先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
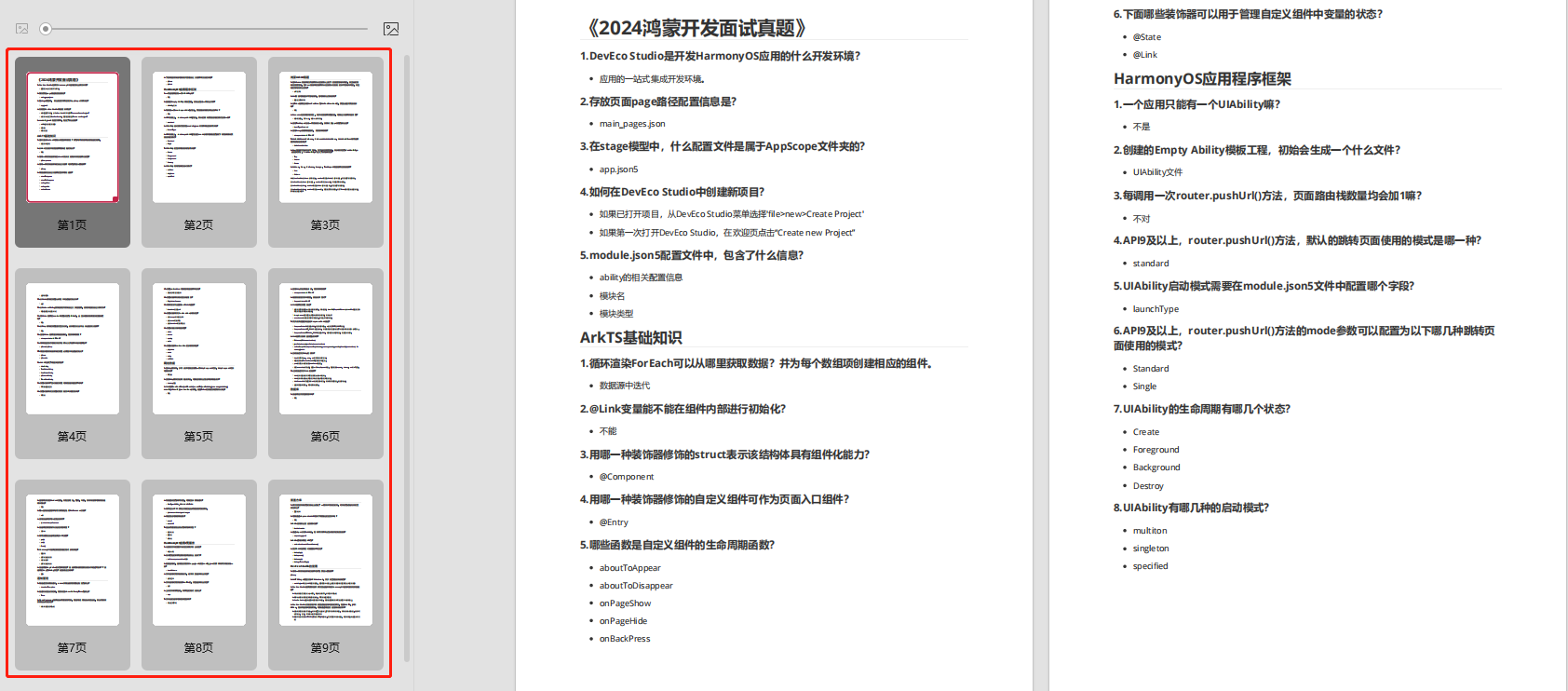
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)
正文
事实上,想法是美好的,这个方法也不会触发(模拟器、平板不触发、手机触发异常)
- 软键盘显示异常
focusControl.requestFocus(nextKeyStr)
使用requestFocus的确可以将焦点切换到下一个输入框,但是软键盘确收起来了!
在这里我试了很多种办法。都没法做到尽善尽美。
多方查证,也觉得TextInput来做这个应该是不可行的,只能等官方下场修复。
那怎么办呢?
