先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。
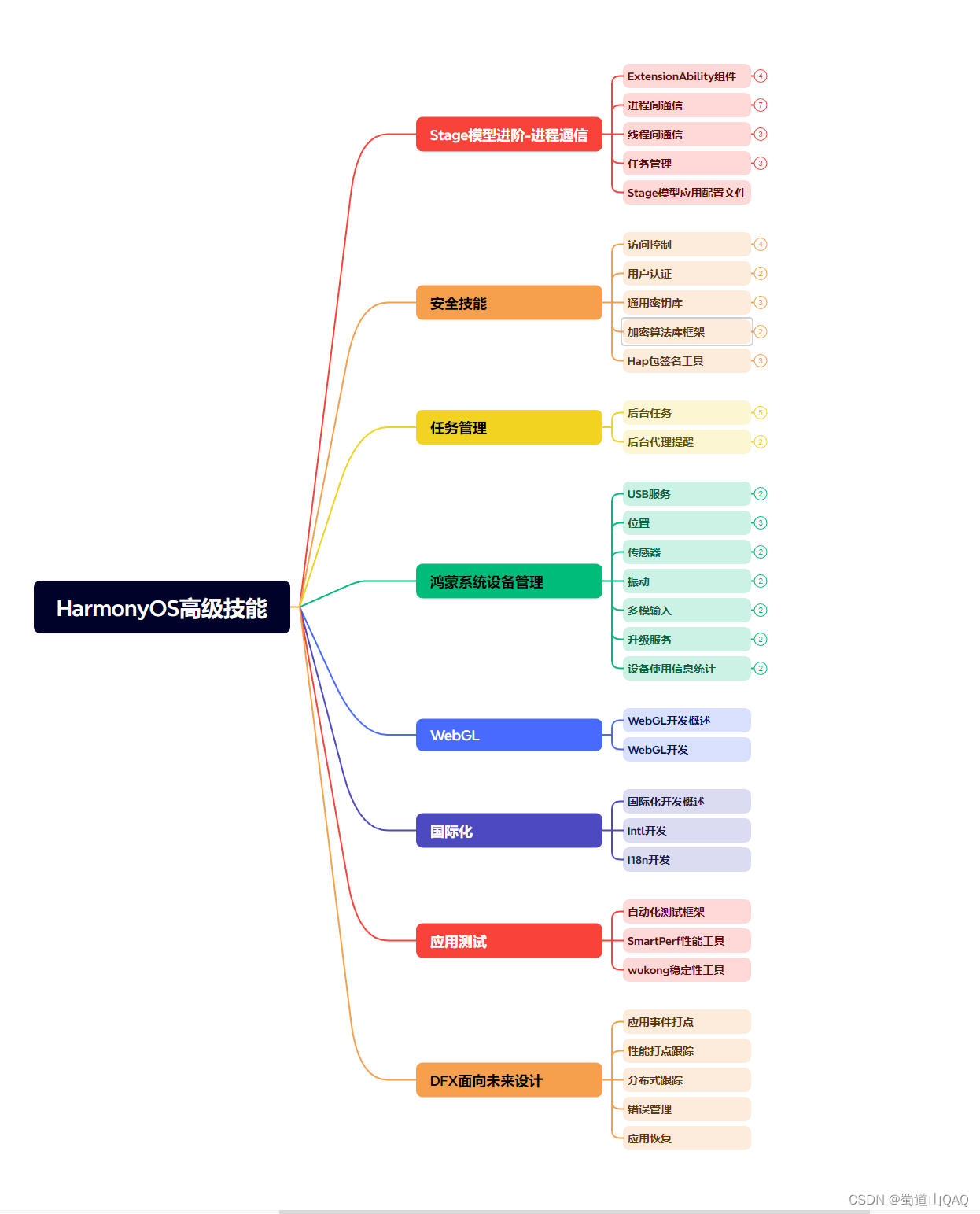
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)
正文
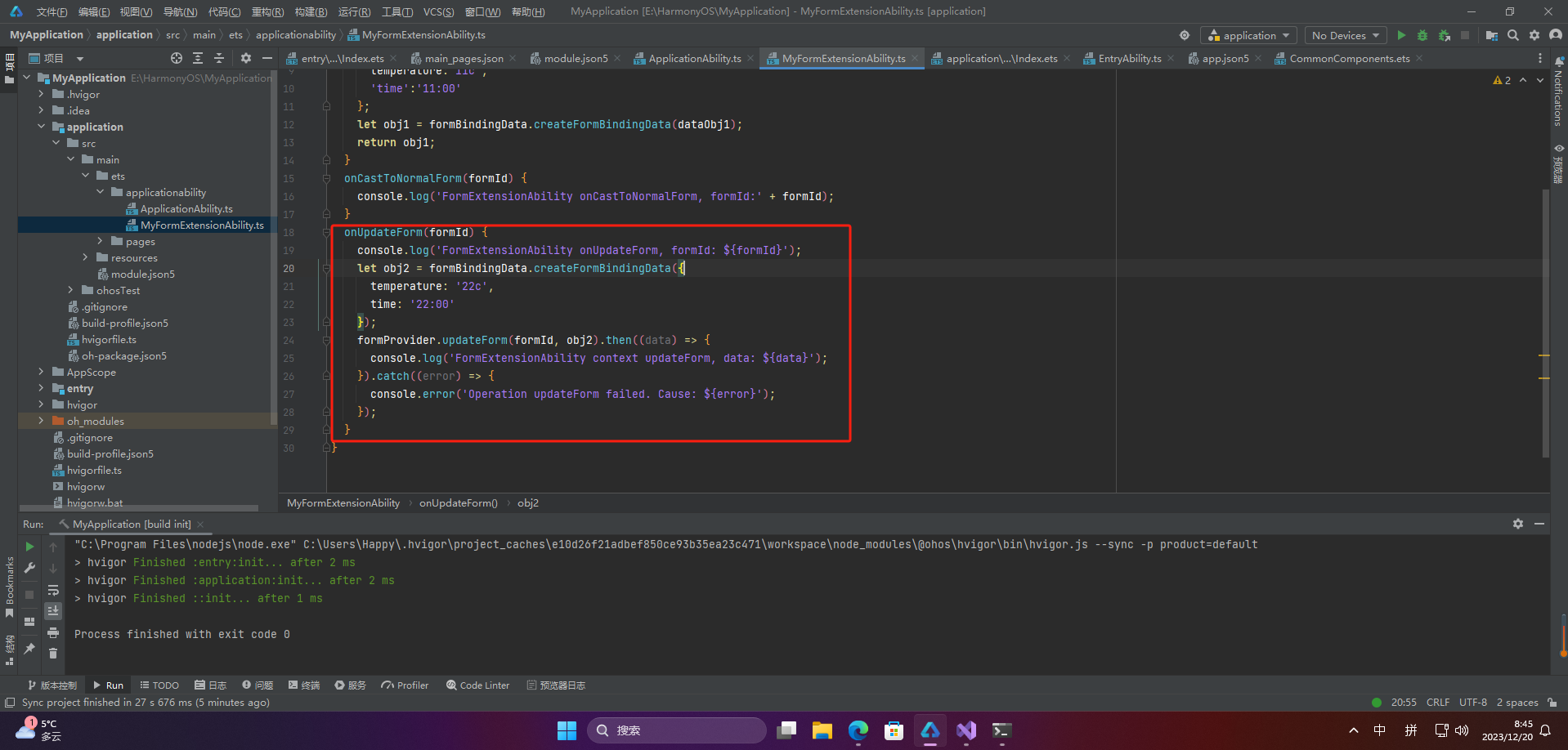
let obj2 = formBindingData.createFormBindingData({
temperature: ‘22c’,
time: ‘22:00’
});
formProvider.updateForm(formId, obj2).then((data) => {
console.log(‘FormExtensionAbility context updateForm, data: ${data}’);
}).catch((error) => {
console.error(‘Operation updateForm failed. Cause: ${error}’);
});
}
};
🦋2.5 onChangeFormVisibility
