3.13发送和接收数据
我们可以使用wx.sendSocketMessage()方法向服务器发送数据,使用wx.onSocketMessage()方法监听服务器发送的数据。
wx.sendSocketMessage({
data: 'Hello, WebSocket!'
})
wx.onSocketMessage(function(res) {
console.log('接收到服务器发送的数据:', res.data)
})
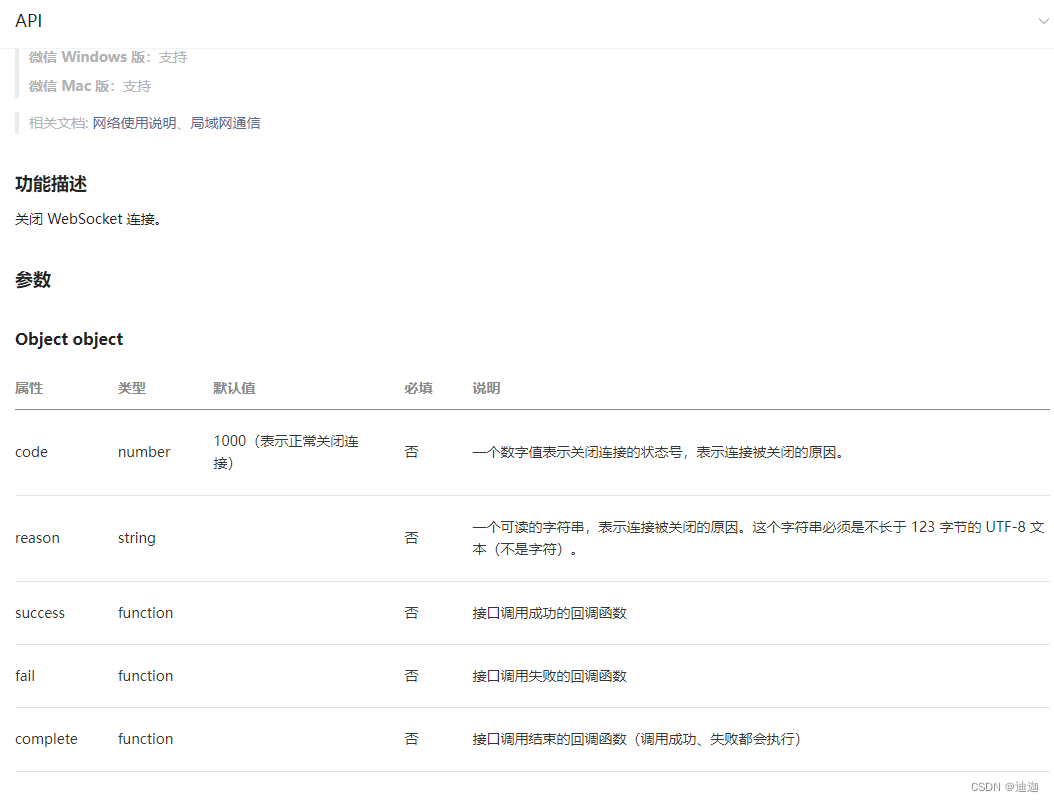
3.4关闭WebSocket连接
使用wx.closeSocket()方法关闭WebSocket连接。
//注意这里有时序问题,
//如果 wx.connectSocket 还没回调 wx.onSocketOpen,而先调用 wx.closeSocket,那么就做不到关闭 WebSocket 的目的。
//必须在 WebSocket 打开期间调用 wx.closeSocket 才能关闭。
wx.onSocketOpen(function() {
wx.closeSocket()
})
wx.onSocketClose(function(res) {
console.log('WebSocket 已关闭!')
})
4,示例代码
下面是一个简单的小程序聊天室的示例代码:
// 1. 创建WebSocket连接
wx.connectSocket({
url: 'wss://example.com/ws'
})
// 2. 监听WebSocket连接状态
wx.onSocketOpen(function() {
console.log('WebSocket连接已打开')
})
wx.onSocketError(function(res) {
console.log('WebSocket连接打开失败:', res)
})
wx.onSocketClose(function() {
console.log('WebSocket连接已关闭')
})
// 3. 发送和接收数据
wx.sendSocketMessage({
data: 'Hello, WebSocket!'