反过来想 Text() + TextInput()
如果多个输入框有问题,那么我用一个输入框不就行了?于是我就想到了使用多个Text(),一个TextInput的方案。
多个Text()用于排列显示,TextInput用于处理输入。
只要显示正常,感知正常,那就没人知道怎么输入进去的~
@Preview
@Component
struct CodeInputView {
// 用于存储用户输入的字符的数组,初始值为5个空字符串
@State codeKids: Array = new Array(5).fill(‘’)
// 回调函数,用于传递输入结果给父组件
inputResultCallback: (string) => void
build() {
// 使用 Stack 布局组织界面元素
Stack() {
if (this.codeKids != null) {
// 创建一个横向排列的行,每个字符之间有一定的间隔
Row({ space: vp(10) }) {
// 使用 ForEach 循环遍历 codeKids 数组
ForEach(this.codeKids, (item: string, index: number) => {
// 显示用户输入的字符
Text(item)
.backgroundColor($r(‘app.color.white_80’)) // 设置背景颜色
.height(match()) // 设置高度匹配内容
.layoutWeight(1) // 设置布局权重
.fontSize(fp(25)) // 设置字体大小
.textAlign(TextAlign.Center) // 设置文本水平居中对齐
.align(Alignment.Center) // 设置垂直居中对齐
.borderRadius(vp(15)) // 设置圆角
.focusable(false) // 不可获得焦点
.defaultFocus(false) // 默认不获得焦点
.focusOnTouch(false) // 不在触摸时获得焦点
}, (item: string) => item)
}
.height(match()) // 设置行的高度匹配内容
.width(match()) // 设置行的宽度匹配内容
// 创建一个输入框用于用户输入
TextInput()
.maxLength(this.viewSize) // 设置最大输入长度
.fontSize(fp(25)) // 设置字体大小
.borderRadius(vp(15)) // 设置圆角
.type(InputType.Number) // 设置输入类型为数字
.key(this.inputKey) // 设置唯一的键
.onChange((value) => {
// 将输入的字符拆分并分别显示在 Text 组件中
let a = value.split(‘’)
this.codeKids.forEach((value, index) => {
this.codeKids[index] = a[index] || ‘’
})
if (a.length >= this.viewSize) {
// 当达到验证码长度时,触发回调函数传递输入结果
this.inputResultCallback(value)
}
// 控制光标显示/隐藏
this.showCaret = (a.length == 0)
})
.copyOption(CopyOptions.None) // 禁用复制操作
.caretColor(this.showCaret ? Color.Black : Color.Transparent) // 设置光标颜色
.fontColor(Color.Transparent) // 设置文本颜色为透明
.backgroundColor(Color.Transparent) // 设置背景颜色为透明
.height(match()) // 设置高度匹配内容
.width(match()) // 设置宽度匹配内容
}
}
.height(vp(80)) // 设置整个 Stack 的高度
}
}
- TextInput填充布局,置于顶层。文字和背景设置为透明,隐藏光标。
.copyOption(CopyOptions.None) // 禁用复制操作
.caretColor(Color.Transparent) // 设置光标为透明
.fontColor(Color.Transparent) // 设置文本颜色为透明
.backgroundColor(Color.Transparent) // 设置背景颜色为透明
-
添加对应数量的Text,用作显示验证码。这一步其实就是将之前的ForEach中添加的TextInput换为Text即可.