onChangeFormVisibility()是卡片提供方接收修改可见性的通知接口,onChangeFormVisibility方法是在扩展页面的可见性发生变化时被调用的回调方法。当扩展页面从不可见状态变为可见状态,或者从可见状态变为不可见状态时,该方法会被自动调用。
该方法的原型是:
public void onChangeFormVisibility(boolean isVisible)
在方法中,可以根据isVisible参数的值来执行相应的操作。当isVisible为true时,表示扩展页面变为可见状态,可以进行相关的UI更新和数据加载等操作。当isVisible为false时,表示扩展页面变为不可见状态,可以进行相关的资源释放和停止后台任务等操作。
import FormExtensionAbility from ‘@ohos.app.form.FormExtensionAbility’;
import formBindingData from ‘@ohos.app.form.formBindingData’;
import formProvider from ‘@ohos.app.form.formProvider’;
export default class MyFormExtensionAbility extends FormExtensionAbility {
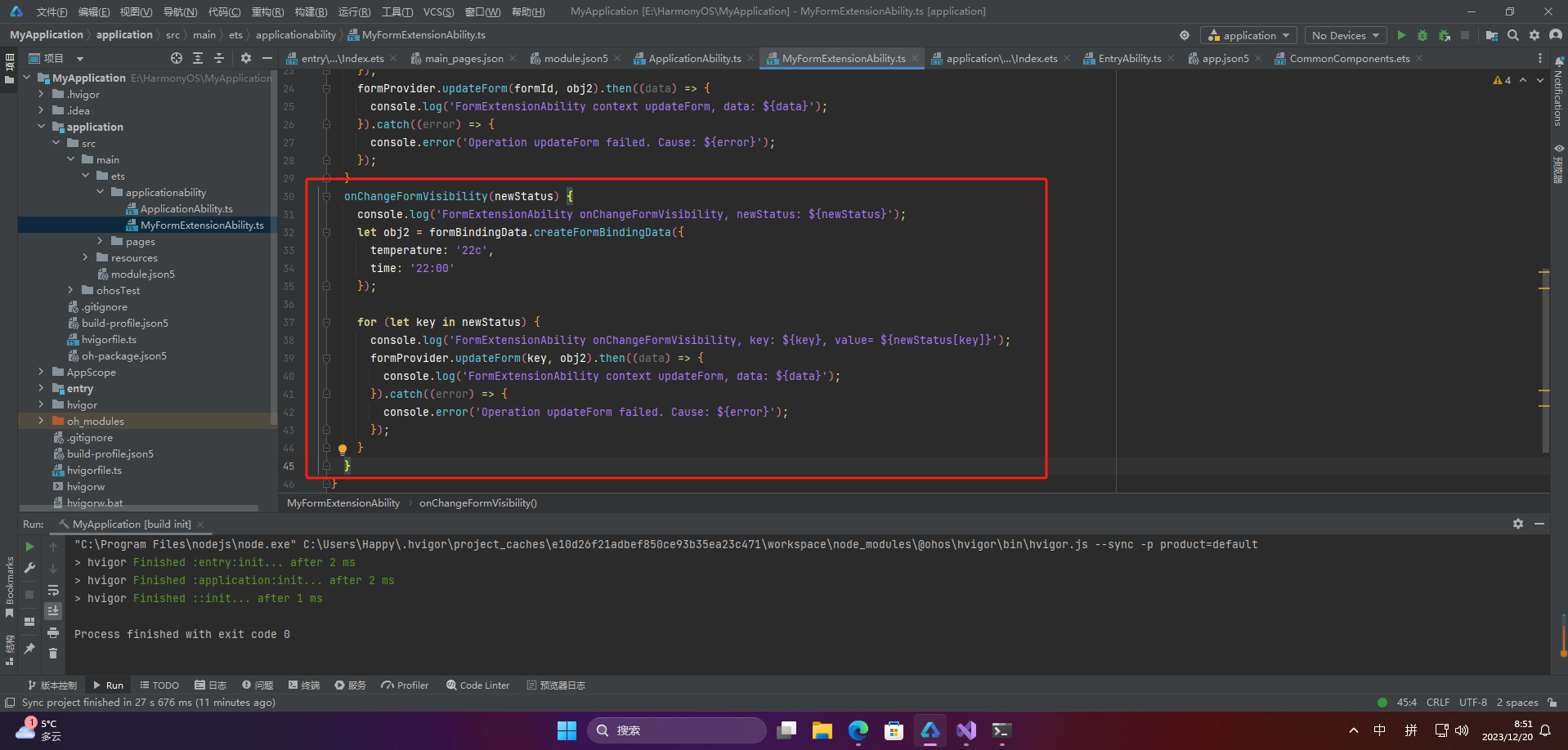
onChangeFormVisibility(newStatus) {
console.log(‘FormExtensionAbility onChangeFormVisibility, newStatus: ${newStatus}’);
let obj2 = formBindingData.createFormBindingData({
temperature: ‘22c’,
time: ‘22:00’
});
for (let key in newStatus) {
console.log(‘FormExtensionAbility onChangeFormVisibility, key: ${key}, value= ${newStatus[key]}’);
formProvider.updateForm(key, obj2).then((data) => {
console.log(‘FormExtensionAbility context updateForm, data: ${data}’);
}).catch((error) => {
console.error(‘Operation updateForm failed. Cause: ${error}’);
});
}
}
