自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
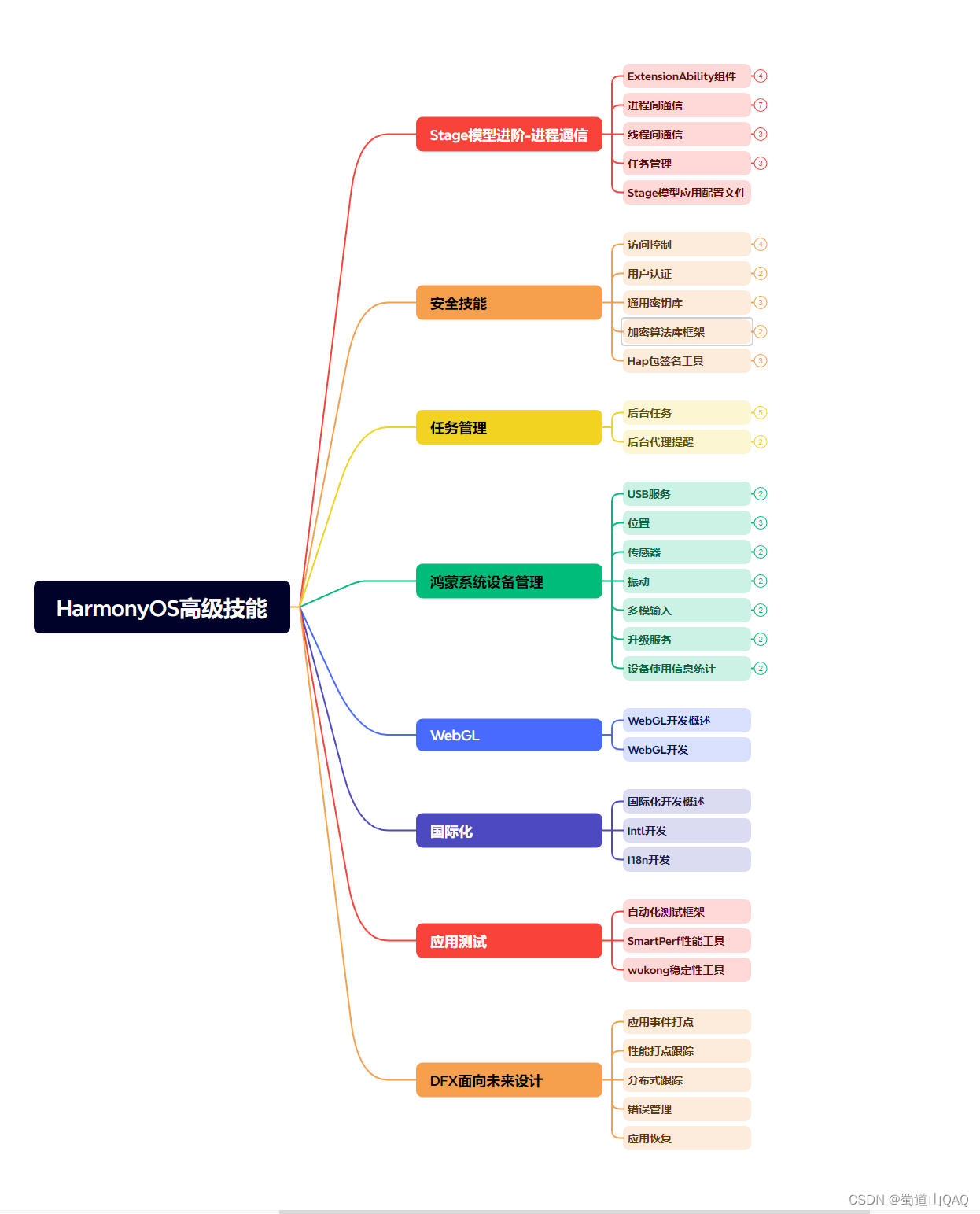
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
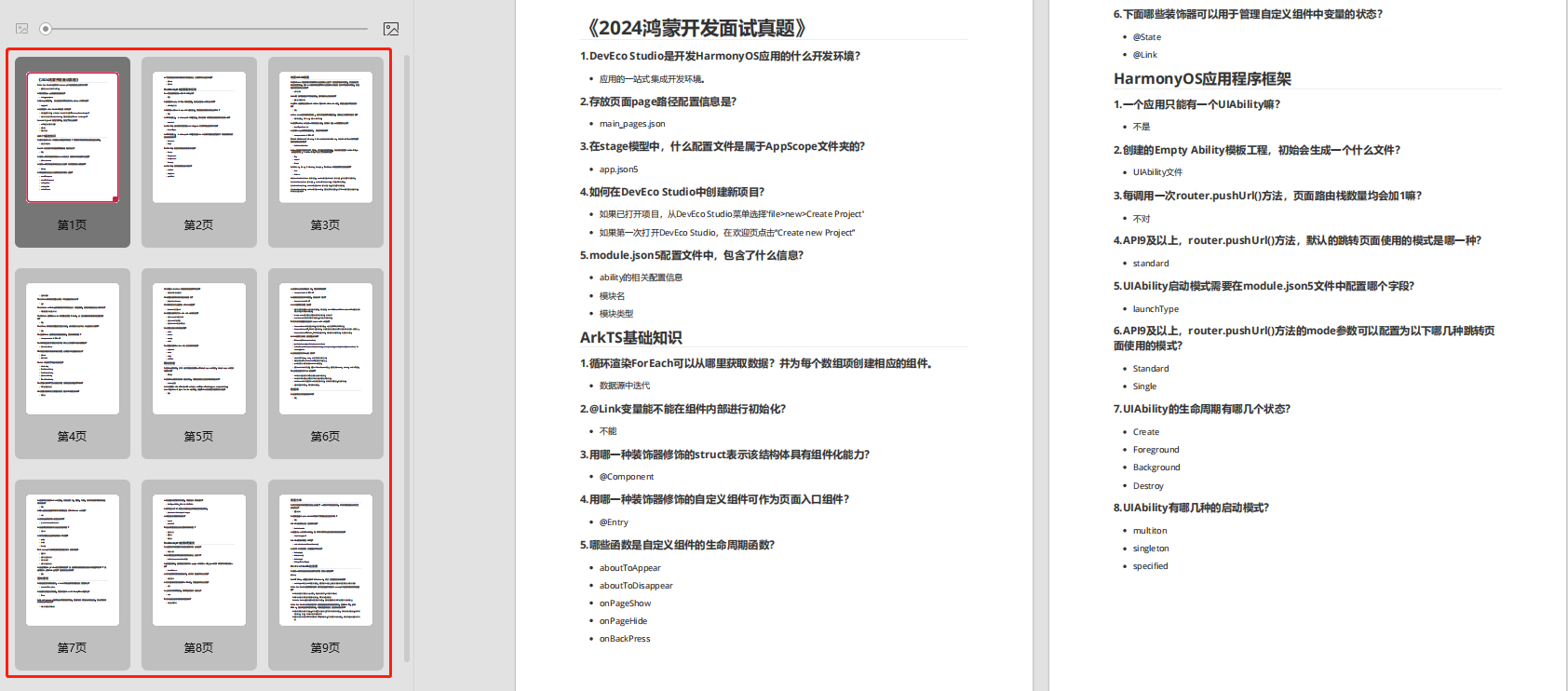
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
这是借用的别人的一张图,是Windows下的。不过Mac下的大同小异 按照如图进行安装node.js和ohpm,一般第一次选择install就可以。
- node.js主要是提供JS编译
- ohpm主要用于包管理
因为我已经安装过了。所以我选择的是local。然后点击右边的文件夹图标找到安装node.js和ohpm的本地路径就行
配置 HarmonyOS SDK
进入偏好设置
搜索 SDK 关键字,然后选择HarmonyOS 安装 3.1.0API
切换到 Tools 安装模拟器
配置 OpenHarmony SDK
搜索 SDK 关键字,然后选择OpenHarmony 安装 3.1.0API
配置 ArkUI-X
ArkUI-X HelloWorld
打开DevEco导入样例
切换到 OpenHarmony,然后选择 ArkUI-X下的HelloWorld
打开工程后,进行编译,选择编译为App
编译后的工程在 .arkui-x 隐藏目录下。Android和iOS各自有一个文件夹
选择iOS文件夹,右键 show In Finder
打开 app.xcodeproj后,直接运行即可
/img_convert/a93881d8a6d6cdbcfe6b7e5801a5b50d.webp?x-oss-process=image/format,png)
打开 app.xcodeproj后,直接运行即可