-
在onChange中分隔字符串,并存入对应下标的数组中。
// 将输入的字符拆分并分别显示在 Text 组件中
let a = value.split(‘’)
this.codeKids.forEach((value, index) => {
this.codeKids[index] = a[index] || ‘’
})
if (a.length >= this.viewSize) {
// 当达到验证码长度时,触发回调函数传递输入结果
this.inputResultCallback(value)
}
使用也很简单:
CodeInputView({inputResultCallback: (code) => {
//做点什么
})
最终效果如下:
最后
只需要稍微的封装下,将输入框的宽度、高度、圆角、颜色、输入类型、数量等包裹在一个对象中,使用@State修饰,并一一对应应用,即可将这个组件做成一个很标准的任意发挥的输入框啦。
唯一的遗憾是,目前没法去除TextInput点击的样式,除非你是纯色(纯色变化看不出来…)
以下就是该例子代码啦:
@Preview
@Component
export struct CodeInputView {
@State viewSize: number = 4
inputResultCallback: (string) => void
@Link codeKids: Array
@State showCaret: boolean = true
private inputKey = “code_input”
aboutToAppear() {
if (this.codeKids == null) {
this.codeKids = new Array(this.viewSize).fill(‘’);
}
}
build() {
Stack() {
if (this.codeKids != null) {
Row({ space: vp(10) }) {
ForEach(this.codeKids, (item: string, index: number) => {
Text(item)
.backgroundColor($r(‘app.color.white_80’))
.height(match())
.layoutWeight(1)