};
🦋2.6 onFormEvent
onFormEvent()是卡片提供方接收处理卡片事件的通知接口,onFormEvent()方法是用来处理表单事件的回调方法。
表单事件包括表单创建、表单更新和表单销毁三种类型。当有这些事件发生时,系统会调用FormExtensionAbility的onFormEvent()方法,并将相应的事件类型和表单事件对象作为参数传递给该方法。
可以重写onFormEvent()方法,根据事件类型来处理相应的业务逻辑。比如,在表单创建事件中,可以通过表单事件对象获取表单实例,并进行初始化操作;在表单更新事件中,可以根据表单事件对象获取更新后的表单数据,并进行界面刷新等操作;在表单销毁事件中,可以进行资源释放等清理工作。
export default class MyFormExtension extends FormExtensionAbility {
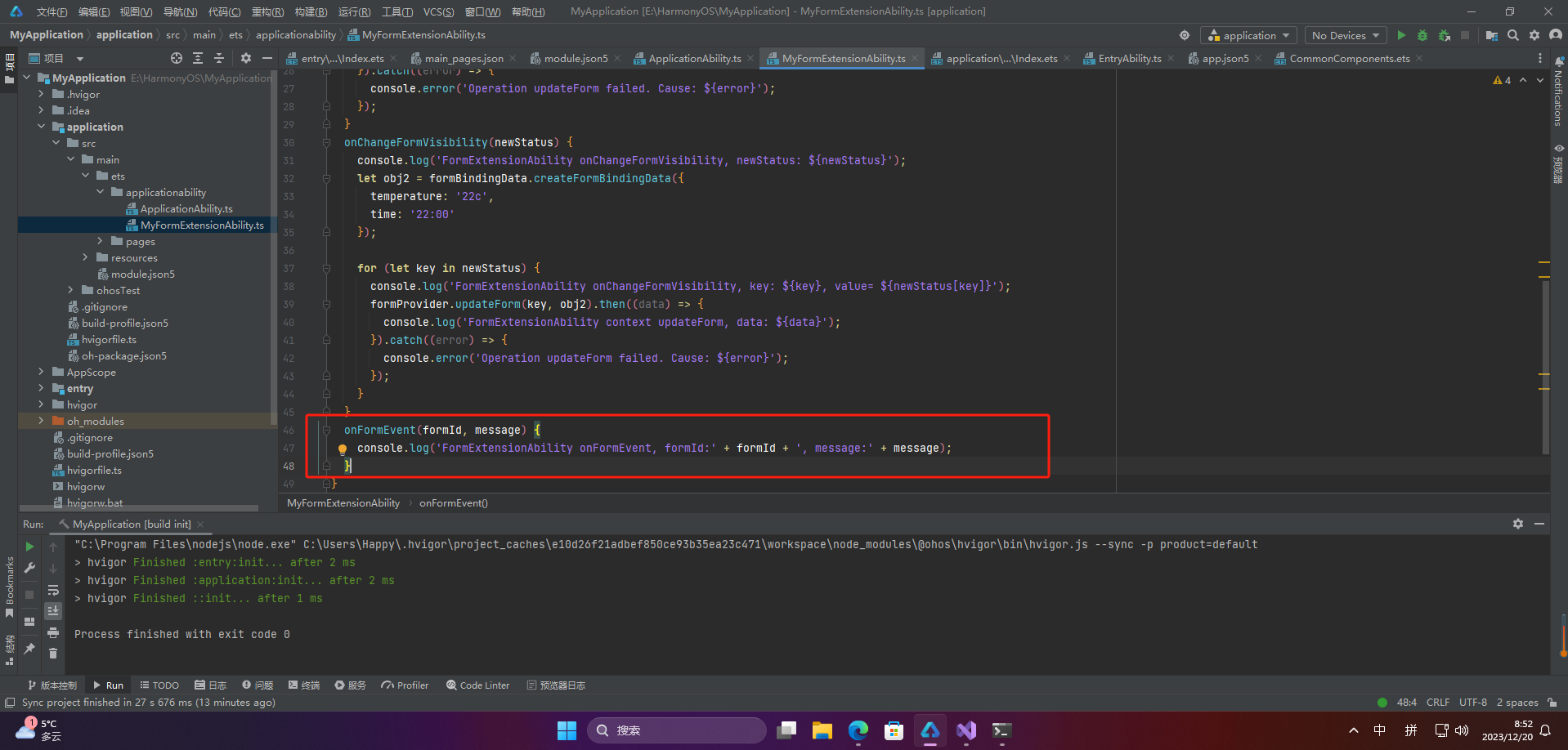
onFormEvent(formId, message) {
console.log(‘FormExtensionAbility onFormEvent, formId:’ + formId + ‘, message:’ + message);
}
}
🦋2.7 onRemoveForm