})
wx.onSocketMessage(function(res) {
console.log('接收到服务器发送的数据:', res.data)
})
// 4. 关闭WebSocket连接
wx.closeSocket()
5,Dome示例
为了帮助大家更好地理解小程序的WebSocket,下面使用小程序聊天室的Dome来演示WebSocket的具体使用方法。
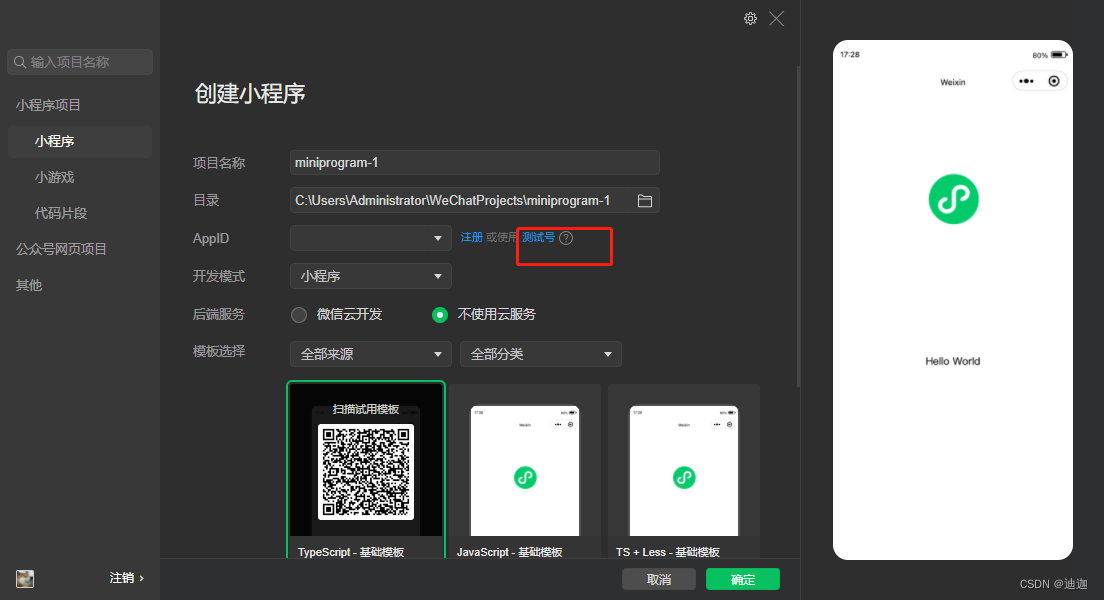
5.1创建一个新的小程序
打开微信开发者工具,创建一个新的小程序项目。
如果没有申请小程序的话,可以在微信公众平台申请,或者直接点测试号,尝试在本地写一写练练手。关于小程序具体申请步骤我这里就不做过多赘述了,大家可以参考这篇文章。
5.2编写前端代码
在小程序的pages文件夹下,创建一个新的页面“chat”,然后在该页面的wxml文件中编写前端代码,用于显示聊天室的聊天内容和发送消息的输入框:
<view class="container">
<!-- 聊天内容 -->
<scroll-view class="chat-content" scroll-y="true" scroll-into-view="{{scrollIntoView}}">
<view wx:for="{{messages}}" wx:key="{{index}}" class="message-item">
{{item}}
</view>
</scroll-view>
<!-- 发送消息 -->
<view class="send-message">
<input class="message-input" placeholder="请输入消息" bindinput="onInput" value="{{inputValue}}"/>
<button class="send-btn" bindtap="sendMessage">发送</button>
</view>
</view>
该页面包含一个scroll-view组件用于显示聊天内容,一个input组件用于输入消息,还有一个button组件用于发送消息。
5.3 编写前端JS代码
在小程序的pages文件夹下,找到chat页面的js文件chat.js,然后编写前端JS代码,用于连接WebSocket服务器、发送和接收消息。
Page({
/\*\*
\* 页面的初始数据
\*/
data: {
inputValue: '', // 输入框的值
messages: [], // 聊天记录
scrollIntoView: '', // 滚动到指定位置
socketOpen: false, // WebSocket连接状态
socketMsgQueue: [], // WebSocket消息队列
url: 'wss://example.com/ws' // WebSocket服务器地址
},
/\*\*
\* 生命周期函数--监听页面加载
\*/
onLoad: function (options) {
this.connectWebSocket() // 连接WebSocket服务器
},
/\*\*
\* 生命周期函数--监听页面卸载
\*/
onUnload: function () {
wx.closeSocket() // 关闭WebSocket连接
},
/\*\*
\* 连接WebSocket服务器
\*/
connectWebSocket: function () {
var that = this
wx.connectSocket({
url: that.data.url,
success: function (res) {
console.log('WebSocket连接成功')
},
fail: function (res) {
console.log('WebSocket连接失败:', res)
}
})
wx.onSocketOpen(function (res) {
console.log('WebSocket连接已打开')
that.setData({
socketOpen: true
})
for (var i = 0; i < that.data.socketMsgQueue.length; i++) {
