call是基于函数实现的
给作用的目标对象添加一个临时函数,处理赋值操作
接收参数处理
最后再删除这个临时函数
实例化对象=new 构造函数() //其中构造函数也称为类,一个类可以生成多个实例化对象
var f1=new Function() // 其中的构造函数中this===f1 永远相等
var p1=new Person() //其中的构造函数中this===p1 永远相等
//call模拟实现原理代码:
Function.prototype.call2 = function (context) {
//目标对象
context = context || window;
//this===实例化的函数,函数本质上也是对象
//给context添加一个临时函数
context.fn = this;
//接收参数处理 arguments
console.log(‘arguments:’,arguments)
var args = [];
for (var i = 1; i < arguments.length; i++) {
// [“arguments[0]”, “arguments[1]”, “arguments[2]”]
args.push(‘arguments[’+i+‘]’)
// args.push(arguments[i])
}
//传参执行context.fn()函数
eval(‘context.fn(’ + args + ‘)’)
//删除临时函数
delete context.fn
}
apply实现原理
Function.prototype.apply2 = function (context,arr) {
//目标对象
context = context || window;
//this===实例化的函数,函数本质上也是对象
//给context添加一个临时函数
context.fn = this;
if (!arr) {
context.fn()
} else {
//接收参数处理 arguments
var args = [];
for (var i = 0; i < arr.length; i++) {
// [“arguments[0]”, “arguments[1]”, “arguments[2]”]
args.push(‘arr[’+i+‘]’)
// args.push(arguments[i])
}
//传参执行context.fn()函数
eval(‘context.fn(’ + args + ‘)’)
}
//删除临时函数
delete context.fn
}
bind实现原理
var obj = {
init: 1,
add: function(a, b) {
return a + b + this.init;
}
}
obj.add(1, 2); // 4
var plus = obj.add;
plus(3, 4); // NaN,因为 this.init 不存在,这里的 this 指向 window/global
plus.call(obj, 3, 4) // 8
plus.apply(obj, [3, 4]); // 8, apply 和 call 的区别就是第二个参数为数组
plus.bind(obj, 3, 4); // 返回一个函数,这里就是 bind 和 call/apply 的区别之一,bind 的时候不会立即执行
总结
就是简单的使用 bind 来改变 this 指向,和 call/apply 的区别,有一个延迟执行的作用
new的特点
new 一个构造函数,会自动reutrn一个实例化对象
new完的实例化对象____proto___自动指向构造函数的prototype
new构造函数传参自动赋值给当前实例化对象
防抖概念
在固定的时间内没有触发事件,会在固定时间结束后触发,如果固定时间内触发事件了,会在延长固定时间再触发
防抖主要利用定时器实现
//用定时器实现防抖
function debounce(func,wait) {
var timer=null;
return function() {
//保存当前调用的dom对象
var _this=this;
//保存事件对象
var args=arguments;
clearTimeout(timer)
timer=setTimeout(function() {
func.apply(_this,args)
},wait)
}
}
节流概念:
无论在固定时间内是否有事件触发,都会按照固定时间规律触发
具体实现有两种方法
第一种:时间戳
//时间戳版本实现节流
function throttle(func,wait) {
//定义初始时间
var oldTime=0;
return function() {
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
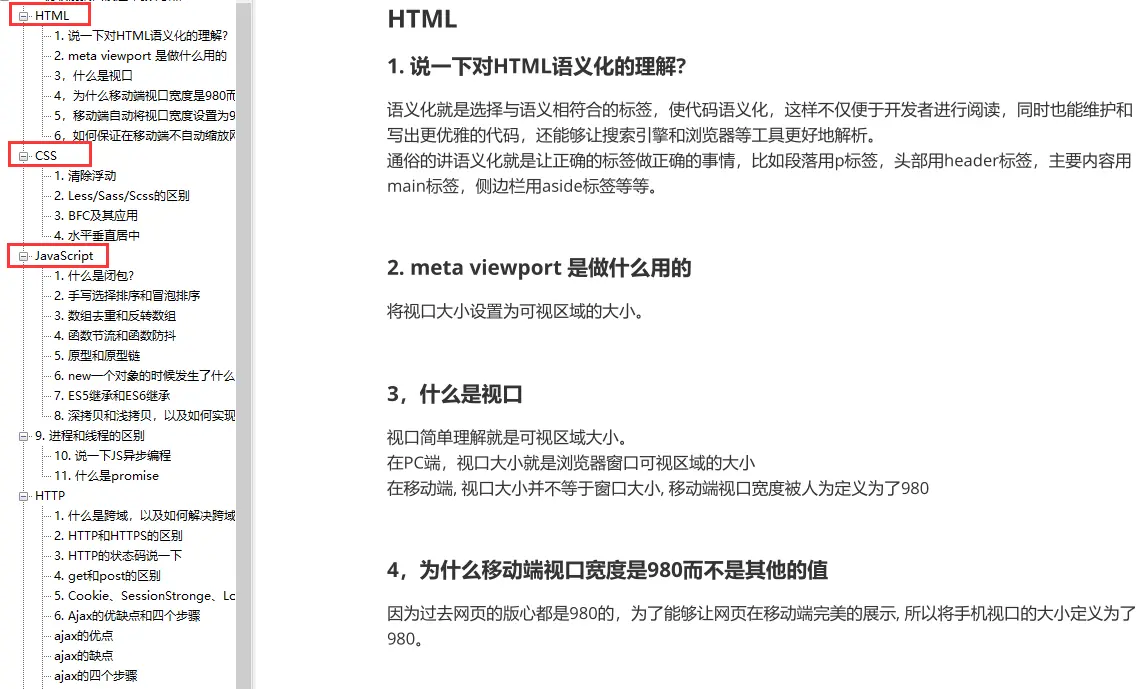
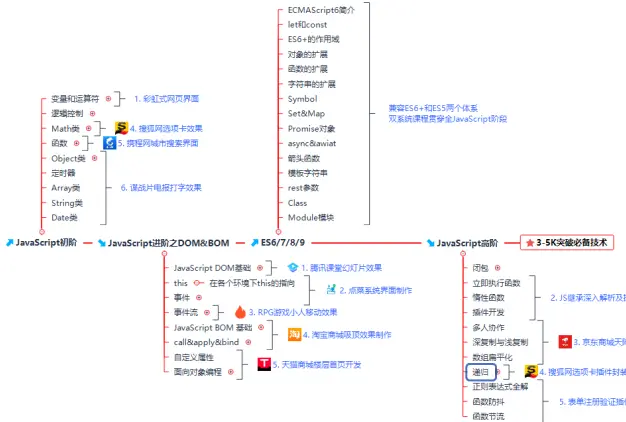
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-wJuZEci2-1713515106849)]
最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取
[外链图片转存中…(img-j4QCaa5t-1713515106849)]