onRemoveForm()是卡片提供方接收销毁卡片的通知接口,onRemoveForm方法用于在扩展中移除表单时进行处理。当主应用或者其他应用移除了扩展中的一个表单时,该方法会被调用。
具体来说,onRemoveForm方法的作用是在表单被移除时执行一些清理工作,例如释放资源、取消注册监听器等等。开发者可以重写此方法,根据实际需求来进行处理。
export default class MyFormExtensionAbility extends FormExtensionAbility {
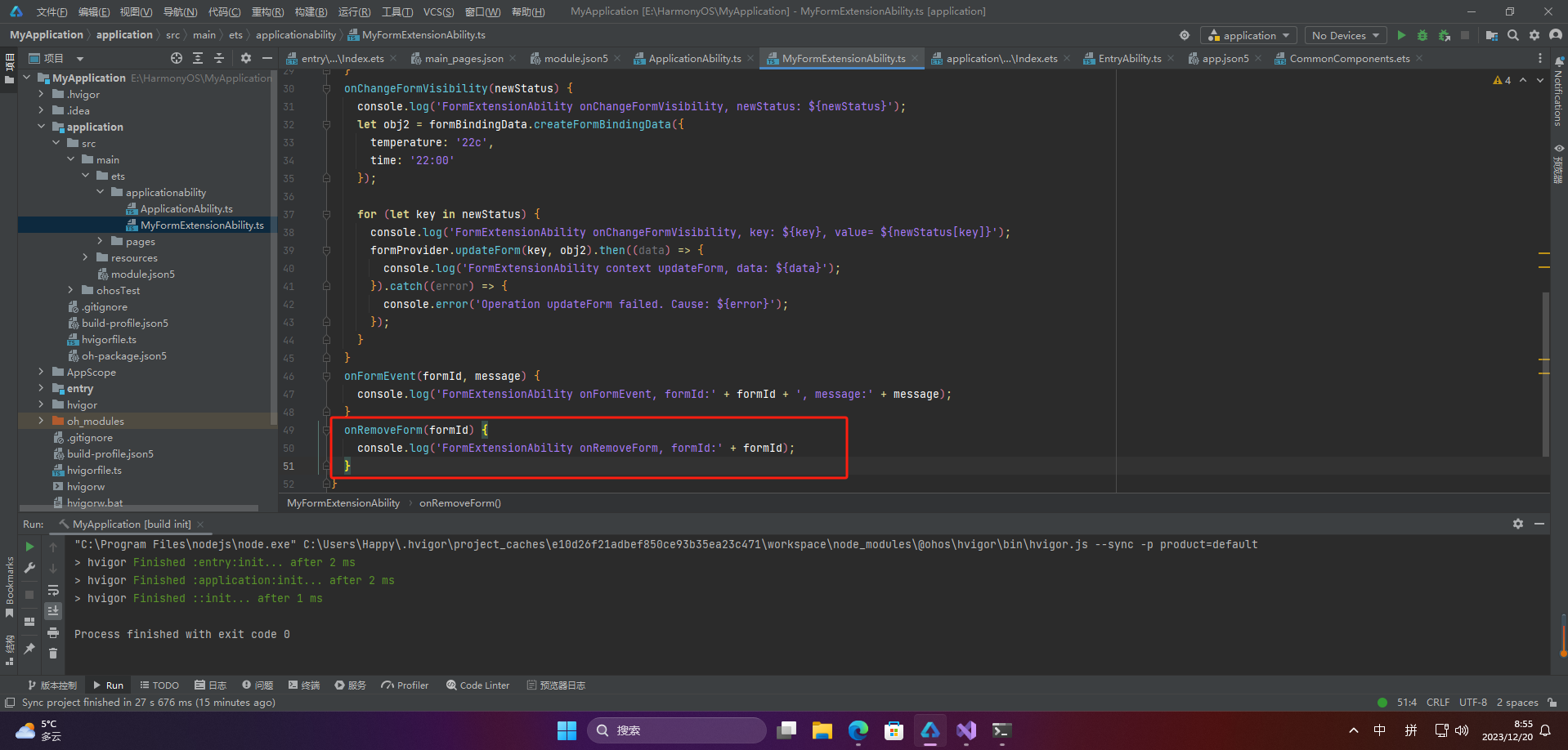
onRemoveForm(formId) {
console.log(‘FormExtensionAbility onRemoveForm, formId:’ + formId);
}
}
🦋2.8 onConfigurationUpdate
onConfigurationUpdate()是当系统配置更新时调用,onConfigurationUpdate方法用于处理配置更新的逻辑。当系统配置(例如屏幕方向、语言等)发生变化时,系统会调用该方法。
onConfigurationUpdate方法有一个参数,即新的Configuration对象。开发者可以通过该对象获取最新的配置信息,并根据需要进行相应的处理,例如重新加载界面、更新数据等。