.fontSize(fp(25))
.textAlign(TextAlign.Center)
.align(Alignment.Center)
.borderRadius(vp(15))
.focusable(false)
.defaultFocus(false)
.focusOnTouch(false)
.onClick(() => {
focusControl.requestFocus(this.inputKey)
})
}, (item: string) => item)
}
.height(match())
.width(match())
TextInput()
.maxLength(this.viewSize)
.fontSize(fp(25))
.borderRadius(vp(15))
.type(InputType.Number)
.key(this.inputKey)
.onChange((value) => {
let a = value.split(‘’)
this.codeKids.forEach((value, index) => {
this.codeKids[index] = a[index] || ‘’
})
if (a.length >= this.viewSize) {
this.inputResultCallback(value)
}
this.showCaret = (a.length == 0)
})
.copyOption(CopyOptions.None)
.caretColor(this.showCaret ? Color.Black : Color.Transparent)
.fontColor(Color.Transparent)
.backgroundColor(Color.Transparent)
//TODO 系统问题,如果背景色是透明的也没用,非透明可以
// .stateStyles({ pressed: {.backgroundColor(“跟背景一样的颜色(纯透明会黑色闪一下)”)}})
.height(match())
.width(match())
}
}
.height(vp(80))
}
}
小结
这个需求大概就告一段了,如果各位有什么想加的功能啥的,可以在评论区告知哦。
