链图片转存中…(img-0V3RxQMA-1713762272054)]
小结
有了这么多优秀的开发工具,可以做出更高质量的Android应用。
当然了,“打铁还需自身硬”,想要写出优秀的代码,最重要的一点还是自身的技术水平,不然用再好的工具也不能发挥出它的全部实力。
在这里我也分享一份大佬自己收录整理的Android学习PDF+架构视频+面试文档+源码笔记,还有高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料这些都是我闲暇还会反复翻阅的精品资料。在脑图中,每个知识点专题都配有相对应的实战项目,可以有效的帮助大家掌握知识点。
总之也是在这里帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!