class MyFormExtensionAbility extends FormExtensionAbility {
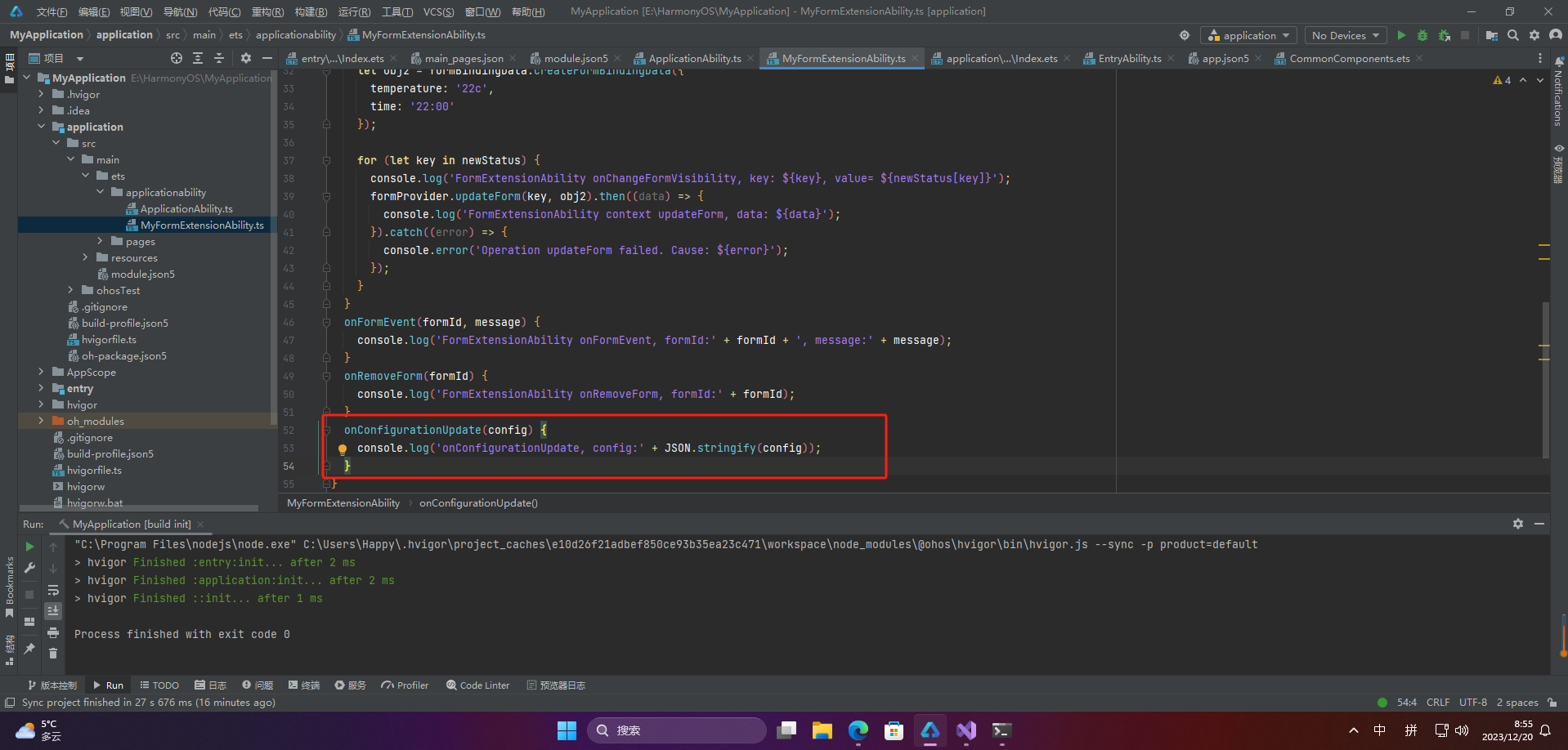
onConfigurationUpdate(config) {
console.log(‘onConfigurationUpdate, config:’ + JSON.stringify(config));
}
}
🦋2.9 onAcquireFormState
onAcquireFormState()是卡片提供方接收查询卡片状态通知接口,默认返回卡片初始状态,FormExtensionAbility的onAcquireFormState()方法用于获取表单的状态。
具体来说,当扩展表单Ability首次启动时,onAcquireFormState()会被调用。开发者可以在此方法中获取表单的初始状态,并返回给系统。
import formInfo from ‘@ohos.app.form.formInfo’;
class MyFormExtensionAbility extends FormExtensionAbility {