总之,HarmonyOS ArkUI的文档还是太少了,很多API都需要摸索,很多写法、操作都不习惯。以及很多坑!,Android的思维不适用在HarmonyOS。希望能跟上这个变化吧。阿弥陀佛。
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)**技术知识点。
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
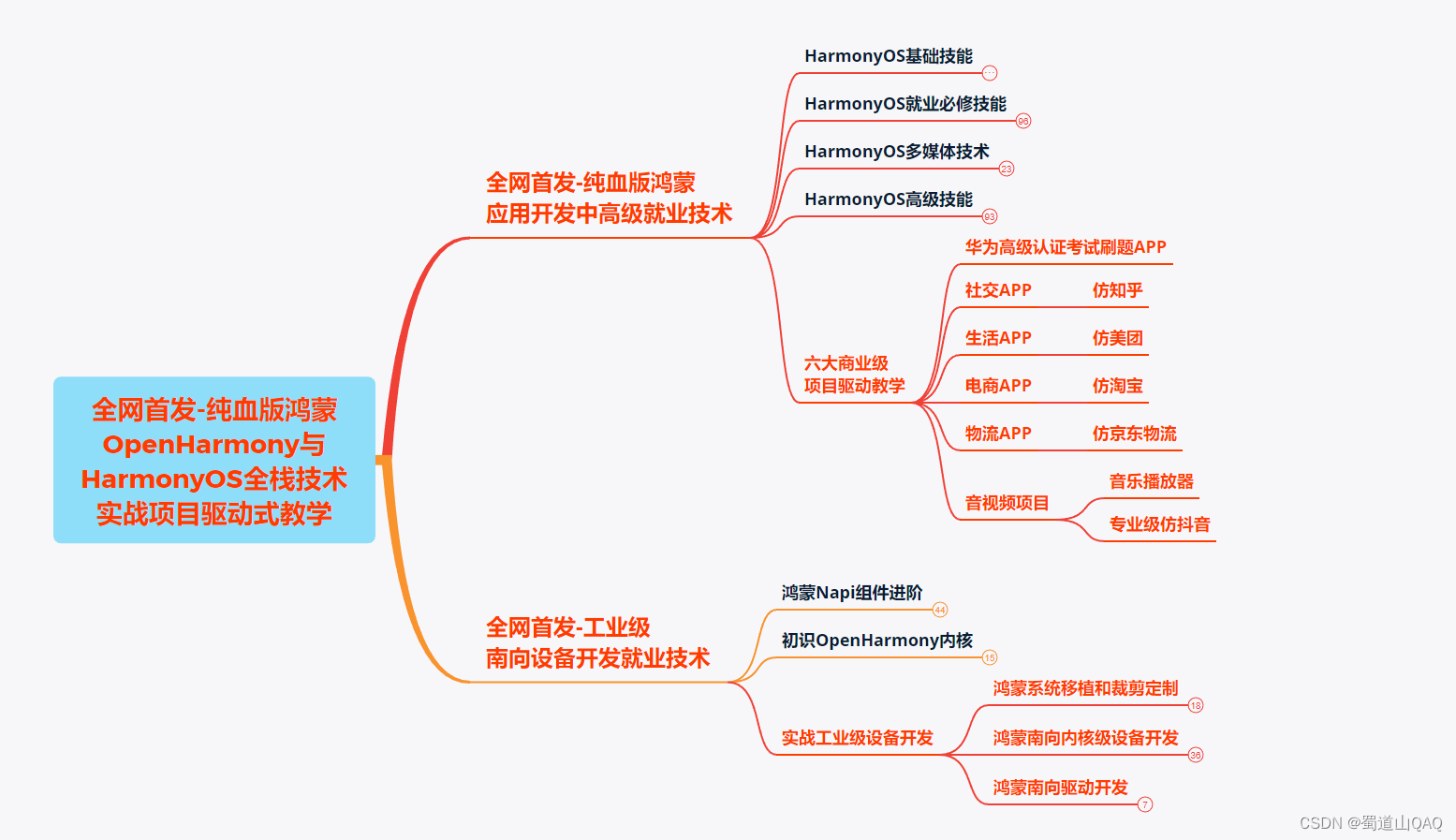
鸿蒙(Harmony NEXT)最新学习路线
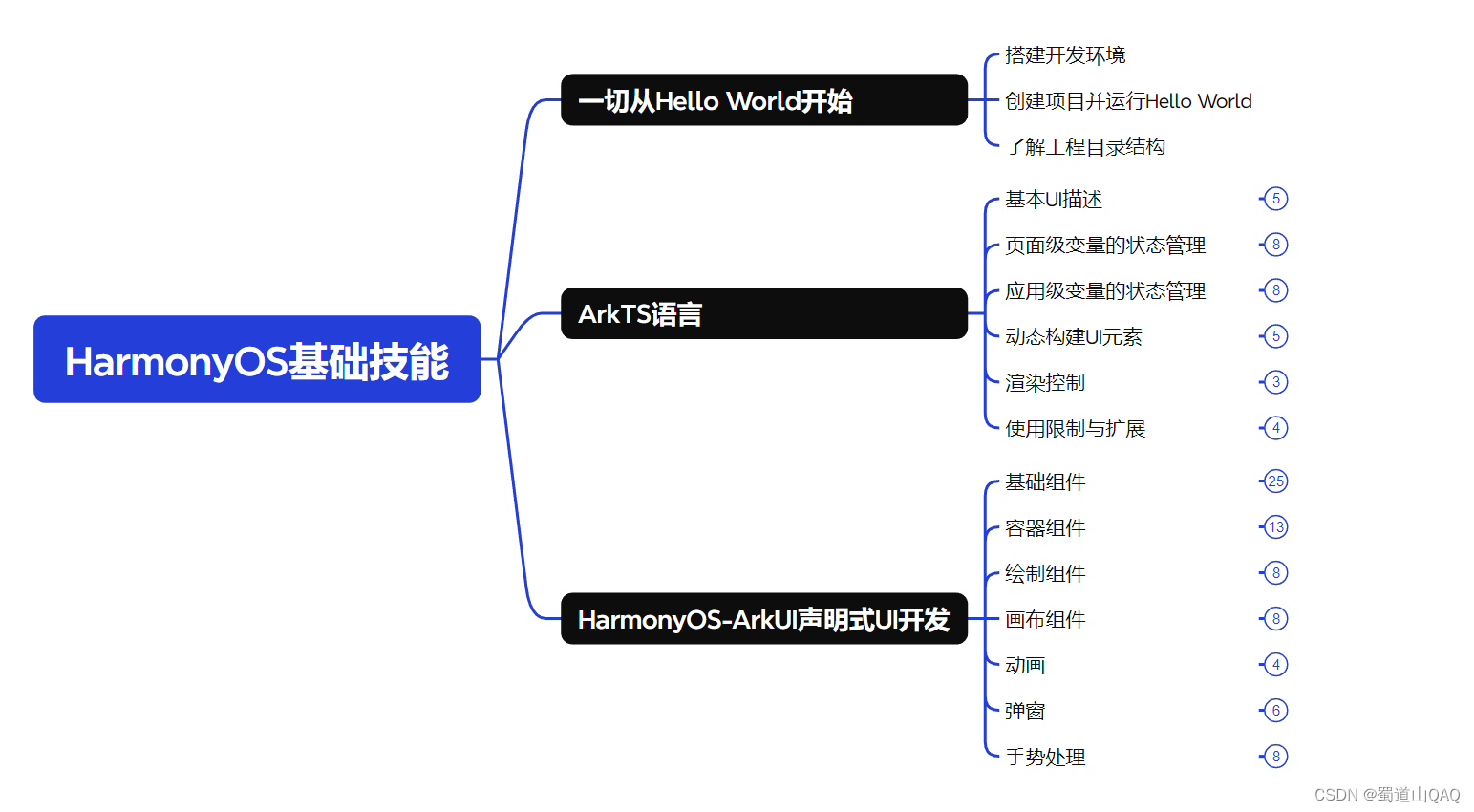
- HarmonOS基础技能
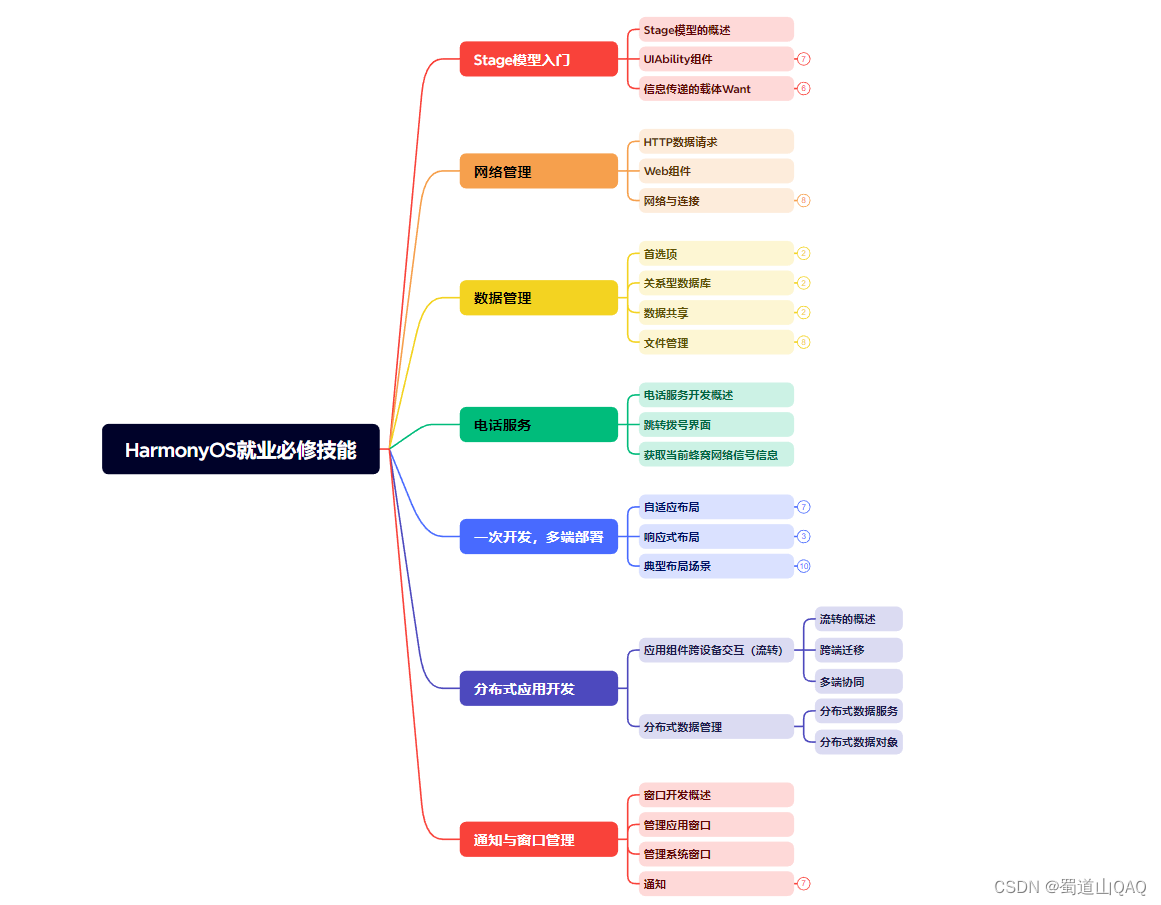
- HarmonOS就业必备技能
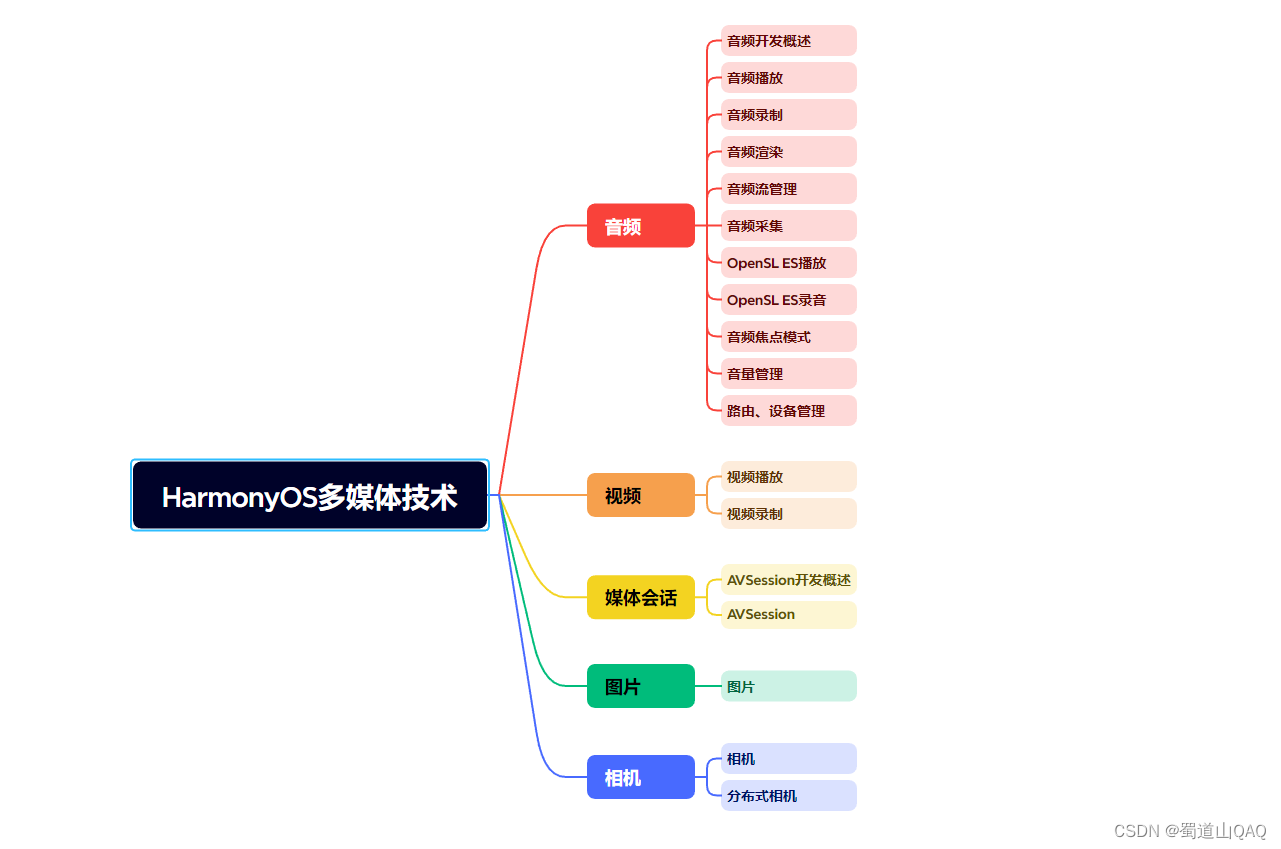
- HarmonOS多媒体技术
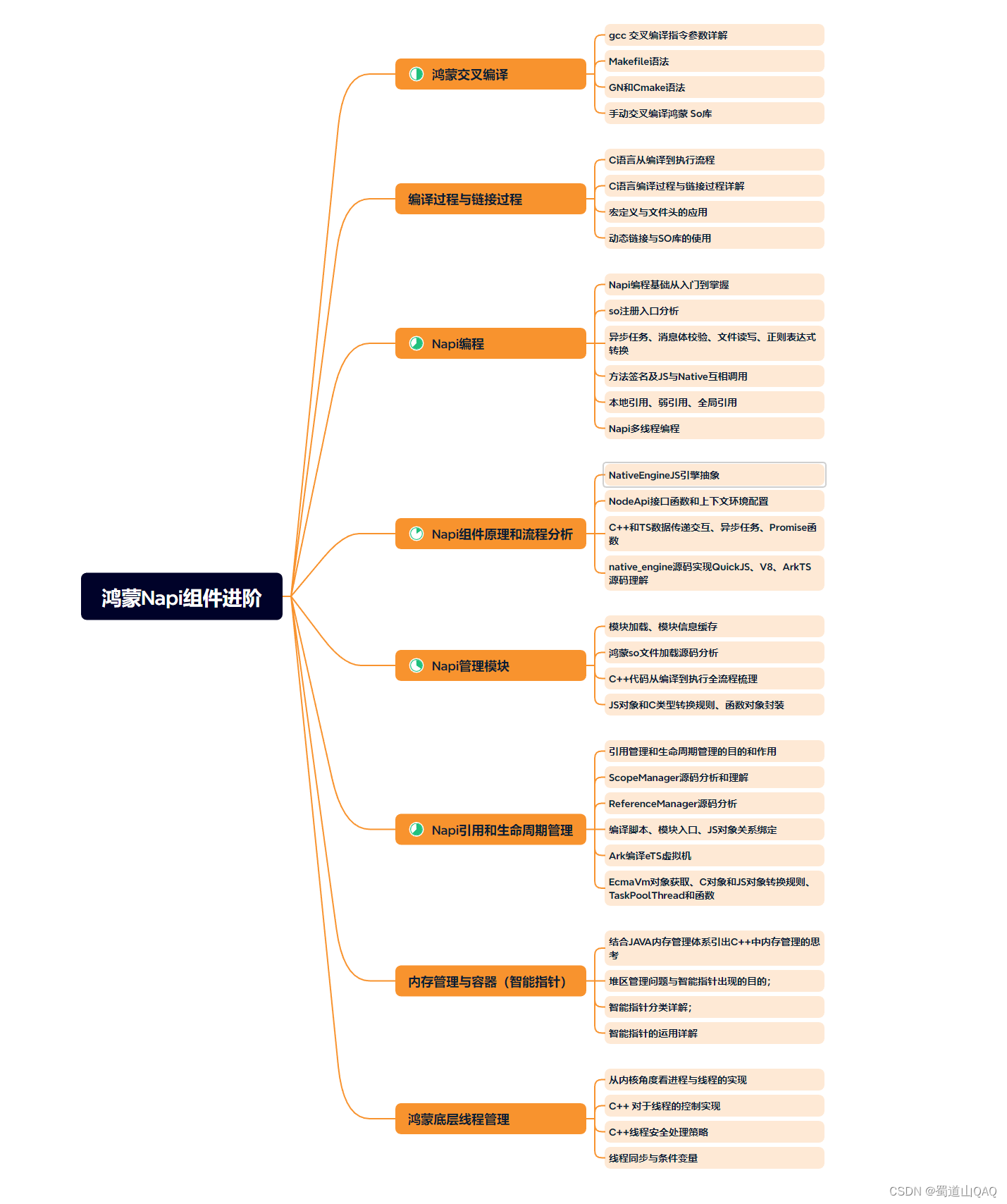
- 鸿蒙NaPi组件进阶
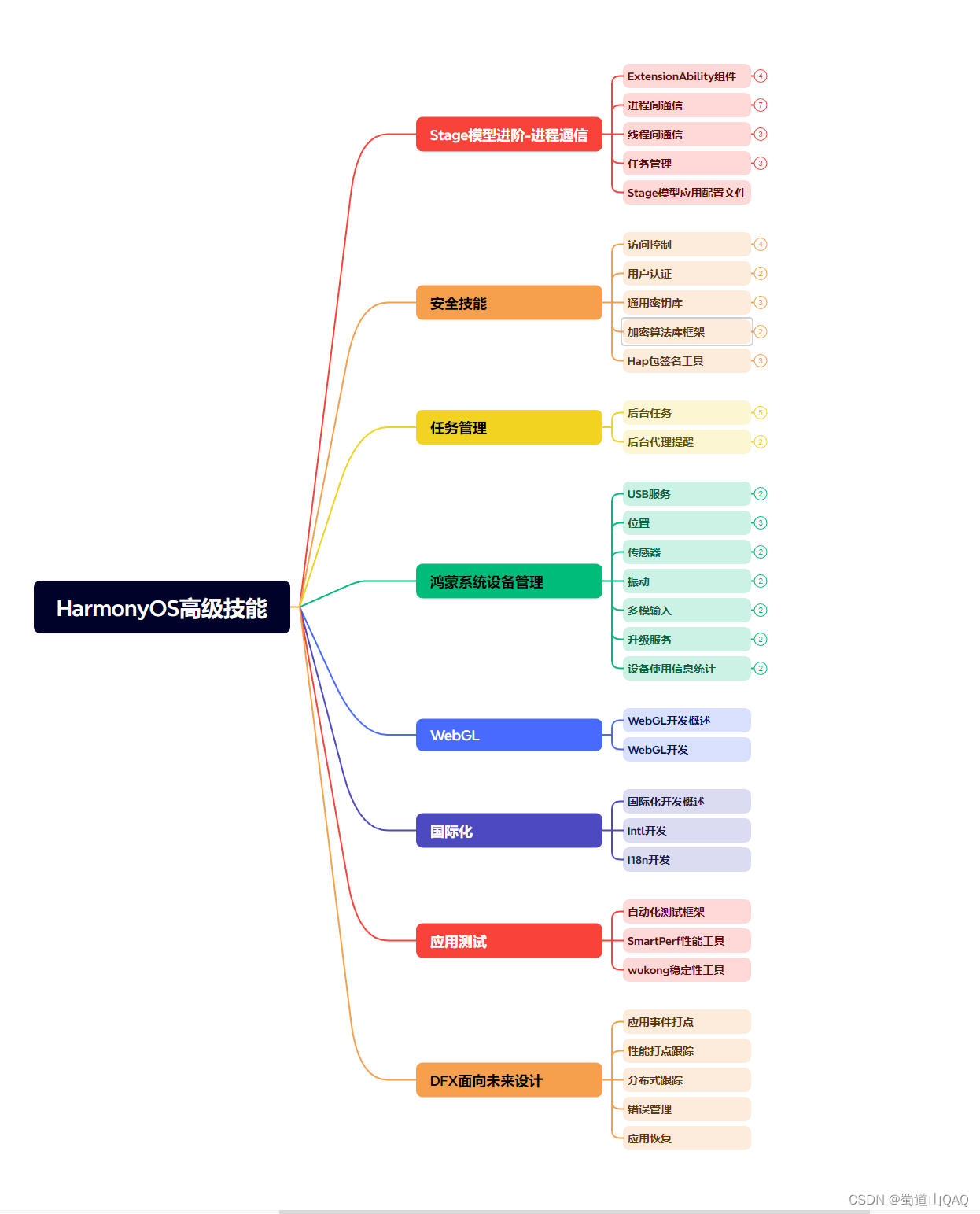
- HarmonOS高级技能
- 初识HarmonOS内核
- 实战就业级设备开发
有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》
《鸿蒙生态应用开发V2.0白皮书》
《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建
《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……
《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
/img-blog.csdnimg.cn/img_convert/06651107041ecdf7d26caed596ac4302.png)
《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-RC4AVpvo-1713216114103)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!