that.sendSocketMessage(that.data.socketMsgQueue[i])
}
that.setData({
socketMsgQueue: []
})
})
wx.onSocketError(function (res) {
console.log('WebSocket连接打开失败:', res)
})
wx.onSocketClose(function (res) {
console.log('WebSocket连接已关闭:', res)
that.setData({
socketOpen: false
})
})
wx.onSocketMessage(function (res) {
console.log('接收到服务器发送的数据:', res.data)
var messages = that.data.messages
messages.push(res.data)
that.setData({
messages: messages,
scrollIntoView: 'message-' + messages.length
})
})
},
/\*\*
\* 发送消息
\*/
sendMessage: function () {
if (!this.data.socketOpen) {
wx.showToast({
title: 'WebSocket未连接',
icon: 'none'
})
return
}
var message = this.data.inputValue
if (message == '') {
wx.showToast({
title: '消息不能为空',
icon: 'none'
})
return
}
this.sendSocketMessage(message)
this.setData({
inputValue: ''
})
},
/\*\*
\* 发送WebSocket消息
\*/
sendSocketMessage: function (message) {
if (this.data.socketOpen) {
wx.sendSocketMessage({
data: message
})
} else {
this.data.socketMsgQueue.push(message)
}
},
/\*\*
\* 监听输入框变化
\*/
onInput: function (e) {
this.setData({
inputValue: e.detail.value
})
}
})
onLoad生命周期函数中,调用connectWebSocket方法连接WebSocket服务器,当然在页面销毁的时候需要在onUnload生命周期函数中,调用wx.closeSocket()方法关闭WebSocket连接。
在connectWebSocket方法中,使用wx.connectSocket方法连接WebSocket服务器。当连接成功、失败或关闭时,分别使用wx.onSocketOpen、wx.onSocketError和wx.onSocketClose方法监听WebSocket连接状态。当接收到服务器发送的消息时,使用wx.onSocketMessage方法监听WebSocket消息。
在sendMessage方法中,判断WebSocket连接状态,如果未连接则弹出提示,否则发送消息,并清空输入框中的内容。
在sendSocketMessage方法中,判断WebSocket连接状态,如果已连接则直接发送消息,否则将消息加入WebSocket消息队列中。
在onInput方法中,监听输入框的变化。
5.4 PS
css样式有点长,界面美化也没有什么太大难度,我就不写了,大家随意发挥。页面布局也可以灵活调整,如果确实需要的话,可以给我留言。
6,避坑指南!!!
在使用微信小程序的WebSocket时,需要注意以下几个方面,避免掉进坑里:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
点,真正体系化!**
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
[外链图片转存中…(img-rlh3IlZI-1712896689500)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!