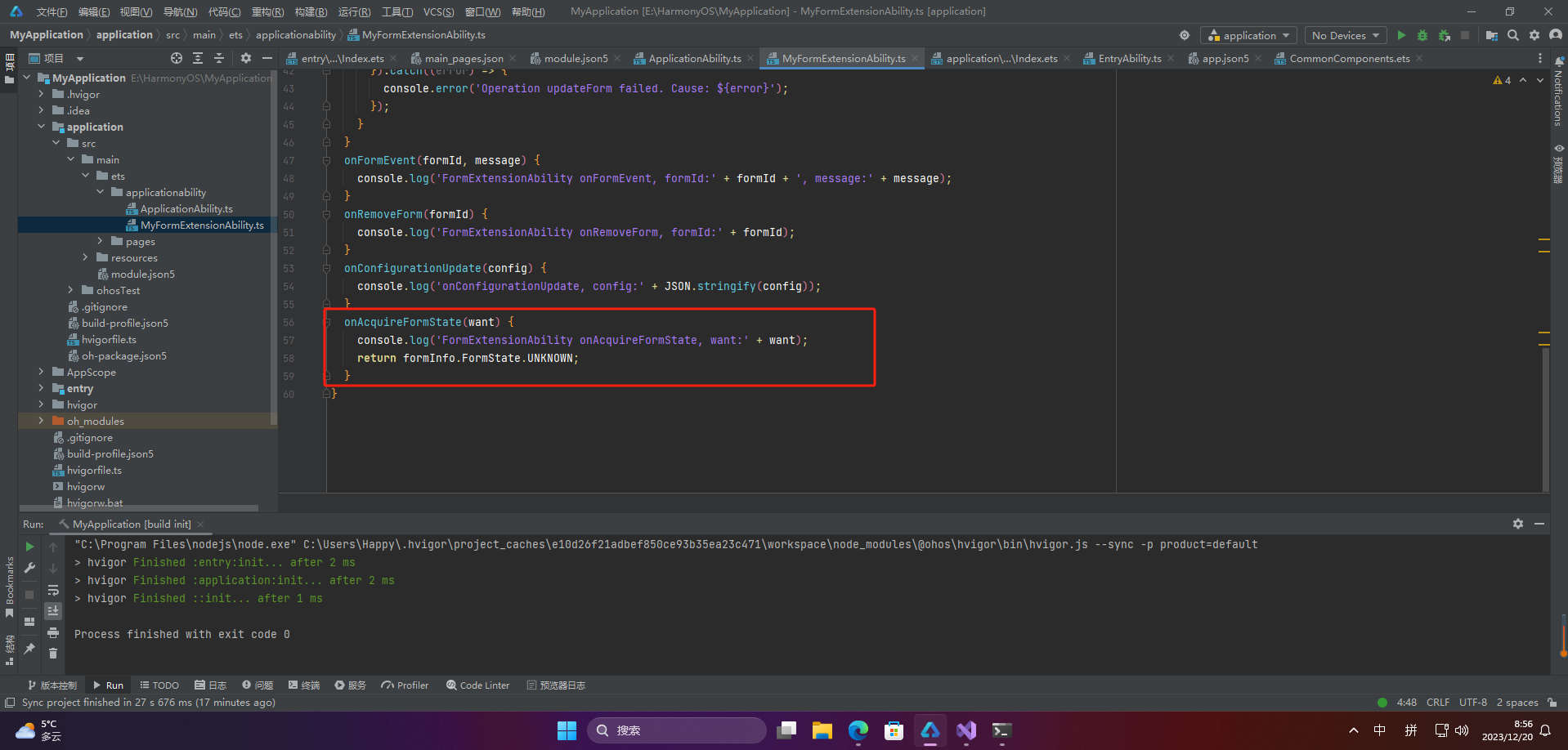
onAcquireFormState(want) {
console.log(‘FormExtensionAbility onAcquireFormState, want:’ + want);
return formInfo.FormState.UNKNOWN;
}
}
3.WorkSchedulerExtensionAbility
WorkSchedulerExtensionAbility主要是延迟任务调度回调
🦋3.1 导入模块
import WorkSchedulerExtensionAbility from ‘@ohos.WorkSchedulerExtensionAbility’
🦋3.2 onWorkStart
onWorkStart()是延迟任务调度开始回调,onWorkStart方法是当一个定时任务开始时被调用的。当定时任务启动时,系统会调用该方法来执行相关的逻辑操作。
export default class MyWorkSchedulerExtensionAbility extends WorkSchedulerExtensionAbility {
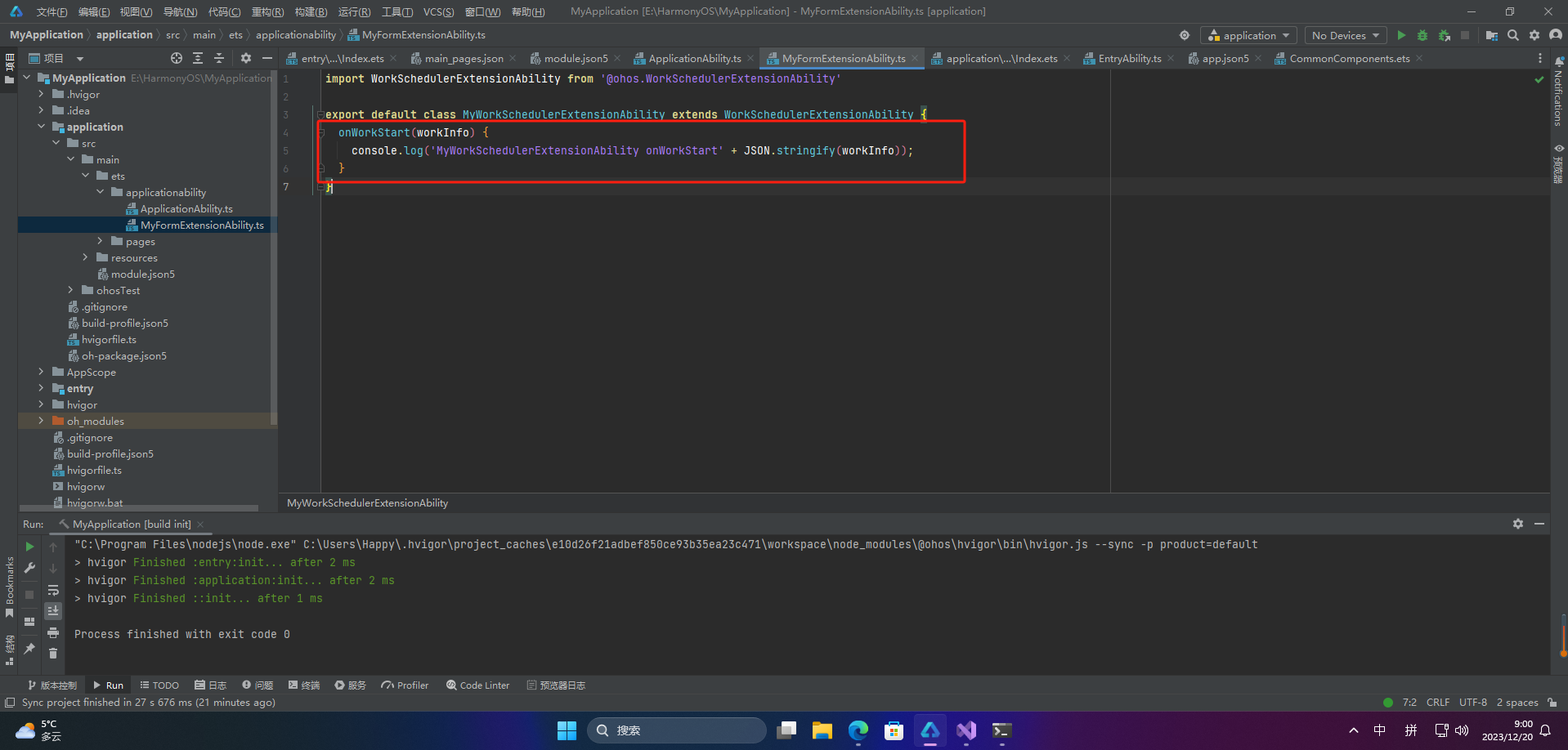
onWorkStart(workInfo) {
console.log(‘MyWorkSchedulerExtensionAbility onWorkStart’ + JSON.stringify(workInfo));
}
}
🦋3.3 onWorkStop
onWorkStart()是延迟任务调度开始回调,onWorkStop方法是在工作调度停止时被调用的。在该方法中,开发者可以处理一些在工作停止时需要执行的逻辑。
export default class MyWorkSchedulerExtensionAbility extends WorkSchedulerExtensionAbility {
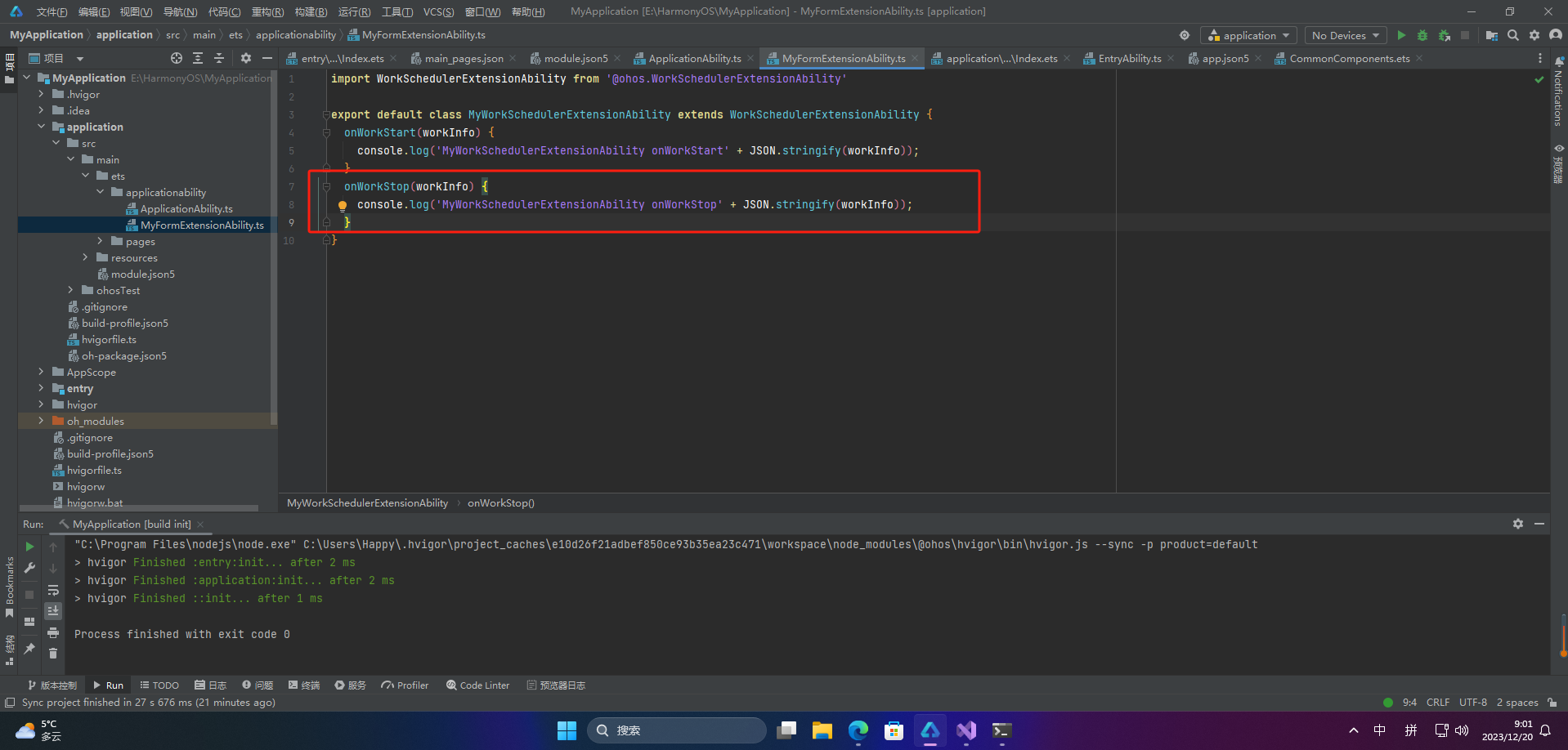
onWorkStop(workInfo) {
console.log(‘MyWorkSchedulerExtensionAbility onWorkStop’ + JSON.stringify(workInfo));
}
}
🚀写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-x8gaamU1-1713444021457)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!